ZendFramework的更新速度不可谓不快,记得5月份的时候它还是1.7.8左右,如今 刚过去5个月,却已经是1.9.4了。
虽然说这几个月,发生了很多事,比如PHP5.3的推出、ZDE 7.1测试版推出等,ZF的速度也太快了吧?
changelog:http://framework.zend.com/changelog/1.9.4
quickstart:http://framework.zend.com/docs/quickstart
Submitted by gouki on 2009, October 23, 10:49 PM
ZendFramework的更新速度不可谓不快,记得5月份的时候它还是1.7.8左右,如今 刚过去5个月,却已经是1.9.4了。
虽然说这几个月,发生了很多事,比如PHP5.3的推出、ZDE 7.1测试版推出等,ZF的速度也太快了吧?
changelog:http://framework.zend.com/changelog/1.9.4
quickstart:http://framework.zend.com/docs/quickstart
Submitted by gouki on 2009, October 23, 9:09 AM
本文来自phpCq.com,没有测试,主要是看了一下,它可以对数据进行正则匹配,想来对那些写文本数据库的人很方便吧?
取出一堆数据,平时用strpos来定位来判断,现在可以直接用数组的正则匹配,直接判断好。呵呵
Submitted by gouki on 2009, October 23, 9:06 AM
转载的文章,对四川和温州80年代打工者有个对比。虽然有点片面,但还是值得看看。
现在的文章,如果没有数据上的对比,真正能看的很少,主要就看能不能引起你的共鸣了,最少,我在看它的时候,共鸣了一下下、
原文如下:http://www.lzzuoliang.cn/articleshow.php/164.html
发现很多朋友创业的心里很矛盾,既有创业单干的激情,同时又有担心 失败后悲惨的命运!所以很多朋友思考了很长时间,最后还是决定等等再说,一月过了一月,一年过了又一年,岁月流逝,光阴不再,沉浸在打工的生涯中难以自 拔,结婚供房,身上的经济枷锁日益沉重,无力再搏,最后只好认命,打工一辈子。
中国温州人号称中国最富有的人群,我认识好几个温州的年轻朋友,在她们还在上大学时,理念就与众不同,最喜欢挂在嘴边的话就是:“宁愿睡地 板,也要做老板”或者“宁愿做生意一个月只赚1000元,不愿打工一月赚3000元”。这些理念相信是他们的长辈在生活中告诫他们的,潜移默化中成为他们 心中做事情的原则。正是这样的理念使得温州人与众不同,成为中国最富有的人群。
“思路决定出路”!!!
说说80年代的温州人和四川人。
80年代的温州农民和四川农民都属于最早开始闯荡的人群,温州农民闯荡中国的方式是修理雨伞、钢笔、铁锅,或者倒卖点零用百货,总之到处的流 浪。四川农民闯荡的方式是直接去广东打工。80年代敢于出来闯荡的人都是用勇气的人,因为那个时代信息不发达,交通不方便,人们对外面的世界抱以深深的恐 惧。四川人和温州人都有勇气和魄力,但是由于思路的不同,走上了不同的发财致富道路。
29年过去了,温州农民已经成为中国最富有的人群,他们掌握了中国最先进的经商技能,他们的财富甚至可以让他们的后代走出国门,到欧洲去经商; 而四川农民的第一代打工者已经退出了历史舞台,他们大多在四川老家继续贫寒的生活,而他们的晚辈循着父辈的足迹,继续一窝蜂的拥挤到广州接受老板们的残酷 剥削,成为社会最贫穷的一类人。
“宁做创业狼,不做打工狗”,是浙江一位经济学家说的。这话虽然不好听,但还是有道理的。
狼为了寻求自由,宁愿独立人格,自由思想,天天奔跑在大草原上,肆意的猎杀牛羊,尽可能的享受大自然提供的一切美味,吃饱后就躺在草地上,什么都 不想,享受阳光和自由的空气,他们是草原的主宰,他们有的是尊严。不过当严寒来临时,他们必须学会抗拒暴风雪的寒冷,学会在厚厚的雪堆下面寻找猎物,时常 忍受饥饿的痛苦,随时担心自己冻饿而死。狼的生活可谓一半是海水,一半是火焰。
狗的生活恰恰相反,平时狗只能吃主人剩下的残羹冷炙,被主人吆喝着到处忙活,没有自由,没有尊严,只有摇尾乞怜,狗的生活是有保证的,虽然 从来吃不到什么美味,但是冬天到来时也不担心挨饿受冻,有主人的屁护,狗们感恩戴德,发誓下一辈子依旧为主人效忠,即便主人肆意的打骂狗们,狗们也多半不 敢吭一声,因为听话和驯服是狗们的标志。委曲求全是狗们的标签,为了稳定的饭碗,为了自己老时有一份固定的口粮,一切都认了!
