2.0就要来了,这真是一个有讽刺意味的东西。
一方面,IE6.0霸占着市场,一方面新的东西越来越多。HTML5,JS2.0,我们这些WEB开发人员怎么办?
不多说免得来气,直接看文章
原文从cnbetaCOPY而来:来源泉地址为:http://www.cnbeta.com/articles/91266.htm
感谢Hite的投递
新闻来源:自己翻译
JavaScript2.0 :抢先尝鲜 作者 Rob Gravelle
作者为我们简要的介绍了下正在制定中的JavaScript2.0标准,有许多新特性的介绍和相应的代码演示:
作 为一个开发者和作家,我的一部分工作就是跟随web世界最新发展潮流——不管是关于公司合并、在线购物潮流、或者是编程技巧。我承认如今很难跟上 业界里发生的所有事情,但是有个四处流传的小道消息却吸引了许多的目光:JavaScript2.0提案。作为新的 JavaScript2.0\EMCAScript 4.0计划于2009年终稿,但是日前已经做了很多的工作-包括好的、不好的。今天,我们来看看这份提案规范的一部分,看下他们是在改进这门语言还是狗尾 续貂。
JavaScript的历史
为了更好的理解JavaScript标准是如何实现的,让我们简要的看下这门语言的历史吧
JavaScript是ECMAScript脚本语言的一个分支。ECMAScript 是Ecma国际组织标准化的,这门语言的另外2个分支是ActionScript(macroMedia,Adobe)和JScript(微软)。 JavaScript是有Netscape的Brendan Eich开发的,最初叫Mocha而后是LiveScript,最后改为JavaScript。1993.3月,Sun公司发布了支持 JavaScript的Navigator2.0(译者:我感觉这是错误的,可查看原文)。鉴于JavaScript作为客户端脚本语言取得广泛流行,微 软制定了自己的脚本语言JScript,发布于1996.8月的ie3.0中。Netscape公司在日内瓦提交了JavaScript给Ecma国际标 准化组织,申请成为标准。
Ecma国际标准化组织是个管理信息、通信系统的、基于成员制度,非营利性国际机构 。这个机构起初是为了标准化欧洲的计算而于1991年成立,在它成立后的40年间,Ecma总共出台了370封标准和90个科技报告,其中包括了CD- ROM卷和文件系统,c++语言规范和他们的开放xml格式。第一版的ECMAScript(Ecma-262)于1997在Ecma全员大会上通过。不 管JavaScript还是JScript他们都是兼容ECMAScript的,同时也提供了Ecma规范没有提供的特殊的额外的特性。甚至在今 天,JavaScript和JScript依然有个很多不兼容的地方。JavaScript受如java、c++等面向对象语言的影响很深,这也意味着初 学者能很容易的上手。
语言的增强
更加的面向对象
迄今为止,JavaScript是使用的原型来做继承的,而不是经典的面向对象式的继承自父类。事实上,如下面实例的一样,如今JavaScript没有class的东西:
// Current JavaScript 1.x "Class" Definition
function MyClass()
{
this.member1 = "a string";
this.member2 = 10;
}
var myClass = new MyClass(); // class instantiation
// JavaScript 2.0 Class Definition
class TrueClass
{
this.member1 = "a string";
this.member2 = 10;
}
var trueClass = new TrueClass(); // class instantiation
当对象的构造函数和他们类型角色一起的时候,构造函数会翻倍。使用new 调用函数的时候会创建一个新对象,而后你就可以使用被bind到这个对象的本地关键字this来调用这个函数。函数的原型决定了这个对象的原型。不管什么 类型的值赋予一个对象的原型,那么它都会被他所有的实例和汉字共享。使用原型 ,JavaScript可以模拟许多基于class的特性,尽管有些古怪。举个例子,在下面的代码中,myOtherDog尝试去重载父类Dog的 getBreed() 函数。虽然myOtherDog的getBreed()函数是能够实现的,但是他没有重载成功——给了myOtherDog两个面包。
function Dog(name)
{
this.name = name;
this.bark = function() { alert('Woof!'); };
this.displayName = function() { alert(this.name); };
};
var myDog = new Dog('Killer');
myDog.displayName(); //Killer
myDog.bark(); //Woof!
