浏览模式: 标准 | 列表分类:Javascript
Submitted by gouki on 2011, August 16, 3:34 PM
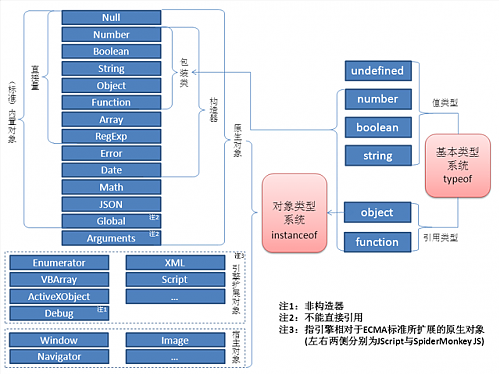
一张图,来自周爱民的博客。
原文地址是:http://blog.csdn.net/aimingoo/article/details/6676530
用周爱民的话来说,这张图是:来自于《JavaScript语言精髓与编程实践》第三章P184页。
第二版说是会改,那么,在没改之前可以参考一下:

文末还提到了一些补充一下图中用到的概念:
XML/HTML代码
- 1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
-
- 2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
-
- 3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
-
- 4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如Internet Explorer 7就把它提供的XMLHttpRequest()称为原生的——与此相对的是在它的更早先版本中通过“new ActiveXObject('Microsoft.XMLHTTP')”这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的原生对象”之间的差异。
Javascript | 评论:0
| 阅读:18849
Submitted by gouki on 2011, August 16, 3:30 PM
html5中有一个特性就是以前一直常说的拖放上传,其实这个功能要实现的话真的不太难,但我对于DOM的操作并不是特别了解,因此我找了一些资料做备份
1、xheditor中的代码
2、html5的一些教程
xheditor中的代码很少,只有区区几行:
JavaScript代码[jBody是基中的一个元素对象,类似于$('#xxxdiv')]
- jBody.bind('dragenter dragover',function(ev){var types;if((types=ev.originalEvent.dataTransfer.types)&&$.inArray('Files', types)!==-1)return false;}).bind('drop',function(ev){
- var dataTransfer=ev.originalEvent.dataTransfer,fileList;
- if(dataTransfer&&(fileList=dataTransfer.files)&&fileList.length>0){
- var i,cmd,arrCmd=['Link','Img','Flash','Media'],arrExt=[],strExt;
- for(i in arrCmd){
- cmd=arrCmd[i];
- if(settings['up'+cmd+'Url']&&settings['up'+cmd+'Url'].match(/^[^!].*/i))arrExt.push(cmd+':,'+settings['up'+cmd+'Ext']);
- }
- if(arrExt.length===0)return false;
- else strExt=arrExt.join(',');
- function getCmd(fileList){
- var match,fileExt,cmd;
- for(i=0;i<fileList.length;i++){
- fileExt=fileList[i].fileName.replace(/.+\./,'');
- if(match=strExt.match(new RegExp('(\\w+):[^:]*,'+fileExt+'(?:,|$)','i'))){
- if(!cmd)cmd=match[1];
- else if(cmd!==match[1])return 2;
- }
- else return 1;
- }
- return cmd;
- }
- cmd=getCmd(fileList);
- if(cmd===1)alert('上传文件的扩展名必需为:'+strExt.replace(/\w+:,/g,''));
- else if(cmd===2)alert('每次只能拖放上传同一类型文件');
- else if(cmd){
- _this.startUpload(fileList,settings['up'+cmd+'Url'],'*',function(arrMsg){
- var arrUrl=[],msg,onUpload=settings.onUpload;
- if(onUpload)onUpload(arrMsg);
- for(i in arrMsg){
- msg=arrMsg[i];
- url=is(msg,'string')?msg:msg.url;
- if(url.substr(0,1)==='!')url=url.substr(1);
- arrUrl.push(url);
- }
- _this.exec(cmd);
- $('#xhe'+cmd+'Url').val(arrUrl.join(' '));
- $('#xheSave').click();
- });
- }
- return false;
- }
- });
也有这样的:HTML5拖放(Drag&Drop)API详细介绍和示例,当然这里我就不多贴代码了。不过文中最后一段是告诉我们有哪些事件可以用:
可以使用的新事件一共有这些:
dragstart
A drag has been initiated, with the dragged element as the event target.
drag
The mouse has moved, with the dragged element as the event target.
dragenter
The dragged element has been moved into a drop listener, with the drop listener element as the event target.
dragover
The dragged element has been moved over a drop listener, with the drop listener element as the event target. Since the default behavior is to cancel drops, returning false or calling preventDefault() in the event handler indicates that a drop is allowed here.
dragleave
The dragged element has been moved out of a drop listener, with the drop listener element as the event target.
drop
The dragged element has been successfully dropped on a drop listener, with the drop listener element as the event target.
dragend
A drag has been ended, successfully or not, with the dragged element as the event target.
并且注意能够被拖拽的元素一定要有这个属性:draggable=”true”
在web上面拖放一直以来都是个难题(strange beast),但是至少现在我们有一堆丰富的API了…. 所以也许这个方式会开始大行其道呢?
