Submitted by gouki on 2009, April 1, 11:28 AM
说实话,我真的想买车了。
上班,没车,天天挤公交又特别累。晚上回家吧,还是乘地铁。那叫一个累啊。。。
如果有了车,那上下班可以轻松很多了。所以,我就想买辆车,这样,平时或许也会方便很多
可是,相对的,问题也有一些啊:
你想想,去远的地方吧。没车真不方便 。
去近的地方吧。开车又不值得。
只是,没有车库,不方便停车。出门吧,又到处找不到一个好的停车位。
不过,想想,还是忍了。。。
这些都不是什么大问题啊。实在不行,咱还可以忍忍不开的嘛。
嗯,决定了,买,分期付款,没啥买不起的。不就是贷点款嘛。。。
各位,帮忙想个建议啥的,你说,我是买国产的永久、凤凰好还是买国外的GIANT之类的呢?这些车的优劣谁能给个评测?现在的车网、论坛啥的,这类评测都很少见啊。
Tags: 买车, 凤凰, 永久, 停车位
Misc | 评论:6
| 阅读:22287
Submitted by gouki on 2009, April 1, 11:03 AM
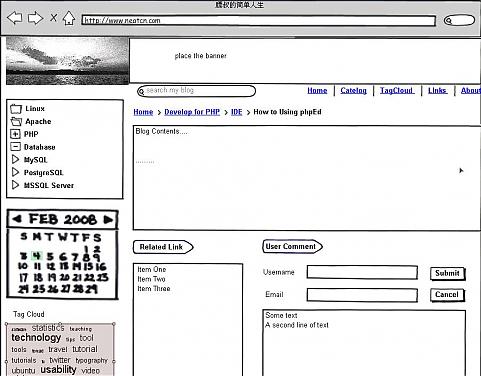
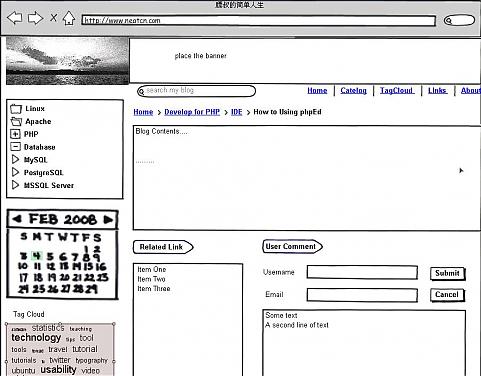
前段时间在博客园上看到有介绍这款软件,试用了一下,发觉还是不错的。该软件是基于Adobe AIR框架的一个富客户端,当然了,你也可以直接在官方网站上进行试用。
官方网站的网址为:http://www.balsamiq.com/products/mockups/desktop
试用是很简单的,可以直接从菜单栏上把BUTTON进行拖放,在页面中拖放控件时,还会有XY轴的水平线进行各个控件的相对定位,可以让你控件能够整齐的显示在页面上。
手绘风格的网页原型还是很容易被用户所能接受。字体也很漂亮,对于中文的支持则需要在菜单的View下选择Use System Fonts来解决。宋体的感觉不是特别好。
在程序的右上角还有一个全屏功能,该功能激活后,会在页面上有一个很大的光标箭头,你可以用鼠标控制该箭头来对你所做的页面进行演示。
花了十分钟把我的博客的页面做了一次原型(当然是根据我现在的博客做的,稍改了一下布局,我自己也觉得这样会比较好一点吧?文章页内的)

价格为$79的软件在没有注册前是不能保存、导出的,我做的图还是用系统的Print来进行截屏的(忘了装截屏软件了)。动不动跳出的提示注册框还是让你很郁闷的。不过相对于这款软件来说,还是值得被弹两下的。
由于作者表示
进行推广可以赠送license,于是我在自己的博客上也想试试,看看能不能获取序列号,毕竟这款软件确实是值得试用。
Tags: mockups, balsamiq, adobe, air, design
Software | 评论:3
| 阅读:22722
Submitted by gouki on 2009, April 1, 9:37 AM
关于“谷鸽鸟看”计划
2009年4月1日, 总部位于美国加州山寨城(Mountain Village)的谷歌公司正式推出“谷鸽鸟看”计划。 该计划旨在利用装备了 CADIE 芯片和软体, 并被赋予了超智能信息处理能力的“谷鸽”, 动态采集、整理和分享山寨信息,打造全球最大的山寨信息网。 简言之,“谷鸽鸟看”计划的使命是:
鸟看全球信息,使人人皆可山寨并从中受益!
