Submitted by gouki on 2010, June 21, 8:50 AM
在用netbeans的时候,最让人郁闷的是,他不能指定某一个目录下的文件的编码,这时候象处理康盛的玩意就很痛苦了。
康盛在最近的系统版本里,所有的文件都是ansi格式的(可以采用GBK编码打开),他所有的对UTF8支持和对BIG等的支持,全部通过语言包+charset来处理。
因此,在用netbeans的时候,打开language目录就全是乱码了。因为格式不再是ansi而是utf-8或者big5,郁闷啊。
以前是用PHP遍历目录解决,还好jdk里面有一个程序叫做native2ascii,可以很方便的解决这些。
在做Java开发的时候,常常会出现一些乱码,或者无法正确识别或读取的文件, 比 如常见的validator验证用的消息资源(properties)文件就需要进行Unicode重新编码。原因是java默认的编码方式为 Unicode,而我们的计算机系统编码常常是GBK等编码。需要将系统的编码转换为java正确识别的编码问题就解决了。
1、native2ascii简介 :native2ascii 是sun java sdk提供的一个工具。用来将别的文本类文件(比如*.txt,*.ini,*.properties,*.java等等)编码转为Unicode编码。 为什么要进行转码,原因在于程序的国际化。Unicode编码的定义:Unicode(统一码、万国码、单一码)是一种在计算机上使用的字符编码。它为每 种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。1990年开始研发,1994年正式公布。随着计算 机工作能力的增强,Unicode也在面世以来的十多年里得到普及。(声明:Unicode编码定义来自互联网)。
2、获取native2ascii :安装了jdk后,假如你是在windows上安装,那么在jdk的安装目录下,会有一个bin目录,其中native2ascii.exe正是。
3、native2ascii的命令行的命名格式 :
native2ascii -[options] [inputfile [outputfile]]
说明:
-[options]:表示命令开关,有两个选项可供选择
-reverse:将Unicode编码转为本地或者指定编码,不指定编码 情况下,将转为本地编码。
-encoding encoding_name:转换为指定编码,encoding_name为编码名称。
[inputfile [outputfile]]
inputfile:表示输入文件全名。
outputfile:输出文件名。如果缺少此参数,将输出到控制台。
4、最佳实践 :首先将JDK的bin目录加入系统变量path。在盘下建立一个test目录,在test目录里建立一个zh.txt文件,文件内容为:“熔岩”,打开 “命令行提示符”,并进入C:\test目录下。下面就可以按照说明一步一步来操作,注意观察其中编码的变化。
A:将zh.txt转换为Unicode编码,输出文件到u.txt
native2ascii zh.txt u.txt
打开u.txt,内容为“\u7194\u5ca9”。
B:将zh.txt 转换为Unicode编码,输出到控制台
C:\test>native2ascii zh.txt
\u7194\u5ca9
可以看到,控制台输出了“\u7194\u5ca9”。
C:将zh.txt 转换为ISO8859-1编码,输出文件到i.txt
native2ascii -encoding ISO8859-1 zh.txt i.txt
打开i.txt文件,内容为“\u00c8\u00db\u00d1\u00d2”。
D:将u.txt转换为本地编码,输出到文件u_nv.txt
native2ascii -reverse u.txt u_nv.txt
打开u_nv.txt文件,内容为“熔岩”。
E:将u.txt转换为本地编码,输出到控制台
C:\test>native2ascii -reverse u.txt
熔岩
可以看到,控制台输出了“熔岩”。
F:将i.txt转换为本地编码,输出到i_nv.txt
native2ascii -reverse i.txt i_nv.txt
打开i_nv.txt文件,内容为“\u00c8\u00db\u00d1\u00d2”。发现转码前后完全一样的。也就是说,等于没有转,或者说思想糊 涂,对命名没有理解。。
G:将i.txt转换为GBK编码,输出到i_gbk.txt
native2ascii -reverse -encoding GBK i.txt i_gbk.txt
打开i_gbk.txt文件,内容为“\u00c8\u00db\u00d1\u00d2”。发现转码前后完全一样的。也就是说,等于没有转,或者说思想 糊涂,对命名没有理解。
H:将u_nv.txt转码到本地编码GBK,输出到控制台
C:\test>native2ascii -reverse -encoding ISO8859-1 i.txt
熔岩
从这个结果看,目标达到到了,编码i.txt为ISO8859-1,转为本地编码后内容为“熔岩”。从这里应该意识到,native2ascii -reverse命令中-encoding指定的编码为源文件的编码格式。而在native2ascii 命令中-encoding指定的编码为(生成的)目标文件的编码格式。这一点非常的重要!切记!!
