浏览模式: 标准 | 列表分类:Javascript
Submitted by gouki on 2008, December 18, 1:34 PM
有时候我们不得不通过更改form的action来进行提交数据。当然大多数情况下,我们都是通过隐藏的字段来使action得到不同的数据。比如我们form的action是search.php,那么我们都是通过隐藏字段来使我们通过search.php搜索不同值,比如<input type="hidden" name="action" value="article">然后在search.php里面通过$_POST['action']=='article'来知道我们搜索的内容是文章而不是其他。
但如果我们搜索页面并非只有一个入口search.php怎么办?比如我们的全文搜索是search.php,搜索文章是search_article.php,搜索新闻是search_news.php。怎么办?当然我们可以通过下拉框的值来更改FORM的action,就可以了。
简单代码如下,
XML/HTML代码
- <script type="text/javascript">
- <!--
- function redirectForm( which ){
- var searchModeList = document.getElementById('searchMode');
- var actionFile = '';
- for (var i=0,sml=searchModeList.length; i<sml ; i++ ){
- if( i == searchModeList.selectedIndex ){
- actionFile = searchModeList[i].value;
- }
- }
- if( actionFile == ''){
- return false;
- }else{
- actionFileactionFile = actionFile + '.php';
- }
- which.action = actionFile;
- which.submit();
- }
- //-->
- </script>
- <form method="post" action="" onsubmit="return redirectForm(this);" id='searchForm'>
- <select id="searchMode">
- <option value="search" selected="selected">Default</option>
- <option value="search_article" >Article</option>
- <option value="search_news">News</option>
- </select>
- <input type="submit" />
- </form>
Tags: javascript, form, action
Javascript | 评论:1
| 阅读:38778
Submitted by gouki on 2008, December 8, 5:10 PM
本文来自:Thinking in LAMP - 老王的技术手册,网址是在baidu上面的,文章URL是:http://hi.baidu.com/thinkinginlamp/blog/item/1ebc2e730600891b8601b049.html
原文内容如下:(为了方便,我将图片COPY过来了,而并非是引用,不好意思老王)
所谓“Javascript堵塞问题”,指的是浏览器在下载javascript文件的时候,会堵塞其他下载进程,并且多个javascript文件之 间,只能一个一个下载,不能并行下载。浏览器之所以要这么干,一来是因为javascript里可能会有一些涉及页面渲染的操作,比如 document.write,所以要先把他们加载完,以免影响用户体验,二来是如果并发下载javascript文件,代码执行的先后顺序会错乱,从而 引起逻辑错误。为了规避上述弊端,YSlow建议如果有多个javascript文件,并且这些文件里没有类似document.write等页面渲染的 操作,那么应该尽可能把他们合并成一个文件,并放到页面的尾部。不过很多时候,合并javascript文件是个浩大的工程,不仅破坏了模块化结构,而且 还可能会给代码维护带来不必要的麻烦,今天说说另一个方法,以期避免对现有代码的大规模修改。
先做两个javascript文件,他们是a.php,b.php,之所以用php文件是因为我只会这个,内容如下:
可以看到a.php和b.php的内容是一样的,其中之所以sleep一秒钟,是为了让演示的效果更明显。
现在让我们来做一个页面(x.htm),看看javascript堵塞问题是如何产生的:
XML/HTML代码
- <html>
- <head>
- <title>DEMO</title>
- <script type="text/javascript" src="a.php"></script>
- <script type="text/javascript" src="b.php"></script>
- </head>
- <body>
- <img src="http://www.google.com/intl/en_ALL/images/logo.gif">
- </body>
- </html>
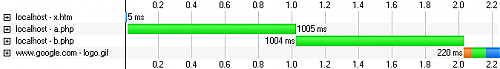
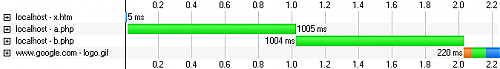
浏览这个页面的时候,通过Pagetest软件,我们可以看到类似下面的结果:

我们可以看到,logo.gif图片的下载进程被堵塞了,并且a.php和b.php是分别下载的。
下面让我们再来做一个页面(y.htm),看看是怎么解决这个问题的:
XML/HTML代码
- <html>
- <head>
- <title>DEMO</title>
- <script>
- var load = function(file) {
- var scriptElement = document.createElement("script");
- scriptElement.src = file;
- document.getElementsByTagName("head")[0].appendChild(scriptElement);
- }
- load('a.php');
- load('b.php');
- </script>
- </head>
- <body>
- <img src="http://www.google.com/intl/en_ALL/images/logo.gif">
- </body>
- </html>
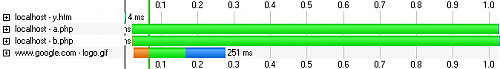
浏览这个页面的时候,通过
Pagetest软件,我们可以看到类似下面的结果:
Tags: javascript, load, block
Javascript | 评论:0
| 阅读:23924
Submitted by gouki on 2008, December 7, 7:32 PM
jQuery里面这个插件应该用的是相对比较多的,最起码在提交表单的时候方便了不少,不需要再自己一个一个的根据条件写JS,主要还是为了方便。。。
这次更新的内容有:
这次的更新内容摘要如下:
1、为compareValidator里的datatype属性增加新的类型:date、datetime。
那么到目前为止,插件支持4种常类型:"string"、"number"、"date"、"datetime",默认值为"string"
2、为inputValidator里的属性type增加类型为date、datetime,min和max必须为string类型,会自动转换
"size":表示比较长度 ,默认值
"number":数值型比较
"string":字符型比较
"date":短日期类型
"datetime":长日期类型
3、为initConfig增加属性errorfocus,表示发生错误的时候,第一个出错控件是否获得焦点。默认获得焦点。
4、initConfig增加属性forcevalid属性;formValidator增加forcevalid属性,表示是否一直输入正确为止才允许离开焦点。
initConfig的forcevalid优先等级最高,即全局配置;而formValidator里的forcevalid是局部设置。
5、initConfig增加属性wideword,默认为false,表示是否把一个汉字当做一个长度的参数。
请见demo1最上面的按钮演示。
6、增加ajaxValidator对password控件的支持
7、修正升级中出现的一些bug,现都已修复
在升级的过程中,造成公用一个tip的功能丢失,现已修复。
bug描述:只显示第一个控件的信息,后面的控件正确与否都不理睬。
ajaxValidator的一些状态显示bug
固定发布(下载)页面:
http://www.cnblogs.com/wzmaodong/archive/2008/01/11/1034901.html
