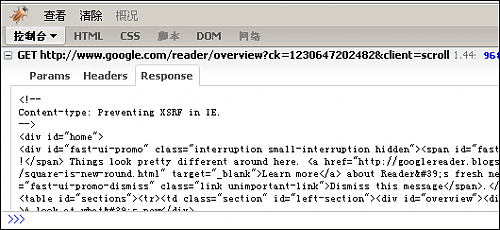
身为一名WEB开发人员,对于WEB通信当然是非常关心的,对于每一个POST甚至都有可能要抓包 进行分析,但究竟怎么做,用什么做,如何去做,还是有点讲究的。我个人是习惯用fireBug和webdeveloper还有IE下的httpwatch等进行分析。看到这篇文章的介绍,也可以看看别人是怎么做,取别人的之长补自己之短才能有进步嘛。。
原文链接:http://tech.idv2.com/2008/12/30/web-comm-analyzer/
原文作者:charlee
内容如下:(图片下载到了本地了)
在抓虾上看到一篇Web开发分析工具的文章(链接就免了),怎么远没有我用的东西好用呢? 还是介绍介绍我用的吧。由于平常开发只用FireFox,完成后再去调试IE, 所以这些工具绝大部分是针对FireFox的。
如果把Web通信从上到下分为许多层——XMLHttpRequest层,HTTP层,TCP层, 那么这些工具可以分别抓取每个层的通信数据进行分析,结合使用极其强大。
2008/12/31:另外可以参考daniel同学的Web开发常用工具一文,相信会大有帮助哦。
XMLHttpRequest层:Firebug
| 适用范围 |
Ajax应用程序 |
| 优点 |
使用方便,数据截取完整 |
| 缺点 |
只能分析XMLHttpRequest请求,其他类型的请求无能为力 |
Firebug应该是尽人皆知了。 它的控制台能监视XMLHttpRequest请求,能看到完整的请求和应答的数据。 用它来调试Ajax程序是最好不过了。
HTTP层:Tamper Data
| 适用范围 |
普通网页,Ajax应用程序,Flash |
| 优点 |
使用方便,适用范围广,任何HTTP请求都能截获 |
| 缺点 |
只能截获请求头、请求内容、应答头,得不到应答内容;涉及文件下载时效率大幅度降低 |
Tamper Data比Firebug进了一步, 只要是HTTP请求,它都能抓下来,可惜的是看不到应答内容。 适用于分析请求流程、请求参数、请求数据、重定向URL。 对于非Ajax程序如普通网页、Flash、ActiveX等程序,用Tamper Data来分析十分方便。
HTTP层:burpsuite
| 适用范围 |
普通网页,Ajax应用程序,Flash |
| 优点 |
适用范围广,截取数据完整,不挑网卡 |
| 缺点 |
使用稍稍麻烦 |
burpsuite中的proxy功能用于分析Web通信十分好用。 它的原理是架设一个代理服务器,让浏览器通过代理来发送请求,代理就可以截获数据了。
使用方法为:
- 配置proxy,然后设置浏览器使用它的proxy
- 访问想要抓取的那个网页
- burp suite的proxy中就会看到请求内容,在这里即可详细地分析请求。
- 如果想继续分析应答,可以右键点击请求内容,选send to repeater
- 切换到repeater标签,点【go】按钮发送请求,在下方就可以看到应答
TCP层:wireshark
| 适用范围 |
任何网络程序 |
| 优点 |
适用范围广,截取数据完整 |
| 缺点 |
使用麻烦;不能使用loopback网卡 |
如果以上方法都不管用,就要祭出终极武器wireshark(原名ethereal)了。 它从网络的最底层入手,可以截获任何类型的网络通信,而不仅仅是HTTP协议。 比如要开发一个邮件程序,需要分析服务器端脚本与POP3服务器之间的通信, 那就非得wireshark出马不可了。
使用方法:
- 在wireshark中选择抓取物理网卡;
- 让应用程序发请求;
- 在wireshark中停止抓取;
- 从抓到的包一览中找出刚才应用程序发出的请求,右键点击选择 Follow TCP Stream,就能看到该请求的完整内容。
这个工具的不足之处是它不能抓取loopback的网卡,也就是说, 如果你的程序连接的是位于localhost或127.0.0.1的服务器, 那wireshark是抓不到的。解决方法是,让程序通过真实物理网卡去连别的机器, 或是使用虚拟机的虚拟网卡也行。
看完这篇文章后,两个字:郁闷。
理由是我刚刚装完visualSVN,结果就看到这篇文章了,由于已经有三个人在用这个SVN,想再更换也不方便,所以就不再更换了。不过文章还是要转一下的,作个备份还是很重要的,下次再换成标准的SVN服务器。