继续探索,新建文件12a.txt,内容“12axyz”。看看纯字母数字 的编码又如何。
I:将纯字母数字的文本文件12a.txt转换为Unicode编码
native2ascii 12a.txt 12a_nv.txt
打开12a_nv.txt文件,内容为“12axyz”。
继续测试,转为ISO8859-1编码看看
C:\test>native2ascii -encoding ISO8859-1 12a.txt
12axyz
结果还是没有转码。
从结果可以得出结论:对于纯数字和字母的文本类型件,转码前后的内容是一样的。
5、总结 :native2ascii 是一个非常的好转码工具,并且转码是可逆的!而其真正的含义并非本地编码——>转码为ASCII码,而是一个通用的文本文件编码转换工具。在做编码 转换的时候有两类指定编码的情形,分别指输出文件编码和输入文件编码,具体可以看看最佳实践部分。
实际应用中:
比如可以这样利用native2ascii:
native2ascii -encoding gbk temp.properties application_zh_CN.properties
这里将根据一个临时文件temp.properties输出了application_zh_CN.properties,然后把 application_zh_CN.properties中的文件内容替换这个临时文件的内容就可以了。
原文来自:http://geeksun.javaeye.com/blog/275802,我自己也试了一下,确实有点用。如果配合一下批处理,那会更方便。当然你甚至还可以用PHP遍历处理,只是你可以不用mb_encode_convert来转换,而是用这个native2ascii来处理。只是自己也感觉好象有点傻(如果真的就一个文件,我情愿用editplus打开另存为了)如果。。。文件多,我是不是可以用editplus打开然后自定义,after save这个触发控件来处理呢?额,我太挫了。
其实这也是PHP开发者的无奈,编码问题一直就被纠缠着这么多年了。不知道从PHP6开始会怎么样,是否自动、强制、一定要UTF8才能处理?那样就可以解决很多事情了。语言包?可以尝试象wordpress一样,用mo文件来解决。忽略单个文件编码,这样会不会好上很多呢?只是对国内开发人员来说,也很郁闷,因为大多数人都会懒得写MO文件,而是直接在程序里面把文字输出了。
Tags: jdk, java
Software | 评论:0
| 阅读:23795
Submitted by gouki on 2010, June 20, 8:12 PM
这是一篇比较老的文章,其实从情感上来说,我更愿意推荐手册上的介绍,但事实上,在一些PHP群中,有些朋友在问的时候,他们总是想不到翻手册的。嗯,英文的手册确实让人不太舒服,但,不可能在手册一出来就帮你翻译好的吧?事事都去期待别人,还不如把英文好好看看,再者,手册上的英文真的很简单的。
我不知道你们的手册是怎么样的,版本多少,但是我在我的手册里是有这么一个章节:
Chapter 38. Handling file uploads
- POST method uploads
- Error Messages Explained
- Common Pitfalls
- Uploading multiple files
- PUT method support
一共讲了5种情况,而且对于不能上传大文件也专门做了介绍,他是这么说的:
PHP is capable of receiving file uploads from any RFC-1867 compliant browser (which includes Netscape Navigator 3 or later, Microsoft Internet Explorer 3 with a patch from Microsoft, or later without a patch).
PHP also supports PUT-method file uploads as used by Netscape Composer and W3C's Amaya clients. See the PUT Method Support for more details.
