看到了51JOB,我才知道什么是网站架构师。。。
原来我以前的理解都是错误的。。。
这样的招聘,是一家软件公司提出来的。职位架构师,做的内容。。。。
XML/HTML代码
- 上海臻域软件科技有限公司-网站架构师
-
- 招聘职位:网站架构师
- 电子邮箱:youwei_1987@126.com
- 发布日期:2009-10-18
- 工作地点:闵行区
- 招聘人数:2
- 工作年限:二年以上
- 薪水范围:3000-4499
- 职位描述:
-
- 精通div+css
-
- 熟练应用各种设计软件ps,ai,dw等
-
- 薪水视工作能力而定,如很优秀薪水可上调
果然让我大吃一斤。。。
这个玩意,可以做网页的人必看手册啊。。。虽然我没有看过,但我还是留了一个备份。天知道我什么时候就会用到这玩意?
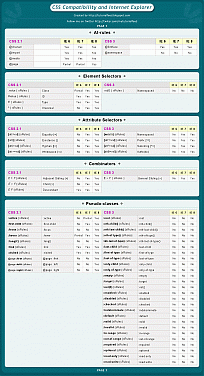
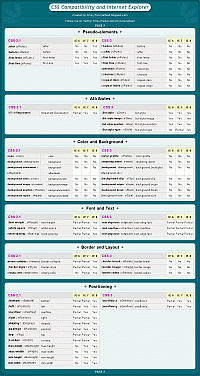
新闻来源:tutorialfeed.blogspot.com
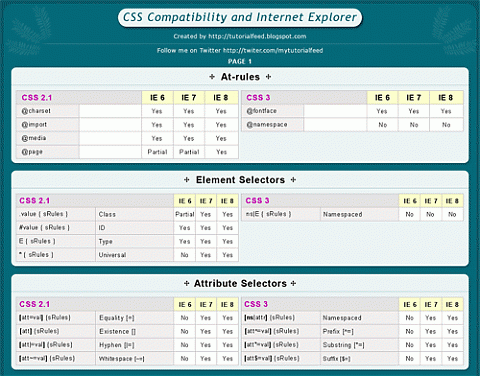
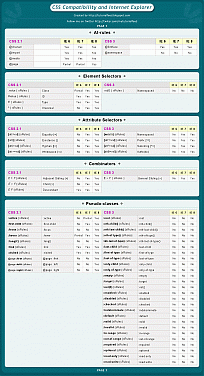
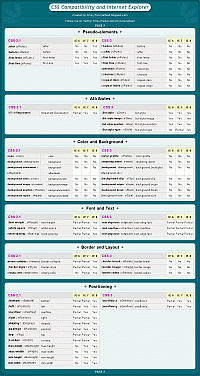
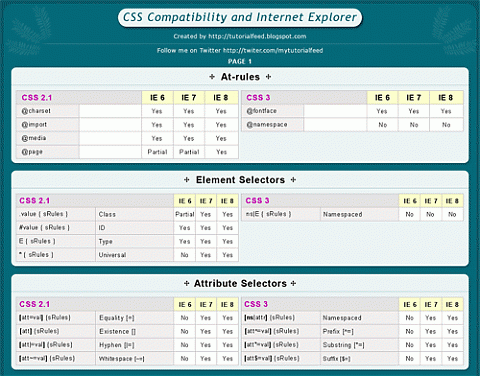
现代 Web 设计与开发越来越看重浏览器兼容问题,IE 每个新版本的推出,都在 CSS 的标准化方面前进一大步,同时,也就不可避免地在 IE 的各个主要版本之间产生兼容问题,尽管 IE8 推出已有时日,使用 IE6的用户仍然相当可观。本文以速查手册的形式介绍 CSS (2.1 和 3)在 IE6,7,8 三个版本之间的兼容情况。

这套速查手册可以打印成 A3 尺寸,共2页,以下是各种不同格式下载:
本文来源:http://tutorialfeed.blogspot.com/2009/10/visual-cheat-sheet-css-compatiblity.html
翻译整理:COMSHARP CMS 企业网站内容管理系统官方网站
【由于以上内容下载需要google帐号,因此我这里做了本地备份,可以给那些没有google帐号的朋友提供方便】
1、两张GIF文件


2、两个PDF文件
cheatsheet-page1.pdf
cheatsheet-page2.pdf
cnbeta上有人投稿,说 【网友自评10大最讨厌词句 “我就说两句”上榜 】,其实每年总有一些特殊的词会上榜,比如什么俯卧撑、很黄很暴力。从冠希哥出事后,XX门就成了主导方向。XX门现在简直就是娱乐界的代名词了。
美国一舆情调研所以电话采访方式调查成年公民后,票选出最令美国人反感的词汇,“随便”、“你知道”等常用词名列前茅。近日,一ID为“恶魔岛1989”的中国网友也总结出最让中国人讨厌的10个词句,“我就说两句”、“史上最牛……”等日常用语入选,受到网友们的广泛关注。
美国人最讨厌“随便”
据报道,美国纽约马里斯特舆情调研所以电话采访方式调查成年公民,票选出最令美国人反感的词汇。调查结果显示,“whatever(随便)”一词以47%的得票率位居最令人反感词语首位,而“你知道”、“事情就这样”、“好吧”等就紧随其后,分列2~4位。
