Submitted by gouki on 2014, February 14, 2:29 PM
转一个小小的新闻,来自于unity的官网:http://edu.china.unity3d.com/news/view/id/27,内容不算长,但是很让人振奋,原文如下;
新年伊始,Unity最近大动作连连!在今年1月Unity宣布了2014年Unity 官方认证考试将在3月22日正式开启,同时上线Unity Education 教育联盟官网,随后更是揭开了 “2014 Unity Awards(Unity 全球游戏及应用大赛)大中华区大赛”的帷幕。而现在,一个有利于广大游戏制作者的项目正式上线Unity教育联盟官网,那就是中文版Unity 用户手册和参考手册的免费发布。Unity 官方中文用户手册和参考手册是Unity 目前最权威、最官方、最全面的中文用户手册和参考手册,并且完全免费,只需要注册及登录Unity 大中华区账号即可浏览和学习。该手册的发布一举解决了之前众多开发者们只能依靠翻译来了解Unity引擎的窘境,相信会给游戏和应用程序的开发带来更大的帮助。
本次发布的中文版Unity用户手册和参考手册旨在帮助开发者和对Unity感兴趣的人更轻松有效率的学习 Unity ,其中涵盖从基础到高级的各种技术。手册分为三个部分,其内容也从浅到深,Unity Education建议首次使用Unity的用户从第一部分的“Unity基础”开始阅读。第一部分的“用户指南”里同时包括针对iOS和安卓平台的主题论述。手册的第二部分致力于回答常见问题,对那些寻求普通任务解法的用户十分适用。而第三部分则难度加深,从游戏优化,着色器,文件大小等不同方面讨论对高级技术的应用。
此前,Unity Education早已承诺为了解决广大开发者在学习Unity过程中的语言、资源、全面性、权威性等障碍,将基于网站提供各种市场需求的教学资源,并将在后续的运营过程中逐步增加各种本地化的Unity 教学资源,以解决广大开发者在Unity 学习过程中所面临的资源不充分,缺乏权威性,语言有障碍,知识点不全面等现存问题。这一文档的发布无疑正是承诺的兑现形式之一,让我们期待更多官方资源优势和在线信息吧。
点击查看Unity官方中文用户文档
关于Unity Education 教育联盟:
Unity Education 教育联盟是公司于2013年成立的Unity 中国官方教育机构,联合行业专家、行业协会、教育专家、技术专家,面向国内游戏、虚拟现实、增强现实等Unity 应用领域,致力于Unity 引擎在中国市场的应用教育。
----EOF
原文中的图片我就不转了。保持这个链接。有兴趣的朋友可以学了。不过用昨天大卫的话来说。这是指针对使用c#的人啊。。话说,当年向老顾学习C#的时候,已经是10年前了。没学好就什么都忘了
Tags: unity
Software | 评论:0
| 阅读:18467
Submitted by gouki on 2013, September 11, 11:34 PM
st2目前应该是快超越Editplus成为广大开发人员手中必备的编辑器了吧?在写go的时候,我也用上了它,而且也用了gosublime来做为辅助,虽然,无闻说只要按cmd+.,cmd+h,就可以进行跳转查看变量等,但我有dash,可以看任何语言,我该怎么配置?
