Submitted by gouki on 2009, March 7, 9:58 PM
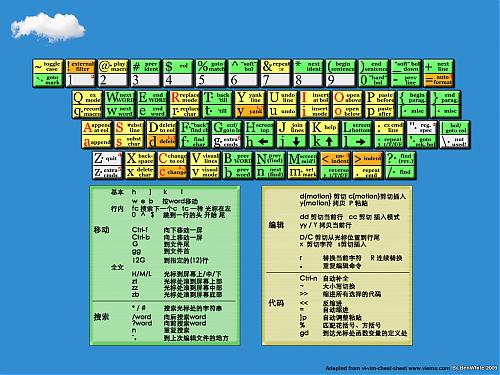
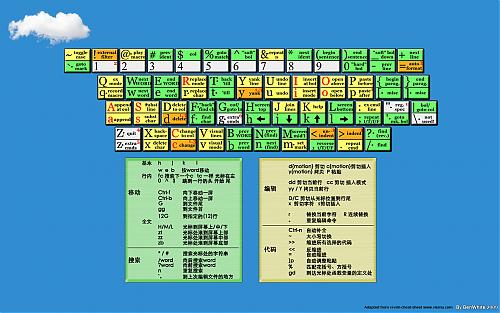
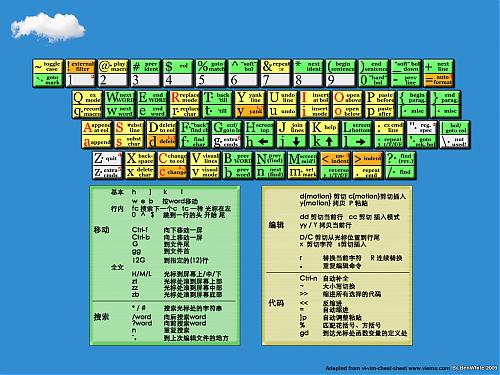
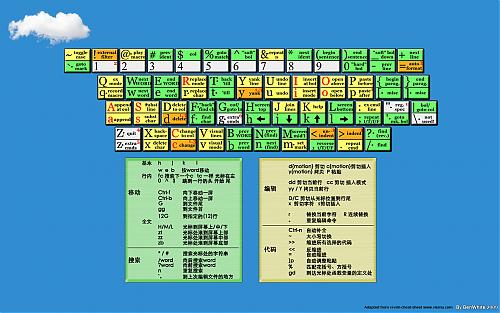
在很久前,我与大家分享过一张VI/VIM的操作键位图,那张相对较小一点,如今,发现两张大的,再放上来与君共享。(下载不在本地,如果是图片,那么点击小图,可以查看大图,已经本地版了,呵呵)
原文:http://www.cnitblog.com/benwhite/archive/2009/03/06/55167.html
内容:
近来心血来潮,想成为一个Vimer,于是开始发愤使用,但是新手的普遍问题就是常常在纷繁的命令中发懵,于是我想到了著名的vi-vim-cheat-sheet(ywpg推荐的),另外也找到了两张全黑的国人做的命令壁纸,但是两者均有失偏颇,不如干脆来个整合,做一个新版的壁纸。经过两个多小时,成果如下:(考虑到宽屏的童鞋,一并提供宽屏版)[由于都是很简单的命令,初学者下,高手请绕道:P]
打包下载 或 直接点击下面图片
1024x768

1680x1050

版权说明:本版本主要是从www.viemu.com 的cheat sheet改编,我想原作者会同意的,毕竟这是推广一个vi/vim的举动,顺便也替他做了广告:)
Tags: vim, linux
Software | 评论:1
| 阅读:37135
Submitted by gouki on 2009, March 6, 9:00 AM
原文:http://www.javauu.com/thread-4678-1-1.html
如果您正在运行使用MySQL的Web应用程序,那么它把密码或者其他敏感信息保存在应用程序里的机会就很大。保护这些数据免受黑客或者窥探者的获取是一个令人关注的重要问题,因为您既不能让未经授权的人员使用或者破坏应用程序,同时还要保证您的竞争优势。幸运的是,MySQL带有很多设计用来提供这种类型安全的加密函数。本文概述了其中的一些函数,并说明了如何使用它们,以及它们能够提供的不同级别的安全。
双向加密
就让我们从最简单的加密开始:双向加密。在这里,一段数据通过一个密钥被加密,只能够由知道这个密钥的人来解密。MySQL有两个函数来支持这种类型的加密,分别叫做ENCODE()和DECODE()。下面是一个简单的实例:
mysql> INSERT INTO users (username, password) VALUES ('joe', ENCODE('guessme', 'abracadabra'));
Query OK, 1 row affected (0.14 sec)
其中,Joe的密码是guessme,它通过密钥abracadabra被加密。要注意的是,加密完的结果是一个二进制字符串,如下所示:
mysql> SELECT * FROM users WHERE username='joe';
+----------+----------+
| username | password |
+----------+----------+
| joe | ¡?i??!? |
+----------+----------+
1 row in set (0.02 sec)
abracadabra这个密钥对于恢复到原始的字符串至关重要。这个密钥必须被传递给DECODE()函数,以获得原始的、未加密的密码。下面就是它的使用方法:
mysql> SELECT DECODE(password, 'abracadabra') FROM users WHERE username='joe';
+---------------------------------+
| DECODE(password, 'abracadabra') |
+---------------------------------+
| guessme |
+---------------------------------+
1 row in set (0.00 sec)
应该很容易就看到它在Web应用程序里是如何运行的――在验证用户登录的时候,DECODE()会用网站专用的密钥解开保存在数据库里的密码,并和用户输入的内容进行对比。假设您把PHP用作自己的脚本语言,那么可以像下面这样进行查询:
$query = "SELECT COUNT(*) FROM users WHERE username='$inputUser' AND DECODE(password, 'abracadabra') = '$inputPass'";?>
提示:虽然ENCODE()和DECODE()这两个函数能够满足大多数的要求,但是有的时候您希望使用强度更高的加密手段。在这种情况下,您可以使用AES_ENCRYPT()和AES_DECRYPT()函数,它们的工作方式是相同的,但是加密强度更高。
单向加密
单向加密与双向加密不同,一旦数据被加密就没有办法颠倒这一过程。因此密码的验证包括对用户输入内容的重新加密,并将它与保存的密文进行比对,看是否匹配。一种简单的单向加密方式是MD5校验码。MySQL的MD5()函数会为您的数据创建一个“指纹”并将它保存起来,供验证测试使用。下面就是如何使用它的一个简单例子:
mysql> INSERT INTO users (username, password) VALUES ('joe', MD5('guessme'));
Query OK, 1 row affected (0.00 sec)
mysql> SELECT * FROM users WHERE username='joe';
+----------+----------------------------------+
| username | password |
+----------+----------------------------------+
| joe | 81a58e89df1f34c5487568e17327a219 |
+----------+----------------------------------+
1 row in set (0.02 sec)
现在您可以测试用户输入的内容是否与已经保存的密码匹配,方法是取得用户输入密码的MD5校验码,并将它与已经保存的密码进行比对,就像下面这样:
mysql> SELECT COUNT(*) FROM users WHERE username='joe' AND password=MD5('guessme');
+----------+
| COUNT(*) |
+----------+
| 1 |
+----------+
1 row in set (0.00 sec)
或者,您考虑一下使用ENCRYPT()函数,它使用系统底层的crypt()系统调用来完成加密。这个函数有两个参数:一个是要被加密的字符串,另一个是双(或者多)字符的“salt”。它然后会用salt加密字符串;这个salt然后可以被用来再次加密用户输入的内容,并将它与先前加密的字符串进行比对。下面一个例子说明了如何使用它:
mysql> INSERT INTO users (username, password) VALUES ('joe', ENCRYPT('guessme', 'ab'));