Dog.prototype.getBreed = function()
{
alert("Mutt");
};
myDog.getBreed(); //Mutt
myOtherDog = new Dog('Bowzer');
// this hides getBreed() from other Dogs
myOtherDog.getBreed = function()
{
return "Lhasa Apso";
};
alert(myOtherDog.getBreed()); //Lhaso Apso and Mutt!
alert(myDog.getBreed()); //function is undefined
强类型
像大多数的脚本语言一样,JavaScript也是弱类型的。解释器会在运行时,基于值来决定某变量的数据类型。这种松散性使得开发者可以很灵活的 重用和比较变量。在后种情况,使用强制类型转换就可以比较两种不同数据类型的值;JavaScript会自动在比较之前将他们转化成相同的类型。
alert( "42" == 42 ); //true
alert( ("42" == 42) + 1 ); //2. the boolean true evaluates to 1.
alert( "I live at " + 99 + " Renolds street."); // the 99 int is converted to a string.
相反的,JavaScript2.0会强类型化了些,这就意味着必须显式的申明变量的类型,脚本引擎不会强制类型转换了。类型可以赋予属性、函数参 数、函数返回值、变量、对象、数组的初始化对象。如果没有定义类型,那么变量或者属性被设置为默认的Object类型,这是所有的数据类型层级的基类。使 用:后跟类型申明的是赋类型的语法:
var a:int = 100; //variable a has a type of int
var b:String = "A string."; //variable b has a type of String
function (a:int, b:string)//the function accepts two parameters, one of type int, one of type string
function(...):int //the function returns a value with a type of int
为了进行上述的比较,你需要转换类型:
alert( int("42") == 42 ); //true
alert( int("42" == 42) + 1 ); //2
alert( "I live at " + string(99) + " Renolds street.");
程序单元体
借鉴了各种流行js框架,程序单元体是很有用的代码模块,它可以在运行时导入。当框架和自定义库数量越来越多的时候,这些已经成为web程序不可或缺的组成部分。设想下,包含了成千上万行代码的库们,一次性下载他们已经不合时宜了。这是伪代码:
use unit Effects "http://mysite/lib/Effects";
use unit Utils "http://mysite/lib/Utils";
var panel = new Panel();
panel.setTime(Util.getFormattedTime());
编译时的类型检查
在JavaScript2.0 里,你可以使用严格模式来编译JavaScript模块。在运行之前,它可以检查几个重要的方面的完整性,包括:
静态类型检查
引用名称确认
对常数的非法赋值
保证比较的两个值有合法的类型
常数
先前的JavaScript开发者不得不使用命名规范或者精心制定的工作规则保护他们的常量。而这些在JavaScript2.0都是不需要的:
//JavaScript 1.x constant
var CULTURE_CONST = "Do you really want to change me?"; // constant in appearance only.
//JavaScript 2.0 constant
const HAMMER_TIME = "You can't touch this!" // a true constant.
命名空间
随着js框架的不断涌现,使用命名空间已经变得越来越必要了。这个标准目前被用作创建全局对象来保护你自己的功能不给先前的全局对象和函数击倒在地(直译)。
总结
许多向对2.0提案进行了猛烈的抨击,批评它在想经典的语言如c++、java在靠近。
“...JavaScript是动态、灵活的,使用原型继承和对象模型是很实用,很基础的优势,为什么有人要把这些那么优雅、灵活的东西变成java呢,java基本上强制性的让程序员使用古典的,基于class的继承——我搞不懂。”
而我个人对此很感受很复杂,即欢迎像class,命名空间,常量这样好的变化,也对强类型脚本变量很不感冒。总体上说,JavaScript冒着对 业余程序员变得更严格,相应的更严肃的危险 。不过,我也想应该感谢那些商业网站能够使用像我这样的专业人士来编码他们的业务流程。不管结果如何,无疑web开发的格局将会发生戏剧性的改变。
初稿:2009 7.20
复查:2009.7.22
翻译:2009.8.20
HTML5可谓来势汹汹啊,只是不知道IE会在什么时候才会支持它。
IE6直到现在,微软也没有放弃。就因为这个不放弃,有多少美工、前端在吐血啊。写点JS、CSS吧。还得兼容IE6、7、8,你要干脆一样嘛也就算了。6、7、8都不一样,你说你害人不。
如今 HTML5又来了。微软又会怎么做?