其实官方有现成的例子,在这里,你也可以看到英文版:https://sublime.wbond.net/packages/DashDoc,我稍微中文化一下吧
1、打开st2的菜单:preferences -> package control -> install package,搜索dashdoc进行安装,安装完成后就可以使用了(dashdoc功能只支持mac)
2、将光标移到需要查询的变量的英文上,按ctrl+h,即会自动打开dash,跳转到指定函数(测试了一下,只要你文件名的后缀正确,你在dash里又安装了相应的文档包,dash还是可以直接认出来的)非常方便
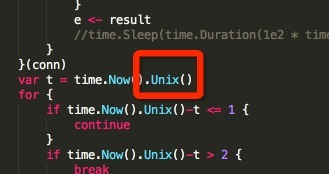
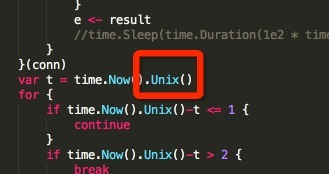
以下是小小的例子,打开一个golang的程序,将光标移到函数名上:

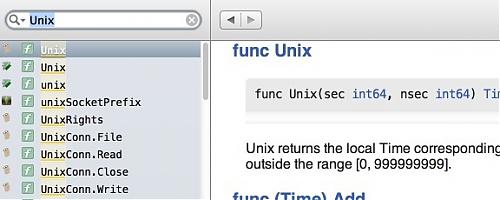
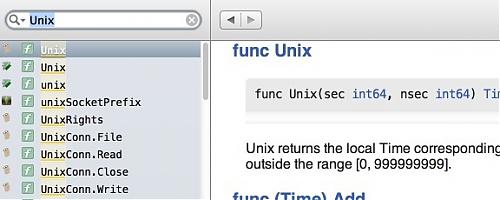
按下ctrl+h,

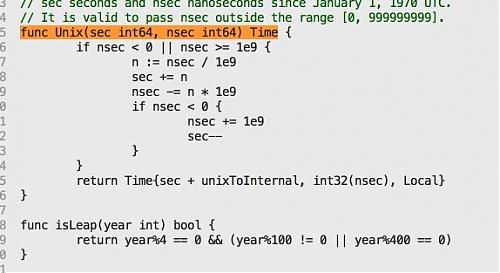
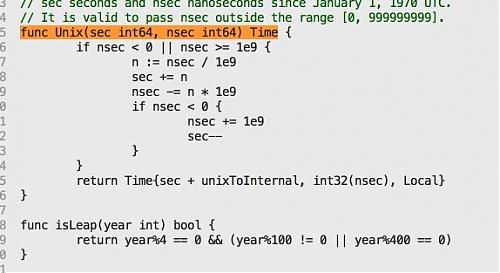
OK,我们还想看这个函数的源码,点击右边的函数名(该功能是看具体文档来实现的,目前go的文档是可以这样看源码的,PHP的不行,其他的未知)

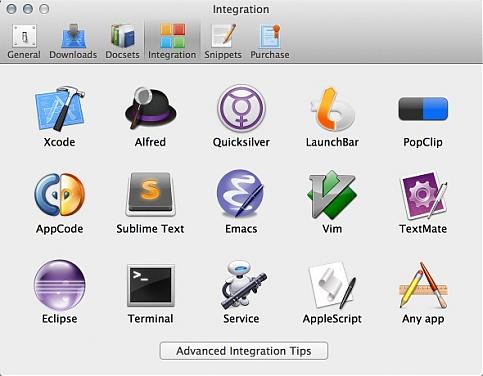
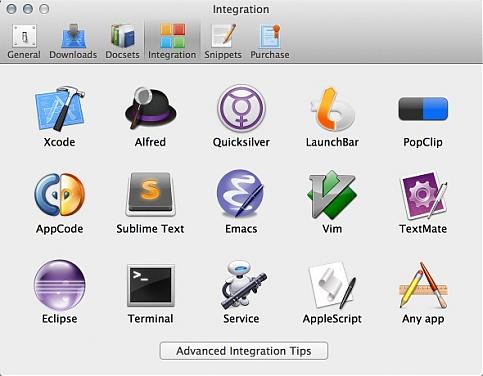
有没有感觉到,高端大气上档次?想知道dash还支持些啥 ,其实APP内部已经告诉你了:

其实appcode是用idea的核心的,所以appcode的plugin能够在idea系的软件上安装,比如phpstorm,安装后也就可以跳转了,具体按哪个快捷键,我就不告诉你了,自己安装一下就知道了
Tags: st2, dash, mac, phpstorm
Software | 评论:0
| 阅读:23235
Submitted by gouki on 2013, September 11, 5:55 PM
看到标题不要以为我是来介绍新品的,其实我是来吐槽的。
看changelog里,这里改进了很多,但居然有一个功能坏掉了。这个功能。。。。是我天天要用,几乎时时要用的功能。难道phpstorm的用户已到了纯OO时代?不再需要写else了??