什么是“谷鸽鸟看”技术?

谷歌为专门训练的 31415926 只谷鸽装备了以 CADIE 计算技术为支撑的四大高科技系统:
- 智能导航帽:在鸽子头脑清醒的时候提供 0.01 米精度全球定位导航信息, 并在鸽子头昏脑胀的时候使用绿色纳米微波为鸽子进行泰式头部按摩。
- 信息处理肚兜:纯棉工艺,不仅仅为了保暖, 同时也是 CADIE 谷鸽版芯片和软体的运行平台。
- 无线充电脚环:当谷鸽飞临专用太阳能充电站时, 脚环在五分钟内以无线方式为谷鸽充满 16 小时工作电力。
- 呼叫应答器:支持 2G/3G 网络协议,响应用户召唤, 真正实现“思想有多远,山寨就有多远”的山寨主义理想。
类似谷歌街景(Street View) 采集技术,谷歌倾心打造的超智能谷鸽被赋予外出采集山寨信息的重要使命。 这一方面可以大幅提高谷歌地球(Google Earth) 和谷歌地图(Google Maps)的图像分辨率, 另一方面也可以弥补网页搜索中山寨信息含量明显偏低的缺憾, 实现搜索山寨化,山寨信息化,信息无废话。
天涯何处不山寨,就看谁的动作快! 利用飞得高、看得远、耳朵灵、眼睛贼等特点, 谷鸽将重点采集以下山寨信息:
- 最具有震撼力的山寨新闻:例如,湖南某烟花厂最新研制成功无污染、无燃烧、无烟尘, 适于在所有完工或未完工高层建筑安全燃放的绿色版山寨烟花的新闻。
- 最有潜质的山寨明星:包括,上不了春晚一级的舞台,但有潜力成为网络人气偶像的型男、靓女; 不懂得炒作,但却充满娱乐气质的宅男、宅女;没有出众外表,但有满腹心事的痴男、怨女……
- 最适合山寨恋人约会的时间地点:例如,2月14日晚,多情谷下、断肠崖边的爱情烧饼屋。
- 最有创意的山寨发明、创造:例如, 能够从谷鸽音乐搜索中迅速找到可调解家庭矛盾、平息地区争端的“和平音乐编织机”。
- 最有魅力的山寨流行语:类似2008年出现的“叉腰肌”、“囧”、 “谷鸽”等充满山寨活力的流行网络新词。
由“谷鸽鸟看”技术采集的所有山寨信息将被 CADIE 集中处理并发布在谷鸽山寨搜索引擎上。 新一代山寨搜索引擎将能够覆盖全球每个角落、每一时刻、每一种类型的山寨信息。 网友可以使用谷歌地图提供的谷鸽飞行路线图功能查看谷鸽的飞行路线。

返回页首
如何召唤谷鸽?
除谷鸽自动外出寻找山寨信息外,用户也可以主动召唤谷鸽采集身边的山寨信息。召唤方法如下:
- 走到户外或楼顶超过20平方米的空地
- 用支持上网功能的手机打开谷歌移动版http://g.cn/
- 对着手机屏幕上出现的麦克风图标,使用鸽子的方法,“咕——咕——咕——”大叫三声
- 耐心等待……
不出意外的话,谷鸽会在三十分钟内出现在您的身边。 根据不完全统计,排除软件 Bug 和芯片抽风等影响因素, 谷鸽响应召唤者的平均时间间隔是 21.04 分钟,响应成功率为 99.5865%。
返回页首
如何保护隐私?
