Submitted by gouki on 2009, June 17, 4:10 PM
为了帮助PC玩家更好地测试自己的系统性能,Capcom今天放出了《街霸4》的基准测试工具,内置几个不可控制的非交互性对打场景,既是对游戏的展示,也是对PC硬件的考验。
下载地址:TechPowerUp WorthPlaying
顺附《街霸4》PC版推荐配置:
-操作系统:Windows Vista
-处理器:Core 2 Duo 2.0GHz等级或更高
-内存:2GB
-硬盘:10GB可用空间
-显卡:支持DX9.0c/SM3.0、512MB显存;GeForce 8600/Radeon X1900或更高
-声卡:兼容DX9.0c
-手柄:推荐Xbox 360 for PC手柄
好期待啊。。。
原文:http://www.cnbeta.com/articles/86616.htm

备注:
1、效果全开,FPS在8上下
2、效果全关,30上下
3、intelE2200,2G内存,nvidia 9500GT 512内存
Tags: sf, 街霸
Software | 评论:0
| 阅读:19008
Submitted by gouki on 2009, June 16, 9:50 PM
本文的标签是netbeans,没错,这和文章标题有什么关系?
当然有关系,在群里,andot说用的是netbeans,因为自己以前也用过,所以又去下载了一份。
netbeans是一个开源IDE,是SUN公司的作品。在偶尔翻到这个页面时,感到自卑了
页面地址:http://wiki.netbeans.org/TFL10nCommunityStatus
通篇文章中可见zh_TW却没有zh_CN
台湾只有那么一点点人。还有人在为之努力。大陆这么多人。。。却没有人在努力 。
我英文很烂,首先,没读过大学,没过四级。我帮不了什么,我只是觉得我很自卑而己。
值得一提的是,仍然有人在努力,这里,就是这些人努力的结果:http://wiki.netbeans.org/SimplifiedChineseZh_CN,总算还有希望。
没了
over
Tags: netbeans
Software | 评论:0
| 阅读:20443
Submitted by gouki on 2009, June 11, 4:04 PM
同事的IE最近频出问题,FLASH不能显示,而且右键也不能查看源代码了。
对于一名WEB开发人员,FLASH可以不看,但,源代码不看就肯定不行了。
死活想改设置,但结果都以失败而告终。开始以为是IE6坏了,后来,升级到IE7,发现正常了。。忒开心啊。结果,重启电脑又不正常了。
然后又以为是httpwatch的问题,又卸载,又重装最新版。结果也是一重启就不正常。
当时他郁闷的直想砸电脑啊。
然后他开始尝试调整IE的设置,却发现IE的临时文件夹显示为空,而且即使要指定到某个文件夹时,也提示磁盘空间不足等信息。
本着外事不决问google,内事不决问百度的心里,打开百度,把出错信息输入百度,发现了一条来自于暴风影音官网论坛的回复:
http://bbs.baofeng.com/read.php?tid=91679[仔细看,贴子居然是被锁定的]
- 安装暴风影音3.0后,“Internet 临时文件”大小为0,更改其大小时,系统提示“请选择介于0-1之间的值,这是Internet 临时文件的大小”。也无法移动文件夹。升级为IE7后“internet临时文件”大小仍然为0 也不能更改其大小。提示“请选择一个介于8-8之间的值用作Internet 临时文件使用的磁盘空间大小”。设置成8,再次查看时,仍为0。移动文件夹时提示“新位置的空间不足,无法放置当前下载内容。”
- 将暴风影音3.0卸载后就正常。
按照此人的说法,同事卸载了暴风影音。果然,世界清静多了。。。。
当然,同事被我鄙视了N久,啥不能用啊,偏要用暴风。哈哈。。。。
我也做个备份,如果有人找我弄计算机,我也可以知道问题所在。
Tags: 暴风影音, flash, ie
Software | 评论:0
| 阅读:22638
Submitted by gouki on 2009, June 3, 12:20 PM
本来不想写这篇文章的,但想想还是需要写一下,因为我的RSS文章输出是全文,而很少用摘要。问题就出在这里:http://www.cnblogs.com/yuylyp/archive/2009/06/03/1495168.html,这位朋友对RSS全文输出非常不满,因为他是用google reader的。
事实上,我也是使用google reader,但我没有觉得全文输出不好啊。因为我免除了打开对方网站的速度问题,东西都由google做了一遍缓存,通过google打开,速度要快上很多了。
再者,一些墙外的博客,我怎么看?用Reader订阅一下,由google帮我下载下来,如果他们不是用全文,那我怎么办??
