浏览模式: 标准 | 列表分类:Javascript
Submitted by gouki on 2011, December 20, 12:15 PM
这是一位叫 Christos Chiotis 的希腊 Web 设计师发表在 CssGlobe 的一篇文章,讲述了黄金分割率在 CSS 中的应用。黄金分割率是一个应用广泛的数学常数,大约为 1.6180339887。黄金分割率用在 Web 设计中,可以为设计带来更多视觉上的和谐。
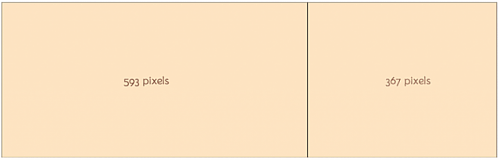
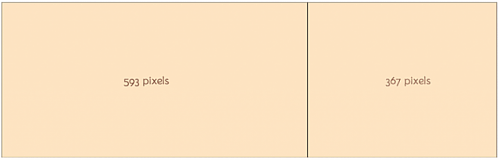
在一个简单的两栏式页面布局中,使用两个容器,第一个容器用来显示主要内容,第二个容器显示侧条。比如,页面宽度为 960 px,使用黄金分割率,主内容容器的宽度应该为 960 / 1.62 = 593 px,而侧条的宽度为 960-593=367 px。
作者建议,在 Web 排版与布局中可以使用以下基本 CSS 设置
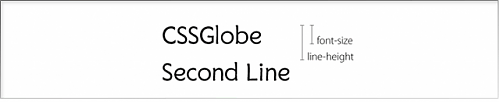
- line-height = font-size * 1.62
- paragraph margin = paragraph line-height * 1.62 / 2
- header’s margin-top = headers line-height * 1.62
不过对中文而言,至少 font-size 和 line-height 之间使用黄金分割率是不适合的,假如中文字体使用 12px 的话,最佳行高是 22px,如果字体使用 14px 的话,行高应该使用 24px - 译者。
另一个例子,在表单中,输入框的宽度应该是标签文字的宽度乘以 1.62。而对于显示在 Web 上矩形来说,它的宽度应该是高度乘以 1.62。
这样一来,Web 设计师同时需要很好的计算能力,至少要在旁边放一台计算器,为了节省时间,作者建议在设计中随时记住一个 62/38 原则,在任何需要分割的地方,都使用 62% 和 38% 作比例。
对于需要分割成三份的场合,可以先按 62%,38%原则分成两份,再将那份大的按 62% 和 38% 的比例分割。
--------
上述文字来自于http://www.newsteng.com/html/2011/web-based_1220/69.html,因为自己不了解设计,所以备份一下。以后除了自己用还可以用来installB之类的
图片附件(缩略图):

图片附件(缩略图):

Tags: css, 黄金分割
Javascript | 评论:1
| 阅读:19868
Submitted by gouki on 2011, December 19, 10:57 PM
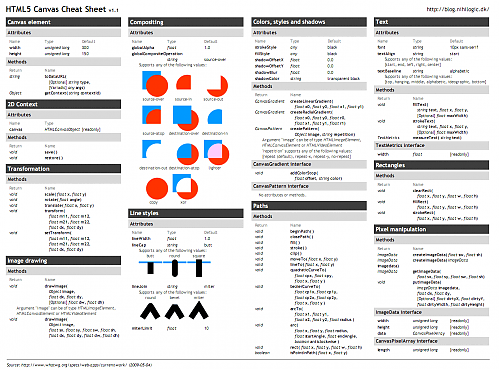
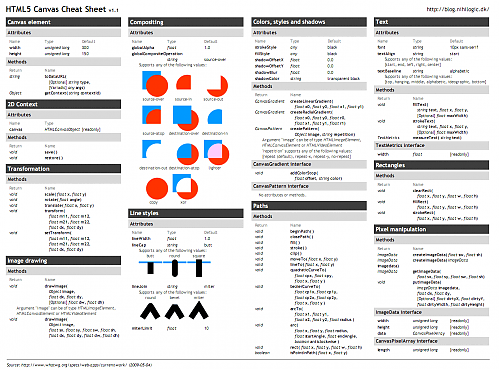
纯备份资料,HTML5的canvas资料