原文链接:http://www.phpweblog.net/fuyongjie/archive/2009/01/05/6265.html(由于原文也是转摘的,但我不知道最初的地址,只能用这个地址了)
原文如下:
作者: rocksun 来源:Subversion
Subversion安装成service
以前的svnserve要想成为windows服务,必须依赖于svnservice或其他工具。从Subversion1.4开始,Subversion本身就集成Windows服务的工具。
1,安装svnservice
在Windows NT中(包括Windows XP, Windows 2000, Windows 2003 Server)本身包含了一个安装服务的工具,叫做"Service Control",也就是sc.exe。
例如我的Subversion安装在"D:\Subversion",版本库在"D:\svnroot",而我希望对应的Subversion服务名为svnservice,安装这个svn服务的命令就可以这样写:
sc create svnservice
binpath= "D:\Subversion\bin\svnserve.exe --service -r D:\svnroot"
displayname= "SVNService"
depend= Tcpip |
请注意,因为便于察看,上面的命令分为多行,但在实际执行时应该在一行里。另外,在以前启动svnserve时会使用"-d"选项,也就是守护进程模式,在这里不能使用,会导致服务无法启动。同样,"-i"和"-t"选项也不能使用。
在命令行窗口执行完这个命令之后,服务还没有启动,你可以继续运行"net start svnservice"启动这个服务,然后使用"net stop svnservice"停止服务。
另 外还有两点需要小心处理。首先,如果路径中包括空格,一定要用“\”处理“"”号,例如上面的例子中如果svnserve.exe在“c: \program files\subversion\”中,则命令应该写为“binpath= "\"c:\program files\subversion\bin\svnserve.exe\"”(“”中的内容),整个命令如下,红色部分是改变部分:
sc create svnservice
binpath= "\"D:\program files\Subversion\bin\svnserve.exe\" --service -r D:\svnroot"
displayname= "SVNService"
depend= Tcpip |
其次,sc对选项的格式还有要求,例如“depend= Tcpip”不能写为“depend = Tcpip”或“depend=Tcpip”,也就是“=”前不能有空各,而后面必须有空格。
2,删除服务
如果服务安装的有问题,你可能需要删除服务。要删除前面添加的服务,只需要运行"net start svnservice","svnservice"就是我们创建服务时使用的名字。
3,配置服务是自动启动
默认情况下安装的服务不会随Windows的启动而启动,为了使svn服务能够随Windows启动而启动,需要修改一下"sc create"命令(首先要删除),增加"start= auto"选项:
sc create svnservice
binpath= "D:\Subversion\bin\svnserve.exe --service -r D:\svnroot"
displayname= "SVNService"
depend= Tcpip
start= auto |
当然你也可以使用图形化的工具修改服务的属性,你可以在“开始->运行...”中执行"services.msc",然后在界面中修改。
Subversion的权限控制
1,认证(Authentication)和授权(Authorization)
这两个术语经常一起出现。其中认证的意思就是鉴别用户的身份,最常见的方式就是使用用户名和密码,授权就是判断用户是否具备某种操作的权限,在 Subversion里提供了“authz-db”文件,实现了以路径为基础的授权,也就是判断用户是否有操作对应路径的权限,在Subversion 1.3之后,svnserve和Apache一样都可以使用“authz-db”文件。
