Submitted by gouki on 2010, March 14, 10:48 PM
刚看到这个新闻的时候,我还以为龙芯又出了新产品了。却不料真的是这样。。。听说国外也有类似产品。后来去文章内容里的网站看了一下。再搜索了一下,发现还是需要将近600元。所以一下子不知道觉得是否有意义了。反正我贴出来,随便大家看吧。
内容如下:
本来是打算配一台超低功耗PC机,用于做临时WebService。在网上查来查去,怎么配 都不满意,功耗始终很难突破50W大关。在翻阅了大半低功耗PC资料后,终于发现了一国外产品Sheevaplug,据说功耗只有区区5W不到。正当我兴奋不已时,却发现,这款产品是用的ARM架构。不过,我不死心,跟着这条线一路查下去,无意中被我看到了BTplug这款产品。
一开始,我还以为BTplug就是Sheevaplug被国人拿来简单包装的产品。不过再深 入了解后,我才知道,BTplug其实就是实实在在的国产货。其性能和Sheevaplug有过之而无不及。一样的超低功耗,一样的强大配置。最值得一提 的是这款产品可以支持Sheevaplug所不能支持的XP系统。
先来看看这款产品的配置:
- 约1GHz主频的CPU,支持应用最广的x86指令集
- 512M DDR2内存
- 2个USB2.0接口,PATA硬盘接口及串口、GPIO口
- 100M快速以太网接口
BTplug的体积很小,相当于移动硬盘大小,耗电不高于5W,只需要12V1A电源供电即可。怎么样?是不是很有吸引力?
--EOF--
网址是在http://bbs.btplug.cn,唉。图片上看上去好象不错
【PS】额,居然写了这么多年才被网友评论告诉我是BTplug而不是BTblug。。。我真挫啊。
图片附件:

图片附件:

Misc | 评论:2
| 阅读:18803
Submitted by gouki on 2010, March 13, 10:53 PM
作为一个网站,线上线下的推广确实十分重要,否则,真的就象那个酒香也怕巷子深 了。最近,我也一直在研究SEO,也在看什么样的东西最容易被人吸引,也在看着统计程序分析的来源关键字、网购兴趣等。
今天看到的是某人写的文章,截了一断过来:
http://www.phpweblog.net/nameliba/archive/2010/03/13/7134.html
- 线上推广一般指网络上的推广
- 如:
- 1.行业从业人员邮件通知,所谓群发邮件.
- 2.行业QQ群内群发信息. ps:QQ群邮件发送方便快捷.
- 3.网站关键字优化等
- 4.同行友情连接交换
- 5.如果有钱的话,手机短信群发(只发同行)
- 6.百度贴吧,QQ搜吧,有道快贴等发送自己的信息.
- 7.软文
- 以上的全做好了,基本上也能带来一定的流量与影响力.
-
- 线下推广的方式也不少,如:
- 1.传统的DM单子,名片等.
- 2.行业杂志广告.
- 3.生活中的广告牌位等.
- ......
- 还有很多种方式.线上加线下走完全部基本上也有点影响力加流量了,还有个最重要的是"坚持"
目前我是做线上的推广,但尽量不想花钱,否则推广就真的成了无底洞了。也不想发垃圾邮件,那毕竟还是属于垃圾网站的做法,我需要的是网站的回头客,回头率和在线率越高,跳出率越低,才是我所希望的。
当然那是对于单位的网站来说,资讯类的网站,容易有吸引人的地方,但技术类的就不一样了。技术类的网站上的广告几乎都没有人点的(我也一样不太点别人的广告,所以也不能要求别人点我的。呵呵)。
Tags: seo, 推广, 短信
Misc | 评论:0
| 阅读:19056
Submitted by gouki on 2010, March 12, 5:30 PM
我的服务器托管在edong 江阴机房 ,下午突然有人和我说放在我服务器上的一个域名不能被访问了。于是联系了一下edong,结果却发现我自己的neatstudio.com也不能被访问了。
访问提示都是:该域名因为未备案而被关闭。
当然,我的网站是已经备过案的,出现这个的原因是什么呢?是因为edong在我的服务器上装了一个监测软件(是apache的so组件),当别人访问我的服务器上的域名时,如果在他们的白名单里,那么就可以被访问,如果不在,那就会提示“该域名因为未备案而被关闭”
虽然不喜欢这种行为,但,总算还是可以被我接受的。毕竟在去年11月12月的时候,那时候都是直接拔网线的,如今只是提示一下,已经是很不错的进步了(只是我不知道这玩意有多耗资源)。仔细想想,我还是能理解,要知道去年有N多IDC被吊销执照,现在这么一点提示,怎么不能被接受?呵呵
只是以后就需要事先向他们申请加入白名单才行。
Misc | 评论:0
| 阅读:17054
Submitted by gouki on 2010, March 11, 10:27 PM
各位朋友,neatcn.com我算是正式作为团队信息的博客来使用了。
当然我会拉着walker和hihiyou过来写一些技术博客(心情也要写写的),但我要求技术尽量是原创,如果转载优秀代码,一定要做详细注释以及转载原因。
请朋友们还重新更新一下rss的链接哦。
Misc | 评论:4
| 阅读:18074
Submitted by gouki on 2010, March 11, 9:26 AM
说老实话,我真的认为我邪恶了,我在看到这个标题的时候,我想的居然是。。。。
等你们看完我转贴我再告诉你们,愚蠢的人类啊(套用凹凸慢的经典台词)。
原文来自:谷奥——探寻谷歌的奥秘 [http://www.google.org.cn]

