司徒正美,不用多介绍了吧?博客园上,JS牛人。就象他说的,取名叫ruby并不一定就是玩ruby的(额,好象没记错)
上原文吧,因为我对JS的了解还处于较初级的阶段,所以关注的就比较多了,原文来自:http://www.cnblogs.com/rubylouvre/archive/2010/02/11/1667364.html,原文有JS的执行功能,可以尝试。
请看以下两个函数:
JavaScript代码
- function a(){
- alert("a")
- }
- var b = function(){
- alert("b")
- }
它们俩有何不同呢?翻开书,作者会告诉我们,前者为函数声明,后者为函数表达式。函数声明作为一种声明,当然会在预编译阶级有所动作(声明提前),而函数 表达式则不会。另一个区别是,函数声明不能直接加一对括号让它们执行。第三个区别,表达式还可以继续细分,表达式是由常量,变量,操作符,函数等组合而 成,计算以后返回一个结果值,至少也会返回一个undefined。
JavaScript代码
- function a (){
- alert("a")
- }();
- var b = function(){
- alert("b")
- }();
-
- (function foo(){});
- var bar = function foo(){};
- new function bar(){};
给 function 外套一对括号(分组操作符)就不报错了,括号是表达式,是表达式就有返回值,所以可以在后面加一对括号让它们执行,再看
JavaScript代码
- (function a (){
- alert("a")
- })();
另外,我们知道,函数名的作用就是用来引用的,现在没用了,我们是不是可以把它去掉呢?
JavaScript代码
- (function (){
- alert(arguments.callee)
- })();
知道这个,我们就可以方便地递归自身了。如弄一个深拷贝函数
JavaScript代码
- var deepExtend = function(destination, source) {
- for (var property in source) {
- if (source[property] && source[property].constructor &&
- source[property].constructor === Object) {
- destination[property] = destination[property] || {};
- arguments.callee(destination[property], source[property]);
- } else {
- destination[property] = source[property];
- }
- }
- return destination;
- };
另外,从另一方便也启法了我们如何兼【廉】价地批量生产各种各样的自动执行函数。因为把函数转换为表达式的方法并不一定要靠分组操作符,我们还可以用 void操作符,~操作符,!操作符……
JavaScript代码
- void function(){
- alert("司徒正美");
- }()
-
- 0, function(){
- alert("司徒正美");
- }();
- -function(){
- alert("司徒正美");
- }();
- +function(){
- alert("司徒正美");
- }();
- !function(){
- alert("司徒正美");
- }();
- ~function(){
- alert("司徒正美");
- }();
- typeof function(){
- alert("司徒正美");
- }();
--EOF--
自动执行函数确实有意思。。。
前两天说要上ipad越狱步骤的,结果也没有放出来。没办法,稍微有点事情。。。
OK开始上教程【我也是边看边做的】
IPAD越狱前,总要先备份一下SHSH文件。
系统要求:XP或者Win7操作系统,Itunes版本不能高于9.1 (所以想要越狱成功,千万不能手痒升级iTunes)【网上有人用itunes 9.2越狱成功,但目前不知道是否有后遗症】
软件准备:
- JRE ——>我们的机器一般都需要装(下载后请自行先安装好) 【不提供下载。如果你有360安全卫士,在软件库里直接搜索jre就行了,其实任何一个软件库都有Jre下载,当然切记,不要下载Jre 7,这个版本还不稳定】
- AutoSHSH_RC2 ——>备份SHSH的软件(不管怎么说SHSH还是要备份以便之后机器出问题了恢复用) ,下载地址:[attach=670]
- Spirit ——>越狱软件,下载地址:[attach=669]【由于我讲的是win下面的方法,mac下的spirit就不提供了。】
实际操作:
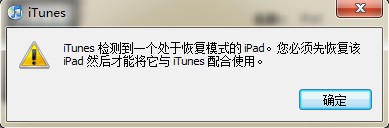
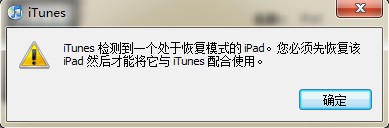
第一步,让你的IPAD进入DFU模式(恢复模式)
(圆点+开/关机键直到IPAD黑屏,松开开/关机键大约7秒左右直到Itunes检测到连接为止,如图)

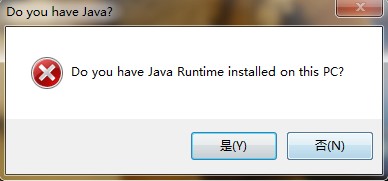
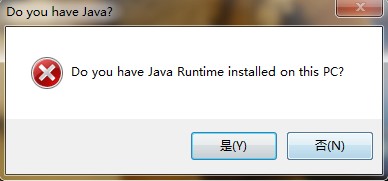
第二步,运行AutoSHSH_RC2.exe
出现窗口第一个点【确定】第二个点【是】

