我是在cnbeta上看到这个新闻的,不过看到这个新闻后我也有疑问,这真的算是BUG吗?还是。。。要知道注释这个东西,本来就是允许你写上html代码让你在生成DOC的时候可以以特定的格式进行输出
不过,文中所说的内容,想来应该确实算是漏洞,但我本身都是在使用zend了,还有什么不可以使用系统变量或者权限呢?随便说说。。
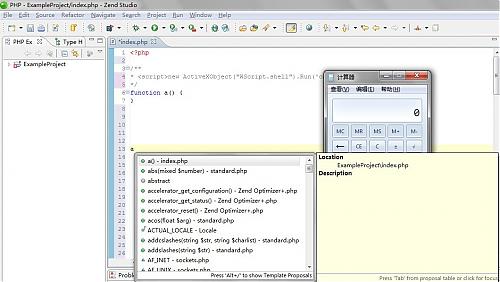
只是看到这个的时候,我不知道phpdoc会怎么样,他会有同样的漏洞吗?他根据图片中的注释,会生成弹出计算器的doc文档吗??
新闻如下:
著名安全从业人员Saiy于2010年7月10日在安全网站80vul.com发布了Zend Studio的安全漏洞。 通过这个漏洞,可以在操作系统中执行任意命令。 在Zend Studio 6.0以上版本中,如果开发者开启了自动提示的功能,那么在一份存在问题的工程文件里(可能是别有用心者提供的),开发者就很可能触发这个漏洞,以执行他 人指定的代码。 文章中进行了案例演示。代码中定义了一个名为A的函数,那么只要在编辑区域输入A即触发此函数,此函数启动了 Windows系统中自带的计算器软件,那么同理,它可以启动任何一个软件,也可以执行任意其他的命令…… 目前Zend公司还没有对此安全漏洞作出任何反应。 建议相关开发者关闭自动提示的功能。

原文地址(英文): http://80vul.com/Zend%20studio/Zend%20studio%20location%20Cross.htm
杂谈:Zend Studio 惊爆严重安全漏洞,系国内黑客首先发现
Submitted by gouki on 2010, July 13, 8:30 AM
JDK自带的native2ascii工具
Submitted by gouki on 2010, June 21, 8:50 AM
在用netbeans的时候,最让人郁闷的是,他不能指定某一个目录下的文件的编码,这时候象处理康盛的玩意就很痛苦了。
康盛在最近的系统版本里,所有的文件都是ansi格式的(可以采用GBK编码打开),他所有的对UTF8支持和对BIG等的支持,全部通过语言包+charset来处理。
因此,在用netbeans的时候,打开language目录就全是乱码了。因为格式不再是ansi而是utf-8或者big5,郁闷啊。
以前是用PHP遍历目录解决,还好jdk里面有一个程序叫做native2ascii,可以很方便的解决这些。
在做Java开发的时候,常常会出现一些乱码,或者无法正确识别或读取的文件, 比 如常见的validator验证用的消息资源(properties)文件就需要进行Unicode重新编码。原因是java默认的编码方式为 Unicode,而我们的计算机系统编码常常是GBK等编码。需要将系统的编码转换为java正确识别的编码问题就解决了。
native2ascii -[options] [inputfile [outputfile]]
-reverse:将Unicode编码转为本地或者指定编码,不指定编码 情况下,将转为本地编码。
-encoding encoding_name:转换为指定编码,encoding_name为编码名称。
[inputfile [outputfile]]
inputfile:表示输入文件全名。
outputfile:输出文件名。如果缺少此参数,将输出到控制台。
native2ascii zh.txt u.txt
打开u.txt,内容为“\u7194\u5ca9”。
\u7194\u5ca9
可以看到,控制台输出了“\u7194\u5ca9”。
native2ascii -encoding ISO8859-1 zh.txt i.txt
打开i.txt文件,内容为“\u00c8\u00db\u00d1\u00d2”。
native2ascii -reverse u.txt u_nv.txt
打开u_nv.txt文件,内容为“熔岩”。
C:\test>native2ascii -reverse u.txt
熔岩
可以看到,控制台输出了“熔岩”。
native2ascii -reverse i.txt i_nv.txt
打开i_nv.txt文件,内容为“\u00c8\u00db\u00d1\u00d2”。发现转码前后完全一样的。也就是说,等于没有转,或者说思想糊 涂,对命名没有理解。。
native2ascii -reverse -encoding GBK i.txt i_gbk.txt
打开i_gbk.txt文件,内容为“\u00c8\u00db\u00d1\u00d2”。发现转码前后完全一样的。也就是说,等于没有转,或者说思想 糊涂,对命名没有理解。
C:\test>native2ascii -reverse -encoding ISO8859-1 i.txt
熔岩
从这个结果看,目标达到到了,编码i.txt为ISO8859-1,转为本地编码后内容为“熔岩”。从这里应该意识到,native2ascii -reverse命令中-encoding指定的编码为源文件的编码格式。而在native2ascii 命令中-encoding指定的编码为(生成的)目标文件的编码格式。这一点非常的重要!切记!!
