膘叔:如果不了解javascript的话,你可以尝试看一下PHP,在PHP中有三个函数:
func_get_arg(),func_get_args(),func_get_num(),这三个函数是用来处理PHP中某个方法参数不固定的时候的行为。你可以将它当作是伪重载(overload)的另一种处理方法。也可以用来更改某个函数的默认行为。
javascript中也有类似的方法,那就是callee,caller等 。以下是playgoogle网站的整理内容,作者为karry,可以参考一下。
caller
返回一个对函数的引用,该函数调用了当前函数。也就是说,返回的是调用该函数的函数。
functionName.caller
functionName 对象是所执行函数的名称。
说明
对 于函数来说,caller 属性只有在函数执行时才有定义。如果函数是由顶层调用的,那么 caller 包含的就是 null 。如果在字符串上下文中使用 caller 属性,那么结果和 functionName.toString 一样,也就是说,显示的是函数的反编译文本。值得注意的一点是,事件的触发总是带着一个匿名的函数。
点击查看--caller测试示例
callee
返 回正被执行的 Function 对象,也就是所指定的 Function 对象的正文,他是arguments对象的一个属性。[function.]arguments.callee,可选项 function 参数是当前正在执行的 Function 对象的名称。
说明
callee 属性的初始值就是正被执行的 Function 对象。
callee 属性是 arguments 对象的一个成员,它表示对函数对象本身的引用,这有利于匿名函数的递归或者保证函数的封装性,例如下边示例的递归计算1到n的自然数之和。而该属性仅当相 关函数正在执行时才可用。还有需要注意的是callee拥有length属性,这个属性有时候用于验证还是比较好的。arguments.length是 实参长度,arguments.callee.length是形参长度,由此可以判断调用时形参长度是否和实参长度一致。
点击查看--callee测试示例
apply and call
它们的作用都是将函数绑定到另外一个对象上去运行,两者仅在定义参数方式有所区别:
apply(thisArg,argArray);
call(thisArg[,arg1,arg2…] ]);
即所有函数内部的this指针都会被赋值为thisArg,这可实现将函数作为另外一个对象的方法运行的目的
apply的说明
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。如果没有提供 argArray 和 thisArg任何一个参数,那么 Global 对象将被用作 thisArg,并且无法被传递任何参数。
call的说明
call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisArg指定的新对象。如果没有提供 thisArg参数,那么 Global 对象被用作 thisArg
相关技巧:
应用call和apply还有一个技巧在里面,就是用call和apply应用另一个函数(类)以后,当前的
函数(类)就具备了另一个函数(类)的方法或者是属性,这也可以称之为“继承”。
点击查看--call 和 apply 测试示例
膘叔:我的JS不太好,所以觉得可以学习一下。
原文如下:
js一直以其松散而著称,然后,很多时候,然,童鞋们,不要误解松散的字面意思,松散但是其词法结构,而不是书写习惯,如果果真误解了,会将自己领入一个自己的松散编织的咒语。
上次写的那个jquery的屏蔽层的, 因为我用的
(function(){})(jquery)
方式
我后面想, 如果想再写个插件的话就要
(function(){})(jquery)
(function(){})(jquery)
于是,我调试了下,轰, 脚本报错 了,,,,同时我改传window的作用域来 实验
(function(scope){})(window)
(function(scope){})(window)
依然 “页面脚本错误” 斗大的报错信息郝然眼底
到这里,我犯了个不可饶恕的低级错误,也许这个错误同样的很多同学也会步这个后尘,细心的你发现了么,当然,也许你一眼就发现了我的问题出在哪里了,因为我这确实是犯的个低级错误!
js 是函数式的语言,在js中,()具有二意性,
意一为表达式中的提高优先级别 比如 (a+b)*c
那该运算表达式优先计算a+b
意二 则为函数调用比如(function(){})()
上面的后面()即为匿名函数(function(){})的调用
如果上面的空匿名函数换成这样
(function(){
return function(){
alert("自由是现实的,现实是操蛋的")
}
})()
首先这个匿名方法返回一个function
如果在后面在加个() 比如这样
(function(){
return function(){
alert("自由是现实的,现实是操蛋的")
}
})()
(function(){})
后面在加一个()里面带一个匿名函数。
系统就会把这个()当成是前面返回的那个匿名函数的调用表达式,而里面的空function(){}则被当做参数提交了。
到这里,前面我不小心弄出来的那个 斗大的报错信息 恍然大悟。
我一直和自己说,注重细节,细节决定成败,然而却一直都忽略了这个问题,每一句表达式后一定要加;来断句,这是个良好习惯,只是一直以来都没有引发问题而已,这里,我不得不深刻反省,犯如此之低级错误,真应该做深刻的检讨,上cctv,上新闻联播,向全国人民道歉!