Tags: xheditor
Javascript | 评论:0
| 阅读:20326
Submitted by gouki on 2011, July 10, 9:42 PM
最近在折腾HTML5的东西,所以看的东西就和以前不太一样了。重操JS这个旧业。。。
这是我找的资料,主要是我对CSS一点都不熟,所以开始的时候对元素的高度都不清楚,找了很久才找到这些资料 :
原文来自:http://xh-css.5d6d.com/thread-182-1-1.html
关于clientHeight、offsetHeight、scrollHeight
window.screen.availWidth 返回当前屏幕宽度(空白空间)
window.screen.availHeight 返回当前屏幕高度(空白空间)
window.screen.width 返回当前屏幕宽度(分辨率值)
window.screen.height 返回当前屏幕高度(分辨率值)
window.document.body.offsetHeight; 返回当前网页高度
window.document.body.offsetWidth; 返回当前网页宽度
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
=======================================================================
clientHeight与offsetHeight的区别
许多文章已经介绍了clientHeight和offsetHeight的区别,就是clientHeight的值不包括scrollbar的高度,而 offsetHeight的值包括了scrollbar的高度。然而,clientHeight和offsetHeight的值到底由什么组成的呢?如何 计算这两个数的值?
1. clientHeight和offsetHeight的值由什么决定?
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。
如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容的实际 高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响 clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”) 中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了 DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高度,padding并没有包括在这个值里面(70 = 50 + 10 * 2)。
in IE:
innerDiv.clientHeight: 46
innerDiv.offsetHeight: 50
outerDiv.clientHeight: 0
outerDiv.offsetHeight: 264
in Firfox:
innerDiv.clientHeight: 70
innerDiv.offsetHeight: 74
outerDiv.clientHeight: 348
outerDiv.offsetHeight: 362
在上面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义 outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将 innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情 况)。
如果CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个 clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示 例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的 高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
In IE:
innerDiv.clientHeight: 38
innerDiv.offsetHeight: 42
outerDiv.clientHeight: 0
outerDiv.offsetHeight: 256
In Firefox:
innerDiv.clientHeight: 20
innerDiv.offsetHeight: 24
outerDiv.clientHeight: 298
outerDiv.offsetHeight: 312
APPENDIX 示例代码
XML/HTML代码
- <html>
- <head>
- <style type="text/css">......
- .innerDivClass
- {...}{...}{...}{
- color: red;
- margin: 37px;
- padding: 10px;
- border: 2px solid #000000;
- height: 50px;
-
- }
- .outerDivClass
- {...}{...}{...}{
- padding: 100px;
- margin: 200px;
- border: 7px solid #000000;
- }
- </style>
- <script>......
- function checkClientHeight()
- ......{
- var innerDiv = document.getElementById("innerDiv");
- var outerDiv = document.getElementById("outerDiv");
- result.innerHTML = "innerDiv.clientHeight: " + innerDiv.clientHeight + "<br />";
- result.innerHTML += "innerDiv.offsetHeight: " + innerDiv.offsetHeight + "<br />";
- result.innerHTML += "outerDiv.clientHeight: " + outerDiv.clientHeight + "<br />";
- result.innerHTML += "outerDiv.offsetHeight: " + outerDiv.offsetHeight + "<br />";
- }
- </script>
- </head>
- <body>
- <div id="outerDiv" class="outerDivClass">
- <div class="innerDivClass" id="innerDiv">
- Hello world.
- </div>
- </div>
- <p></p>
- <div id="result">
- </div>
- <input type="button" text="Click Me" Value="Click Me" />
- </body>
- </html>
-------------------------------------------------
上面的资料是一部分,自己做个纪录
Tags: offsetwidth, offsetheigth
Javascript | 评论:0
| 阅读:19198
Submitted by gouki on 2011, June 19, 9:22 PM
不想多说什么,其实很多人在序列化上面纠结了很多了。
比如这篇javascript 序列化 ,它可是有完整的代码的哦,其实在很久之前,PHPRPC里就实现了PHP的序列化,还有PHPJS.org里也有相应的代码。当然这里我贴的还是我文中链接中的代码:
JavaScript代码
- function serialize(_obj)
- {
-
- if (typeof _obj.toSource !== 'undefined' && typeof _obj.callee === 'undefined')
- {
- return _obj.toSource();
- }
-
-
- switch (typeof _obj)
- {
-
-
-
- case 'number':
- case 'boolean':
- case 'function':
- return _obj;
- break;
-
-
- case 'string':
- return '\'' + _obj + '\'';
- break;
-
- case 'object':
- var str;
- if (_obj.constructor === Array || typeof _obj.callee !== 'undefined')
- {
- str = '[';
- var i, len = _obj.length;
- for (i = 0; i < len-1; i++) { str += serialize(_obj[i]) + ','; }
- str += serialize(_obj[i]) + ']';
- }
- else
- {
- str = '{';
- var key;
- for (key in _obj) { str += key + ':' + serialize(_obj[key]) + ','; }
- str = str.replace(/\,$/, '') + '}';
- }
- return str;
- break;
-
- default:
- return 'UNKNOWN';
- break;
- }
- }
或许你也可以看一下PHPRPC的代码 。。我就不贴了提供下载一下,可以从这里下载:http://www.phprpc.org/zh_CN/download/ 【有序列化也有反序列化哦。。。】
我提供的只有PHPSerialize.js,请下载:phpserializer.js
Tags: serialize, javascript, 序列化
Javascript | 评论:0
| 阅读:22831
Submitted by gouki on 2011, May 8, 11:45 PM
这两天看到又有基于JQuery的UI框架出来了。稍稍看了一下,发现这个还可以,主要是他的一些组件都是可以独立出来的。这样就方便很多而不至于非常复杂。
http://ligerui.com/api/
有兴趣的朋友们可以看看,界面什么的和easyUI差不太多,我主要是想用一下他的树插件(其实官方有很多树的插件,只是,这个看起来比较有意思。)
这里是DEMO:http://demo.ligerui.com/
是基于apache的协议的UI框架。可以尝试一下下。。
Tags: ligerui
Javascript | 评论:5
| 阅读:27196