OK,我知道你们不愿意看,所以我也不多说了,看中文版吧,原文来自于:http://www.sourcejoy.com/php_dev/PHP_upload.html。
PHP文件上传功能一般都是大家使用事先封装好的函数,要用的时候直接使用已封装的函数就完了,但有时候不能使用封装函数,还真不大能记住PHP的上传相关的东西,在此做个总结,以备后用。
1.表单部分
允许用户上传文件,在HTML表单的声明中要加上一个上传的属性:
enctype = 'multipart/form-data'
表单的method必须是POST
表单选项MAX_FILE_SIZE隐藏域用于限制上传文件大小,它必须放在文件表单元素前面,单位为字节。
如:
<form enctype='multipart/form-data' id='aa' name='aaa' method='post' action='xxx.php'>
<input type='hidden' name='MAX_FILE_SIZE' value='2621114' />
<input name='upload_file' type='file' />
</form>
2.处理上传文件
上传时,PHP收到关于该文件的信息数组,这些信息可以在$_FILES这个超级全局数组中找到。
如:如果表单中的文件输入框名字为upload_file,那么关于该文件的所有信息都包含在数组$_FILES['upload_file']里面。
如:客户上传了一个“aaa.jpg”的图片数组值如下:
name "p5pp.jpg" 上传时文件的名字
type “image/jpeg" 文件类型
tmp_name "/tmp/phpjksdf" 服务器端的临时文件名
error 上传错误的返回值
size 2045 文件实际大小
上面数组里面的error会返回不同的常量值,如下:
UPLOAD_ERR_OK 没有错误发生,文件上传成功
UPLOAD_ERR_INI_SIZE 文件大小超过了PHP.INI中upload_max_filesize选项限制的值
UPLOAD_ERR_FORM_SIZE 上传文件的大小超过了HTML表单中MAX_FILE_SIZE选项值。可在程序中检查表单$FILES ['up_file']['size']来处理
UPLOAD_ERR_PARTIAL 文件只有部分被上传
UPLOAD_ERR_NO_FILE 用户没有提供任何文件上传
上传后处理的具体例子:
if(!move_uploaded_file($_FILES['f']['tmp_name'],"uploads/".$_FILES['f']['name'].".jpg")){
echo "error";
}
函数:
move_uploaded_file 移动上传的临时文件到指定的目录下
例子:
move_uploaded_file('临时文件名','指定文件路径')
is_uploaded_file 判断是否是通过http Post上传的文件
例子:
if(!is_uploaded_file($_FILES['f']['tmp_name'])){
echo '非法';
}
3.相关参数
PHP上传设计到的php.ini中的参数:
file_uploads 是否允许上传文件,默认ON
upload_tmp_dir 上传文件防止的临时目录,未指定则使用系统默认位置
upload_max_filesize 允许上传文件的大小的最大值,默认为2M
post_max_size 控制采用POST方法进行一次表单提交中PHP所能接受的最大数据量,如果希望用PHP文件上传,则此值要改为比upload_max_filesize要大
max_input_time 以秒为单位对通过POST/GET/PUT方式接受数据时间进行限制。