如果把现实生活中的人们进行比较,估计我们大多都是过着狗的生活,稳定安逸,但是永远吃不饱,想离开主人家的狗窝,但是缺乏破釜沉舟的勇气!
可能很多朋友会说,刚出校门的学生,哪里有资本和经验去创业呀?最好的选择就是去公司打工几年,储备点经验和资金,然后几年后有机会的话再自己创业。
其实这样的想法是很错误的,一个大学生单位工作几年后,不但赚不到创业所需要的钱,更是无法学到创业的经验与技能。打工生涯学到的东西对创业 基本上是没有用的,因为两者的角度不同,思考方式不同,得到的经验体会也不同,只能这么说,打工几年后你唯一获得提高的是打工的技术技能,而创业最不需要 的就是技术技能了。
更可怕的是,打工几年后,年轻人普遍会丧失创业的激情,丧失初生牛犊不怕虎的勇气,越来越沉湎于单位之中难以自拔,后来创业的念头只能永远的留在心底,成为永久的遗憾。等到年龄到了40多被老板辞退的时候,才后悔20年前为什么不出来自己创业呀!
那么做创业狼的要求究竟高不高?
我的答案是:只要有做创业狼的理念,哪怕口袋里只有100元,照样可以创业成功! 关键看你想不想做创业狼?
打工人生与创业人生一定是不一样的。
时间长了,打工者的性格与创业者的性格会有越来越大的差别。
打工者,害怕外面陌生的世界,害怕失业的危险,心灵变得越来越敏感和脆弱。心态不仅逐渐的疲惫和懒惰,整个人也没有了锐气和精神,只好安慰自 己知足长乐,淡漠名利。但是生活变得越来越平庸,家庭的经济负担越来越沉重,房子和孩子教育日渐成为自己脖子上的经济绳索,勒的越来越紧,透不过气来,只 好调整自己的心态,让自己逐渐适应城市小爬虫的定位,自己本来就是庸人,庸人何必自扰之,发财是人家的事情,咱没有那命。
最恐惧的第一件事情莫过于听到公司效益不好,要裁员的消息,最要紧的事情和领导搞好关系,坚持学习恭维逢迎拍马屁,入乡随俗嘛。思想麻木了,只好随大流,毕竟饭碗在领导或老板的手心里面,
想让你滚蛋,就得滚蛋。
最恐惧的第二件事情,是看到自己年龄的日渐增长,可是自己的工作技能却没有获得任何提高,虽然靠着资历老工资也越来越多,可是看着那些新进来 的年轻大学生,生龙活虎的干活,却只要那么一点的工资,老板的敲打在耳边响起,看人家年轻人吃的少干的多,你们这些老******越老越不行了。难怪,打 工生涯的结果是越老越贬值,尤其到了40-50年龄段,简直是事业最悲惨的阶段,时刻濒临深渊,如同趟地雷阵,动辄下岗失业。
所以说你现在有个稳定的工作,你觉得安全,其实等与在你身边按了颗定时炸弹,等到10多年后,它会爆炸,你那时失业的痛苦与代价恐怕要比现在残忍100倍。
那么创业人的性格特征是什么呢?