native2ascii 12a.txt 12a_nv.txt
打开12a_nv.txt文件,内容为“12axyz”。
继续测试,转为ISO8859-1编码看看
C:\test>native2ascii -encoding ISO8859-1 12a.txt
12axyz
结果还是没有转码。
从结果可以得出结论:对于纯数字和字母的文本类型件,转码前后的内容是一样的。
原文来自:http://geeksun.javaeye.com/blog/275802,我自己也试了一下,确实有点用。如果配合一下批处理,那会更方便。当然你甚至还可以用PHP遍历处理,只是你可以不用mb_encode_convert来转换,而是用这个native2ascii来处理。只是自己也感觉好象有点傻(如果真的就一个文件,我情愿用editplus打开另存为了)如果。。。文件多,我是不是可以用editplus打开然后自定义,after save这个触发控件来处理呢?额,我太挫了。
其实这也是PHP开发者的无奈,编码问题一直就被纠缠着这么多年了。不知道从PHP6开始会怎么样,是否自动、强制、一定要UTF8才能处理?那样就可以解决很多事情了。语言包?可以尝试象wordpress一样,用mo文件来解决。忽略单个文件编码,这样会不会好上很多呢?只是对国内开发人员来说,也很郁闷,因为大多数人都会懒得写MO文件,而是直接在程序里面把文字输出了。
Firebug Lite
Submitted by gouki on 2010, May 31, 8:56 AM
以前介绍过firebug如何在chrome下使用,但其实。现在的网站在任何情况下,都可以使用firebug lite。比如你到http://getfirebug.com/firebuglite看一下,你就知道了。对呀。你明明没装firebug,怎么会有这样的界面出现?
嗯横 firebug lite现在可以被任何网页加载,然后弹出这样的界面,让你对你的操作进行实时浏览。这种东西,比较适合用在API网站,可以让你实时观察你的每一个URL请求以及获取Request等数据。
官方这么介绍lite的:
Firebug Lite: doing the Firebug way, anywhere.
- Compatible with all major browsers: IE6+, Firefox, Opera, Safari and Chrome
- Same look and feel as Firebug
- Inspect HTML and modify style in real-time
- Powerful console logging functions
- Rich representation of DOM elements
- Extend Firebug Lite and add features to make it even more powerful
安装也很简单:
Bookmarklet
Bookmark the following links:
Stable channel
Beta channel
Live link
You can also link directly to the hosted version at getfirebug.com. Copy the following code, and paste it in the TOP of the HEAD of your document:
Stable channel
Firebug Lite: <script type="text/javascript" src="https://getfirebug.com/firebug-lite.js"></script>
Firebug Lite debug: <script type="text/javascript" src="https://getfirebug.com/firebug-lite-debug.js"></script>
Beta channel
Firebug Lite beta: <script type="text/javascript" src="https://getfirebug.com/firebug-lite-beta.js"></script>
Local link (offline)
If you need using Firebug Lite while offline, download the code, copy it to a local destination, and link the firebug-lite.js in the TOP of the HEAD of your document:
<script type="text/javascript" src="/local/path/to/firebug-lite.js"></script>
If you want to debug the local installation, use the firebug-lite-debug.js file instead:
<script type="text/javascript" src="/local/path/to/firebug-lite-debug.js"></script>