以下内容来自于cnbeTa.com:http://www.cnbeta.com/articles/91161.htm
感谢COMSHARP CMS的投递
新闻来源:Webmonkey.com
HTML5 让 HTML 这个一度单纯的置标语言焕发出成熟的魅力,使之成为 Web 开发者的强力工具,W3C 近日又推出一个新草案,HTML5 File API,这个 API 将让大大改善基于 Web 的文件上传操作,甚至可以实现直接将文件从桌面拖放至Web。
该 草案使用 <input type="file" /> 实现文件的上传,而其对应的 API 为开发者提供了操控上传数据与上传进度的机制。不过,目前对该 API 提供支持的浏览器还少得可怜,真正支持的浏览器似乎只有 Firefox 3.6。如果你拥有最新的 Firefox 3.6 版本,可以在以下演示页体验文件拖放式上传。
Firefox 3.6 文件拖放式上传演示页
同时,该 API 还许诺将为 Web 程序提供一种机制,使得文件上传操作接近桌面程序的体验,同时拖放多个文件到 Web 并单独显示每个上传进程的进度状态。关于 HTML5 File API 的更多细节请参阅以下深度报道。
HTML5 延伸阅读
本文来源:http://www.webmonkey.com/blog/HTML5_File_API_Brings_Drag-and-Drop_File_Uploads_to_the_Web
中文翻译来源:COMSHARP CMS 官方网站
不知道大家是否还记得08年的5月12日,那一天,所有的网页都是灰色的,纪念那逝去的生命。
对于网页开发者来说,为了让用户看到灰色的页面,大多数人都采取了直接修改CSS的方式,使得image的alpha通道为gray,然而,这个方法是不支持FF的。N多办法都不支持。
这是一个JS的特效。它有N多处理图片的方法,可以按需加载,网址是:http://www.nihilogic.dk/labs/imagefx/,可以看到一些效果。
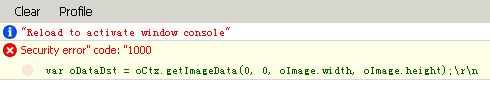
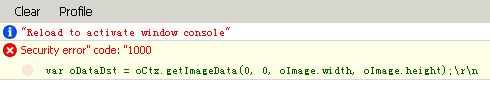
根据网上提供的JS,下载下来后,直接src一下就能用了。然而在测试的时候只有IE有效,firefox下是无效的。打开firebug,发现在执行后报错:

开始的时候一直没有细看,发现上面写的是"code:"也没有什么代码。就利用firebug的watch功能监视。然而死活找不到问题。
代码与网络上是一模一样,问题在哪里呢?
再仔细看出错代码,发现,前两个单词居然是:Security error,难道是安全问题?FF对本地代码的执行进行了限制?
立马把代码拷到虚拟机下运行,果然一切正常。
唉。。。
原来我为了这样一个问题折腾了将近一周。不仔细看出错信息导致的呀。。
顺便贴一个开心网的BUG图片:

DSL,不算新名词了。转至博客园,看名称,估计还有后续文章,先转载,相当于mark一下,哈哈。这样就不会以后找不到链接了。
作者是博客园的cat chen,原文地址,http://www.cnblogs.com/cathsfz/archive/2009/08/10/1543266.html
内容如下:
jQuery刚刚出来的时候,我没有太多关注它,觉得这不过是Yet Another JavaScript Library。早期的jQuery专注于DOM节点的筛选与操作,不提供众多的基础类扩展,更不提供UI组件,因此体积能够做到很小。然而,我实在看不 出它和我熟悉的Prototype比有什么明显的优势——jQuery能做的各项独立的操作,Prototype都能做。
后来用jQuery的人越来越多,并且大家都爱用它的链式方法调用,甚至还把这种写法推广到其它语言中去。例如ASP.NET MVP Omar AL Zabir就把他的服务器端C#组件设计为支持链式方法调用的。这时候我才开始关注jQuery,并且逐渐喜欢上了链式方法调用的写法,也在我自己的JavaScript组件中实现类似的API(参考Async和Overload)。最后,我突然明白到,这其实就是一种Internal DSL嘛!