Tags: html5, canvas, cheat sheet
Javascript | 评论:0
| 阅读:20433
Submitted by gouki on 2011, December 19, 10:40 PM
奇技淫巧?其实不能算是什么特别的东西,但有些小技巧还是可以试试的,比如说第一个,我们一般都会是用setInterval,然后每1秒执行一次,10秒后取消,但setTimeout也可以。只是意义不大而已喽
原文来自:http://www.cnblogs.com/nothingbrother/archive/2011/12/19/2293131.html
应用案例:比如你想一个函数循环执行10次,怎么办?以前通常是先setInterval,然后clearInterval,技巧一就是克服这个问题
JavaScript代码
- (function () {
- var i = 0;
- function job() {
- console.log(i++);
- if (i < 10) {
- setTimeout(job, 1000);
- }
- }
- job();
-
- })();
上面这个job函数就只会乖乖的执行10次.然后自动停止
技巧二之高效的for循环
应用案例:抛弃传统的循环方式
JavaScript代码
- (function () {
- var arr=[];
- for(var i=arr.length;i--;){
- doStuff();
- }
- })();
这个方式为什么高效?
一:少了一个参数l=arr.length;
二:for语句中间那个玩意少进行了一次计算,以前的话是for(i=0;i<l;i++)这样的话中间的语句会先比较i<l 然后比较出来的结果在
跟true 或者false比较,自然多了次计算
技巧三之高效赋值
应用案例:抛弃传统的if判断赋值
JavaScript代码
- var i=1,ret;
- ret=i!==1||true;
- console.log(ret);
以上代码会很神奇的告诉你ret会是true.高效吧不用if(i!==1)了在赋值了
技巧四之强悍的简短的attr
应用案例:setAttribute,getAttribute.这个方法不仅可以设置标准的属性,还可以设置任意属性,兼容好
JavaScript代码
- function attr(elem, name, value) {
- var ret;
- if (value) {
- if (/msie [6-7]\.0/i.test(navigator.userAgent)) {
- ret = elem.getAttributeNode(name);
- if (!ret) {
- ret = document.createAttribute(name);
- elem.setAttributeNode(ret);
- }
- ret.nodeValue = value + "";
- } else {
- elem.setAttribute(name, value);
- }
- return elem;
- } else {
- ret = elem.getAttribute(name);
- fixIe = elem.getAttributeNode(name).nodeValue;
- ret = ret ? ret : fixIe ? fixIe : undefined;
- return ret;
- }
- }
以上方法如何测试呢?
attr(document.getElementById("test"), "classxx", "xx")
alert(attr(document.getElementById("test"),"classxx"));
技巧五之getElementsByClassName.
应用案例 :以前js没什么框架的时候,大家都再模仿这个方法,看看今天我是怎么高效的模仿出它来.这也不愧是js初学者的经典代码
JavaScript代码
- (function () {
- var getElementsByClassName=function(cls,context){
- var root = context || document;
- return document.querySelectorAll ? root.querySelectorAll("." + cls) : root.getElementsByClassName ?
- root.getElementsByClassName(cls) : help("*", cls, context);
- }
- var help=function(tagName,cls,context){
- var root= context || document,
- ret=[],elems,i,
- rcls=new RegExp("^|\\s+"+cls+"\\s+|$");
- elems = root.getElementsByTagName(tagName || "*");
- for(i=elems.length;i--;){
- if(rcls.test(elem[i].className)){
- ret.push(elems[i]);
- }
- }
- return ret;
- }
- })();
以上几个js淫荡技巧还是蛮实用的,前提是你没用使用别人的js框架,用原生创造效率为前提的代码.
----------
上面的代码其实真要说的话也就这样样了,但如果你以前没有接触过原生代码,还是可以折腾的。比如最后一个函数,在JS的高版本中(或者说FF5以上,Safari5以上,)都在支持了querySelector了。这个玩意可是直接支持.class或者#id之类(就象jQuery的选择器)
多学一点东西还是有好处的。
Javascript | 评论:0
| 阅读:18595
Submitted by gouki on 2011, November 22, 10:03 PM
这也太夸张了吧。。。。用javascript实现jvm来运行java???
看到这个新闻我真的震精了,javascript什么时候也变得这么牛了?也就是说我们在javascript上都看轻了很多。
上原新闻:
Java不同于一般的编译语言和解释语言。它首先将源代码编译成字节码,然后依赖各种不同平台上的虚拟机来解释执行字节码,从而实现了“一次编译、到处执行”的跨平台特性。借助JavaScript引擎性能提升的东风,程序员Artur Ventura在JavaScript中实现了JVM虚拟机大部分标准,在Github上发布了BicaVM的源代码。
原文来自:http://developers.solidot.org/article.pl?sid=11/11/22/1129220&from=rss
真的很惊讶,原来javascript可以这样牛。
Tags: javascript, jvm, java
Javascript | 评论:2
| 阅读:20785
Submitted by gouki on 2011, November 19, 10:12 PM
其实这很正常,也不意外,这么久了。。。也该正式版了
不过,jQueryMobile里我想找那个DoubleTap事件也没有好好找到。可能是我没有仔细关注吧?
然后一些clientX移动的事件,也不是特别的爽。。。
OK,去官网看看吧,http://jquerymobile.com
官方说这次正式版的性能提高了很多,在这里有一张图片:http://jquerymobile.com/blog/2011/11/16/announcing-jquery-mobile-1-0/
demo其实也能看,不过要好效果的话,还是建议使用webkit核心的浏览器:Demos & Documentation
Tags: jquerymobile
Javascript | 评论:0
| 阅读:17003