memory_limit 为了避免正在运行的脚本大量使用系统内存,PHP允许定义内存使用限额。通过设置此参数来制定单个脚本程序可以使用的最大内存容量,应适当大于post_max_size值
max_execution_time 用来设置在强制终止脚本前PHP等待脚本执行完毕的时间,单位秒。次选项可限制死循环脚本,但当存在一个长时间的合法活动时(如:上传大文件),这项功能也会导致操作失败。这样情况下必须考虑将此变量增加。
4.考虑多文件上传
可以利用$_FILES数组就可以轻松实现多文件上传。$_FILES数组可以获取客户端表单里面所有的file域内容,从而获得所有在同一表单上传的文件。
5.突破上传的内存限制
方法一:
修改php.ini中memory_limit值,改为更大,如 64M
方法二:
使用Apache Rewrite方法,动态修改memory_limit的值。首先建立一个.htaccess文件,保存在上传文件程序的 当前目录即可.代码如下:
php_value memory_limit 100M
php_value post_max_size 30M
php_value upload_max_filesize 30M
php_value max_execution_time 300
php_value max_input_tim 300
php_value display_errors On
——EOF——
当然,如果你在这种下也还是看不懂不能理解的话,我也就没有话说喽。
Tags: 上传
PHP | 评论:0
| 阅读:26876
Submitted by gouki on 2010, June 19, 8:33 AM
原文在这里:http://www.bopor.com/?p=652,我只是做个简单的转述。主要是因为这种架构在单台服务器上也可以做个参考,比如队列,当我一台服务器承受不了太大的访问时,我可以先把很多东西扔到队列里去,交由后台执行(当然是指一些比较重要而又不需要即时显示的。比如图片处理等 )
OK,不多说了,直接上原文的重点为:
分库设计,数据库拆分
XML/HTML代码
- 最初是由一台主库和一台从库组成,当时从库只用作备份和容灾,当主库出现故障时,从库就手动变成主库,一般情况下,从库不作读写操作(同步除外)。随着压力的增加,我们加上了memcached,当时只用其缓存单行数据。但是,单行数据的缓存并不能很好地解决压力问题,因为单行数据的查询通常很快。所以我们把一些实时性要求不高的Query放到从库去执行。后面又通过添加多个从库来分流查询压力,不过随着数据量的增加,主库的写压力也越来越大。
怎么样对应用户和数据库呢?
· 按算法对应
· 按索引/映射表对应
分库会给你在应用的开发和部署上都带来很多麻烦。
· 不能执行跨库的关联查询
· 不能保证数据的一致/完整性
· 所有查询必须提供数据库线索
· 自增ID
XML/HTML代码
- 如果要在节点数据库上使用自增字段,那么我们就不能保证全局唯一。这倒不是很严重的问题,但是当节点之间的数据发生关系时,就会使得问题变得比较麻烦。我们可以再来看看上面提到的评论的例子。如果photo_comments表中的comment_id的自增字段,当我们在DB- 2.photo_comments表插入新的评论时,得到一个新的comment_id,假如值为101,而User-A的ID为1,那么我们还需要在DB-1.user_comments表中插入(1, 101 …)。 User-A是个很活跃的用户,他又评论了User-C的照片,而User-C的数据库是DB-3。很巧的是这条新评论的ID也是101,这种情况很用可能发生。那么我们又在DB-1.user_comments表中插入一行像这样(1, 101 …)的数据。那么我们要怎么设置user_comments表的主键呢(标识一行数据)?