谁动了我的分号

-------------------------------------------------------------------------------------------
本文链接: http://www.cnblogs.com/litao229/archive/2009/07/24/1530375.html
CSS在我的网站上没有分类,因此我也不知道怎么放就扔到javascript里了。权且当成前端分类吧?哈哈,自我安慰一下
CSS我实在不熟,所以看到有好的东西,都会暂时的收藏。
作者是司徒正美(老是让我想起车田正美,不知道的人,估计和我不是同一年代的。OHOHOH)
内容如下:
翻译自Matthew James Taylor的Equal Height Columns with Cross-Browser CSS and No Hacks,有些部分根据我的理解改了,让一些初心者更好理解。
利用纯CSS创建一个等高多列的布局并不件易事,本教程将着重分析出现在多列布局的多个问题,然后为大家等来一个简单全游览器通吃的解决方法,不使用图片,脚本,CSS hacks并在最严格的XHTML 规范中都能通过验证。
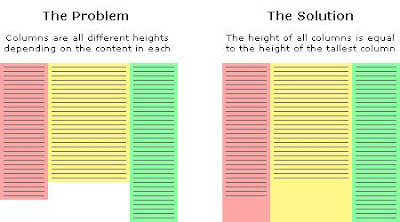
问题的症结所在
如上图所示,由于各列的内容不一致导致其背景的高度也不统一。而背景实质上是内容(标准的盒子模型是由内容区,补白区,边框区与边界区组成,背景存 在于前三者中;IE为前两者)的自适应的问题。再转化一下,如何撑大那些较短的列的高度,让所有列的高度等于最高的列的高度?这个,的确很很棘手,因为我 们不清楚各列的高度,也无从得知哪一列最高。我们也不能简单地给所有列一个明确的高度,这可能会导致所有列都多出一大片空白,或者很不亏由于高度不足导致 某些列的内容无法全部显示出来!现实中,内容的长度是动态的,因此每列的高度也是动态的。我们必须意识到在网络中,不存在”固定“二字,每个人的显示器的 分辩率都不尽一样,游览器的字体大小设置也不尽相同,这些都会影响到内容的显示高度。
对内容与背景实行分离
解决等高问题的第一步就是把它拆分为两个较小的,可以单独解决的部分。这样,我们原来是一列对应一个DIV,现在是一列对应一个DIV,一个用来装 载内容,一个用来显示背景。这种分离有利于我们对各个元素的掌控和把它们用另一种更有效的方式组合起来,这引起我很快会在下面的章节讲述。
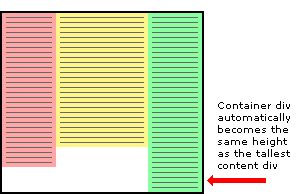
利用浮动嵌套解决最高列的高度的问题。
这是解决多列等高的关键。使一个DIV的高度等于最高列的高度的唯一方法就是让这个DIV包含所有的列。换句话说,通过把所有的列放在一个容器中,容器的高度就是最高列的高度。这是个非常有用的结构。
单行三列的布局的结构层代码。
<div id="container1">
<div id="col1">Column 1</div>
<div id="col2">Column 2</div>
<div id="col3">Column 3</div>
</div>
对应的表现层代码。
#container1 {
float:left;
width:100%;
}
#col1 {
float:left;
width:30%;
background:red;
}
#col2 {
float:left;
width:40%;
background:yellow;
}
#col3 {
float:left;
width:30%;
background:green;
}
为了使用这种结构在所有游览器都正常工作,我们必须让外层容器往左或右浮动,并且其子元素包含每一栏内容的DIV也跟着浮动,哪一个方向都无所谓。 浮动会使用它们往上对齐于外围容器的上补白,并且浮动的容器会自动调整自身的高度与宽度以实现对浮动子元素的包含。但是如果容器被定义了高度与宽度,则它 不会随子元素的大小而自动调整自身显示区域来适应子元素的显示。但在IE6与低版本的IE中,子浮动元素能撑开外围元素;幸好IE7与IE8已引正了这个 不符合标准的做法。
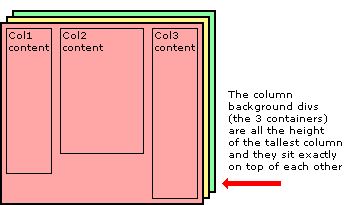
增加用来显示背景的容器
下一步是增加额外的容器,让它们彼此嵌套,并让所有外围的容器数(新增的加上原来的那一个)等于列的总数:3。这三个容器用来显示各列的背景。请注意,我们去掉了原来各列的背景,把它们移至这些容器上。
新的结构层代码,让新增的容器套在原来的外围容器上!