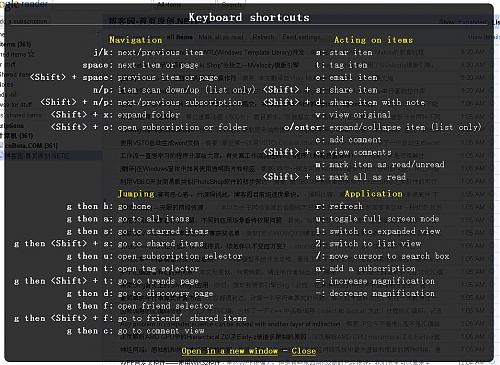
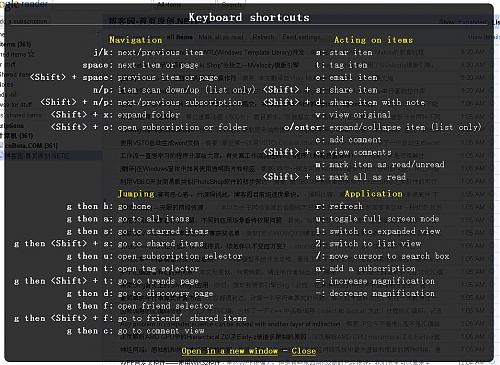
所以,贴上一些greader的快捷键,方便各位观看
调出快捷键帮助也很简单,在阅读区,输入?就可以了。(是英文的?,不是中文的?)
或者打开网址:http://www.google.com/support/reader/bin/answer.py?hl=en&answer=69973,也可以查看
我这里再附上图片:
图片附件(缩略图):

Tags: google reader
Software | 评论:1
| 阅读:19820
Submitted by gouki on 2009, May 26, 11:02 PM
网页开发人员使用firebug那是理所当然的事,IE8也在学习firebug,而且,快捷键都一样哦。F12打开firebug(IE也是这个快捷键,哈哈)
原文地址:http://www.cnblogs.com/cocowool/archive/2009/05/12/1454696.html
作者:小狼
内容如下:
Firebug对于Web开发人员来说,已经成为了不可或缺的工具,但是在我日常的工作中,常常感觉还没有能够深刻的挖掘出她的潜力,今天花了点时间仔细研究了Console和命令行的使用在提高工作效率方面的作用,
记下来和大家分享一下.
Firebug一共有Console,HTML,CSS,Script,DOM,NET六个Tab,今天着重说一下Console的用法。
其实我们对于Console应该非常熟悉,因为这里是Firebug给出各种信息的窗口,而这也正是Console的主要用途,日志记录(Logging)。
除此之外,Console还提供了通过命令行方式来调试Javascript的方法。下面就来学习一下Console的用法。
1、Firefox的日志记录(Logging in Firefox)。
通过Console的记录方法,我们可以不再使用烦人的alert或者document.write方法来进行调试。
Firebug提供了五种日志的类型:
console.log:记录一行信息,无任何图标提示;
console.debug:记录一行信息,带超链接,可以链接到语句调用的地方;
console.error():向控制台中写入错误信息,带错误图标显示和高亮代码链接;
console.info():向控制台中写入提示信息,带信息图标显示和高亮代码链接;
console.warn():向控制台中写入警告信息,带警告图标显示和高亮代码链接;
consle打印字符串支持字符串替换,使用起来就像c里面的printf(“%s",a),支持的类型包括:
%s string,字符串
%d,%i 整型
%f 浮点
%o 对象
如果使用%o的话,对象就会用绿色的超链接表示出来,单击后会将你带到DOM视图。
2、分组(Grouping)。
如果某一类的信息特别多时,分组就有利于逻辑的划分。
使用上很简单,参见代码。
function consoleGroup(){
var groupname = "Group 1";
console.group("Message group %s", groupname);
console.log("This is the 1 message in %s", groupname);
console.log("This is the 2 message in %s", groupname);
console.log("This is the 3 message in %s", groupname);
console.groupEnd();
goupname = "Group 2";
console.group("Message group %s", goupname);
console.log("This is the 1 message in %s", goupname);
var subgroupname = "Sub group 1";
console.group("Message group %s",subgroupname);
console.log("This is the 1 message in %s", subgroupname);
console.log("This is the 2 message in %s", subgroupname);
console.log("This is the 3 message in %s", subgroupname);
console.groupEnd();
console.log("This is the 2 message in %s", goupname);
console.groupEnd();
}
3、console.dir和console.dirxml