在这篇文章里,我准备先讨论Internal DSL,在下一篇文章里面再解释为什么jQuery是Internal DSL。现在我们就从最根本的问题开始吧——
什么是Internal DSL?
DSL是指Domain Specific Language,也就是用于描述和解决特定领域问题的语言。例如说,我们有专门描述字符串特征的正则表达式,有专门描述数据库查询的SQL,有专门描述 XML结构的DTD和XSD,甚至有专门描述XML变换的XSLT,这些都是DSL。
当然,并非我们关注的领域都有现成的DSL,这时候我们有三个选择:
- 使用通用语言描述该领域的问题(non-DSL)
- 发明一门全新的语言描述该领域的问题(External DSL)
- 在一门现成语言内实现针对领域问题的描述(Internal DSL)
例如说,我们现在要描述一个很简单的金融领域问题,“我在花旗银行存款$200”这样一句话对应的三种法写法可能是:(假设已经存在I和CitiBank两个实体实例)
I.DepositTo(new USD(200), CitiBank); /* C# */I deposit 200USD to CitiBank /* E-DSL */I.deposit(200.USD()).to(CitiBank); /* I-DSL */
第1种做法的成本最低,你只需要有OO的思想就可以了,你总能把实体类设计出来,但可能和人类描述此领域问题的思维方式有一定偏差(为什么USD可以new?为什么不是deposit [something] to [somewhere]?)。
第2种做法的成本最高,你需要写一个全新的解释器,至少是写一组全新的规则,然后让YACC这类工具帮你生成一个解释器,但这样出来的语法最贴近人类思维方式,甚至就如同自然语言一样流畅。
第3种做法术语上述两者的折中方案,如果语法不太复杂可以使用Builder模式实现语法分析,写出来的语法相当贴近自然语言,但还是有学习门槛。由于脚本语言有相当的灵活性,所以现在很多人倾向于选择在脚本语言内实现Internal DSL。
如何构造Internal DSL?
常见的两种Internal DSL实现方法是Method Chaining和Function Sequence。如果我们需要描述一台机器的硬件组成,两种实现方式的代码分别如下:
/* Method Chaining */
computer()
.processor()
.cores(2)
.i386()
.disk()
.size(150)
.disk()
.size(75)
.speed(7200)
.sata()
.end();
/* Function Sequence */
computer();
processor();
cores(2);
processorType(i386);
disk();
diskSize(150);
disk();
diskSize(75);
diskSpeed(7200);
diskInterface(SATA);
无论是哪一种写法,中间都必须写一个分析器层。就如同语法分析器需要使用状态机一样,Internal DSL的实现也必须内置一个状态机,以记录当前执行到什么状态了,并且接下来可以转移到哪些有效状态。
由于这不是一篇专门讲语法分析器和状态机实现的文章,所以我们把关注点保持在API层面就可以了,不深入讨论其实现细节和成本。我们知道链式方法调用能够实现Internal DSL就够了,至于jQuery是如何利用好这一点的,我们在下一篇文章里再作讨论。
小结
在这篇文章里,我们了解了Internal DSL与External DSL之间的区别,同时还了解到实现Internal DSL的具体方式,这为我们接下来讨论jQuery的Internal DSL式接口做好了铺垫。在下一篇文章里,我们将深入地来看看为什么jQuery的接口要如此设计,它能为用户带来了怎样的便利,同时它自身的实现上又有 什么优势。
如果你不希望错过下一篇文章,你可以考虑订阅我的博客:
膘叔写在前面的话,关于memoization好象在jquery里被应用到了。但应该是1.2.6的事情了,最初的ajax是没有缓存的。后来增加了Data缓存。(记不清了,希望没有记错)
对于memoization的记忆大约是在07年,好象有一个red开头的国内的某个网站,把菲伯拉契数列用memoization实现了一遍,当时记得的测试结果,一个是3000多ms,一个是1000多ms,这已经不是一个量级的了。
于是后来,我看了一下,根据这个原理,写了一个gdata的cache,缓存一些我经常使用的函数和数据。现在当然是不用了。呵呵
以下是原文内容,它来自playgoogle的http://www.cssrain.cn/default.asp?id=1392:
最近在读《JavaScript 设计模式》一书,其中工厂模式中提到了memoizing技术,今天仔细整理了一下memoization 相关的资料,与大家共享。
memoization 一词是Donald Michie 根据拉丁语memorandum杜撰的一个词。相应的动词、过去分词、ing形式有memoiz、memoized、memoizing.
