Submitted by gouki on 2010, March 4, 9:58 AM
花了半小时左右写了这个小东西。没有封装成插件。因为我觉得性能不好。主要就是想试一下$('xxx').data()这个方法。
在页面不大的时候,其实真的可以用这个方法来缓存ajax的数据。
JavaScript代码
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <html>
- <head>
- <title> New Document </title>
- <meta name="Generator" content="EditPlus">
- <meta name="Author" content="">
- <meta name="Keywords" content="">
- <meta name="Description" content="">
- <script src="http://localhost/jquery.js"></script>
- <style>
- .mytab{border:1px solid #888;cursor:pointer;}
- .showdiv{border:1px solid #888;cursor:pointer;}
- </style>
- </head>
-
- <body>
- <div>
- <span class="mytab">Tab1</span>
- <span class="mytab">Tab2</span>
- </div>
- <div id='tab-1' style="display:none" rel="http://localhost/test.php" class="showdiv">
- </div>
- <div id='tab-2' style="display:none" class="showdiv">
- ddssasdflkjasdflkjalsdkfj
- </div>
-
- <input type='button' value="click" id='clickid'>
- <script language="JavaScript">
- <!--
- $(document).ready(function(){
- $('body').append("<div id='testData' />");
-
- $('.mytab').each(function(i){
- $(this).click(function(){
- var j = i+1;
- var id = 'tab-' + j;
- var src = $('#'+id).attr('rel');
- if( src ){
- if($('testData').data('data_'+id)){
- return ;
- }else{
- $.get( src ,function(data){
- if(data){
- $('testData').data('data_'+id,data);
- $('#'+id).html(data);
- }
- });
- }
- }
- var len = $('.mytab').length;
- for (var s=1;s<=len ; s++){
- s == j ? $('#'+id).show() : $('#tab-'+s).hide();
- }
-
- });
- });
- });
-
- </script>
- </body>
- </html>
纯实现,无性能无效果。只是可以运行而己
目前我就在tab的切换和Div的显示方面没有想到更好的。。。其实如果显示内容的div不用ID也可以这样写:
JavaScript代码
- $('.test').hide();
- $('.test').eq(i).show();
避免了循环
随便写写。。。也请随便看看
Javascript | 评论:0
| 阅读:17982
Submitted by gouki on 2010, March 3, 9:19 AM
这是昨天看到的一篇文章,看完后,我针对服务器等做了一下测试,确实有影响。毕竟open_basedir在每一次require,include以及判断文件等的时候,都要先判断是否在可执行目录内。所以。。。性能就会下降(如果是用框架的,可能性能会更差一点),如果是自己的机器,一般也可以通过设定文件目录权限,来防止这种情况发生【linux可以指定用户、用户组。windows可以设定目录的所有者(当时在win下我就最烦这个,因为需要为每个虚拟主机添加一个用户,再指定权限,然后再到目录上设定用户)】
下面就是我看到的文章的内容:
今天在做项目的时候发现 没几行语句 竟然耗费了0.04秒
十分让我吃惊.随后进行跟踪 得知就在I/O读写的时候最费时间 一个is_file竟然费了0.003秒
后来让我百思不得其解 Google也没有任何答案.
然后我又把项目放到另外一个电脑上 发现速度直线上升 从以前的0.04秒变成了0.007秒左右.
我很纳闷 难道我的本本就这么差劲不应该啊
经过我的比较 我发现了 在我机器上的这个项目的虚拟主机中 设置了open_basedir.
大家都知道 这个对于虚拟主机来说是必不可少的..
但是后来我又进行测试一遍 难道真的是这样吗
我的测试代码非常简单:
PHP代码
- $time = microtime(true);
- is_file('1.html');
- echo microtime(true) - $time;
我的弄了一个空的1.html文件 这个文件是在当前目录绝对存在的.
我新建了一个虚拟主机 然后设置了一下open_basedir.
得到的结果是0.0018570423126221左右
然后我进apache的配置文件 把open_basedir删除以后
得到的结果是5.0067901611328E-5 这个结果小到PHP中的小数点都不能表示了
(注:以上结果都是多次运行缓存后的结果 因为is_file的结果会被缓存的)
现在我终于明白了 为啥虚拟主机那些探针中 I/O的性能都那么小的原因了..
杯具啊..