<div id="container3">
<div id="container2">
<div id="container1">
<div id="col1">Column 1</div>
<div id="col2">Column 2</div>
<div id="col3">Column 3</div>
</div>
</div>
</div>
新的表现层代码,新增的容器都是浮动元素!
所有元素左浮动,将容器宽度设为100%,使他们占满页面的宽度。背景色从内容 div 移除并加至容器上。注,原文是所有容器的宽都设为100%,其实根本没有这样的必须,因为在浮动嵌套中,外面的容器必须会被撑大能容得下内部子元素的大小!
#container3 {
float:left;
/*width:100%;*/
background:green;
}
#container2 {
float:left;
/*width:100%;*/
background:yellow;
}
#container1 {
float:left;
width:100%;
background:red;
}
#col1 {
float:left;
width:30%;
}
#col2 {
float:left;
width:40%;
}
#col3 {
float:left;
width:30%;
}
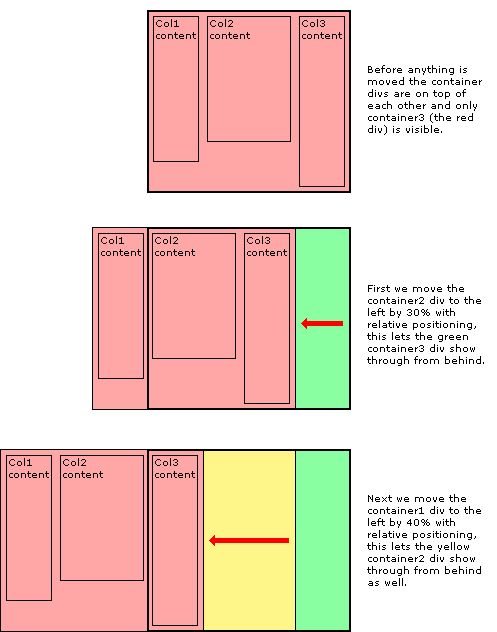
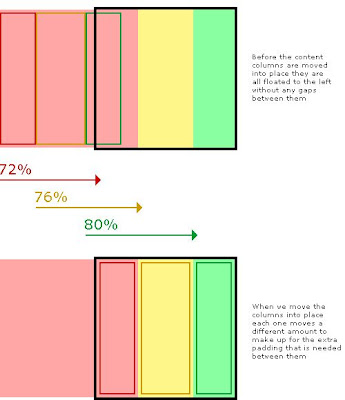
用相对定位来移动容器
现在是所有容器都完美地累在一起,只显示一种背景颜色,我们必须让其他背景也显示出来。为此我们就得利用相对定位来让这些容器像阶梯一样放置。这个 本可以使用负边界技术,但该死的IE5.5的盒子模型与W3C的不一致,为了兼容我们就得使用到CSS hack。由于本文声明是不使用CSS hack,因此放弃。首先让#container2向右移到30%,由于#container2装着#container1,而#container1上 装着那三个列,这样一来,最右边的列就被移出游览器的右边了。而最外围最底层的容器#container3则露出来了,露了左边的30%。然后我们再移动 最上层的容器#container1,向右边移动40%,于是原来盖住的第二层容器也露出来了,露出其左边的40%,而#container1则只剩下 100%-30%-40%=30%;上方的列也只剩下最右边的列,却表现为位于最左边。这样,背景也显示正常了!
