Submitted by gouki on 2017, May 9, 11:13 PM
每次发到这种内容的时候都让我很纠结,那肯定是因为我踩坑了!
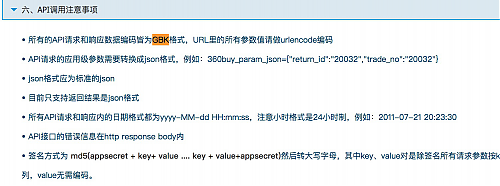
说实话,页面不指定编码这事儿让人确实很郁闷,不过现在大多是UTF-8了,所以这样的问题倒还是很少遇到。但很少遇到不代表不会遇到,比如
这是谁?这是京东。。。。
好吧,话说回来,从chrome55开始,就不再有切换编码这个功能了,估计google也认为,页面里应该都是指定编码的,问题不大!
但京东这个API,我真心是拿到一堆乱码。所以,我想知道怎么破
当我看到这里的时候,我就知道,问题解决了:https://www.v2ex.com/t/339398,很多人和我有同样的问题,看看其中的内容:
(部分,不全)
- 首先来看普通的国内用户,遭遇怎样的伤害:
- [贴吧的哭声]( http://tieba.baidu.com/p/4891458368)
-
- 再来看程序员的愤怒:
- [囧囧囧]( https://bugs.chromium.org/p/chromium/issues/detail?id=597488)
-
- 谷歌这是在倒逼 web 程序员编码规范,各位怎么看?
- 第 1 条附言 · 86 天前
- 没想到这么多人回复,那还是说点干货吧:
-
- #官方的解释,55版以后默认按chrome UI语言解析,毫无疑问,中文的chrome就按照GBK(有可能GBK2312?)编码了
最后,建议去安装这个插件:https://chrome.google.com/webstore/detail/set-character-encoding/bpojelgakakmcfmjfilgdlmhefphglae/related,至少我用了它之后,真的是解决了。妈蛋!
Software | 评论:0
| 阅读:20019
Submitted by gouki on 2017, April 17, 5:32 PM
CS是很久以前的游戏了。mac上最小支持的就是1.6.....在steam里能下载到的最小版本也只有1.6。
客户端好找,但是创建一个server就比较麻烦了。所幸gameservermanagers.com真是一个良心网站,就提供了一键创建server包。
1、先加入源,并更新: dpkg --add-architecture i386; apt-get update; apt-get install mailutils postfix curl wget file bzip2 gzip unzip bsdmainutils python util-linux tmux lib32gcc1 libstdc++6 libstdc++6:i386
2、创建用户并以该用户登录:adduser csserver / passwd csserver / su csserver
3、下载安装包wget https://gameservermanagers.com/dl/csserver ,设置可执行权限 chmod +x csserver
4、执行它:./csserver install
然后就完事了。。。安装完后
./csserver start就能启动了
还有一些命令,如stop/restart/console/details/update/force-update/debug等
更详细 的还是直接看官网吧:https://gameservermanagers.com/lgsm/csserver/
看看它support server list。。。吓尿你
Software | 评论:0
| 阅读:20501
Submitted by gouki on 2017, February 9, 10:45 AM
开发项目的时候,发现:

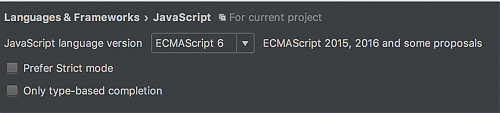
这是提示我,当前Javascript版本不支持
打开phpstorm的设置,进行语言和框架设置,选中Javascript,将版本设置为ECMAScript6。
保存一下,再看刚才的文件,提示已经没有了
由于以前只是用JS写写常用的东西,也没有注意过。果然使用ECMAScript6。虽然 VSCode什么的也可以,但切换来切换去的,总觉得不方便,而且这个设置只对当前项目有用,就先这么处理吧
Tags: phpstorm
Software | 评论:0
| 阅读:26318
Submitted by gouki on 2016, August 29, 12:00 AM
有时候,有一个好的IDE其实也没有用的。就象PhpStorm ,明明有Laravel Plugin,但你会发现,你安装了这个插件,在使用Laravel进行开发的时候,还是什么用都没有,仿佛这个插件就象没有安装似的。
确实,如果不是看到官方的介绍,我就真以为这个插件是弄来玩的。
在要使用LaravelPlugin前,你得做好几个准备工作
1、安装 laravel-ide-helper,这是一个 composer 的库:composer require "barryvdh/laravel-ide-helper":"v2.2.0"
2、在config/app.php中加入:Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,
3、重建索引,点击菜单:File | Invalidate Crashes / Restart ...,系统会认为你原来是因为出错而重启,重启后会自动重建索引
4、artisan clear-compiled 清除编译缓存
5、artisan ide-helper:generate ,会在项目目录下生成一个_ide_helper.php文件。
然后就完成了所有的配置,你在routes.php中输入Route::get('/test','H'); 你会发现:get方法认到了,输入H的时候,会将你所有的H开头的Controller都认出来。而且会自动将其中的方法形成一个列表,方便你引用。
至此,Laravel的整体插件才算完成(如果你需要自动编译less等,还要安装FileWatch插件)
更详细的教程和图文,详看官方:
1、https://blog.jetbrains.com/phpstorm/2015/01/laravel-development-using-phpstorm/
2、https://confluence.jetbrains.com/display/PhpStorm/Laravel+Development+using+PhpStorm
3、https://github.com/koomai/phpstorm-laravel-live-templates
Software | 评论:0
| 阅读:17622
Submitted by gouki on 2016, July 9, 1:41 PM
自从快盘再也连接不上后,总感觉少了点什么,所以,只能使用第三方工具来进行同步,在H.C.的介绍下,我使用syncthing来进行同步。
首先在我的局域网的机器上(mac min + 128SSD + 500G 组的fusion),安装syncthing。方法参考:http://bao3.org/14623502546429.html,它是使用了brew cask,所以就得有以下的方法:
XML/HTML代码
- brew tap caskroom/cask
- brew tap caskroom/versions
- brew cask install syncthing
很妖异的是,我笔记本在最后一步一直无法下载syncthing,而mac mini就成功了。不知道是否因为mini装的是优胜美地,而笔记本是EI Capitan的原因(Capitan总有各种小问题)。
原文中的第一行:cd $(pbpaste),无法直接运行,所以我还是手工进入那个目录,然后运行下面的内容了。
XML/HTML代码
- cd $(pbpaste)
- sed -i .bak "s/USERNAME/$(whoami)/g" ./syncthing.plist
- sed -i .bak "s/\Users\/$(whoami)\/bin/usr\/local\/bin/g" ./syncthing.plist
- sed -n '/Users/p' ./syncthing.plist
- sed -n '/local/p' ./syncthing.plist
这个执行完后,就是launchctl的load了。load完后就会自动启动浏览器,打开127.0.0.1:8384端口。进行互加设备,同步同一个目录,就完成了
详细教程请看:https://docs.syncthing.net/,如果你不做什么特别的需求,WEBGUI界面,你可以完成所有的操作(最主要的就是共享目录的工作名要一样,才会同步!)
图文教程:
- http://www.appinn.com/syncthing/
- http://toutiao.com/i6236917708575736321/
找了很多,只有这两个看上去比较详细 ,其他的实在太简单或者就是一句话了
Tags: syncthing
Software | 评论:0
| 阅读:17705