Query OK, 1 row affected (0.00 sec)
mysql> SELECT * FROM users WHERE username='joe';
+----------+---------------+
| username | password |
+----------+---------------+
| joe | ab/G8gtZdMwak |
+----------+---------------+
1 row in set (0.00 sec)
结果是
mysql> SELECT COUNT(*) FROM users WHERE username='joe' AND password=ENCRYPT('guessme', 'ab');
+----------+
| COUNT(*) |
+----------+
| 1 |
+----------+
1 row in set (0.00 sec)
提示:ENCRYPT()只能用在*NIX系统上,因为它需要用到底层的crypt()库。
幸运的是,上面的例子说明了能够如何利用MySQL对您的数据进行单向和双向的加密,并告诉了您一些关于如何保护数据库和其他敏感数据库信息安全的理念。
Tags: mysql, 加密函数
Baby | 评论:2
| 阅读:22344
Submitted by gouki on 2009, March 6, 8:50 AM
看上去挺有用的,所以就记录下来了。
原文:http://www.javauu.com/thread-139-1-1.html
大家现在最常用的多线程下载工具,莫过于迅雷,因为其他下载的速度确实很快,大部分的网站都适用,但其最烦人的就是时不时会弹出一些广告资讯,虽然可以理解(因为迅雷爱钱),但却相当讨人厌;
下面介绍几个步骤来去除已安装在你本机上面的迅雷的广告:
一、关闭迅雷资讯
1.打开迅雷,在"工具"菜单中点击"配置"选项,打开"配置"对话框.
2.切换到"高级"选项卡,清空"显示迅雷资讯"选框,点击"确定"按钮即可禁止自动弹出"迅雷资讯"窗口了.
二、清除小广告
1.先关闭迅雷,然后在迅雷安装目录下打开" Program"文件夹.
如: D:\ Program Files\Thunder Network\Thunder\Program
2.找到"gui.cfg"文件,双击它打开一个文本文档.
分别找到以"ADServer="," PVServer=","ADCountingServer="和HomePage="开头的四段字符,将"="后面的网址都删除掉
3.点击"文件"→"保存"按钮保存修改的文本文档后,关闭该文档
注意还没结束
4.用右键单击"gui.cfg"文件选择"属性",打开属性对话框
勾选"只读"选框,点击"确定"按钮.再重启迅雷那些讨厌的广告就统统不见了.
三、屏蔽热门推荐
1.先关闭迅雷,然后打开迅雷安装目录下的" Profiles"文件夹,双击"UserConfig.ini"文件打开一个文本文件.
2.按下Ctrl+F键打开"查找"对话框,输入"[Splitter_1]",点击"查找下一个"按钮找到该关键词所在位置..
在"[Splitter_1]"下方找到" Pane1_Hide=0",将0改为1,既" Pane1_Hide=1".
3.点击"文件"→"保存"选项保存文件后,再打开迅雷即可看到"热门推荐"窗口已经消失不见了
4.记住还要把UserConfig.ini的文件属性设置为"只读",这样迅雷运行时就不能更改里面的广告面板
经过以上设置,让人厌烦的的迅雷小广告和弹出窗口就统统被我们清除了,迅雷变得如此清爽,使用起来心里就舒服多了.