对应的表现层代码
#container3 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:green;
}
#container2 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:30%;
}
#col2 {
float:left;
width:40%;
}
#col3 {
float:left;
width:30%;
}
把各列的内容移回原来的位置上
由于最上层的那三列都是被整体往右往到(页面的)70%,我们再把它们都往左移回70%就是!最后,由于我们前两个背景容器都是被向右移动,移出了游览器,它们都与游览器的右边连在一起,我们可以设置最底层的背景容器的overflow来隐藏那些被移出的部分。
#container3 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:30%;
position:relative;
left:70%;
}
#col2 {
float:left;
width:40%;
position:relative;
left:70%;
}
#col3 {
float:left;
width:30%;
position:relative;
left:70%;
}
对列添加补白(内边距)
最后,我们对列增加补白,让每列显得大方一些,而不是密密麻麻地塞满一列。但是如果我们增加补白,可能有一些游览器的有病又犯了,在IE6和更低版本的 IE中,其怪异的盒子模型,会产生一些我们不愿看到的结果。如,一个 200px 宽 20px 补白的 box 在 IE 中被视为 200px 宽,在其他浏览器中则为正确的 240px。补白应该加在元素的宽度上。
不过放心,我们可以用完全不依赖于 padding 的方法来解决这个问题。相反,我们把列弄窄一点(列宽减去两侧的补白),之后用相对定位把它们移至正确的位置。例如,我们用了 2% 的补白,则 30% 的列将减至 26%,40% 的列减至 36%。用相对定位移回列时需谨记,现在列变窄了,所以当它们一起像最初那样左浮动时,每一个需要比上一个移动更远的距离。
完整的CSS
为了使布局保持在小宽度我在每个内容列增加了overflow:hidden; 这将切去超出列宽的东东,并阻止其干扰其他布局。重申一下,这只是 IE 的问题,其他所有浏览器会保持正确的布局,不管列内是虾米。如果你真想这样做,可以用 IE 条件注释只对 IE 写规则。
#container3 {
float:left;
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:26%;
position:relative;
left:72%;
overflow:hidden;
}
#col2 {
float:left;
width:36%;
position:relative;
left:76%;
overflow:hidden;
}
#col3 {
float:left;
width:26%;
position:relative;
left:80%;
overflow:hidden;
}
AppEngine在本周引起很大反响,它提供了一个简单易用的方法 来运行Python写成的Web应用。但是Ruby社区并不需要看Google的脸色,它已经拥有了关于简单部署的解决方案。我们来看两个新的解决方案, 它们均是基于Rails开发者使用的公用基础之上构建的。
Column 1
Heroku 和Morph实验室是Ruby on Rails的托管提供商,提供运行Ruby on Rails应用的整套环境。和传统的托管商相比,他们并不仅仅是提供一个服务器给你,而且提供有趣的工具和接口来帮助你更加容易的工作,使你从繁重的安 装、配置、管理和保证服务器安全中解脱出来。两者皆是使用Amazon的EC2网格计算技术来运行应用,因此你可以毫不担心可伸缩性与性能问题。
Column 2
另一个被Heroku和Morph实验室所推崇的重要特性是无痛部署。部署一个新应用只需要几分钟而已:来看看Heroku的即时部署demo和Morph eXchange的6分钟部署demo,部署是多么简单。
Column 3
两者所带来的是如此的相似。InfoQ采访了这两个项目的相关人员,有更多信息奉上。
James Lindenbaum阐述了Heroku的独有特性:
Heroku无疑是Rails应用最简单的部署平台。只是简单的把代码放进去,然后启动、运行,没人会做不到这些。Heroku会处理一切,从版本控制到 自动伸缩的协作(基于Amazon的EC2之上)。我们提供一整套工具来开发和管理应用,不管是通过Web接口还是新的扩展API。
Heroku的一个非常有趣的特性就是基于浏览器的开发环境。它参考了Gyre的开发经验,Gyre的开发者Adam Wiggins也是Heroku背后的一员。因此如果你希望快速修改和追加的话,只需要通过浏览器编辑正在运行的应用的源代码,并在修改后自动部署。当 然,使用浏览器IDE并不是唯一访问Heroku服务的方法,还可以来看看Heroku的API和外部Git访问。
运行代码
好了,文章就此结果,更多的例子可以参看原作者的网址,或点击以下链接:2 列 , 3 列, 4 列,以及 5 列。
网上找来的代码,经典的东西哦。做网游的人可能会用到。。
XML/HTML代码
- <html><head><title>use A* to find path...</title></head>
- <body style="margin:0px">
- <script>
- /*
- written by hjjboy
- email:tianmashuangyi@163.com
- qq:156809986
- */
- var closelist=new Array(),openlist=new Array();//closelist保存最终结果。openlist保存临时生成的点;
- var gw=10,gh=10,gwh=14;//参数 gh是水平附加参数 gwh是四角的附加参数。
- var p_start=new Array(2),p_end=new Array(2);//p_start为起点,p_end为终点
- var s_path,n_path="";//s_path为当前点 n_path为障碍物数组样式的字符串.