Memoization 是 一种将函数返回值缓存起来的方法,Memoization 原理非常简单,就是把函数的每次执行结果都放入一个键值对(数组也可以,视情况而定)中,在接下来的执行中,在键值对中查找是否已经有相应执行过的值,如 果有,直接返回该值,没有才 真正执行函数体的求值部分。很明显,找值,尤其是在键值对中找值,比执行函数快多了。现代 JavaScript 的开发也已经大量使用这种技术。
我们知道,在不同的浏览器中,xmlHttpRequest对象的具体实现都不同。需要判断何种浏览器以执行具体的方法。这里就有一个使用memoization来实现的例子。
- function createXHRObject = function(){
- //先把三个匿名函数缓存起来。
- var methods = [
- function(){return new XMLHttpRequest();},
- function(){return new ActiveXObject("Msxml2.XMLHTTP");},
- function(){return new ActiveXObject("Microsoft.XMLHTTP");}
- ];
- for(var i=0,len=methods.length;i<len;i++){
- try{//这里用try catch来代替了条件判断,通常我不赞成这种写法
- methods[i]();
- }
- catch(e){
- continue;//如果报异常,则执行下一次循环
- }
- // 把createXHRObject 与能正常执行的匿名函数对应起来,再调用createXHRObject不用再检测浏览器了
- createXHRObject = method[i];
- return method[i];
- }
- }
以上是一个简单的例子,第一次执 行createXHRObject()的时候,会循环判断methods 中的方法,获取一个能正确执行的,并将createXHRObject的引用指向这个方法。以后再使用这个方法的时候,不用去判断,直接自动获取正确的方 法。这省去了频繁的ajax调用中浏览器的检测。
当然,这个方法看上去效率的提升不是特别明显,我之所以写上来,是因为能比较清晰的理解memoization是如何实现的。在递归调用的时候,memoization的威力才能更好的显现。
一个递归的例子:
- function fib(n) {
- if (n < 2) {
- return n;
- }
- return fib(n - 1) + fib(n - 2);
- }
这是一个经典的斐波纳契序列,fib(20) 会把fib这个方法执行21891次,如果是fib(40),这会执行331160281次。
再看看如何使用memoization来实现,
- var iterMemoFib = (function() {
- var cache = [1, 1];
- var fib = function(n) {
- if (n >= cache.length) {
- //将一个递归转换成了一个
- for (var i = cache.length; i <= n; i++) {
- cache[i] = cache[i - 2] + cache[i - 1];
- }
- }
- return cache[n-1];
- }
- return fib;
- })();
将Function的原型扩展memoize 和unmemoize 方法,这样你可以对任何函数实现memoize和解除memoize,当然,这个方法要慎,对一些不是频繁执行的函数,没必要缓存:
- Function.prototype.memoize = function() {
- var pad = {};
- var self = this;
- var obj = arguments.length > 0 ? arguments[i] : null;
-
- var memoizedFn = function() {
- // 把参数作为数组保存,作为键,把函数执行的结果作为值缓存起来
- var args = [];
- for (var i = 0; i < arguments.length; i++) {
- args[i] = arguments[i];
- }
- if (!(args in pad)) {
- pad[args] = self.apply(obj, arguments);
- }
- return pad[args];
- }
- memoizedFn.unmemoize = function() {
- return self;
- }
- return memoizedFn;
- }
- Function.prototype.unmemoize = function() {
- alert("Attempt to unmemoize an unmemoized function.");
- return null;
- }
-
使用方法:
fib.memoize();
参考文档:
- Memoizing functions in JavaScript
- JavaScript Memoization
- 提升JS性能:将递归转换为迭代
- MemoizationFrom Wikipedia, the free encyclopedia