众所周知,crontab的最小粒度是分,即当第一位是“*/1”时,即最小单位是每分钟执行。
但是,有时候我们要按秒执行,当然这是比较夸张的了,但每半分钟执行一次还是有可能的,这时候就没有办法了,所以后 来 找啊找,就找到了一篇说明:
XML/HTML代码
- */1 * * * * sh /root/cron.sh
- */1 * * * * sleep 30 && sh /root/cron.sh
执行的时候先sleep 30秒,变相的达到每半分钟执行此命令,果然很变态
windows下面也有模拟crontab的软件,如crontabs,pycrontab等,都是注册成一个服务,然后再执行,但是没有一个软件是比较好用的。总有小问题。
一段未优化过的无聊JS代码,暂时不优化了,以实现为主:
XML/HTML代码
- <style type="text/css">.zxx_text_overflow_6{ width:100px; height:100px; border:1px solid #CCC; }</style>
- <div class="zxx_text_overflow_6">
- <img src="i.png" alt="" style="float:right;width:50px;" />
- <p>你个杀千刀的,怎么写了这么多的文字,我要被拦腰截。断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!</p>
- </div>
- <script type="text/javascript">
- String.prototype.strtoarray=function (){
- var t=[], b=/(\s*[\S\u00ad]+\s*)/g, f='';
- for(i=0; i<this.length; i++){
- c=this.charCodeAt(i);
- t.push(c>128?" "+this.charAt(i):this.charAt(i));//p += c < 128 ? 1 : (c < 2048 ? 2 : (c < 65536 ? 3 : 4));
- }
- //s = t.join("").split(b);
- return t.join("").split(b).join("Ω").replace(/ΩΩ/g,"Ω").split("Ω"); //这一段其实挺有意思,理论上,上一句就OK了,但事实上这一句才正常。。。好吧。
- // return s;
- }
- var t = +new Date();
- var d=document.querySelector(".zxx_text_overflow_6");
- var p=document.querySelector(".zxx_text_overflow_6 p");
- var pInfo = getComputedStyle(p);
- var s=p.innerHTML.strtoarray();
- var pData = [];
- p.innerHTML='';
- for(var i=0; i<s.length; i++){
- p.innerHTML+=s[i];
- pData.push(s[i]);
- if((p.offsetHeight+parseInt(pInfo.marginTop)+parseInt(pInfo.paddingTop))>= d.offsetHeight){
- if(s[i-1]!="。"||s[i-1]!='.'){
- p.innerHTML = pData.slice(0,-2).join("")+ "...";
- }else{
- p.innerHTML = pData.slice(0,-1).join("");
- }
- break;
- }
- }
- alert("执行时间" +((+new Date()) - t )/ 1000 + "秒");
- </script>
效果如下:

来自:http://www.zeali.net/entry/678
作者:zeal
10. XXXX项目-改版 // 你用一次也就罢了,需要整个项目期间提交的日志都是这句话嘛...
9. 修改 // 如果版本提交不是做修改,莫非骗提交率来了?
8. BUG修改 // 是不是还要先提交一个版本叫做“BUG生成”?
7. 修改BUG // LS的,猿粪呐!~
6. 测试 // 册那...
5. test // 猿粪,又见猿粪
4. 版本更新 // 俺又不是siri,发出这种让人产生联想的指令干嘛,讨厌~
3. update // 你就算说英文俺也变不成siri
2. publish // 小样,会的词还挺多啊!
1. svn // 靠.......
---------
挺有意思,不过,我大部分还是习惯将主要更新内容扔上去,但如果一次上传过多的时候就没办法写了。一个一个的上传也不是个办法。。。
上面一则新闻来自macx,原文地址是:http://www.macx.cn/thread-2041511-1-1.html
iOS设备的设备唯一识别码UDID(unique device identifier),顾名思义就是每个设备只有这一个标识符,与设备硬件相关,是无法更改的。根据报道苹果从本周开始已经开始禁止第三方应用程序使用 iOS设备的UDID,并指出苹果将在下周开始加强设备UDID的隐私保护。
在iOS 5条款中,苹果已经对开发者进行了提醒,使用用户设备UDID是不赞成的并将逐步取缔这一做法。消息称苹果的十个App审核团队中已经有两个开始禁止使用UDID的应用通过审核了,据说下周将增加到四个。
一些第三方开发者表示,如果苹果有明确禁止使用UDID的条款颁布,那他们会按照新标准执行,不过他们还希望看看未来的形式如何发展。无论是开发者还是广告商都将受到新政策的严重影响。
苹果最近被隐私问题腿上风口浪尖,美国国会也几次三番要求苹果解释隐私保护问题,苹果可能也是出于外接压力才进一步紧缩iOS条款的。
如何查看自己iOS设备的UDID:
将设备链接到电脑iTunes,本机信息原来显示序列号的地方点击一下,即可看到标示符UDID信息
----------------
基于上述新闻,于是就有了下面这篇文章,嗯,当然也不是我写的,原文地址是:http://pingguohe.net/2011/08/25/uuid_after_ios5/
iOS5已经发布了6个beta版,除了在用户体验上的提升,对于开发者来说也有很多变化,最大的莫过于对UDID的限制访问。在之前的iOS应用 中,我们一般使用UDID来标记一个用户,基于UUID建立用户数据库。现在,安装了iOS5 beta 6的设备上已经取不到UDID,[UIDevice uniqueIdentifier] 只能返回一个“5.0”了。
取代被禁用的iOS UDID,其实有很多方法,比如,有人建议使用网卡mac,但我不建议使用这种方法,mac地址属于用户隐私数据,我想如果你试图获取用户mac并上传,review通不过。
官方给出的建议是CFUUID:
An alphanumeric string unique to each device based on various hardware details. (read-only) (Deprecated in iOS 5.0. Instead, create a unique identifier specific to your app.)
