这还是比较值得推荐的。。。(备注:加载的时候可能有点慢。如果发现加载失败,请重新刷新页面一次)
理解PHP面向对象
Submitted by gouki on 2009, January 4, 9:28 AM
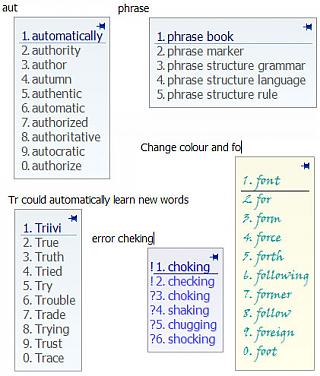
推荐一款英文输入软件
Submitted by gouki on 2009, January 3, 10:05 AM
对于我来说,英文那是我的弱项,特别是输入的时候,总是思前想后的。以前装金山快译的时候,会自动安装一个英文输入法,但那是纯粹当成一个输入法来用的。而且没有单独的安装包(也不知道现在是否有变化了)
在网上看到这款软件,不知道是否对你们有帮助,我是觉得还行吧。
网址:http://www.triivi.com/default.asp
新功能介绍:
Current Version: 2.0 -- open source, totally free!
>>Auto-completion words and phrases.
>>Sort suggestions by frequency instead of alphabet.
>>Automatically learn new words.
>>Error Checking according to spelling and pronunciation.
>>Built in vocabulary with more than 500,000 words and phrases (without professional dictionaries).
>>A great deal of professional dictionaries are present.
>>Local language translation dictionaries are supplied for non english native speaking countries.
图片:
何为RBAC
Submitted by gouki on 2009, January 2, 10:51 PM
其实真的不想提这个话题,关于这个话题真的是辛酸泪一把。但总得介绍一下吧。
角色访问控制(RBAC)引入了Role的概念,目的是为了隔离User(即动作主体,Subject)与Privilege(权限,表示对Resource的一个操作,即Operation+Resource)。
Role作为一个用户(User)与权限(Privilege)的代理层,解耦了权限和用户的关系,所有的授权应该给予Role而不是直接给 User或Group。Privilege是权限颗粒,由Operation和Resource组成,表示对Resource的一个Operation。 例如,对于新闻的删除操作。Role-Privilege是many-to-many的关系,这就是权限的核心。
基于角色的访问控制方法(RBAC)的显著的两大特征是:1.由于角色/权限之间的变化比角色/用户关系之间的变化相对要慢得多,减小了授权管理的复杂性,降低管理开销。2.灵活地支持企业的安全策略,并对企业的变化有很大的伸缩性。
RBAC基本概念:
RBAC认为权限授权实际上是Who、What、How的问题。在RBAC模型中,who、what、how构成了访问权限三元组,也就是“Who对What(Which)进行How的操作”。
Who:权限的拥用者或主体(如Principal、User、Group、Role、Actor等等)
What:权限针对的对象或资源(Resource、Class)。
How:具体的权限(Privilege,正向授权与负向授权)。
Operator:操作。表明对What的How操作。也就是Privilege+Resource
Role:角色,一定数量的权限的集合。权限分配的单位与载体,目的是隔离User与Privilege的逻辑关系.
Group:用户组,权限分配的单位与载体。权限不考虑分配给特定的用户而给组。组可以包括组(以实现权限的继承),也可以包含用户,组内用户继承组的权限。User与Group是多对多的关系。Group可以层次化,以满足不同层级权限控制的要求。
RBAC的关注点在于Role和User, Permission的关系。称为User assignment(UA)和Permission assignment(PA).关系的左右两边都是Many-to-Many关系。就是user可以有多个role,role可以包括多个user。
凡是用过RDBMS都知道,n:m 的关系需要一个中间表来保存两个表的关系。这UA和PA就相当于中间表。事实上,整个RBAC都是基于关系模型。
Session在RBAC中是比较隐晦的一个元素。标准上说:每个Session是一个映射,一个用户到多个role的映射。当一个用户激活他所 有角色的一个子集的时候,建立一个session。每个Session和单个的user关联,并且每个User可以关联到一或多个Session.