有兴趣的朋友可以去订阅作者的博客,以后就可以第一时间知道他的更新。
Tags: jquery, formvalidator, update
Javascript | 评论:0
| 阅读:23207
Submitted by gouki on 2008, December 4, 11:47 PM
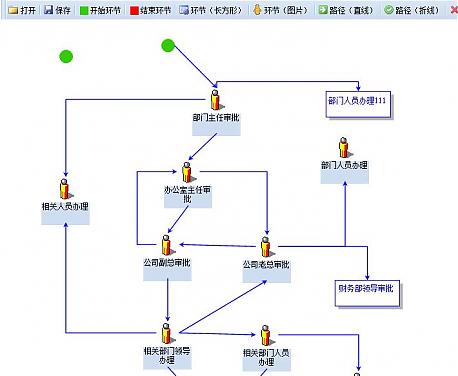
用javascript+vml来做工作流,确实是第一次看到,所以我在看到有这个新闻的时候,就觉得特别的吃惊。当年的TRS就是因为有一个activex版的工作流控件的CMS,导致他的价格非常的高,今天能够看到有javascript版的,惊讶是难免的。。。
只是并非所有的机器都支持VML,所以它的适用范围还是有限的,不过,话又说回来,activex也只支持IE,但仍然有那么多人在用。看来,只要是好东西,即使你不跨平台,照样有人用的起劲。
闲话不说了,附上原文网址和他的说明,原文:http://www.cssrain.cn/article.asp?id=1192
开发语言;javascript,html,vml,json,css
功能:
1.环节可用鼠标拖拽
鼠标选中环节后不释放,拖拽鼠标,环节将随鼠标移动,释放鼠标后,环节不再移动。
2.路径的两个端点可以通过鼠标拖拽,改变路径指向的环节
鼠标选中路径的端点后不释放,拖拽鼠标,路径被选中的端点将鼠标移动,在选中的环节释放鼠标后,路径被选中的端点将指向该选中的环节。
3.ctrl+a,全选。
4.按住ctrl,鼠标选中对象,可以多选。
5.delete,删除选中对象。
6.使用鼠标多选
鼠标点击空白处不释放,拖拽鼠标,会出现一个长方形虚框,虚框的范围随着鼠标移动而变化,虚框范围内的对象将被选中。
7.动态添加环节和路径的属性

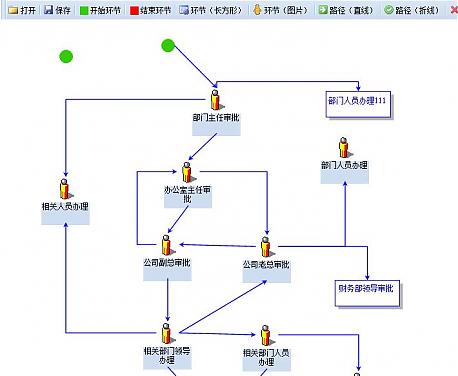
由于对这个东西很吃惊,所以,把图片和附件保存到了本地。需要的朋友可以点上面那个网址或者点本文的附件进行下载
(不好意思,刚发现附件有密码,我也不知道是什么密码,有破解软件的朋友只能辛苦一下了,或者去上面的cssrain.cn问站长去吧,我这里仅仅是作个备份)
附件: i200812491011.rar (66.99 K, 下载次数:3433)
Tags: javascript, 工作流, web, vml
Javascript | 评论:0
| 阅读:29531
Submitted by gouki on 2008, November 25, 6:33 PM
本来是看到一篇文章,写研究的,想COPY过来就完事了。该来来自于cssRain,但是在看的过程中,发现内容和标准偏差很多,于是就贴上它的链接,然后自己谈谈理解吧。
CSSRAIN的链接为:http://www.cssrain.cn/article.asp?id=1176
在jQuery里面对于一些HTML的元素操作都是很简化的,这也是很多人选择使用jQuery的原因。
对于获取某一个元素的值,如input框,我们往往是用$('#test').val();
$('#test')这个我就不多说了,反正就是获取ID为test的这个元素。
$('#test').val(),也就是获取它的值,一般来说,凡是能够用在FORM里的元素,都可以用.val()来进行值的获取,如input,textarea,select等,都可以用.val()来获取它们的当前值
而.val('aa');则是设置该元素的值,$('#test').val('aa'),也就是相当于设置test元素的值为aa。
类似这样的用法还有两种:.html(),.text(),这两种用法往往用在div和span元素上,一般是为这两种元素进行赋值和取值。
.html()替代了以前的 .innerHTML , .html('test') ,则是替代了 .innerHTML = 'test';
这些类似的简化写法让我们在实际的操作中感觉得更加流畅。
这些方法都是直接在方法名里加参数来进行赋值和取值的。还有一些是通过第二个参数进行取值的(说的不太清楚。。。),比如$('#test').attr('name'),那么,返回的值就是它的attribute中的name了,如果$('#test').attr('id','test2'),则是相当于把这个test元素的name设为test2,再进行取值的时候,name就是test2了。
说的太乱了。。。。
懒得整理,权当笔记
Tags: jquery, html, 研究
Javascript | 评论:1
| 阅读:48946