2. svnserve下的配置文件
因为本文是以svnserve为例的,所以先介绍一下版本库目录的结构:
D:\SVNROOT\PROJECT1
├─conf
├─dav
├─db
│ ├─revprops
│ ├─revs
│ └─transactions
├─hooks
└─locks |
其中conf下面有三个文件:
authz
passwd
svnserve.conf |
其中的“svnserve.conf”是这个版本库的配置文件,当使用svnserve时,这个配置文件决定了使用什么认证和授权文件:
password-db = passwd
authz-db = authz |
上面的配置说明使用“svnserve.conf”同目录的passwd和authz,其中的password-db指定了用户密码文件,authz-db是我们的授权文件,也就是我们本文主要介绍的文件。
注意:使用Apache作为服务器时,根本就不会参考“svnserve.conf”文件的内容,而是会参考Apache的配置。
3,基于svnserve的版本库文件布局
使用svnserve时,为了管理的方便,应该使用相同的认证和授权文件,所以应该让所有版本库的配置文件svnserve.conf指向同一个password-db和authz-db文件。下面是一个多版本库的目录:
D:\SVNROOT
├─project1
│ ├─conf
│ ├─dav
│ ├─db
│ │ ├─revprops
│ │ ├─revs
│ │ └─transactions
│ ├─hooks
│ └─locks
└─project2
├─conf
├─dav
├─db
│ ├─revprops
│ ├─revs
│ └─transactions
├─hooks
└─locks |
D:\SVNROOT下有两个目录project1和project2,都已经创建了版本库,所以我们修改每个conf目录下的svnserve.conf,使之指向同一个password-db和authz-db文件。
password-db = ..\..\passwd
authz-db = ..\..\authz这样,D:\SVNROOT\passwd和D:\SVNROOT\authz就控制了所有版本库的svnserve访问。另外在 后面的操作中要关闭匿名访问,应该去掉“anon-access = none”前的“#”号,保证只有认证用户可以访问。
注意:还有一点需要注意,那就是svnserve的“realm”的值,在上面的设置下,应该保证所有的版本库使用相同的realm值,这样,对版本库的密码缓存可以在多个版本库之间共享,更多细节见客户端凭证缓存。
4,测试用户和组说明
版本库禁止任何匿名用户的访问,只对认证用户有效。
root:配置管理管理员,对版本库有完全的管理权限。
p1_admin1:project1的管理员,对project1有完全权限。
p1_d1:project1的开发者,对project1的trunk有完全的权限,但是对其中的/trunk/admin目录没有任何权限。
p1_t1:project1的测试者,对project1的trunk有完全的读权限,但是对其中的/trunk/admin目录没有任何权限。
p2_admin1:project2的管理员,对project2有完全权限。
p2_d1:project2的开发者,对project2的trunk有完全的权限,但是对其中的/trunk/admin目录没有任何权限。
p2_t1:project2的测试者,对project2的trunk有完全的读权限,但是对其中的/trunk/admin目录没有任何权限。
对应的组及组的用户:
p1_group_a:p1_admin1
p1_group_d:p1_d1
p1_group_t:p1_t1
p2_group_a:p2_admin1
p2_group_d:p2_d1
p2_group_t:p2_t1 |
5,修改D:\SVNROOT\passwd文件
前面已经说过了,用户和密码文件应该是在D:\SVNROOT\passwd,所以我们为每一位用户设置权限,文件内容如下:
[users]
p1_admin1 = p1_admin1
p1_d1 = p1_d1