@property (nonatomic, readonly, retain) NSString *uniqueIdentifier
Special Considerations
Do not use the uniqueIdentifier property. To create a unique identifier specific to your app, you can call the CFUUIDCreate function to create a UUID, and write it to the defaults database using the NSUserDefaults class.
通过CFUUIDCreate创建一个CFUUID对象,存入NSUserDefaults,作为用户身份的唯一标示。
官方对CFUUID对象的解释如下:
CFUUID objects are used by plug-ins to uniquely identify types, interfaces, and factories. When creating a new type, host developers must generate UUIDs to identify the type as well as its interfaces and factories.
UUIDs (Universally Unique Identifiers), also known as GUIDs (Globally Unique Identifiers) or IIDs (Interface Identifiers), are 128-bit values guaranteed to be unique. A UUID is made unique over both space and time by combining a value unique to the computer on which it was generated—usually the Ethernet hardware address—and a value representing the number of 100-nanosecond intervals since October 15, 1582 at 00:00:00.
The standard format for UUIDs represented in ASCII is a string punctuated by hyphens, for example 68753A44-4D6F-1226-9C60-0050E4C00067. The hex representation looks, as you might expect, like a list of numerical values preceded by 0x. For example, 0xD7, 0x36, 0x95, 0x0A, 0x4D, 0x6E, 0x12, 0x26, 0x80, 0x3A, 0x00, 0x50, 0xE4, 0xC0, 0x00, 0x67 . To use a UUID, you simply create it and then copy the resulting strings into your header and C language source files. Because a UUID is expressed simply as an array of bytes, there are no endianness considerations for different platforms.
可以看到CFUUID就是对GUID的一种封装,提供了创建方法和各种各种格式转换的方法。
以下代码是我对CFUUID和NSUserDefaults的封装,可以作为唯一标识来使用。
C++代码
-
-
-
-
-
-
-
-
-
-
-
-
- #define NEW_UUID_KEY @"uuid_created_by_developer"
-
- @interface NewUUID : NSObject {
-
- NSString *uuid;
-
- }
-
- + (NSString *)identifier;
-
- @property (nonatomic, retain) NSString *uuid;
-
- @end
NewUUID.m
C++代码
- #import <Foundation/Foundation.h>
-
- #import "NewUUID.h"
-
- @implementation NewUUID
-
- @synthesize uuid;
-
- - (id)init {
- self = [super init];
- if (self) {
- uuid = NULL;
- return self;
- }
-
- return nil;
- }
-
- + (id)_instance {
- static id obj = nil;
- if( nil == obj ) {
- obj = [[self alloc] init];
- }
-
- return obj;
- }
-
- + (NSString *)identifier {
-
- NSUserDefaults *handler = [NSUserDefaults standardUserDefaults];
- [[NewUUID _instance] setUuid:[NSString stringWithFormat:@"%@", [handler objectForKey:NEW_UUID_KEY]]];
-
- if (NULL == [[NewUUID _instance] uuid] || 46 > [[[NewUUID _instance] uuid] length]) {
-
- CFUUIDRef uuid = CFUUIDCreate(NULL);
- CFStringRef uuidStr = CFUUIDCreateString(NULL, uuid);
-
- NSString *result = [NSString stringWithFormat:@"%@-%@", @"new-uuid-", uuidStr];
-
- CFRelease(uuidStr);
- CFRelease(uuid);
-
- [[NewUUID _instance] setUuid:result];
-
-
- [handler setObject:[[NewUUID _instance] uuid] forKey:NEW_UUID_KEY];
- [handler synchronize];
- }
-
- return [[NewUUID _instance] uuid];
- }
-
- @end
突然收到一封邮件,来自linode。。
Your Linode, linode????, has exceeded the notification threshold (90) for CPU Usage by averaging 111.6% for the last 2 hours. The dashboard for this Linode is located at: <https://manager.linode.com/linodes/dashboard/????>
This is an automated message, please do not respond to this email. If you have questions, please open a support ticket.
You can view or change your alert thresholds under the "Settings" tab of the Linode Manager.
This is not meant as a warning or a representation that you are misusing your resources. We encourage you to modify the thresholds based on your own individual needs.
-----------
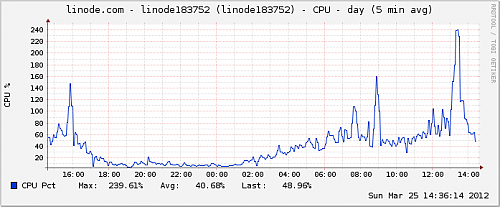
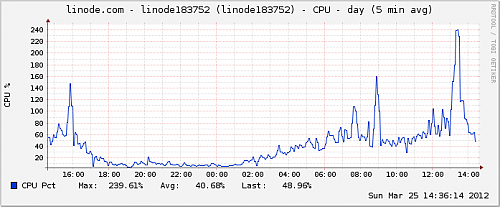
上去一看,果然:

现在开始怀疑,burst的服务器挂掉是不是也是因为这个原因。但,一点不通知也不应该啊。看LOG也看不出什么原因,真纠结啊