(这是第二个窗口)
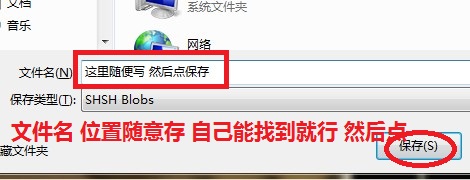
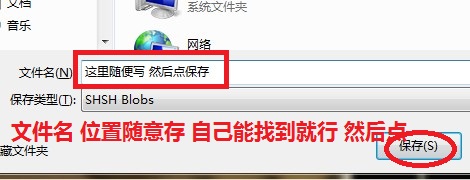
点击是后,出来下面的窗口:

然后选择你的存储路径

这样之后就算是你备份成功了。。下面就需要越狱了。
从PHP5.3起,也自带了匿名函数支持,只是它的支持并没有象js这样强大,风雪之隅测试过,可以查看:深入理解PHP之匿名函数,而这篇文章对于匿名函数和new Object以及new Function()的应用,作了较为详细的介绍和测试,如果你在开发中遇到这些问题,产生疑惑了,可以借鉴一下。
今天在园子里闲逛,看到wsxjr(很邪恶地联想到“我是下贱人”,晕)写的Javascript匿名函数的一种应用:封装一文,想起自己很久以前学习javascript的经历,也曾经碰到过几个由匿名函数造成的困扰(其中一个就是由闭包引起的),下面就整理几段简单代码讨论一下,让我们大家一起进步。
1、简单形式的封装调用
JavaScript代码
- var userName = function() { return "jeff wong" } ();
- alert(userName);
上面的代码确实简单,我们可以逐步分解成下面的写法:
JavaScript代码
- var anonymousFunc = function() { return "jeff wong" };
- var name = anonymousFunc();
- alert(name);
2、new 一下Function的形式(大写Function)
JavaScript代码
- var a = new Object();
- var b = new Function();
-
-
- alert(a);
- alert(b);
-
-
var a = new Object(); var b = new Function(); //alert(typeof (a)); //object //alert(typeof (b)); //function alert(a); //[object Object] alert(b); //匿名函数 //alert(a == b); //false //alert(a === b); //false
正如你所看到的那样,我们new一个Object,变量a弹出的是[object Object],而new一个Function(注意,是大写Function),b在弹出的时候,生成了匿名函数。 既然b是匿名函数,函数当然可以执行,我们可以继续试试下面的代码验证自己的猜测:
JavaScript代码
- alert(b());
- alert(a());
3、new 一下function也大有乾坤(小写function)
(1)、简单的空函数
JavaScript代码
- var func = new function() { };
- alert(typeof (func));
- alert(func);
-
var func = new function() { }; alert(typeof (func)); //object alert(func); //[object Object] //alert(func()); //脚本错误 func不是函数
其实上面的代码也就等价于下面的写法:
JavaScript代码
- function anonymousClass() { }
- var instance = new anonymousClass();
- alert(typeof (instance));
- alert(instance);
function anonymousClass() { } //匿名类 var instance = new anonymousClass(); alert(typeof (instance));//object alert(instance); //[object Object]
(2)、函数带个返回值的,也不是很难理解
JavaScript代码
- var func = new function() { return "jeff wong" };
- alert(typeof (func));
- alert(func);
-
var func = new function() { return "jeff wong" }; alert(typeof (func)); alert(func); //alert(func()); //脚本错误 缺少函数
其实上面的代码也就等价于下面的写法:
JavaScript代码
- function anonymousClass() { return "jeff wong"; }
- var instance = new anonymousClass();
- alert(typeof (instance));
- alert(instance);
(3)、还是函数带个返回值的,写法稍微有点不同
下面的代码请注意和(2)中的区分一下,因为接下来要重点讨论的就是那一点点的不同书写形式:
JavaScript代码
- var func = new function() { return new String("jeff wong"); };
- alert(typeof (func));
- alert(func);
-
var func = new function() { return new String("jeff wong"); }; alert(typeof (func)); //object 意料之中 alert(func); //这里?! //alert(func()); //脚本错误 缺少函数
上面代码的等价形式依然简单:
JavaScript代码
- function anonymousClass() { return new String("jeff wong"); }
- var instance = new anonymousClass();
- alert(typeof (instance));
- alert(instance);
已经运行看到结果了吗?没错,第三种写法我们在弹出func或者instance的时候,都出人意料地得到了一段字符串"jeff wong"。细心比较(2)和(3)中的代码,除了return处的写法稍有不同之外,两处代码几乎完全一致,所以我们推断,毫无疑问,是new String的形式让我们的函数产生了意想不到的效果。 为什么会这样呢?
原来,在javascript中,只要在new表达式之后的constructor返回(return)一个原始类型(无return时其实是return原始类型undefined,如(1)),比如第(2)种写法,那么就返回new创建的匿名对象;而如果new表达式之后的constructor返回一个引用对象,比如对象(Object),函数(function)及数组(Array)等等,那么返回的该引用对象就将覆盖new创建的匿名对象。现在再来分析(3)中的写法,由于new String会构造一个字符串引用对象,它就覆盖了new所创建的匿名对象,而new String的所指向引用值是“jeff wong”,所以弹出的必然是当前new String所分配的值。
最后,留个思考题,大家看看下面的代码返回什么结果:
JavaScript代码
- var func = new function() { var str = new String("jeff wong"); return str; };
-
- alert(func);
原文来自于:http://www.cnblogs.com/jeffwongishandsome/archive/2010/06/27/1766207.html
作者:Jeff Wong
不多说了上图。。。顺便提一问,我的某PDF100多M的打不开,真痛苦。。。60多M的可以开,只是很慢。100多M的直接白屏。伤心啊,还是只能看小文件的PDF了。
开始上图吧。。【本来是想买yoobao的,但卖家说人家是做电池的不是做外包装的。于是换 了这个。当然我也知道可能这个利润更高一点。无所谓了,大家都开心就好。我看的舒服也就好了。。。】