谷歌承诺,谷鸽只飞越公共区域,并只能像普通鸽子一样感知鸟类可感知的事物 (想像一下你自己被装上翅膀,在天上飞翔时所能看到和听到的一切)。如果你不想谷鸽打扰你, 可以从以下网址下载“谷鸽别烦我”的折纸挂件图样,自行制作后, 站在窗前,一旦看到谷鸽,就高高挥舞“谷鸽别烦我”的折纸。祝你好运!

返回页首
什么是“绿色谷鸽”计划?
谷歌计划在全国范围修建 271828 座由 CADIE 技术提供支持的太阳能充电站。 “谷鸽太阳能充电站”同时支持无线和有线两种充电模式, 不但可以为佩戴“无线充电脚环”的谷鸽提供可持续能源, 还可以为其他可充电电器设备提供服务。 未来,经过谷鸽计划的充分检验后,这批充电站将投入民用, 为手机、电动汽车、油电混合动力汽车、电动自行车等民用设备提供充电服务。
目前,谷歌正在与英国科学家积极合作,研发第二代能源供应设备——“鸽能发电”。 这将是一种完全依靠谷鸽翅膀振动获得电力,并完全自给自足的供电模式。
未来,绿色、清洁、无污染的“鸽能发电”技术, 及其推广版本如“狗能发电”、“马能发电”、 “麻雀能发电”等等,有望部分取代高污染、高能耗的火力发电技术, 成为全球绿色能源体系的重要组成部分。
Only a joke,愚人节,谷歌的玩笑还是挺有创意,详细请看:http://www.google.cn/intl/zh-CN/google_pigeon/index.html
Tags: 谷鸽, 谷歌
Misc | 评论:0
| 阅读:18294
Submitted by gouki on 2009, March 31, 3:54 PM
Run any browser from the web
看了这个副标题是不是觉得很HIGH呀,试用了一下确实可以。身为一名WEB开发人员,这样的工具实在是居家旅行之必备工具啊。
看看人家的说明,多嚣张啊:
The Xenocode Browser Sandbox allows all popular Windows browsers to be run simultaneously, directly from the web. Web designers, system administrators, and other users can now evaluate Internet Explorer 8, 7, and 6, Mozilla Firefox, Apple Safari, Opera, and Google Chrome directly from the web in a risk-free manner. Unlike traditional software applications, Xenocode WebApps do not require any software to be installed and allow multiple application versions to run side-by-side on any version of Windows.
支持这么多的浏览器,你“建国门建国门(请参考小笑话:见过没)”。
再了解一下这家公司:
Understanding Xenocode Technology
Xenocode is a powerful virtualization technology that separates applications from the underlying operating system. Unlike traditional hardware virtualization solutions that duplicate an entire host operating system, Xenocode's lightweight application virtualization technology emulates only core operating system features required for application execution. Xenocode requires no setup, configuration, clients, or device drivers, insulates applications against conflicts, and runs existing applications seamlessly on Windows Vista and locked-down desktops.
Xenocode virtual applications can be deployed on the web, intranets, portable storage devices, and existing desktop management infrastructure, including Active Directory, Microsoft SMS, LANDesk Management Suite, and BMC Configuration Management. Xenocode technology has been licensed by Novell and is available as part of Novell ZENworks Application Virtualization.
The Xenocode Virtual Application Studio authoring environment allows software developers and systems administrators to easily convert existing applications into virtual machine packages. The Xenocode WebApp service allows Xenocode applications to be run directly from the web via a simple control that embeds directly into web sites, blogs, and other online content.
介绍了这么多,如果不贴网址,恐怕我会被人砍死吧?
来吧。这里就是:http://www.xenocode.com/browsers/
前提,您的机器上需要安装.net framework,相信大多数人应该都会有安装吧。best regards for you....
PS:有朋友说地址失效了,嗯,确实,其实,是他们换域名啦,到这里看看吧:http://spoon.net/browsers/
Tags: web, browser, sandbox, xenocode
Software | 评论:1
| 阅读:34328
Submitted by gouki on 2009, March 31, 3:45 PM
最近关于SVN的资料,一直都是粘贴网上的信息到勃客上来。
现在再放上SVN中文资料。可以对照着看看。。。
附件: svn.pdf (1.55 M, 下载次数:8454)
Tags: svn, 手册
苹果相关 | 评论:0
| 阅读:28678