else后面的大括号居然不再自动完成了。而且默认输入else的时候就是一个错误的红色(红色可能与我的配色有关)。实在让人受不了。
虽然这次有一些feture还算不错。
From the PHP side, this build delivers:
- Scope highlighting for PHP control structures – alternative syntax (WI-566)
- Type inference fixes (e.g. @return static[] now works as it should, WI-13242)
- Symfony Console standalone for Laravel and Doctrine (WI-18196)
- PHPUnit on Server fixes
- Traits-related inspections are introduced (class can’t extend trait, interface can’t extend traits)
- and more bug fixes and improvements…
但毕竟else认错也太不科学了。这应该算是一个低级bug了吧?
Tags: phpstorm
Software | 评论:0
| 阅读:20163
Submitted by gouki on 2013, May 18, 10:49 PM
其实我是在oschina看到的这个新闻,那天。。。正在爬长城呢,顺手打开oschina,就看到这个新闻了。本来以为这是个玩笑,以前的毕竟听说gae还是支持PHP的,不过是利用java来支持的。
当这个新闻一出来。然后就看到phpstorm的博客上就出了支持GAE for PHP的文章了。震惊。phpstorm这家公司还是真心不错,早年我说过:jetbrains这个公司越来越象当年的borland了,当年也是狂出IDE,希望它能够坚持下去吧。
废话说了很多,其实我主要是做为了备份,国内用了SAE,ACE,BAE(腾讯的还没有试过),所以GAE还是想试用一下的(python的那个只用了一个功能,你懂的)
这是一个目录:
可惜,这视频我们看不到,你懂的。。。
PS:介绍页左边的菜单里可是有很多好东西的哦。
Tags: phpstorm, gae
Software | 评论:0
| 阅读:19387
Submitted by gouki on 2013, April 11, 2:18 PM
IIS7开始,默认就不再支持ASP,再加上我的机器又是win7,折腾起来就有点累了
1、先找到添加删除程序,然后把ASP打个勾
2、网站管理中的时候,双击ASP,启用父路径,原来是false,改为true就可以了
其它几乎都不用变。
或者你可以参考这个:http://www.xker.com/page/e2009/0819/76253.html
XML/HTML代码
- 本文讲述了在Windows 7下如何安装IIS7,以及IIS7在安装过程中的一些需要注意的设置,以及在IIS7下配置ASP的正确方法。
- 注:本人安装的是Windows 7 RC 7100 32位中文旗舰版 。
- 在Windows 7下面IIS7的安装方法:
- 一、进入Windows 7的 控制面板,选择左侧的 打开或关闭Windows功能 。
- 三、安装完成后,再次进入 控制面板,选择 管理工具,双击 Internet(IIS)管理器 选项,进入IIS设置。
- 四、现在进入到IIS7控制面板。
- 五、选择 Default Web Site,并双击 ASP 的选项,
- 六、IIS7中ASP 父路径 是没有启用的,要 开启父路径,选择True,搞定父路径选项。
- 七、配置IIS7的站点。 单击右边的 高级设置 选项,可以设置网站的目录。
- 八、点击右侧的 绑定...,设置网站的 端口 。
- 九、点击 默认文档, 设置网站的默认文档。
- 至此,Windws 7的IIS7设置已经基本完成了,ASP+Access程序可以调试成功。
- 说明:本人安装前已经将UAC设置到最低。
我没有设置 UAC,黑黑。照样可以用了。。。
Software | 评论:1
| 阅读:17125