NTFS和FAT32应该是我们众所周知的格式了。当然还有ext3,ext4现在也慢慢成为android用户所熟知的了(IT从业者除外),嗯苹果同样与众不同,它是HFS格式。这下子纠结了,这么多格式,怎么互相兼容呢?特别是我们的U盘、移动硬盘之类的。
在linux下面,可以很方便的读取NTFS、FAT32格式的U盘,当然,也能很顺利的写入
苹果也能顺利的读取这类格式的U盘,但,不能写入。肿么办?(不过FAT32是可以读取和写入,但不支持4G以上的文件(单个文件)【高清片一定会超】。)
不过,苹果电脑 Mac OS X 10.6.5 系统做出了一项意义重大的升级:支持 exFAT 磁盘格式,格式化成 exFAT 格式的 U 盘、移动硬盘在 Windows PC 上和苹果电脑 Mac OS X 系统下均能读写,而且支持超过单个体积超过 4 GB 的大文件。
MAC下可以直接格式化,WIN7和vista也是直接OK。不过格式化后的磁盘RW速度会略有下降,只能取平衡点了。
参考:http://www.mac52ipod.cn/post/use-u-disk-hdd-on-windows-pc-and-mac-os-x-4gb-exfat.php
按照上面的文章所说: 只把 U 盘和移动硬盘的一个分区(专门用于 PC、Mac 之间交换文件)格式化成 exFAT 就行了。
U盘、移动硬盘的另一种格式:exFAT
Submitted by gouki on 2012, February 8, 2:48 PM
四大微博16日全部实名注册 未实名用户将禁发言转发
Submitted by gouki on 2012, February 7, 4:52 PM
如果标题是真的。。。不知道我还会不会使用微博了
新浪、搜狐、网易,腾讯四大网站微博都将在3月16日全部实行实名制,采取的都是前台自愿,后台实名的方式。3月16日后,所有未实名认证的老用户将被强制拦截,不能再发言、转发
【《财经》综合报道】3月16日将成为北京微博老用户真实身份信息注册的时间节点,之后未进行实名认证的微博老用户,将不能发言、转发,只能浏览。7日上午召开的贯彻《北京市微博客发展管理若干规定》座谈会上,市网管办相关负责人披露了这一消息。
新浪、搜狐、网易,腾讯四大网站微博都将在3月16日全部实行实名制,采取的都是前台自愿,后台实名的方式。3月16日后,所有未实名认证的老用户将被强制拦截,不能再发言、转发。
2011年12月16日北京市发布《北京市微博客发展管理若干规定》其中明确规定微博中的个人注册信息需要使用真实身份。微博客账号注册信息真实是指用户提交网站注册的信息,用户使用微博客服务的名称可自愿选择。
据统计,中国的网民中有65%的人开通使用微博,微博账户数量超过3.2亿。
本文来源:财经网
原文来自:http://tx.southcn.com/c/2012-02/07/content_37445105.htm
为防该站删除此页,截图为证:
Unicode 6.1发布
Submitted by gouki on 2012, February 7, 4:28 PM
最新的Unicode文字编码标准v 6.1.0正式发布。主要变化包括:新增732个新字符,7种全新文字,支持通过变量选择符区分绘文字(emoji)风格和文本风格的符号和表情符号;更新断行算法以更准确反映日本和希伯来文文本,等等。
上述文字来自:http://it.solidot.org/article.pl?sid=12/02/02/1124247&from=rss
来自官方:http://www.unicode.org/versions/Unicode6.1.0/
Unicode 6.1.0 is a minor version of the Unicode Standard and supersedes all previous versions. This page summarizes the important changes for the Unicode Standard, Version 6.1.0. In the discussion below, Version 6.1.0 may be abbreviated as "Unicode 6.1" or "Version 6.1."
Version 6.1 of the Unicode Standard continues the Unicode Consortium's long-term commitment to support the full diversity of languages around the world. This latest version adds characters to support additional languages of China, other Asian countries, and Africa. It also addresses educational needs in the Arabic-speaking world. A total of 732 new characters have been added.
This version of the Standard also brings technical improvements to support implementers. Improved changes to property values and their aliases mean that properties now have easy-to-specify labels. The new labels combined with a new script extensions property means that regular expressions can be more straightforward and are easier to validate. Hangul algorithms were consolidated and restructured. Before, one had to examine four separate documents. Now, the information is consolidated in the core specification in Chapter 3, Conformance.
Over 200 new Standardized Variants have been added for emoji characters, allowing implementations to distinguish preferred display styles between text and emoji styles.