在RBAC系统中,User实际上是在扮演角色(Role),可以用Actor来取代User,这个想法来自于Business Modeling With UML一书Actor-Role模式。考虑到多人可以有相同权限,RBAC引入了Group的概念。Group同样也看作是Actor。而User的概念 就具象到一个人。
这里的Group和GBAC(Group-Based Access Control)中的Group(组)不同。GBAC多用于操作系统中。其中的Group直接和权限相关联,实际上RBAC也借鉴了一些GBAC的概念。
Group和User都和组织机构有关,但不是组织机构。二者在概念上是不同的。组织机构是物理存在的公司结构的抽象模型,包括部门,人,职位等等,而权限模型是对抽象概念描述。组织结构一般用Martin fowler的Party或责任模式来建模。
Party模式中的Person和User的关系,是每个Person可以对应到一个User,但可能不是所有的User都有对应的 Person。Party中的部门Department或组织Organization,都可以对应到Group。反之Group未必对应一个实际的机 构。例如,可以有副经理这个Group,这是多人有相同职责。
引入Group这个概念,除了用来解决多人相同角色问题外,还用以解决组织机构的另一种授权问题:例如,A部门的新闻我希望所有的A部门的人都能看。有了这样一个A部门对应的Group,就可直接授权给这个Group。
Role作为一个用户(User)与权限(Privilege)的代理层,解耦了权限和用户的关系,所有的授权应该给予Role而不是直接给 User或Group。Privilege是权限颗粒,由Operation和Resource组成,表示对Resource的一个Operation。 例如,对于新闻的删除操作。Role-Privilege是many-to-many的关系,这就是权限的核心。
基于角色的访问控制方法(RBAC)的显著的两大特征是:1.由于角色/权限之间的变化比角色/用户关系之间的变化相对要慢得多,减小了授权管理的复杂性,降低管理开销。2.灵活地支持企业的安全策略,并对企业的变化有很大的伸缩性。
本文也是我摘抄来的,原文地址为:http://xinsync.xju.edu.cn/index.php/archives/3693,主要还是想把这个角色权限说明白一些。如果有幸是同事们看到,那真是一大幸事,那些自认为是精英的同事们,你们懂吗?哦,不好意思,又揭你们的短了。
QEE PHP 发布
Submitted by gouki on 2009, January 2, 12:47 AM
QEEPHP终于发布了,没有看到廖羽雷吃笔记本,也是一种遗憾。
要知道QeePHP可是让人等了整整一年,当年论坛上就有人说:宁可相信世上有鬼也不相信老廖的嘴。可见让人有多失望
不过,在昨天凌晨的时候,QeePHP还是提供了下载,不过下载完了之后还没有时间仔细观摩。
初步看了一下,目录结构与ZF相类似,自动加载类库也使用了spl_auto_load,因为使用了这个函数,造成的后果是,文件名全部是小写了。呵呵(不知道原因的可以去查看这个函数)
其他还没有仔细看。
可以先看官方:http://qeephp.com
YY博鼎力之作:ThinkPHP 2008年离线资料包下载
Submitted by gouki on 2009, January 2, 12:43 AM
YY博鼎力之作哦,大家支持一下。
除此之外,他还写了一个yBlog,同样请大家支持
http://www.yhustc.com,就是yBlog的官方网站。
介绍:
ThinkPHP 2008年离线资料包,将ThinkPHP论坛使用版面与帮助资料版面2008年所有帖子全部采集生成HTML文件,并添加了全文检索功能。可以在不联网的情况下方便查找论坛中相关问题的讨论,并且可以方便的搜索,比CHM的搜索更强大的搜索。点击搜索结果可以直接来到帖子页,也可以直接通过首页进入相关版面列表,就跟操作BBS一样。
注意:需要安装.NET框架2.0及以上版本
图片:
下载地址:http://www.yhustc.com/ThinkPHP2008.rar
本站分流:下载