可以不设啊,不幸的是有的时候(框架、缓存等原因)必需设置。那么可以以 user_id、 comment_id和photo_id为组合主键,但是photo_id也有可能一样(的确很巧)。看来只能再加上photo_owner_id了,但是这个结果又让我们实在有点无法接受,太复杂的组合键在写入时会带来一定的性能影响,这样的自然键看起来也很不自然。所以,我们放弃了在节点上使用自增字段,想办法让这些ID变成全局唯一。为此增加了一个专门用来生成ID的数据库,这个库中的表结构都很简单,只有一个自增字段id。当我们要插入新的评论时,我们先在ID库的photo_comments表里插入一条空的记录,以获得一个唯一的评论ID。当然这些逻辑都已经封装在我们的框架里了,对于开发人员是透明的。为什么不用其它方案呢,比如一些支持incr操作的Key-Value数据库。我们还是比较放心把数据放在MySQL里。另外,我们会定期清理ID库的数据,以保证获取新ID的效率。
我这里只有一个小纲要,更多还是看原文吧。
最后介绍一下Yupoo的资料:
作为国内最大的图片服务提供商之一,Yupoo! 的 Alexa 排名大约在 5300 左右。同时收集到的一些数据如下:
带宽:4000M/S (参考)
服务器数量:60 台左右
Web服务器:Lighttpd, Apache, nginx
应用服务器:Tomcat
其他:Python, Java, MogileFS 、ImageMagick 等
关于 Squid 与 Tomcat
Squid 与 Tomcat 似乎在 Web 2.0 站点的架构中较少看到。我首先是对 Squid 有点疑问,对此阿华的解释是”目前暂时还没找到效率比 Squid 高的缓存系统,原来命中率的确很差,后来在 Squid 前又装了层 Lighttpd, 基于 url 做 hash, 同一个图片始终会到同一台 squid 去,所以命中率彻底提高了”
对于应用服务器层的 Tomcat,现在 Yupoo! 技术人员也在逐渐用其他轻量级的东西替代,而 YPWS/YPFS 现在已经用 Python 进行开发了。
名词解释:
YPWS–Yupoo Web Server YPWS 是用 Python开发的一个小型 Web 服务器,提供基本的 Web 服务外,可以增加针对用户、图片、外链网站显示的逻辑判断,可以安装于任何有空闲资源的服务器中,遇到性能瓶颈时方便横向扩展。
YPFS–Yupoo File System 与 YPWS 类似,YPFS 也是基于这个 Web 服务器上开发的图片上传服务器。
【Updated: 有网友留言质疑 Python 的效率,Yupoo 老大刘平阳在 del.icio.us 上写到 “YPWS用Python自己写的,每台机器每秒可以处理294个请求, 现在压力几乎都在10%以下”】
图片处理层
接下来的 Image Process Server 负责处理用户上传的图片。使用的软件包也是 ImageMagick,在上次存储升级的同时,对于锐化的比率也调整过了(我个人感觉,效果的确好了很多)。”Magickd“ 是图像处理的一个远程接口服务,可以安装在任何有空闲 CPU资源的机器上,类似 Memcached的服务方式。
我们知道 Flickr 的缩略图功能原来是用 ImageMagick 软件包的,后来被雅虎收购后出于版权原因而不用了(?);EXIF 与 IPTC Flicke 是用 Perl 抽取的,我是非常建议 Yupoo! 针对 EXIF 做些文章,这也是潜在产生受益的一个重点。
图片存储层
原来 Yupoo! 的存储采用了磁盘阵列柜,基于 NFS 方式的,随着数据量的增大,”Yupoo! 开发部从07年6月份就开始着手研究一套大容量的、能满足 Yupoo! 今后发展需要的、安全可靠的存储系统“,看来 Yupoo! 系统比较有信心,也是满怀期待的,毕竟这要支撑以 TB 计算的海量图片的存储和管理。我们知道,一张图片除了原图外,还有不同尺寸的,这些图片统一存储在 MogileFS 中。