- var num,bg,flag=0;
- var w=30,h=20;
- function GetRound(pos){//返回原点周围的8个点
- var a=new Array();
- a[0]=(pos[0]+1)+","+(pos[1]-1);
- a[1]=(pos[0]+1)+","+pos[1];
- a[2]=(pos[0]+1)+","+(pos[1]+1);
- a[3]=pos[0]+","+(pos[1]+1);
- a[4]=(pos[0]-1)+","+(pos[1]+1);
- a[5]=(pos[0]-1)+","+pos[1];
- a[6]=(pos[0]-1)+","+(pos[1]-1);
- a[7]=pos[0]+","+(pos[1]-1);
- return a;
- }
- function GetF(arr){ //参数为原点周围的8个点
- var t,G,H,F;//F,综合的距离值,H,距离值 G,水平\角落附加计算
- for(var i=0;i<arr.length;i++){
- t=arr[i].split(",");
- t[0]=parseInt(t[0]);
- t[1]=parseInt(t[1]);
- if(IsOutScreen([t[0],t[1]])||IsPass(arr[i])||InClose([t[0],t[1]])||IsStart([t[0],t[1]])||!IsInTurn([t[0],t[1]]))
- continue;//如果上面条件有一满足,则跳过本次循环,进行下一次。
- if((t[0]-s_path[3][0])*(t[1]-s_path[3][1])!=0)//判断该点是否处于起点的垂直或横向位置上
- G=s_path[1]+gwh;//如果不在G=14;
- else
- G=s_path[1]+gw;//如果在G=10;
- if(InOpen([t[0],t[1]])){//如果当前点已存在openlist数组中
- if(G<openlist[num][1]){
- maptt.rows[openlist[num][4][1]].cells[openlist[num][4][0]].style.backgroundColor="blue";//调试
- openlist[num][0]=(G+openlist[num][2]);
- openlist[num][1]=G;
- openlist[num][4]=s_path[3];
- }
- else{G=openlist[num][1];}
- }
- else{
- H=(Math.abs(p_end[0]-t[0])+Math.abs(p_end[1]-t[1]))*gw;
- F=G+H;
- arr[i]=new Array();
- arr[i][0]=F;
- arr[i][1]=G;
- arr[i][2]=H;
- arr[i][3]=[t[0],t[1]];
- arr[i][4]=s_path[3];
- openlist[openlist.length]=arr[i];//将F等信息保存到openlist
- }
- if(maptt.rows[t[1]].cells[t[0]].style.backgroundColor!="#cccccc"&&maptt.rows[t[1]].cells[t[0]].style.backgroundColor!="#0000ff"&&maptt.rows[t[1]].cells[t[0]].style.backgroundColor!="#ff0000"&&maptt.rows[t[1]].cells[t[0]].style.backgroundColor!="#00ff00")
- {
- maptt.rows[t[1]].cells[t[0]].style.backgroundColor="#FF00FF";
- if(F!=undefined)
- maptt.rows[t[1]].cells[t[0]].innerHTML="<font color='black'>"+F+"</font>";
- }
- }
- }
- function IsStart(arr){ //判断该点是不是起点
- if(arr[0]==p_start[0]&&arr[1]==p_start[1])
- return true;
- return false;
- }
- function IsInTurn(arr){ //判断是否是拐角
- if(arr[0]>s_path[3][0]){
- if(arr[1]>s_path[3][1]){
- if(IsPass((arr[0]-1)+","+arr[1])||IsPass(arr[0]+","+(arr[1]-1)))
- return false;
- }
- else if(arr[1]<s_path[3][1]){
- if(IsPass((arr[0]-1)+","+arr[1])||IsPass(arr[0]+","+(arr[1]+1)))
- return false;
- }
- }
- else if(arr[0]<s_path[3][0]){
- if(arr[1]>s_path[3][1]){
- if(IsPass((arr[0]+1)+","+arr[1])||IsPass(arr[0]+","+(arr[1]-1)))
- return false;
- }
- else if(arr[1]<s_path[3][1]){
- if(IsPass((arr[0]+1)+","+arr[1])||IsPass(arr[0]+","+(arr[1]+1)))