一个人创业的成功取决于三商,即智商、情商和胆商,但是一个真正的人才,他的三商重要性应该这样排列:胆商第一,情商第二,智商第三。目前中 国教育培养出来的所谓人才是很片面的,仅仅在智商上优人一等,生产出来的毕业生产品大多是高分低能的庸才,虽然聪明,但是懦弱胆小,不擅交际,社会生存能 力低下。聪明的人往往胆子小,而胆子大的人往往不是太聪明。
创业的风险是失去近几年的预期打工收入,甚至破产后还得赔进去自己借的一部份钱,但是毕竟年轻,能够屡败屡战,从失败中汲取养分和经验,经商 水平与能力一次比一次高,逐渐融入经商人士的群体后,眼界和经验日积月累,总有一个量变到质变的突破,只要真正的跨入了生意门,将来的事业基本上一片坦 途。钱也越赚越多,财富积累越来越多,自身的价值也能得到最大的体现。相反,打工生涯持续下来,近几年确实平安无事,可你却是在不断的贬值和缩水,而不是 越来越强健。打工的时间越长,你会越来越心虚,越来越胆怯,十几年后,稍有不慎,就可能被炒掉鱿鱼,失业下岗,你看看那个风险大呢?
理念决定了你如何选择,选择决定了你踏上哪一条路,走上哪一条路决定了你将来的人生过程和结果。
如果你选择了打工生涯,如果你绝对幸运,将来可以做上超金领,年收入不过几十万,如果你很不幸,做了低级白领,也许每个月只有一两千元,猪肉涨,鸡蛋一涨你家就少吃肉、蛋。即便这样卑微的生活,心中还常存恐惧,害怕失业。
如果你选择了创业生涯,如果你绝对的幸运,将来可以做中国富豪级人物,可以动辄捐助几个希望小学,时不时的享受高尔夫和私人游艇;如果你经商 能力不行,只能开个杂货店,甚至在菜市场卖个豆腐,白菜什么的,你也能赚个一两千元,和低级白领过差不多的日子。但是你不怕失业,因为每天都有人来买豆 腐,买白菜,这又是比白领生活强的地方。可见不同的理念,不同的选择;不同的结果,不同的人生。
中国人最不提倡的一种宝贵品质就是:冒险。 难怪中国普通百姓生活只能够觉得平庸与无聊,卑微而绝望。只有在生命中增加了冒险这剂良药,一个人 才能恢复激情,恢复战斗力,才能在人生的竞技场中表现得像一名勇士!勇士都会得到上帝的垂青和奖赏!只要坚持屡败屡战,冒险的人最终的收获要比普通人大的 多。
国内一位著名经济学专家说过:“为了维系正常的生活,打工者要想衣食无忧,过上正常、幸福的生活,一辈子到底得挣多少钱?” 假设在正 常情况下, 我们从出生到成年大学毕业时22岁,我们有幸一直工作到60岁,这样我们打工人的一般职业生命为38年,那么这38年是为我们将来做准备而奋 斗的,假如我们能够活到80岁,60岁到80岁这20年里,如果我们的每月1000元的生活必须开支,以及每月500元的医疗费用储备开支(因为在那个时 候疾病会频繁的光顾和困扰我们),所以必须应该要有36万元的养老准备金,这还算不上我们超过80岁的那部分开支呢!这样一来,我们就知道了自己挣多少钱 才够用。假定在货币价值稳定、没有通货膨胀的前提下,我们广大职业经理人为了维系简单的生活而生存,挣4000元就够了(还要有个前提就是基本的住房已经 不是问题了),其中2000元用作目前的每月生活开支,1000元用作养老储备开支,500元用作年老时的医疗费用储备开支,500元用作子女的的教育费 用投资。
如果打工人对于目前每月2000元的生活水准还充满恐惧,如果我们现在挣4000元还不够化的话,那么我们将来的生活到底会是怎么样的呢? 如果我们还有打算项目投资、打算深造、打算住更大的漂亮住房、打算出国旅游,那么这个数目就远远不够了,现在我们的父辈有单位可以依靠,有我们这一代天良 未泯的儿女锦薄相助,有同事朋友的余温,还有社会的关注和关怀,但是如果等到我们二三十年以后,等待我们的更会是什么样的状况呢?!
朋友,看完这篇文章,有何想法呢?