p1_t1 = p1_t1
p2_admin1 = p2_admin1
p2_d1 = p2_d1 |
p2_t1 = p2_t1为了便于验证,所有密码和用户名一致,如果你使用的是其他认证方式,这一步可能不同,但是用户名应该都是一样的。
6,配置授权,修改D:\SVNROOT\authz
|
[groups]
# 定义组信息
p1_group_a = p1_admin1
p1_group_d = p1_d1
p1_group_t = p1_t1
p2_group_a = p2_admin1
p2_group_d = p2_d1
p2_group_t = p2_t1
[/]
# 指定所有的版本库默认只读,root可读写
* = r
root = rw
[project1:/]
# 指定对版本库project1根目录的权限
@p1_group_a = rw
@p1_group_d = rw
@p1_group_t = r
[project1:/trunk/admin]
# 指定对版本库project1的/trunk/admin根目录的权限,
# p1_group_a读写,p1_group_d和p1_group_t没有任何权限。
@p1_group_a = rw
@p1_group_d =
@p1_group_t =
[project2:/]
# 指定对版本库project2根目录的权限
@p2_group_a = rw
@p2_group_d = rw
@p2_group_t = r
[project2:/trunk/admin]
# 指定对版本库project1的/trunk/admin根目录的权限
@p2_group_a = rw
@p2_group_d =
@p2_group_t =
|
经过以上设置以后,你会发现一些有趣的事情。当使用用户“p1_d1”,检出project1的trunk时,目录是空的,好像admin目录根本不存在一样,当使用p1_d1用户浏览版本库时,能够看到admin目录,但是其中的内容却无法看到。
关 于中文目录,也是没有问题的,只是注意要把authz文件转化为UTF-8格式,在我的WINXP的UltraEdit里显示的文件格式为U8-DOS, 具体的做法是用UltraEdit打开authz文件,然后选择“文件->转换->ASCII转UTF-8”,然后保存。
再复杂的情况也不过如此,在实际的工作中要首先规划好权限,只赋给用户最小的权限,保证以最小的配置实现最复杂的权限控制。
Subversion备份
版本控制最关键的一件事是保证数据的安全性,不能因为磁盘损坏,程序故障造成版本库无可挽回的错误,为此必须制定较完备的备份策略。在Subversion中,我们有三种备份方式:完全备份,增量备份和同步版本库。
1, 完全备份
最常见和简单的备份就是直接使用拷贝命令,将版本库目录拷贝到备份目录上,就可以了。但是这样不是很安全的方式,因为如果在拷贝时版本库发生变化,将会 造成备份的结果不够准确,失去备份的作用,为此Subversion提供了“svnadmin hotcopy”命令,可以防止这种问题。
还记得我们的版本库目录吗?
D:\SVNROOT
├─project1
│ ├─conf
│ ├─dav
│ ├─db
│ │ ├─revprops
│ │ ├─revs
│ │ └─transactions
│ ├─hooks
│ └─locks
└─project2
├─conf
├─dav
├─db
│ ├─revprops
│ ├─revs
│ └─transactions
├─hooks
└─locks |
如果要把project1备份到d:\svnrootbak目录下,只需要运行:
svnadmin hotcopy d:\svnroot\project1 d:\svnrootbak\project1
但是我们作为配置管理员,必须想办法优化这个过程,如果我们这个目录下有许多版本库,需要为每个版本库写这样一条语句备份,为此我写了下面的脚本,实现备份一个目录下的所有版本库。我们在D:\SVNROOT下创建了两个文件,simpleBackup.bat:
@echo 正在备份版本库%1......
@%SVN_HOME%\bin\svnadmin hotcopy %1 %BACKUP_DIRECTORY%\%2
@echo 版本库%1成功备份到了%2!