- return false;
- }
- }
- return true;
- }
- function IsOutScreen(arr){ //是否超出场景范围
- if(arr[0]<0||arr[1]<0||arr[0]>(w-1)||arr[1]>(h-1))
- return true;
- return false;
- }
- function InOpen(arr){//获得传入在openlist数组的位置,如不存在返回false,存在为true,位置索引保存全局变量num中。
- var bool=false;
- for(var i=0;i<openlist.length;i++){
- if(arr[0]==openlist[i][3][0]&&arr[1]==openlist[i][3][1]){
- bool=true;num=i;break;}
- }
- return bool;
- }
- function InClose(arr){
- var bool=false;
- for(var i=0;i<closelist.length;i++){
- if((arr[0]==closelist[i][3][0])&&(arr[1]==closelist[i][3][1])){
- bool=true;break;}
- }
- return bool;
- }
- function IsPass(pos){ //pos这个点是否和障碍点重合
- if((";"+n_path+";").indexOf(";"+pos+";")!=-1)
- return true;
- return false;
- }
- function Sort(arr){//整理数组,找出最小的F,放在最后的位置。
- var temp;
- for(var i=0;i<arr.length;i++){
- if(arr.length==1)break;
- if(arr[i][0]<=arr[i+1][0]){
- temp=arr[i];
- arr[i]=arr[i+1];
- arr[i+1]=temp;
- }
- if((i+1)==(arr.length-1))
- break;
- }
- }
- function main(){//主函数
- // alert('');
- GetF(//把原点周围8点传入GetF进行处理。算A*核心函数了 :),进行求F,更新openlist数组
- GetRound(s_path[3]) //求原点周围8点
- );
- // debugdiv.innerHTML+="A:"+openlist.join('|')+"<br />";//调试
- Sort(openlist);//整理数组,找出最小的F,放在最后的位置。
- //debugdiv.innerHTML+="B:"+openlist.join('|')+"<br />";//调试
- s_path=openlist[openlist.length-1];//设置当前原点为F最小的点
- closelist[closelist.length]=s_path;//讲当前原点增加进closelist数组中
- openlist[openlist.length-1]=null;//从openlist中清除F最小的点
- //debugdiv.innerHTML+="C:"+openlist.join('|')+"<br />";//调试
- if(openlist.length==0){alert("Can't Find the way");return;}//如果openlist数组中没有数据了,则找不到路径
- openlistopenlist.length=openlist.length-1;//上次删除把数据删了,位置还保留了,这里删除
- if((s_path[3][0]==p_end[0])&&(s_path[3][1]==p_end[1])){//如果到到终点了,描绘路径
- getPath();
- }
- else{//否则循环执行,标准原点
- maptt.rows[s_path[3][1]].cells[s_path[3][0]].style.backgroundColor="green";setTimeout("main()",100);
- }
- }
- function getPath(){//描绘路径
- var str="";
- var t=closelist[closelist.length-1][4];
- while(1){
- str+=t.join(",")+";";
- maptt.rows[t[1]].cells[t[0]].style.backgroundColor="#ffff00";
- for(var i=0;i<closelist.length;i++){
- if(closelist[i][3][0]==t[0]&&closelist[i][3][1]==t[1])
- t=closelist[i][4];
- }
- if(t[0]==p_start[0]&&t[1]==p_start[1])
- break;
- }
- alert(str);
- }
- function setPos(){//初始原点为起点
- var h=(Math.abs(p_end[0]-p_start[0])+Math.abs(p_end[1]-p_start[1]))*gw;
- s_path=[h,0,h,p_start,p_start];
- }
- function set(id,arr){//设置点的类型
- switch(id){
- case 1:
- p_start=arr;