对于其他部分,常见的 Web 2.0 网站必须软件都能看到,如 MySQL、Memcached 、Lighttpd 等。Yupoo! 一方面采用不少相对比较成熟的开源软件,一方面也在自行开发定制适合自己的架构组件。这也是一个 Web 2.0 公司所必需要走的一个途径。
Tags: 架构, python, php, mq
PHP | 评论:0
| 阅读:29665
Submitted by gouki on 2010, June 18, 9:13 AM
信息架构的定义
根据维基百科的定义,信息架构(Information Architecture, 简称IA)是在信息环境中,影响系统组织、导览、及分类标签的组合结构。它是基于信息架构方法论,并运用计算机技术 管 理和组织信息的一个专门学科。信息架构并非一开始就应用于网站设计,其起源于情报科学,最初应该是用于图书馆等地方的信息组织和信息检索的。
《用户体验的要素——以用户为中心的WEB设计》这本书中对信息架构的定义基于网站设计:信息架构着重于设计组织分类和导航的结构,从而让用户可以 提高效率、有效地浏览网站的内容。
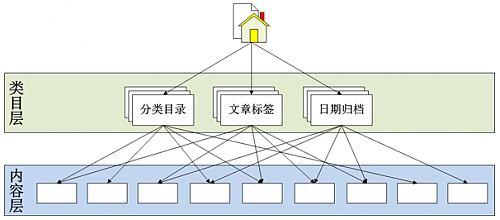
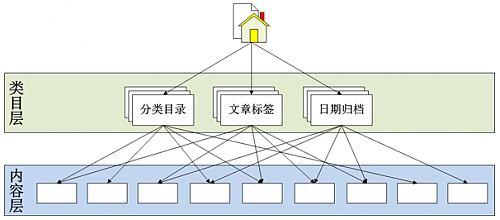
具体的就不再多说的,可能各有各的理解,这里直接来看一个实例——Wordpress的信息架构模式:

当然,上面这个图只能展示一个大体的网站信息架构,中间的类目层也许不止一层,会有大类、子类、子子类……底层可以是文章也可能是页面或者一些其他 的具体内容。而网站的内部关系也往往因为全局或局部导航、网站内链和内容关联等功能的存在而复杂的多,图上的箭头也会密集很多,但我们无需罗列所有内容间 的关系,关键是在理清基本的结构。
信息架构的类型
还是参考《用户体验的要素——以用户为中心的WEB设计》中对信息架构的几个分类:
层次结构(Hierarchical Structure)
也叫树形结构,是最常见的网站信息架构模式,上面举例的Wordpress的信息架构就是典型的层次结构。树形结构中箭头的方向不一定是自上而下 的,也可能是自下而上或者是双向的,而内容层之间也会因为一些关联链接的存在而存在同层次间的指向箭头。
矩阵结构(Matrix Structure)
矩阵结构比较注重“维”的概念,即从多维的角度来检索信息,如时间、地域、内容分类等,典型的应用就是内容管理系统(CMS)网站或者电子商务类网 站,比如你浏览豆瓣的电影时可以筛选:2010年—美国—科幻,也许这个时候《钢铁侠2》就呈现在你面前了。
线性结构(Sequential Structure)
看到线性结构也许你马上会想到面包屑,它将网站中最重要的一个信息架构路线展现了出来,即使它无法为你提供你在网站上的平面坐标,但至少它显示了你 现在正处于关键线路的哪个点上;当然,网站的一些关键路径一般也是按照线性结构涉及的,比如用户注册流程或电子商务网站的购买流程等。
网站分析与信息架构
根据网站业务模式的不同,可以选择适合自己网站的信息架构的模式,无论是上面的哪种信息架构模式,只要设计和运用合理,用户便能够在你的网站上以最 方便的形式、最快的速度找到他们需要的信息。
但当我浏览某些网站时,有时真的会让我感觉到“找不到北”,结果就是直接关闭该页面,如果不希望让已经进入了你的网站的用户轻易地离开,网站信息架 构的好坏将直接影响网站的用户体验。所以我们需要通过一些方法来检验网站的信息架构是否满足用户的信息检索的需求。
1.尝试整理出类似上面例子中的网站信息架构图