该报道称,无论受访者的种族、性别、年龄、收入、地域以及受教育程度有多大差异,有近一半的人都表示最讨厌别人用“随便”一词来回应自己的讲话,认为这不可接受。在他们看来,“随便”虽然是一个结束争论的通用语,但却透出一种漠然。
国人也有最反感10句话
在美国调查出美国人最讨厌的常用词汇之后,中国的网民也没有闲着。昨日记者在某论坛上就看到,一ID为“恶魔岛1989”的网友就总结了目前中国人最讨厌的10个词句。
记者看到,发帖者“恶魔岛1989”总结的10大最讨厌词句包括多个方面。例如在餐厅吃饭遇到久久不上餐时服务员说“再等两分钟,马上就好”也榜上有名。而在家庭生活方面,发帖者则把父母、长辈、或者恋人向对方说的“我是为你好”列入其中。
除此之外,发帖者也总结了职场之中最让人讨厌的词句,领导开会前最常用的台词“下面我简单说两句”就成功入围,“后果是怎样,大家都清楚,领导没说半小时以上就已经是对你仁慈客气了。”
网友补充让人讨厌的词句
帖子发出之后,引起不少关注。网友对“恶魔岛1989”所总结的中国人最讨厌的10个词句议论纷纷。一匿名网友就称赞发帖者,“"下面我简单说两句"和" 都是为你好"总结得很到位,每次听见有人说这两句我就头疼了,”另外,网帖常用标题“史上最牛xxx”入选也受到众多网友的表扬,“泛滥的"史上最牛", 审美疲劳了。”
除此之外,不少网友提出补充意见,例如男女恋人间分手时经常说的“你很好,但是……”就被网友认为最讨厌的词句之一,“既然是分手,那我肯定就有问题了,还说什么"我很好"之类的,那么虚伪干什么?”
10大最讨厌词句
1.日常生活:随便【蒙牛的随变】
问老婆想去哪里——随便;问老婆想吃什么——随便……什么事都丢给你做,最后在鸡蛋里挑骨头,真的很不爽!
2.领导讲话:下面我简单说两句……【电视中的典型代表为派出所的故事中的范警长】
这个之前就被许多网友调侃过,每有会议、典礼,总会有领导接过话筒,开头第一句就是“下面我简单说两句”。结果一开口,他说半个小时已经是对你的仁慈和客气了。
3.餐厅服务员:再等两分钟,马上就好……
在广州,出去吃饭提前订位很重要。看着餐厅忙碌的服务员,你问她:“我的腊肠披萨怎么还没好?”她总会程序化地甩给你一句,“再等两分钟,马上就好……”,毫无诚意地敷衍,但你还得坐下等,一等可能又是半小时。
4.火车站广播:列车晚点,具体到达时间不定……
每每在火车站候车厅听到这样的广播,都会心生反感。如果是一次两次,都可以接受,但是次数多了,就会让人怀疑甚至讨厌。
5.父母、朋友、情人:我是为你好!【很郁闷的,又不能反驳】
拜托,知道你们不会杀了我,但是没必要每次都要加上这句话强调一番吧!好像我们不明白你的好意。
6.选秀明星:然后……然后……然后……
这句话似乎成了所有电视台选秀歌手装作不谙世事的工具了,每次发表晋级感言或者淘汰感言,都要利用这个句式,听得次数多了,实在反感,然后会让很多观众想起装傻装天真这类词。
7.网友:我来818:××的那些事
估计网络中的标题党就是这样出现的,总是用这种不屑一顾的口吻,无所谓的标题吸引喜欢猎奇的网友疑问,“咦?发生什么事了?”,结果点开一看,八卦一摊。
8.公司会议:你感觉呢?你认为呢?