这个文件仅仅是对“svnadmin hotcopy”的包装,然后是backup.bat:
echo off
rem Subversion的安装目录
set SVN_HOME="D:\Subversion"
rem 所有版本库的父目录
set SVN_ROOT=D:\svnroot
rem 备份的目录
set BACKUP_SVN_ROOT=D:\svnrootbak
set BACKUP_DIRECTORY=%BACKUP_SVN_ROOT%\%date:~0,10%
if exist %BACKUP_DIRECTORY% goto checkBack
echo 建立备份目录%BACKUP_DIRECTORY%>>%SVN_ROOT%/backup.log
mkdir %BACKUP_DIRECTORY%
rem 验证目录是否为版本库,如果是则取出名称备份
for /r %SVN_ROOT% %%I in (.) do @if exist "%%I\conf\svnserve.conf" %SVN_ROOT%\simpleBackup.bat "%%~fI" %%~nI
goto end
:checkBack
echo 备份目录%BACKUP_DIRECTORY%已经存在,请清空。
goto end
:end
你 在使用的时候,只需要修改backup.bat开头的三个路径,将两个脚本拷贝到“SVN_ROOT”下就可以了。根据以上的配置,你只需要运行 backup.bat,就可以把“SVN_ROOT”下的版本库都备份到“BACKUP_SVN_ROOT”里,并且存放在备份所在日的目录里,例如 “D:\svnrootbak\2006-10-22”。
虽然这部分工作很简单,可是必须有人定时地去执行这个操作(例如每周一凌晨),为了避免发生遗忘的情况,我们可以将这个操作加入到系统的at任务当中去,例如还是上面的环境,为了安装at任务,我们运行:
at 1:00 /every:M D:\svnroot\backup.bat这样在每周一凌晨1:00都会执行这个备份过程。当然备份在本机也是不安全的,你也许需要上传到别的机器,这个就要靠你自己去实现了。
2, 增量备份
尽管完全备份非常简单,但是也是有代价的,当版本库非常巨大时,经常进行完全备份是不现实的,也并不必要,但是一旦版本库在备份之间发生问题,该如何呢,这里我们就用到了增量备份。
增量备份通常要与完全备份结合使用,就像oracle数据库的归档日志,记录着每次Subversion提交的变化,然后在需要恢复时能够回到最新的可用状态。在我们这个例子中我们使用的是,svnadmin dump命令进行增量的备份,使用方法是:
svnadmin dump project1 --revision 15 --incremental > dumpfile2
上面的命令实现了对修订版本15进行增量的备份,其中的输出文件dumpfile2只保存了修订版本15更改的内容。
为了记录每次提交的结果,我们需要使用一项Subversion的特性--钩子(hook),看看我们的project1目录:
├─project1
│ ├─conf
│ ├─dav
│ ├─db
│ │ ├─revprops
│ │ ├─revs
│ │ └─transactions
│ ├─hooks
│ └─locks |
其中的hooks目录里存放的就是钩子脚本,我们在此处只使用post-commit钩子,这个钩子会在每次提交之后执行,为了实现我们的备份功能,我们在hooks下建立一个文件post-commit.bat,内容如下:
echo off
set SVN_HOME="C:\Program Files\Subversion"
set SVN_ROOT=D:\svnroot
set UNIX_SVN_ROOT=D:/svnroot
set DELTA_BACKUP_SVN_ROOT=D:\svnrootbak\delta
set LOG_FILE=%1\backup.log
echo backup revision %2 >> %LOG_FILE%
for /r %SVN_ROOT% %%I in (.) do if D:/svnroot/%%~nI == %1 %SVN_ROOT%\%%~nI\hooks\deltaBackup.bat %%~nI %2
goto end
:end |
通过这个脚本,可以实现D:\svnroot下的版本库提交时自动增量备份到D:\svnrootbak\delta(确定这个目录存在),其中使用的deltaBackup.bat其实可以放在任何地方,只是对脚本的svnadmin dump的包装,内容如下:
@echo 正在备份版本库%2......
%SVN_HOME%\bin\svnadmin dump %SVN_ROOT%\%1 --incremental --revision %2 >> %DELTA_BACKUP_SVN_ROOT%\%1.dump
@echo 版本库%2成功备份到了%3!
