今天在PHPbulider.com上看到一篇文章,介绍了 PHPanywhere.com这个网站,在线写PHP代码的,对我们这种经常换工作场所(家里、办公室)的非常实用。可以链接FTP服务器,在线修改 FTP服务器上的文件。按我的理解,它应该就是支持PHP语法高亮的在线FTP客户端。简单翻译了下介绍文章:
简介
现在有很多可供PHP开发者选择的PHP IDE,其中很多还是免费的,但是没有一个能考虑这样一个问题:当你无权在你现在用的电脑上搭建PHP环境、安装IDE的情况下,你应该怎么办?
像许多IT行业的人一样,PHP开发者也经常在不同的环境中奔波。你可能一天在办公室工作,另一天可能在另一个地方开会,再一天可能去客户的办公 室。当你没有可依赖的便携电脑带在身上,就算你有权使用其他的电脑,但这台电脑上也不一定有你想要的工具。由此,一个新的应用-PHPanywhere专 为奔波中的PHP开发者诞生了.
PHPanywhere不只是个简单的IDE,它还为团队协作做了专门设计。内置了FTP客户端和代码高亮,使PHPanywhere特别适合团队协作。最重要的是,他完全基于浏览器!
首先你需要到PHPanywhere.com花几分钟进行注册。注册后到邮箱接收邮件进行激活,然后就可以到首页登录使用。登录后是一个欢迎界面,你可以新建工程、添加FTP服务器或选择以前的工程开始工作。
通过左侧下拉菜单“Project”-“Create”链接创建新项目后,你可能需要添加一个与之关联的FTP服务器。比如我添加一个名称为“WVP”的新项目,然后添加一个FTP服务器,其中包含WVP项目的文件。
FTP服务器允许你修改所有文件的权限,包括添加文件、创建和删除目录。这是一个非常棒的基于浏览器的FTP客户端。
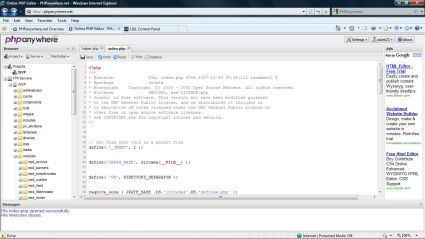
你可以在左侧菜单中像其它FTP客户端一样任意操作文件和目录。双击左侧的PHP文件,就会在右侧打开在线PHP编辑器。
内置的代码高亮有以下功能:
- 语法高亮
- 代码缩进
- 查找、替换
- 对文件中使用的各种语言实现”智能缩进”
- 重做/撤销
- 以标签的形式,同时打开不限数目的文件
- 行数显示
- 代码自动补全
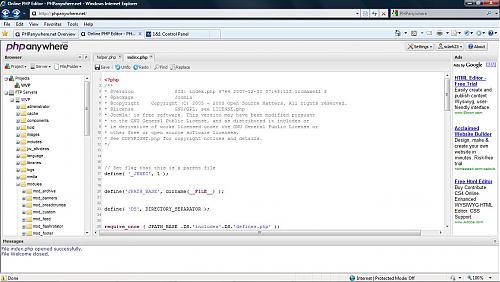
考虑到团队合作的情况,PHPanywhere的实时文档协作功能允许多个程序员同时操作一个项目,页面最下面的提示窗口随时跟踪显示你们的修改情况。
PHPanywhere还允许你像其他编辑器一样选择不同的页面风格、设置默认文件编码。详见右上角的setting下拉菜单。支持编码包括:
- West European
- East European
- East Asian
- SE and SW Asian
- Middle Eastern
- Unicode
上面这些编码的二级菜单包括了更多的选项,比如Unicode的二级菜单包括了utf-7、utf-8等。
PHPanywhere完全支持Opera 9+, Firefox, Camino, Seamonky and IE 8,更多浏览器的支持也随后添加!