有几次遇到这个bug了。不过。说来也不算太大的BUG
重现:发表博客,选择附件。
OK,你发现附件选错了,然后删除,重选附件,并插入内容,这时候应该是 localfile=2 了。
这时候发表后,你会发现附件并没有被正确的在内容中替换。而是当成附件了。
让我们重试一下吧:
[localfile=2]
sablog 1.6小bug
Submitted by gouki on 2010, June 10, 11:53 AM
好文推荐:五款常用mysql slow log分析工具的比较
Submitted by gouki on 2010, June 10, 9:11 AM
一直在用MYSQL,因此对于慢查询就非常在意,虽然自己写代码的时候不是特别注意,但真正上线后还是要关注关注的。
最简单的看LOG就是用phpmyadmin查看一下,但这终究不是办法。所幸,工具还是很多的。javaeye上就有人贴出了工具和使用方法 :
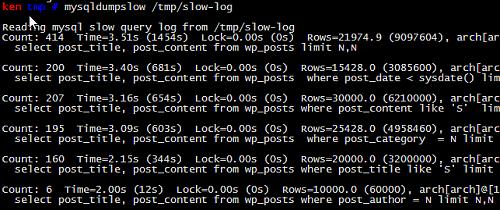
启用 slow log
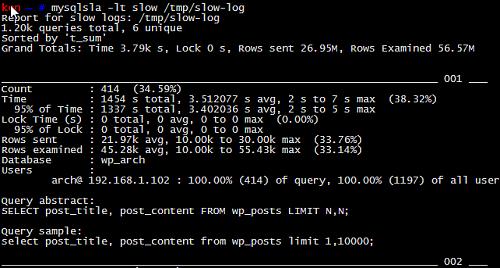
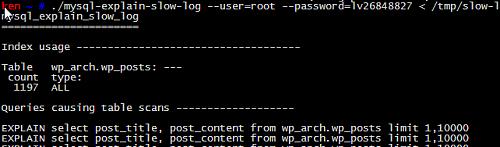
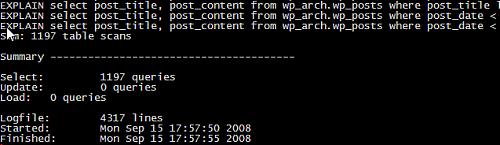
比较的五款常用工具
mysqldumpslow, mysqlsla, myprofi, mysql-explain-slow-log, mysqllogfilter


Rows examined, 扫描的行数量.
http://www.willamowius.de/mysql-tools.html


功能上有点瑕疵, 不仅把所有的 slow log 打印到屏幕上, 而且统计也只有数量而已. 不推荐使用.
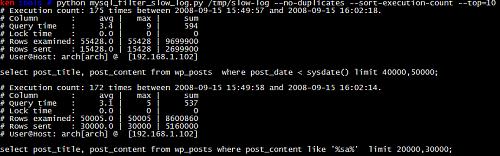
http://code.google.com/p/mysql-log-filter/

特色功能除了统计信息外, 还针对输出内容做了排版和格式化, 保证整体输出的简洁. 喜欢简洁报表的朋友, 推荐使用一下.
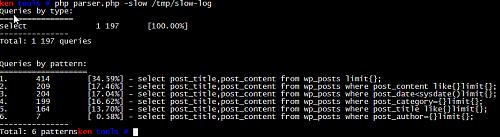
http://myprofi.sourceforge.net/

从整体输出样式来看, 比mysql-log-filter还要简洁. 省去了很多不必要的内容. 对于只想看sql语句及执行次数的用户来说, 比较推荐.