- maptt.rows[arr[1]].cells[arr[0]].style.backgroundColor="#ff0000";break;
- case 2:
- p_end=arr;maptt.rows[arr[1]].cells[arr[0]].style.backgroundColor="#0000ff";break;
- case 3:
- n_path+=arr.join(",")+";";maptt.rows[arr[1]].cells[arr[0]].style.backgroundColor="#cccccc";break;
- default:
- break;
- }
- }
- function setflag(id){flag=id;}
- </script>
- <table id="maptt" cellspacing="1" cellpadding="0" border="0" bgcolor="#000000">
- <script>
- for(var i=0;i<h;i++){
- document.write("<tr>");
- for(var j=0;j<w;j++){
- document.write('<td onclick="set(flag,['+j+','+i+']);" bgcolor="#ffffff" width="20" height="20"></td>');
- }
- document.write("</tr>");
- }
- </script>
- </table>
- <a href="javascript:setflag(1);">StarPoint</a><br>
- <a href='javascript:setflag(2);'>EndPoint</a><br>
- <a href='javascript:setflag(3);'>Wall</a><br>
- <input type="button" onclick="setPos();main();this.disabled=true;" value="find">
- <div id="debugdiv"></div>
-
- </body>
- </html>
原文连接:http://www.gamedev.net/reference/articles/article2003.asp
中文翻译:http://data.gameres.com/message.asp?TopicID=25439
我是从http://www.cnblogs.com/jimtomjim/archive/2009/07/20/1527112.html拷贝来的
说实话,我没有用过这种方法,也不知道是否非常有用。但总体来说,它的效率肯定不如直接target="_blank"好吧?
如果不用JS,那以后的版本里怎么办才好呢?难道不开新窗了?怎么办?未来该如何操作?
原文如下:
itpob:http://www.cnblogs.com/itpob/archive/2009/07/19/1526700.html
- 现在一般网站打开新窗口采用的是target="_blank",这在过渡型DOCTYPE(xh tml1-transitional. dtd)下是允许的,但也不符合W3C的strict(xhtml1-strict.dtd)标准。
-
- 如果你去验证,会发现有下面的错误提示:
-
- "there is no attribute target for this element(in this HTML version)"
-
- 这是因为W3C认为如果不经过用户同意,没有明确提示就打开一个新窗口是不礼貌的。所以我们只好用下面的rel属性来解决这个问题。rel是 HTML4.0新增加的一个属性,这个属性用来说明链接和包含此链接页面的关系,以及链接打开的目标。rel有许多的属性值,比如next、 previous,、chapter、section等等。
-
- 我们用rel属性的external和一个js脚本来解决问题,代码如下:
-
- <a href=”http://www.kepu8.com“ rel="external"> 打开一个新窗口</a>
-
- * 大量古细菌在海底被发现
- * 英开发致命超级病菌-绿脓杆菌早期检测技术
- * 无需 DNA 细菌也变身
- * 小袋鼠育儿袋内吃奶照片
- * 大白鲨类似连环杀手-捕食方式揭秘
- * 蚂蚁长寿差异之谜:蚁后更长寿的秘诀在于多睡觉
- * 张启发院士:培育绿色超级稻可缓解农业生态问题
- * 广西反季节龙眼新品种挂果枝率达98%以上
- * 日本专家从柚子皮中提取出能抑制过敏的物质
- * 水稻精确定量栽培技术实现新突破
-
-
- 我们把js文件存储为external.js,然后通过<script type="text/javascript" src="external.js"></script>调用
-
- 下面是js文件
-
- function externallinks() {
- if (!document.getElementsByTagName) return;
- var anchors = document.getElementsByTagName("a");
- for (var i=0; i<anchors.length; i++) {
- var anchor = anchors[i];
- if (anchor.getAttribute("href") &&
- anchor.getAttribute("rel") == "external")
- anchor.target = "_blank";
- }
- }
- window.onload = externallinks;