--EOF--
原文来自http://www.skiyo.cn/article/Skiyo-243-1263890301.html,各位也可以测试一下。。
Tags: open_basedir
PHP | 评论:0
| 阅读:18418
Submitted by gouki on 2010, March 3, 9:11 AM
关于xss的攻击与防范,我在08年09年写过一些文章,有自己记录的,也有摘抄的。昨天我又看到一篇讲攻击的文章,记录一下,也可以与以前进行一下对 比。
本文是写给那些不拿XSS当Web应用严重漏洞的人看的。 实际上,人们可以利用XSS漏洞大捞一笔。本文是在热爱黑客技术 但从不攻击他人的网站上发表的,所以我不会对这里介绍的知识的使用方式负任何责任。
» 阅读全文
Tags: xss
PHP | 评论:0
| 阅读:19188
Submitted by gouki on 2010, March 2, 5:06 PM
gouki这个词对我的影响其实是很大的。
从第一次玩街机游戏《street fighter》开始,就大致了解了SF的人物,也在一些【格斗天书】中发现了gouki(查看百度百科)这个名字。在那个没有拳皇的时代,gouki就是巅峰的代名词,于是乎,那时候就大言不惭的称呼自己为gouki了。
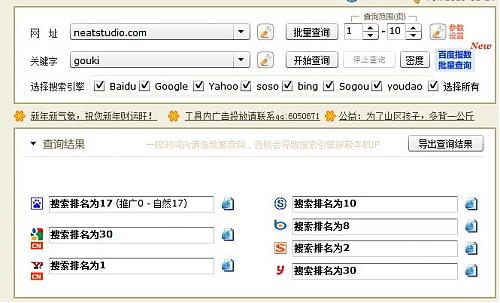
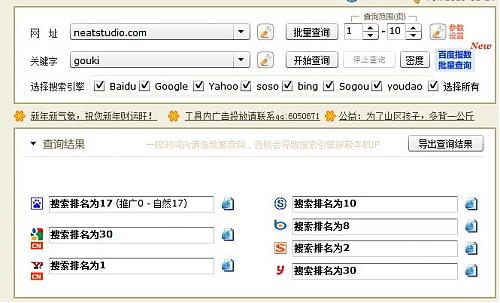
细细算来,以gouki为笔名、网名、其他的呢称等至今也有了15年左右了。其实已经很多年没有玩SF了,只是突然想怀念一下。再加上博客的作者又是以gouki为名,所以查看了一下搜索引擎,看看如果搜索gouki,能否搜到本站。
果然。。。。

这样的数字还是很让我开心的啦。HOHO
Tags: sf, gouki
Misc | 评论:0
| 阅读:18645
Submitted by gouki on 2010, March 2, 3:46 PM
从软件的介绍中,我很为之心动,要知道每次电脑重装,除了软件外,浏览器才是我们用的最多的程序之一。目前对我来说常用的是Firefox,chrome,但IE我也在用,因为很多网银只支持这玩意。。。
因此重装后就不得不再次进行设置,比如firefox的插件,IE的收藏夹等等。现在firefox和chrome都有了在线收藏夹,而IE下面,360浏览器、maxthon、世界之窗、搜狗等也开始内置类似功能,但IE却是没有这样的设置,因此收藏夹却是需要自己备份(所幸只是某个目录直接拷出来就行)
所以,当看到软件介绍时,就忍不住想推荐给大家了。【申明一下,我没有用过,只是感觉不错】
以下介绍来自汉化新世纪,点击浏览 FavBackup V2.0.0 绿色版:
FavBackup 是一款适用于 Windows 7/Vista/XP/2000 操作系统的,简单易用的网页浏览器设置与其他数据备份和恢复的免费软件,你甚至不必安装即可使用。
FavBackup 支持 IExplrer、Firefox、Opera、Safari 与 Google Chrome 等各版本的网页浏览器,可以备份包含书签、Cookies、下载纪录、浏览纪录、浏览器设置、储存在浏览器中的密码、搜寻引擎、会话、工具栏设置及其他使 用者个性化设置。透过非常简单的操作介面执行备份、还原等操作,让我们可以快速将原来电脑系统中的浏览器设置快速的搬迁到新的电脑或新的系统中,马上恢復 工作。

可支援的浏览器:
Internet Explorer 8
Internet Explorer 7
Internet Explorer 6
Firefox 3
Firefox 2
Google Chrome 3
Google Chrome 2
Google Chrome 1
Opera 9
Safari 4
Safari 3
注意!由於浏览器版本不断推陈出新,建议及时下载、更新最新版 FavBackup 软件。
中文版的最新资讯与更新,请关注本人博客(www.localier.com) 中的汉化更新。
--EOF--
点击浏览 FavBackup V2.0.0 绿色版
Software | 评论:2
| 阅读:18752