总结
| 工具/功能 | 一般统计信息 | 高级统计信息 | 脚本 | 优势 |
| mysqldumpslow | 支持 | 不支持 | perl | mysql官方自带 |
| mysqlsla | 支持 | 支持 | perl | 功能强大,数据报表齐全,定制化能力强. |
| mysql-explain-slow-log | 支持 | 不支持 | perl | 无 |
| mysql-log-filter | 支持 | 部分支持 | python or php | 不失功能的前提下,保持输出简洁 |
| myprofi | 支持 | 不支持 | php | 非常精简 |
作者:galaxystar,来自:http://www.javaeye.com/topic/242516,他现在的博客是:http://kenwublog.com/。
犀利哥上幸福魔方了。。。
Submitted by gouki on 2010, June 9, 8:44 PM
准备看。先标题党一下。。。
只是觉得这样一直在炒作,好象对于犀利哥不太好。唉。不管了,先看电视,等会评论。
--继续--
还是只看了一会,不忍看完。(看看时间好象不对,原来,老婆看的是昨天节目的回看。。。,意思也就是网上已有相应评论了吧)
犀利哥的事情相对于其他很多事情来说也算是挺幸福的了,最起码,他还活着,而且还有孩子,有父母。只是媒体老是喜欢拿他的事情出来炒作,说是帮助,其实也是博眼球吧?
看他们一家子上节目,头没有一个抬得高的,不自信、内向,看来是他们一家的传统了,也确实,媒体很强势,不低头怎么行?
不想多说啥,希望犀利哥能够走好,祝幸福吧。不要成为娱乐圈的娱乐分子(哦,是被娱乐分子)就好
试用microsoft web apps
Submitted by gouki on 2010, June 9, 5:33 PM
MSN提示我有一封新邮件的时候,还以为又是垃圾邮件。打开后才发现,原来是微软社区过来的邮件,告诉我hotmail又有了新的features。看了一下邮件,原来最主要的是在skydriver里面把web apps也整合了。就是传说中的在线office。
试用了一下,感觉还行,只是功能嘛。与传统相比可就差太多了。不过这也没办法,毕竟一个是WEB,一个是软件。word,就别想太多了。和那些所见所得编辑器差不多。没什么好讲的。PPT我不感兴趣,excel嘛,如果不试公式,我想也没有多少用的机会。因此onenote就是我的首要测试了。
在office里面,也就一个onenote是我感兴趣的软件,可惜不支持在线数据,因此有了这个功能后,我就相对关注了一下,做了点小测试。
还算满意吧?毕竟是WEB版嘛,你哪能要求那么多。。。
正如我图中所说的,看来,致命的问题还是速度呀,在国内,没速度怎么行?目前onenote我已经在本地不使用了,改用wiz来管理我的一些知识库以及安排日常事项,小型软件也有小型软件的作用。
最希望的就是wiz能够开放FTP存储功能(可以直接使用第三方Ftp),这样就可以不受wiz限制了。数据啥的也会比较放心一点。现在的版本,不敢存私人数据。
TCPDF:php classes for generating pdf documents
Submitted by gouki on 2010, June 9, 10:30 AM
手册中介绍PHP生成PDF用的是fpdf,网上也有一些代码其于Fpdf的看起来好象都不错,但是前提是有fpdf。。因此后来都放弃了。
这一个php class我没有试过,但是看上去好象不错,因为:1开源2原生PHP,不用组件(听说,没试过。)主要是看它可以直接把网页生成PDF,因为他支持html,xhtml,css。所以感觉不错
TCPDF is an Open Source PHP class for generating PDF documents.
TCPDF project was started in 2002 and now it is freely used all over the world by millions of people. TCPDF is a Free Libre Open Source Software (FLOSS).
官方的说明也很详细:
Main Features:
- no external libraries are required for the basic functions;(看来也只是针对基本功能,不过我想应该够了。)
- all ISO page formats, custom page formats, custom margins and units of measure;
- UTF-8 Unicode and Right-To-Left languages;
- TrueTypeUnicode, OpenTypeUnicode, TrueType, OpenType, Type1 and CID-0 fonts;
- Font subsetting;
- methods to publish some XHTML + CSS code, Javascript and Forms;
- images, graphic (geometric figures) and transformation methods;
- native support for JPEG, PNG and SVG images;
- 1D and 2D barcodes: CODE 39, ANSI MH10.8M-1983, USD-3, 3 of 9, CODE 93, USS-93, Standard 2 of 5, Interleaved 2 of 5, CODE 128 A/B/C, 2 and 5 Digits UPC-Based Extention, EAN 8, EAN 13, UPC-A, UPC-E, MSI, POSTNET, PLANET, RMS4CC (Royal Mail 4-state Customer Code), CBC (Customer Bar Code), KIX (Klant index - Customer index), Intelligent Mail Barcode, Onecode, USPS-B-3200, CODABAR, CODE 11, PHARMACODE, PHARMACODE TWO-TRACKS, QR-Code, PDF417;
- Grayscale, RGB, CMYK, Spot Colors and Transparencies;
- automatic page header and footer management;
- document encryption and digital signature certifications;
- transactions to UNDO commands;
- PDF annotations, including links, text and file attachments;
- text rendering modes (fill, stroke and clipping);
- multiple columns mode;
- bookmarks and table of content;
- text hyphenation;
- automatic page break, line break and text alignments including justification;
- automatic page numbering and page groups;
- move and delete pages;
- page compression.