The properties you can change include (with respective default values):
saveCookies- falsestartOpened- falsestartInNewWindow- falseshowIconWhenHidden- trueoverrideConsole- trueignoreFirebugElements- truedisableWhenFirebugActive- trueenableTrace- falseenablePersistent- false
更多设置还是看:http://getfirebug.com/firebuglite#Install
又是Firefox优化:speedyfox
Submitted by gouki on 2010, May 13, 9:31 AM
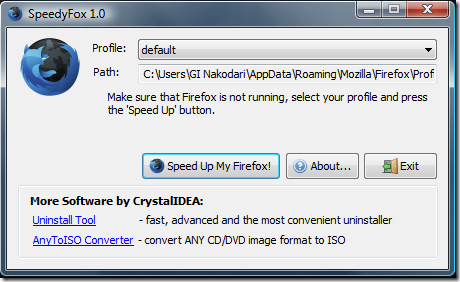
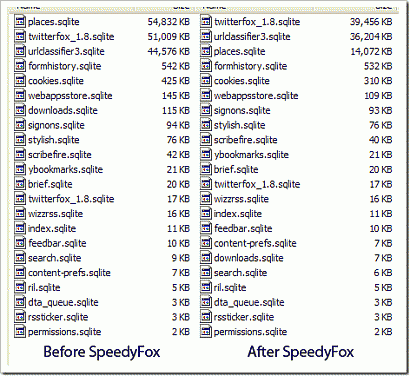
对firefox不停的在做优化,因为。。。实在没办法了,插件一多,FF吃内存就厉害多了。所以就在不停的想法办法。比如我把内存虚拟出128Mramdisk出来。把firefox的cache目录设进去。然后又发现,还有这个软件,可以把firefox使用到的sqlite进行一下优化(我没明白优化啥,难道是象mysql的碎片整理?)不过,不管它,先用一下下喽。。。

官方认为:The method used in SpeedyFox is 100% safe for your profile (e.g. bookmars, passwords, etc), it's well documented and tested on many computers.灰常安全。。

看了上面这张图,我基本确认应该是碎片整理,以及(可能)清空了一些已经废弃的数据。
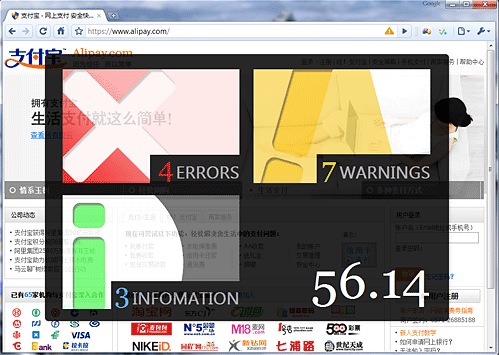
看上去不错:Chrome 扩展 Monster
Submitted by gouki on 2010, May 5, 9:19 PM
一直以来,我都是使用着firefox而不是chrome,虽然chrome的速度明显要比firefox快很多,但我还是使用着firefox,那是因为ff上面有很多插件是chrome没有的,比如firebug,yslow,scrapbook,readitlater,searchstatus等。但alipay uED居然推出了一款chrome上的插件,类似于yslow,让人感觉很意外,从图片上看,感觉不错:
Monster 是 Alipay UED 推出的网站代码分析、质量检测及评分的浏览器扩展,它能智能分析CSS、JS、HTML内容并生动形象展示网页得分情况(类似YSlow)。它是一个开源 项目,您可以在GoogleCode中心检出MonsterForChrome项目源代码。不久会推出Firefox版扩展。
Monster主要检测规则:
- 检测是否有重复ID的标签;
- 检测是否使用内联标签嵌套块级标签,如a嵌套div;
- 检测https协议页面,是否使用了http协议的图片、JS、CSS等;
- 检测compatMode、doctype是否出错;
- 检测是否使用了HTML5不再支持的标记,如font,s,u等;
- 检测标签是否正确关闭;
- 检测CSS、JS、background-image文件是否为404;
- 检测CSS、JS文件是否重复调用;
- 检测是否引用过多外部JS、CSS文件;
- 检测CSS、JS、HTML是否压缩;
- 检测CSS样式表是否使用了CSS expression;
- 检测Cookie是否超过30KB;
- 检测是否有form标签嵌套form标签;
- 检测是否直接在标签里定义JS事件,如<a href=http://www.google.org.cn/posts/”#” onclick=”…”>link</a>;
- 检测<meta charset=”utf-8″ />是否为<head>第一个子标签;
- 检测一个<form>标签内部是否出现二个input[type=submit]标签;
- 检测是否在<form>标签中使用了 id=”submit” 的标签;
- 检测是否将<style>块放置在</head>前面;
- 检测是否将<script>块放置在</body>前面;
- 检测<img>标签是否指定alt属性;
- 检测是否为input[text]指定label;
- 检测网页编码是否为gbk或utf-8;
- 检测是否使用了@import导入样式表;
- 如果CSS、JS指定 类似于“?t=20100405”时间戳,则自动输出最后修改时间,方便对比;
- 如果background-image超过6个,则提示所有背景图片及大小,超过30KB,标红显示;
Monster评分规则:
Monster是根据问题解决难易程度、性能提升程度、可用性提升程度以及维护性提升程度来综合评分的。具体,请下载 Monster评分算法.xls
我没有试用过,不知道具体如何,我只能说,看上去真的很不错。而且,用上面的话来说,他们很快就会推出firefox版本,我又何必试呢?