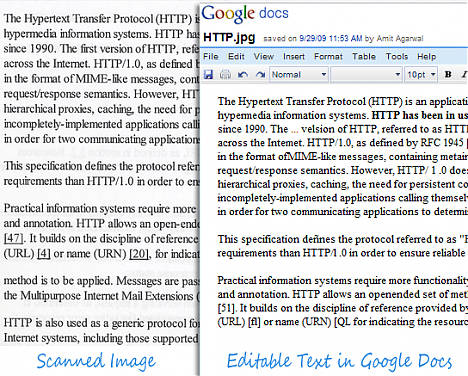
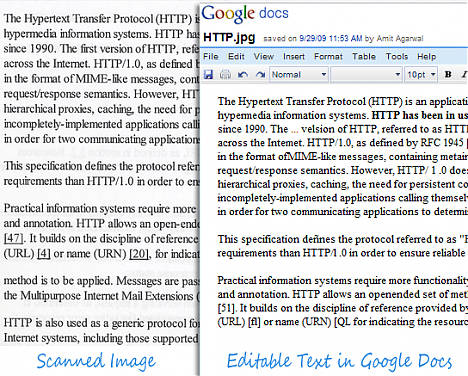
Documents List Data API今天增加两个实验性功能:OCR和文档翻译。
OCR可以直接将扫描图片里的文字转换为可编辑的文字,要实现为.png、.jpg或.gif图片做OCR,只需要在上传请求中加入 “ocr=true”参数即可:
POST /feeds/default/private/full?ocr=true HTTP/1.1
OCR目前只能识别高分辨率图片,而且还并不完美,不过Google会尽力做的更好。
API里新增的Google Translate翻译功 能,可以在你上传的时候就做翻译。只要在上传请求中增加targetLanguage(目标语言)和sourceLanguag(源语言)参数即可:
POST /feeds/default/private/full/?targetLanguage=de&sourceLanguage=en HTTP/1.1
如果你忽略sourceLanguag参数,Google会尝试自动识语言,Google Translate的所有语言都支持。
Via Digital Inspiration and Google Code Data APIs Blog
--EOF--
我承认,我看到这个功能能的第一个想法是,以后,验证码的识别可以通过这个接口来完成了。。。程序都不用自己写了,人可以变得越来越蠢了。
Tags: google, ocr, docs
Misc | 评论:2
| 阅读:29389