Tags: 迅雷
Software | 评论:0
| 阅读:18303
Submitted by gouki on 2009, March 5, 10:54 PM
手册里也有,只是是英文版的,看到有中文的,就复制回来,做备份了。
下面列出了当前在 PCRE 中可能使用的修正符。括号中是这些修正符的内部 PCRE 名。修正符中的空格和换行被忽略,其它字符会导致错误。
i (PCRE_CASELESS)
如果设定此修正符,模式中的字符将同时匹配大小写字母。
m(PCRE_MULTILINE)
默认情况下,PCRE 将目标字符串作为单一的一“行”字符所组成的(甚至其中包含有换行符也是如此)。“行起始”元字符(^)仅仅匹配字符串的起始,“行结束”元字符($)仅仅匹配字符串的结束,或者最后一个字符是换行符时其前面(除非设定了 D 修正符)。这和 Perl 是一样的。
当设定了此修正符,“行起始”和“行结束”除了匹配整个字符串开头和结束外,还分别匹配其中的换行符的之后和之前。这和 Perl 的 /m 修正符是等效的。如果目标字符串中没有“\n”字符或者模式中没有 ^ 或 $,则设定此修正符没有任何效果。
s(PCRE_DOTALL)
如果设定了此修正符,模式中的圆点元字符(.)匹配所有的字符,包括换行符。没有此设定的话,则不包括换行符。这和 Perl 的 /s 修正符是等效的。排除字符类例如 [^a] 总是匹配换行符的,无论是否设定了此修正符。
x(PCRE_EXTENDED)
如果设定了此修正符,模式中的空白字符除了被转义的或在字符类中的以外完全被忽略,在未转义的字符类之外的 # 以及下一个换行符之间的所有字符,包括两头,也都被忽略。这和 Perl 的 /x 修正符是等效的,使得可以在复杂的模式中加入注释。然而注意,这仅适用于数据字符。空白字符可能永远不会出现于模式中的特殊字符序列,例如引入条件子模式的序列 (?( 中间。
e 如果设定了此修正符,preg_replace() 在替换字符串中对逆向引用作正常的替换,将其作为 PHP 代码求值,并用其结果来替换所搜索的字符串。
只有 preg_replace() 使用此修正符,其它 PCRE 函数将忽略之。
注意: 本修正符在 PHP3 中不可用。
A(PCRE_ANCHORED)
如果设定了此修正符,模式被强制为“anchored”,即强制仅从目标字符串的开头开始匹配。此效果也可以通过适当的模式本身来实现(在 Perl 中实现的唯一方法)。
D(PCRE_DOLLAR_ENDONLY)
如果设定了此修正符,模式中的美元元字符仅匹配目标字符串的结尾。没有此选项时,如果最后一个字符是换行符的话,美元符号也会匹配此字符之前(但不会匹配任何其它换行符之前)。如果设定了 m 修正符则忽略此选项。Perl 中没有与其等价的修正符。
S 当一个模式将被使用若干次时,为加速匹配起见值得先对其进行分析。如果设定了此修正符则会进行额外的分析。目前,分析一个模式仅对没有单一固定起始字符的 non-anchored 模式有用。
U(PCRE_UNGREEDY)
本修正符反转了匹配数量的值使其不是默认的重复,而变成在后面跟上“?”才变得重复。这和 Perl 不兼容。也可以通过在模式之中设定 (?U) 修正符或者在数量符之后跟一个问号(如 .*?)来启用此选项。
X(PCRE_EXTRA)
此 修正符启用了一个 PCRE 中与 Perl 不兼容的额外功能。模式中的任何反斜线后面跟上一个没有特殊意义的字母导致一个错误,从而保留此组合以备将 来扩充。默认情况下,和 Perl 一样,一个反斜线后面跟一个没有特殊意义的字母被当成该字母本身。当前没有其它特性受此修正符控制。
u(PCRE_UTF8)
此修正符启用了一个 PCRE 中与 Perl 不兼容的额外功能。模式字符串被当成 UTF-8。本修正符在 Unix 下自 PHP 4.1.0 起可用,在 win32 下自 PHP 4.2.3 起可用。自 PHP 4.3.5 起开始检查模式的 UTF-8 合法性。
Tags: 正则, 模式修正符
PHP | 评论:0
| 阅读:20581
Submitted by gouki on 2009, March 4, 9:53 PM
ZEND FRAMEWORK要想正常的在ubuntu的AMP平台下运行 ,得打开apache的rewrite模块。这和windows下面把rewrite前的注释去掉可不一样。
进入命令行:a2enmod rewrite
会提示你成功打开rewrite模块
然后:
/etc/init.d/apache2 force-reload
重新加载一下,不过,这样还是不能成功的,因为默认的virtualhost中 有一个参数的值默认为NONE,要改成ALL
运行 :
vim /etc/apache2/sites-enabled/000-default
修改
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
把AllowOverride None 的 None 改为 All
然后
/etc/init.d/apache2 restart
OK,现在运行ZEND的例子,正常了吧,呵呵
Tags: zend, framework, ubuntu, rewrite
苹果相关 | 评论:0
| 阅读:26313