这里也还有一些例子,有61个之多:
- Simple PDF with default Header and Footer: [PHP] [PDF]
- Simple PDF without Header and Footer: [PHP] [PDF]
- Custom Header and Footer: [PHP] [PDF]
- Cell stretching: [PHP] [PDF]
- Multicell: [PHP] [PDF]
- WriteHTML and RTL support: [PHP] [PDF]
- Independent columns with WriteHTMLCell: [PHP] [PDF]
- External UTF-8 text file: [PHP] [PDF]
- Image: [PHP] [PDF]
- Multiple columns: [PHP] [PDF]
- Colored Tables: [PHP] [PDF]
- Graphic Functions: [PHP] [PDF]
- Graphic Transformations: [PHP] [PDF]
- Javascript and Forms: [PHP] [PDF]
- Bookmarks (Table of Content): [PHP] [PDF]
- Document Encryption: [PHP] [PDF]
- Independent columns with MultiCell: [PHP] [PDF]
- Persian and Arabic language on RTL document: [PHP] [PDF]
- Non unicode / Alternative config file: [PHP] [PDF]
- Multicell complex alignment: [PHP] [PDF]
- writeHTML alignment: [PHP] [PDF]
- CMYK colors: [PHP] [PDF]
- Page Groups: [PHP] [PDF]
- Object Visibility: [PHP] [PDF]
- Object Transparency: [PHP] [PDF]
- Text Clipping: [PHP] [PDF]
- Barcodes: [PHP] [PDF]
- Multiple page formats: [PHP] [PDF]
- Set PDF viewer display preferences: [PHP] [PDF]
- Colour gradients: [PHP] [PDF]
- Pie Chart Graphic: [PHP] [PDF]
- EPS/AI vectorial image: [PHP] [PDF]
- Mixed font types (TrueType Unicode, core, CID-0): [PHP] [PDF]
- Clipping masks: [PHP] [PDF]
- Line styles with cells and multicells: [PHP] [PDF]
- Text Annotations: [PHP] [PDF]
- Spot Colors: [PHP] [PDF]
- NON-embedded CID-0 CJK font: [PHP] [PDF]
- HTML Justification: [PHP] [PDF]
- Booklet (double-sided pages): [PHP] [PDF]
- File attachment: [PHP] [PDF]
- Image with Alpha Channel Transparency: [PHP] [PDF]
- Disk caching: [PHP] [PDF]
- Move, Copy and delete page: [PHP] [PDF]
- Table Of Content with Bookmarks: [PHP] [PDF]
- Text hyphenation: [PHP] [PDF]
- Transactions and UNDO: [PHP] [PDF]
- Table header and rowspan: [PHP] [PDF]
- TCPDF methods in HTML: [PHP] [PDF]
- 2D Barcode (QR Code): [PHP] [PDF]
- Full page background: [PHP] [PDF]
- Digital Signature Certification: [PHP] [PDF]
- Javascript functions: [PHP] [PDF]
- XHTML Form: [PHP] [PDF]
- Font Dump: [PHP] [PDF]
- Crop Marks and Registration Marks: [PHP] [PDF]
- Cell vertical alignments: [PHP] [PDF]
- SVG Image: [PHP] [PDF]
- Table Of Content with HTML templates: [PHP] [PDF]
- Advanced page settings: [PHP] [PDF]
- XHTML + CSS: [PHP] [PDF]
可以尝试试用一下吧。