明明是已经做好了的决定,一开始讲了一大堆,引导大家去支持,像是“洗脑”一样。喷了半个多小时的口水,冷不丁地来一句,你感觉呢?你认为呢?大家面面相觑。
9.网帖标题:史上最牛的……【膘叔:这个好象来自于那个史上最牛钉子户吧?】
这真是一个牛叉的时代,自从“史上”、“最牛”火了起来之后,似乎一夜之间一只小羊喜欢吃骨头也成了“史上最牛的羊”了。
10.路人问路:同志,你好!
在很多人看来,“同志”的意思已经不仅仅是原来的本意了。(来源:新闻晚报)
【其实我觉得,最后一条最虚伪了。。。明明是不想帮助,却又得给自己找个理由】
不过,想帮助别人也难啊。什么倒钩门的事情,南京XXX求助老太太的事件,确实让人寒心。实在要做好事,还是安稳点捐捐钱吧,这样,总不会给一些别有用心的人机会。哎,我们只是一群不明真相的围观群众罢了,总不希望被一小撮别有用心的人唆使而犯下不该犯的错误。在写下这段文字时,本人情绪很稳定。
提起高春辉,恐怕更多的人想到的是手机之家。其实,还有一款PHP界的软件是大家所熟知的,那就是ecshop。当然现在的ecshop已经不是高春辉的了。几经转手,现在ecshop已经是shopex的旗下产品了。
4月份的时候,高春辉提出了新的架构,并整理出了一份PPT与大家共享,与“手机之家新系统介绍及架构分享”有关,过了几天,他把DAL方面的特点整理了一下,还是有关 DAL~,认为有一些特色:
XML/HTML代码
- 我也觉得其实这个 DAL 的最核心功能就是如何自动缓存和清理缓存了。因为不让程序员缓存和清理,就的是程序自己来管理缓存和清理缓存,总得清理嘛。不过这个还是保密一下吧。起码不是某些人想的只能缓存单条数据,也不是某些人想的清理是按照单条方式的清理。当然另外的一个核心功能就是分库分表的自动和透明化,这个功能有很多软件都实现了,就不多说了。
六个月过去了,高春辉终于放出了DAL 近期情况~,如果他愿意,估计可能会开源。如果东西很新鲜,那么极有可能引起一场革命。象他的ecshop一样,又或者象当年的ruby的 active record 。
真正的发布会带来什么呢?我也很期待
在
本文来自mysql中文网,看文章的内容就知道作者是谁了啦。呵呵。反斜框做密码还没有使用过。。
原文如下:
问: 如果密码中包含反斜线,该如何处理呢?
答: 在mysql中,反斜线"\"是有特殊意义的,用于转义,因此如果密码中包含"\",就需要特别注意。有一种一劳永逸的办法,就是在密码中不用反斜线,哈哈。另一种,那就是需要多加几个反斜线,例如:
(root:hostname:Thu Oct 15 09:15:38 2009)[mysql]> grant usage on *.* to yejr@localhost identified by 'ye\\\jr';
Query OK, 0 rows affected (0.02 sec)
(root:imysql.cn:Thu Oct 15 09:16:22 2009)[mysql]> select password('ye\jr');
+-------------------------------------------+
| password('ye\jr') |
+-------------------------------------------+
| *9DB91006131E32B22135599033C6A9C196EC3C6B |
+-------------------------------------------+
1 row in set (0.00 sec)
(root:imysql.cn:Thu Oct 15 09:23:32 2009)[mysql]> select host,user,password from user where user='yejr';
+-----------+------+-------------------------------------------+
| host | user | password |
+-----------+------+-------------------------------------------+
| localhost | yejr | *F06D79D5F57894772B64BF3164ABB714EBDBD3E2 |
+-----------+------+-------------------------------------------+
1 row in set (0.01 sec)
(root:imysql.cn:Thu Oct 15 09:16:28 2009)[mysql]> select password('ye\\\jr');
+-------------------------------------------+
| password('ye\\\jr') |
+-------------------------------------------+
| *F06D79D5F57894772B64BF3164ABB714EBDBD3E2 |
+-------------------------------------------+
1 row in set (0.01 sec)
[@tc_10.11.54.224_cnc ~]# mysql -uyejr -p'ye\jr'
Logging to file '/home/mysql/query.log'
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 63
Server version: 5.x.x-percona-highperf-x-log MySQL Percona High Performance Edition (GPL)
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
原贴地址:http://imysql.cn/2009/03/25/mysql-faq-password-with-slash.html
作者:yejr
(yejr:imysql.cn:Thu Oct 15 09:24:58 2009)[(none)]> Bye
从上面的例子可以看到,如果密码中有反斜线,就需要在它前面再加2个反斜线。