console.dir可以将一个对象的所有方法和属性打印出来,这个方法无疑是非常有用的,我们不再需要object.toString这样的方法支持了,只要有firebug,查看对象也变得很轻松
同时,我们也可以将页面中的元素作为一个对象打印出来,但是你要小心,因为这将输出众多的信息,可能你会迷失在繁杂的信息中而找不到自己需要的条目。
我们可以通过分组将这些大量的信息放入一个分组中,这样可以在逻辑上更清楚一些。
function consoleDir(){
function Car(){
this.Model = "Old Model";
this.getManu = function(){
return "Toyota";
}
}
var objCar = new Car();
console.dir(objCar);
console.dir(zoo);
var groupname = "Css Style";
console.group("The button Style", groupname);
console.dir(document.getElementById('consoledir').style, groupname);
console.groupEnd();
}
console.dirxml 打印出HTML元素的XML表示形式.
4、断言(console.assert())。
console.assert()可以用来判断一个表达式是否正确,如果错误,他就会打印错误信息在控制台窗口中。
5、追踪(console.trace())。
console.trace()是一个非常有趣的功能。我们先来看看官方的解释:打印Javascript执行时刻的堆栈追踪。
这个函数可以打印出程序执行时从起点到终点的路径信息。
比如如果我们想知道某个函数是何时和如何被执行的,我们将console.trace()放在这个函数中,我们就能够的看到这个函数被执行的路径。
这个函数在调试其他人的源代码时非常有用。
6、计时(Timing)。
console.time(timeName)可以用来计时,这个在我们需要知道代码执行效率的时候特别有用,就不用自己造轮子了。
function consoleTime(){
var timeName = "timer1";
console.time(timeName);
var a = 0;
for(var i = 0; i < 100; i++){
for(var j = 0; j < 100; j++){
// console.log('Hello world');
a = a + 1;
}
}
console.log("a = %d", a);
console.timeEnd(timeName);
}
7、Javascript分析器(Javascript Profiler)。
我们可以通过代码console.profile('profileName')或者单击Profiler标签来进行Javascript代码执行的分析。这个功能有点类似于console.time(),可以帮助我们评估
代码的表现,但是能够提供比console.time()更详细的信息。
有三种方法可以调用Javascript profiler。一种是在代码中写入分析脚本,一种是单击profile标签,最后还可以在命令行下输入命令来执行。
执行后,可以看到详细的输出结果,下面对各项进行一些说明:
Function Column:显示调用的函数名称;
Call Column:显示调用次数;
Percent Column:显示消耗的时间比;
Own Time:显示函数内部语句执行的时间,不包括调用其他函数的时间;
Time Column:显示函数从开始到结束的执行时间;
Avg Column:平均时间。Avg = Own / Call;
Min & Max Column:显示最小和最大时间;
File Column:函数所在的文件;
8、其他的一些选项。
在Console Tab的最右侧有一个Options的选项,在这里可以自己定义需要显示的错误,其内容很好理解,这里就不多说了。
有一点就是Firebug1.3以后,多了
Show Chrome Errors
Show Chrome Message
等几个选项,这几个选项还没有验证过其具体的作用,哪位知道的可以共享一下。
[参考资料]
1、Firebug Tutorial http://michaelsync.net/2007/09/09/firebug-tutorial-logging-profiling-and-commandline-part-i
2、Firebug Tutorial http://michaelsync.net/2007/09/10/firebug-tutorial-logging-profiling-and-commandline-part-ii
Tags: firebug, console
Software | 评论:0
| 阅读:18900