以上两个脚本可以直接拷贝到project2的hooks目录下,不需要修改就可以实现project2的自动备份。
以上的操作已经OK了,现在需要做的是将完全备份和增量备份结合起来,也就是在完全备份后清理增量备份的结果,使之只保存完全备份后的结果。
当果真出现版本库的故障,就要求我们实现版本库的恢复操作了,这是用要使用svnadmin load命令,同时也需要上次的完全备份例如要把上次完全备份backuprepo,和之后的增量备份dumpfile:
svnadmin load backuprepo < dumpfile
最后的结果,可以下载svnroot.rar,将之解压缩到d:\下,然后修改几个bat文件的SVN_HOME就可以使用了。
3, 版本库同步
Subversion 1.4增加了同步机制,可以实现一个版本库同另一个版本库的同步(但好像只是单向的),我们可以用来实现版本库的备份或镜像。
3.1. 对目标库初始化
svnsync init svn://localhost/project2 svn://localhost/project1
其中project2是目标的版本库,而project1是源版本库。其中的目标版本库必须为空,而且必须允许修订版本属性的修改,也就是在目标的版本 库的hooks目录里添加一个文件pre-revprop-change.bat,内容为空即可。
3.2. 同步project2到project1
svnsync sync svn://localhost/project2
这时候你update一下你的project2的一个工作拷贝,就会发现有了project1的所有内容。如果project1又有提交,这时候 project2的版本库无法看到最新的变化,还需要再运行一遍sync操作,这样才能将最新的变化同步。需要注意的是,目标版本库只能做成只读的,如果 目标版本库发生了变更,则无法继续同步了。
3.3. 同步历史属性的修改
因为同步不会更新对历史属性的修改,所以svnsync还有子命令copy-revprops,可以同步某个版本的属性。
3.4. 钩子自动同步
希望在每次提交时同步,则需要在源版本库增加post-commit脚本,内容如下:
echo off
set SVN_HOME="D:\Subversion"
%SVN_HOME%\bin\svnsync sync --non-interactive svn://localhost/project2 |
把以上内容存放为post-commit.bat,然后放到版本库project1下的hooks目录下,这样project1每次提交,都会引起project2的同步。
昨天我转载了别人的一篇editpllus的技巧,现在我也将我常用的一些技巧放出来,算是和大家共享吧。
1、选中一列内容
选中一列内容在从excel等其他文件格式导成Txt的时候特别有用,比如我们不要当中某列数据的时候,确实有点痛苦,如果有规律,我们还能写正则进行替换,如果没有规则怎么办?
1.先关闭自动换行(菜单栏上有一个W,或者按快捷键ctrl+shift+w)
2.按住 alt键,用鼠标进行选择,你就会发现你选择的内容是屏幕中的某一块区域,而不是平时那种按照行来进行选择的了
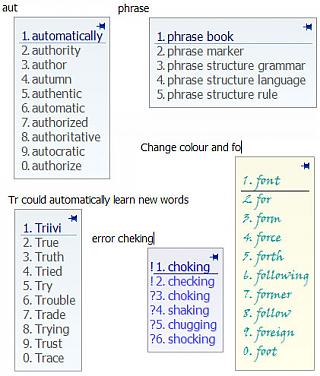
2、autocomplete
对于我们写PHP代码的人来说,自动完成这个功能,很重要,有的变量经常用,但是打起来很繁,比如:$_POST;$_GET;$_REQUEST等,象这些变量,在写的时候要按着shift键才有用,如果经常写,我当然是希望有快捷的方式了。
1.点击菜单Tools->Preferences然后选中Files->setting&syntax,选择PHP
2.下面有两个选择的地方哦:setting&syntax和auto completion,这两个,一个是语法文件,一个是自动完成文件,有了这两个文件,你的代码就会被自动着色,函数和class等的着色就会和平常不一样,syntax文件官方有下载,但autocomplteion官方就没有了,不过你可以自己写,我就是自己写的。
格式如下:
#TITLE=PHP
#CASE=y
#T=h_401
header( 'HTTP/1.0 401 Unauthorized' );
exit();
#T=h_404
header( 'HTTP/1.0 404 Not Found' );
exit();
#T代表了你要输入的字符,下面的内容就是你输完后,在屏幕上输出的内容
比如,我输入h_401,在我按空格后,屏幕上就会立即跳出:
header( 'HTTP/1.0 401 Unauthorized' );
exit();
多方便呀。
顺便透露一下,htmlbar.acp其实就是一些快捷键的自定义哦,你也可以通过修改这个文件,达到对菜单的自定义。
3、页面函数显示
editplus太轻量级了,没有办法象IDE那样在打开某个文件后还能显示文件中的class和function,但也有一个简单的替代方法,那就是快捷键:ctrl+F11,你就可以快速查看页面中的function了,好象。。。。对public function aaa()这样的无效。这样的话也就是说PHP5文件中的function是看不到的。唉。没办法了。。。
先介绍这一点。功能有太多。慢慢来喽
对于我们使用PHP进行网页开发的人员来说,EditPlus应该是我们的常用工具了吧。emeditor我是用不顺手的,UltraEdit的着色也是我不喜欢的(或许是因为我用EP的时间太长了吧)。
经常用啊用,也会有一些技巧的积累,不过今天我是看到了别人的技巧,先贴上来(主要是看上他那个工具了,呵呵)
原文网址:http://www.cnblogs.com/darkangle/archive/2008/12/25/editplus_auto_format_js_css.html
作者是:沙加
原文内容:
受阿一同学的启发俺也来发个小东西.