包装盒

外包装

张开双翼

台式书
让人意外的是这个标题:【Google爬虫:不仅索引链接,还可以运行js代码】,真的没想过,看看cnbeta怎么说的?
一直以来Google的搜索爬虫就具有阅读JavaScript代码的功能,但是多年以来我们一直都不清楚Google的爬虫是否真正理解了其正在抓取的 东西或者说它仅仅只是在易于理解的数据结构中对各种链接进行呆板的检索。本周五,一位Google的发言人向《福布斯》确认Google所作的远远超过对 js代码的简单分析。这位发言人表示:“Google能够分析并理解某些JavaScript”。
Google的表述让我们意识到其爬虫所作的工作也许不仅仅只是获得对页面的相关链接,还能够像人一样与各类程序发生互动——发现Bing这类搜索引擎所 不能发现的网络世界。而这意味着,Google重新定义了搜索引擎。在Google的搜索结果里面只有很少的js代码,而且Google也将这种js代码 的解释功能做了很多保留。比如在Google站点搜索(Google's Site Search)的文档显示其不能够索引带有js代码的内容。一本关于索引的入门教材这样写道:它(Google爬虫)“不能够处理带有富媒体的内容或者是 动态网页”。仔细检查服务器日志中的记录我们便可以发现Google现在索引那些并不是直接包含在js代码里面的链接,Google的爬虫只有确定自己能够运行部分代码的时候才能明白整段代码到底是什么意思。
Mark Drummond,一家独立搜索引擎公司Wowd的首席执行官(我们在今年之前的杂志中采访过他)在一封邮件中告诉我们理解js代码“是一个非常深刻、难度极大和一场经典的计算科学难题。”他解释道Google的努力在于它能够发现js代码在网页中是否存在停止运行的情况。 他表示“停止运行的问题是无法判定的”,他说迄今为止还没有已知的算法能够在任何程序的任何时间点告诉我们该程序是否陷入了死循环,而且数学上已经证明了 这一点。Drummond自己的公司通过人工的方式检索其索引并标明是否有可能简化这个复杂的问题,同时判断一个网络程序是否向另外的程序发起了数据请 求。也许,这正是Google现在在做的事情。
另一位同Google接近的搜索引擎人士也认同Drummond关于理解js代码复杂性的看法。他认为用一个程序去分析另一个程序是很困难的事情,执行js代码几乎是现阶段能够做到的极限了。
而Google在六月发布的改进版搜索算法(即Caffeine)似乎开始能够理解部分js代码了。如果这是真的,那么Google的工程师已经教会了其爬虫如何执行部分js代码。这真是一大突破!
cnBeta.com编译自Forbes
--EOF--
额。这样就比较有意思了。。JS也能够被解析?确实有点恐怖,未来会怎么样?真的是象浏览器一样的访问吗?他们也会兼容所有的浏览器吗?会。。。模拟登录吗?这才是我关心的,会识别验证码吗?