这个是最简单最直观的方法,如果你的网站信息架构足够清晰,那么画出这样的图对你来说也绝非难事;而当网站的应用比较复杂、内容比较宽泛,那么可能 要整理出网站的整体信息架构就会相对困难,但我相信一个设计优秀的网站只要稍加整理,大体的信息架构图还是画得出来的;而当你绞尽脑汁就是理不清你的网站 的信息架构的头绪的时候,那么说明你的网站需要优化了。
2.通过网站分析的方法验证信息架构的合理性
本文的副标题是“让用户更容易地找到需要的信息”,所以我们需要分析用户是否能够在你的网站上方便快捷地找到他们需要的信息,这里推荐一种方法—— 寻找网站中的迷失用户(Lost Visits)。
在一个合理的信息架构下,大多数的用户是不会在你的网站上迷路的;反之,混乱的信息架构会导致大量的用户迷失方向,就像是进入了一个巨大的迷宫。那 么如何寻找这些迷失用户?我们可以先分析下这类用户的行为,最明显特征的就是:连续点击好几个页面,每个页面都只是初步浏览(因为没有找到他们需要的信 息)就转到另外的页面或直接离开了。所以我们可以借助网站分析中的两个度量:
浏览页面数(Depth of Visit):一次访问中用户总的浏览页面数;
页面平均停留时间(Avg. Time on Page):一次浏览中用户在每个页面的平均停留时间,即该次访 问总停留时间(Time on Site)/该次访问页面数(Depth of Visit)。
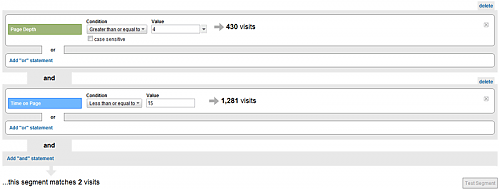
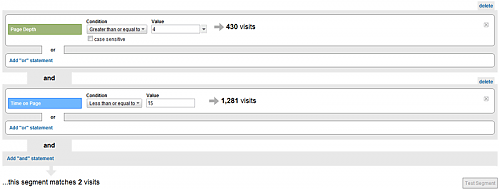
我们可以用户细分的方法把那些浏览页面数较多,但页面平均停留时间较短的用户浏览看作是迷失用户,具体的数值可 以根据网站自身的特点进行定义,比如我定义我的博客中浏览页面数大于等于4,而页面平均停留时间小于等于15秒的Visits为迷失用户的浏览行为,我们 可以借助Google Analytics中的高级群组(Advanced Segment)来 区分出这类用户,关于如何使用Google Analytics的高级群组功能,可以参考蓝鲸的文章——Google Analytics功能篇—高级群组,如下图:

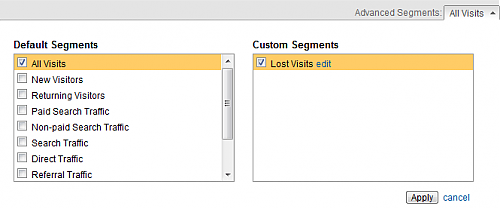
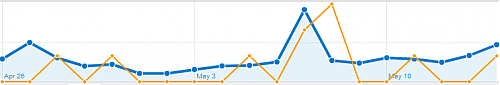
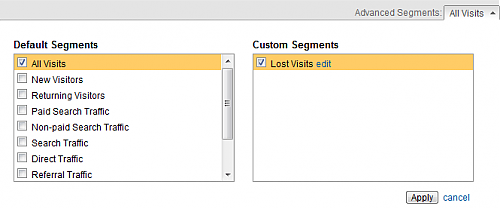
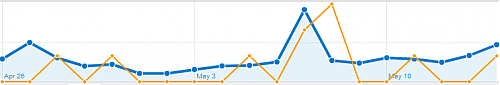
当然,你可能会说这种用户区分的方法不准确,这类用户不一定就是迷失用户,也有可能他们确实找到并浏览了具体内容,但因为内容不够吸引人或者其他原 因而马上离开了该页面。所以这里用高级群组划分出来的这类Visits的数量不能看作是迷失用户的一个绝对数值,我们只能认为里面的大部分Visits都 是迷失用户,而不排除存在某些另类。所以更合理的方法是通过计算这类Visits占网站总Visits的比例情况来分析网站的信息架构到底是否合理,我们 可以在Google Analytics上面选取网站的All Visits和Lost Visits进行比例和趋势的比较,如下图:


网站中迷失用户浏览的所占比例只需通过Lost Visits/All Visits就可以计算得到,但这个时候你还是无法根据这个计算结果来评判网站的信息架构到底是好是坏,因为还缺少一个基准线(Benchmark)或 者说是评判标准。在Google Analytics上面的Visitors标签下,提供了“Sites of similar size”的基 准比较(Benchmarking),你可以选择与你的网站相似类型的网站作为基准线进行数据比 较,这的确是个很好的参考,因为通过比较能够更加明确你的网站在同类型网站中的优势和劣势,为网站优化指明方向。GA借助其强大的数据平台可以为我们提供 基准线,但也许对于上面这个例子会显得无能为力,这个时候需要我们理性地自己去选择一个合适的基准线,比如我的博客目前类目和内容都还比较少,那么我可能 会定义我的网站的迷失用户比例应该控制在1%以下;但如果对于一个应用和内容比较复杂的网站,那么基准线显然会需要定得更高一点。一旦某段时间的数据越过 了基准线,就需要关注一下网站的信息架构是不是在趋于混乱了,是不是该进行一下整理和优化了。