虽然很喜欢editplus的小巧快速,但是很遗憾它不支持代码的自动格式化,现在写php,css,html都是用的Aptana,这个感觉不错。
今天正好看了一下editplus 的用户工具,它允许通过命令行调用和标准输出输出与其它程序进行交互,可以传入参数可以手动指定,也可以是当前选定内容,当前本件所有文本等,即然这样我 们就利用它的filter模式,即把所有文本内容传过去,再使用回传内容替换当前文本。那么我们还需要一个外部工具,为了方便起见,脚本类语言当然是首 选,而在windows平台下面可以使用vbs和JScript, 那么就用JScript吧,去网上找一个 http://github.com/einars/js-beautify/tree/master 的东西,它提供在线的js格式化功能,正好是js写的, 拿它回来稍做改造一下,使用WScript的Std接口接收和发送内容
var input = "";
while(!WScript.StdIn.AtEndOfStream)
{
input += WScript.StdIn.ReadAll();
}
从输入端读入数据.
WScript.Echo(formated_code); 发送数据.
那么js的格式化就搞定了, 再来看看css的,很怀念VS里面可以将一个CSS定义都放到一行上面去,这样看起来比较方便,否则代码太长了要拖半天. 这样的话看起来也不是太难, 就自己动手写一个了. 两个文件我已经打包. 下载完可以解压到任意目录,接着就配置Editplus.
打开Tools->ConfigUserTools, 工具名称可以随意,比如jsFormatter, 在Command处写上 Cscript.exe /nologo e:\jsFormatter.js 后面的路径就是js的引用路径, 并钩选下面的run as text fileter,让它作为文本过滤器使用,OK,现在打开一个待格式化的js 文件, 按下Ctrl+1(默认的第一个用户工具快捷键), 可以看到文本已经格式化好了, 不过等等, 上面怎么有MS的版权申明? 看来这个CScript也不是白用滴;( , 不过没关系,俺们还是有办法,按下Ctrl+Q, 存到Alt+1里面, 开始录制动作, 依次按下Ctrl+Home 回到文档开始处,Alt+Shift+Del 三次, 删除三行Ctrl+Q退出记录,这样就完成了, 以后在格式化之后播放一次这个键盘操作记录就行了. 感谢 提醒.
后记:
要是可以格式化html和php那就更好了, js-beautify 里面也可格式化html,可惜效果不太好,我就没放进去,要是能有Aptana编辑器那么出色的效果就好了, 它可以完美处理js脚本, css, html的混合格式化, 想了一下似乎可以建一个java的控制台程序引用Aptana的插件 jar 包就能实现, 通过ICodeFormatter可以完成对各种类型代码的格式化, 留待以后研究.
不会造工具的猩猩永远是猩猩,会自己制造工具的程序员可以有效提高自己的生产力,windows下面的VBScript, JScript和Python, Perl 等脚本语言都是很好的助手. 在这个应用中先查看Editplus帮助,再搜索MSDN脚本技术参考,顺便复习一下正则表达式应用, 既能解决问题又能提高技能水平, 希望大家都 行动起来自己动手DIY, good luck!
两个文件见附件: darkangle_js_css_Formatter.rar
我自己以使用 PHP beautiful 插件比较多,但JS写的也不少,所以,看到这个工具,我感觉确实有用,所以复制下来了。
本站备份:darkangle_js_css_formatter.rar