Submitted by gouki on 2009, October 22, 11:09 AM
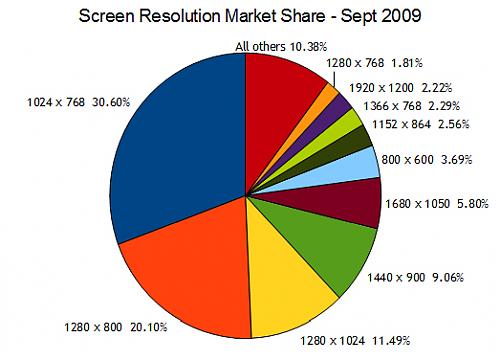
个人做网站的,公司做网站的,应该都会关心这个数据吧?该给自己的网页使用多大的尺寸?宽屏?窄屏?等等。。。
cnbeta上的文章,不过,我想应该是有用的,就复制了下来。做个保存,以后出去吹的时候也有点数据来源
新闻来源:webpagefx.com
Web 设计师真的可以忽视 IE6 了吗?显然不能,使用 IE6 的仍大有人在。本文搜集了最新的 Web 浏览器,屏幕分辨率以及操作系统的分布数据,Web 设计师可以籍此对自己的设计做一调整,比如,1024 以下的屏幕真的很少了,如果硬要照顾这个分辨率,你会发现,一个 800 像素宽的页面在 1440 的屏幕上看上太古怪了。本文数据来自 Wikipedia (OS | Browser), Market Share 等媒体。
不同屏幕分辨率分布

操作系统分布
Submitted by gouki on 2009, October 22, 7:25 AM
这是cnbeta今天上午7点多的消息。标题就很雷人:“偷”了好几个通宵 熬夜“偷菜”晕倒在上班路上。这年头,牛人越来越多。越来越感觉不出有经济危机,大家都很轻松啊。
来源:http://www.cnbeta.com/articles/96058.htm
浙江在线10月22日讯在网络上虚拟种菜种瓜,一天不“偷菜”就憋得慌,后来发展成一项每日必须完成的任务。晚 上调好闹钟,彻夜通宵上网去“偷菜”,最后,身体吃不消,上班路上居然昏倒了。昨天,记者从奉化市公安局岳林派出所获悉,网络“偷菜”爱好者孙先生在早上 上班途中晕倒,被巡逻民警发现,送到了医院。
“我一早起来就发现自己种的菜都被偷光了”,“谁家的菜已经成熟了,赶紧去偷”…
前段时间,家住奉化岳林街道,从事媒体工作的孙先生,在公司里经常听到同事间这样的谈话。他们所说的偷并不是谁家光顾了小偷,而是谈论一种在开心网上虚拟的“偷菜”游戏。
在同事的推荐下,孙先生在开心网上注册了账号。添加了买房子组件,拥有了自己的虚拟花园。接着,孙先生在商店里买各种植物种子,播种灌溉后就等待收获。
孙先生向记者介绍说,自己平时的工作还是挺忙的,整天跑来跑去,一开始经验不足加上时间掌握不好,家里的菜总是被别人偷走。后来随着经验增加,一旦丰收在即,一场保卫战就开始了,而自己的任务不光是守住自家的菜,还要去盗取他人的作物。
偷朋友家的果实然后卖出赚钱。这样一个“偷”与“被偷”的小游戏让他整天忙得不亦乐乎。据孙先生自己介绍,从一开始不会,到小打小闹,最后甚至到了一天不“偷菜”就憋得慌,已经形成“偷菜强迫症”了。
“每天都要上很多次这个网,记好自己收获的时间,按时收获果实,同时,也时不时上网去朋友家偷。”孙先生说,他在网上通过“种菜”和“偷菜”早已“发家致富”已成为“千万富翁”了。半年的时间不到,自己的财富已经不下“千万”了。
谈到“偷菜”,孙先生显得非常开心,“一天不偷还真不习惯,憋得慌呢”。孙先生说,在晕倒前的几天,除了上班,几乎整天守在电脑前,为了打胜自己的保卫战,废寝忘食,还特地买了闹铃来提醒,已经熬了好几个通宵了。
而昨天早上出门,孙先生早饭没吃,一夜几乎没睡,就匆匆去上班了。于是在路上,一阵晕厥就倒了下去。