总之,一个好的信息架构能够帮助用户更容易地找到他们需要的信息,从而有效地提升网站的用户体验,所以,尝试着去优化下你的网站的信息架构。如果你 有更好的方法能够有效地检验网站的信息架构的优劣,或者能够明确地分析得到网站信息架构的哪些细节上存在缺陷,希望能与我交流,我期待网站分析方法在优化 网站信息架构方面的更多的应用。
原文来自:《优 化网站信息架构》。
不过,如果你看过《胜于言传》这本书,其实就会发现,上面的内容和该书有一点雷同,只是胜一书中讲的更多的是如何改善用户体验,让用户看到更多的东西(指有效内容),如果你没有读过,还真是推荐看一下的。点击进入当当书店选购该书。
该书在当当中可是没有差评的,书的简介也真的很简单:
无论是居家还是办公,只要是在网上,我们通常都想快速地获取和使用信息。我们上网不是为了寻求某些问题的答案,就是为了完成某些任务——搜集信息、只阅读 我们需要的内容。我们都很忙.根本没有时间阅读网站中的太多内容。
本书会帮你为网站用户成功地撰写内容。它为网站内容的创建和修改提供了相应的策略、流程和方法。它有助于你对网站内容进行规划,组织、撰写、设计和测试, 从而吸引用户不断地光顾你的网站。
Ginny Redish大师介绍了如何创建有用、可用的网站内容。Ginny大师曾指导过许多写作人员、信息设计人员和内容负责人员,向他们传授过编写网站的原则和 秘诀。帮助他们创建了易于浏览、易于阅读且易于使用的网站信息。
这本具有实践性和教育性的书籍可以帮助所有创建网站内容的人更出色地完成他们的工作。
本书特色:
·全书用全彩图和来自真实网站的例子 清晰地阐述了内容编写原则。
·实例中带有改进前后的对比效果,写作的风格简明易读。
·包含针对网络版新闻稿、网络版法律声明和网 络版其他文档的具体原则。
·为了让有特殊需求的人们也可以使用网站,介绍了相关的编写技巧。
如果真想把内容当成主打对象,这本书还是值得购买的。
Tags: 架构, 胜于言传, 分析, 优化
PHP | 评论:0
| 阅读:22487
Submitted by gouki on 2010, June 17, 11:52 AM
纠结在写typecho的dbbackup这个插件上很久了,主要是为了两件事:
1、不想让用户设置的变量,无法自由设定(关于这点,我其实很能理解,不需要用户设置的变量,如果不在config类里被定义,那么在deactitave的时候,是否能够被正常删除?)
2、Db config 无法获取(本来我以为备份sqlite是最简单的事情,只要把db文件打个包,当成附件发送一下就完事了。但事实上,我无法通过程序获取到这个Db文件,因为_config变量是protected的,也没有任何函数可以重新获取这个$_config变量)
所以现在,我还是决定
1、设置变量,但要求用户不要修改。或者允许他们置为空(置为空的时候,直接就是相当于执行备份操作)
2、不管是sqlite 还是 mysql 都采用PHP导出成sql文件的方式,然后再打包发送
当然,还只是构思,并没有实现,尚在慢慢实现中。。。因为要期末考试了,时间也不多,还得带孩子。oh oh oh ....
顺便,sluke说的页面关键字高亮,我以为是有这个插件的,看了一下是Tag高亮,其实也差不多。其实,也就是在搜索的时候,我支持一下Referer就可以实现了。
Tags: typecho, 笔记, 插件, dbbackup
PHP | 评论:3
| 阅读:25389