套用一句多年前博客中的一句话:以前,我说过有关于QR CODE的博客(QR CODE),也推荐了google的开源工具,事实上我的每篇博客右侧也都生成了二维码。
嗯,其实Google官方有QR Code generate的网站,不过它是appspot的,所以,基于众所周知的原因,它就打不开了。不过,还有一个办法利用google自带的QR Code生成器生成QR Code的。
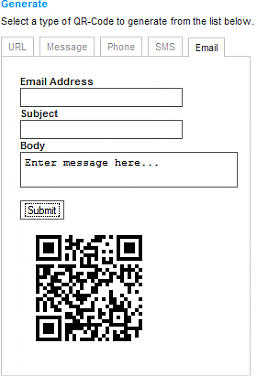
打开igoogle,添加QR Code Generate的widget:http://www.google.com/ig/adde?moduleurl=www.mobile-barcodes.com/widget/google-gadget.xml
google QRCode
Submitted by gouki on 2012, February 7, 4:16 PM. PHP
本站采用创作共享版权协议, 要求署名、非商业和保持一致. 本站欢迎任何非商业应用的转载, 但须注明出自"易栈网-膘叔", 保留原始链接, 此外还必须标注原文标题和链接.
只显示10条记录相关文章
清除数据库的binlog (浏览: 20392, 评论: 0)
转老王:PHPCheckstyle代码审计与Subversion钩子脚本 (浏览: 20343, 评论: 0)
放假 (浏览: 19673, 评论: 0)
转老王:PHPCheckstyle代码审计与Subversion钩子脚本 (浏览: 20343, 评论: 0)
放假 (浏览: 19673, 评论: 0)