Among the notable property changes and additions in Unicode 6.1 are two new line break property values, which improve the line-breaking behavior of Hebrew and Japanese text. Segmentation behavior was also improved for Thai, Lao, and similar languages. The processing of Chinese data has been augmented by more fully specified information on mapping between Simplified and Traditional Chinese characters, in addition to other improved Unihan data that supports the processing of Chinese data.
For detailed property changes see Section F. Unicode Character Database Changes.
Version 6.1 has minor conformance updates, including the determination of grapheme cluster boundaries and the processing of combining canonical class and decomposition mapping. There are documentation improvements throughout.
Two other important Unicode specifications are maintained in synchrony with the Unicode Standard, and have updates for Version 6.1:
This latest version of the Unicode Standard is synchronized in repertoire with the forthcoming third edition of 10646: ISO/IEC 10646:2012.
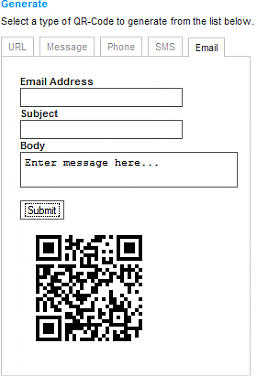
google QRCode
Submitted by gouki on 2012, February 7, 4:16 PM
套用一句多年前博客中的一句话:以前,我说过有关于QR CODE的博客(QR CODE),也推荐了google的开源工具,事实上我的每篇博客右侧也都生成了二维码。
嗯,其实Google官方有QR Code generate的网站,不过它是appspot的,所以,基于众所周知的原因,它就打不开了。不过,还有一个办法利用google自带的QR Code生成器生成QR Code的。
打开igoogle,添加QR Code Generate的widget:http://www.google.com/ig/adde?moduleurl=www.mobile-barcodes.com/widget/google-gadget.xml
杂记
Submitted by gouki on 2012, February 6, 4:57 PM
最近有意思的事情挺多:
1、360 所有的APP 全线下架,参考:http://www.cnbeta.com/articles/171620.htm
2、第二个就是平板的一些有趣的数据:
平板是否能够取代 PC仍难以定论,但是可以肯定的是,它正在改变我们的生活。
从Staple网站的这幅信息图里,我们可以发现关于平板的一些有趣的数据:
普通用户每天在平板上花费的时间是90分钟。
88.3%的用户说他们会在路上使用平板;35%的用户说他们在盥洗室使用平板。
普通用户在平板应用上的平均花费是34美元。
到2015年,美国将会有8210万平板用户。
最常见的平板尺寸是10英寸;多数平板重量少于1.5英镑。
54% 的平板用户的年龄是34岁及以上。
80% 的平板用户说平板改善了工作和生活之间的平衡;25% 的平板用户消费印刷书籍更少了。
消费者对于平板的需求为什么如此强烈呢?Godisageek网站的Terry Lucy在Tumbler上有一篇短文,他认为与PC相比,iPad才是真正的个人电脑。
“关于个人电脑的定义从80年代起就从未改变。尽管我出生于1988年,我可以告诉你,在过去的十年里,个人电脑已经完全改变了模样。
当苹果发布iPad的时候,我认为它发布了第一个真正的个人电脑。”
目前来看,平板市场上iPad仍是市场主导,但是其它势力(PC 派,家电派,手机派)从来没有放弃过,谁能够最终赢得这些蛋糕?
ifanr供稿,ifanr是国内最出色的新锐科技 blog 媒体,他们全景关注移动互联网、集中报道创业团队,最潮的智能手持及最酷的互联网应用,对业界生态、智能产品及移动应用有着深刻的理解,致力于“独立,前瞻,深入”的原创报道和分析评论。
上面这一段来自:http://www.cnbeta.com/articles/171618.htm
其实这段时间看了一下,在各个卖场里,PAD越来越被大多数人所接受。甚至有朋友也在问我该买什么样的pad,这个时候,我都是推荐ipad,当然是有理由的。
众所周知PAD上的软件也是越来越多了,但基于android的平板的尺寸却没有一个统一的标准,各种各样的尺寸实在是铺天盖地,在这个pad上运行正常的软件到另一个pad上就不一定正常了。在这个os下正常的,在另一个也可能不正常。
所以,ipad就显得比较特立独行了,大小一样,尺寸一样,除了IOS的版本不一样外,其他都。。。。
软件这东西,虽然付费的多一点,但是,你也知道,越狱是一种文化,我还能说什么?