粪斗目标总还是需要的。年终总结也应该是要有的。否则人就没有进步了。。
今年的目标除了手机换了啥都没有实现,手机是换成HTC的G2了。使用下来感觉还行,基本达到了我的理想状态【可惜不会java,无法为其做开发。think in java买是买了,可惜翻到现在都没有翻超过100页。。。】
明年也有一些粪斗目标啦。。
1、MBP 13或者15,既可以用来IB又能用来开发,当然itunes听说比windows的要好
2、iPod Touch,不过因为有iPod Classic,估计被允许的机会较小
3、迷你电脑,比较想的还是这个,lifebook之类的,也是在考虑之内,可惜不便宜啊。。
不一定能实现的才能被用来当作粪斗目标。所以上面就是我明年在电子产品方面的目标。
努力啊。
明年的粪斗目标
Submitted by gouki on 2009, December 15, 9:53 AM
恐怖的图片程序 。。。
Submitted by gouki on 2009, December 15, 9:41 AM
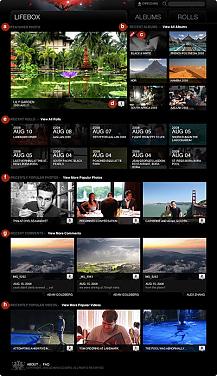
在网上看到介绍说Lifebox是一套快速,轻量级采用php/MySQL开发的照片与视频管理系统。设计用于管理大数据量多 媒体文件。支持直接在系统中播放视频,不需要下载到本地播放。支持用户注册按权限查看/评论你共享的照片与视频。此外Lifebox还拥有基于Ajax技 术实现的漂亮用户界面。
兴冲冲的去官网看了一下,结果吓的不敢装:
1、mediainfo v0.7.9 or greater
2、imagemagick 6.3.7.9 or greater
3、ufraw 0.13-1build2 or greater
看到这些我就晕了。当然还有一些其他的。。。不敢装了。【我认为恐怖的原因是一个小小的图片程序,居然需要外加这么多的插件,当然你可以说是为了效果,但总觉得不舒服,我安装了这些插件,我还得为服务器上的其他用户一一配置权限,让他们无法使用这些插件,因为他们可能会很占CPU,所以这个程序可能比较适合那些有独立服务器人来使用,或许会很爽吧。。】
更多的需求在这里:http://www.getlifebox.org/2009/03/install-lifebox-on-ubuntu-810-intrepid-ibex/
恐怖啊。不过看上去效果不错:
NB一些常见问题以及解决方法
Submitted by gouki on 2009, December 15, 9:34 AM
NB不是牛B的意思,而是开发工具netbeans的简称,当然你要说他牛B也可能,前提是你得会开发nb的插件,你才能让他更NB。
闲话不说,我所贴的内容是来自于ZendStudio.Net的博客中介绍的一些常见问题和解决方法
1、解决netbeans界面字体太小的问题
打开netbeans的安装目录,修改etc/netbeans.conf,在最后加上:netbeans_default_options=”–fontsize 12″
2、完美去除netbeans的文本限制线
网络上的方法是在颜色中将文本限制线改为白色,这个方法不算完美,因为在光标行的时候能够看到白色竖线,我的方法(移植自linux,哈哈)是定位到C:\Documents and Settings\Administrator\.netbeans\6.8\config\Editors\Preferences(请酌情修改此路径),打开文件org-netbeans-modules-editor-settings-CustomPreferences.xml,在editor-preferences树下添加一个节点,内容是:
<entry javaType="java.lang.Boolean" name="text-limit-line-visible" xml:space="preserve">
<value><![CDATA[false]]></value>
</entry>
这样就完美的去除了netbeans的文本限制线,也就是默认的那条右侧的难看的粉红色的竖线。
- 刚刚实践的时候死活找不到那个文件,后来发现需要先在nb里面做一些自定义的设置,保存,这个文件才会出来。特补充一下。呵呵!
3、安装xdebug时候注意一下参数设置,不然可能会调试不正常
关于xdebug的详细安装,你可以参考zend studio视频教程系列的在zend studio for eclipse中使用xdebug调试php程序,具体要注意的设置是在php.ini中
[Zend]
zend_extension_ts=D:/xdebug/php_xdebug-2.0.5-5.2.dll
xdebug.remote_enable=on
xdebug.remote_host=localhost
xdebug.remote_handler=dbgp
xdebug.remote_port=9000
--EOF--
以上内容均来自:http://www.zendstudio.net/archives/netbeans-introduction/ ,事实上,第二条我认为并无必要。文本限制线在很多编辑器里都会存在,好象是为了照顾一些显示屏比较小的开发人员,而对编码人员的一个提醒,让你知道,代码不要写的太长,免得别人不停的拖动滚动条。我个人是限制在120左右。代码长度超过120,就提醒自己想办法换行了。。
netbeans的字体其实真的很恶心,习惯于用CourierNew,但如果我们设定成这个字体,却看不到中文。
实在没办法,就改成了dialogInput了。。。
框架开发一点小注意事项
Submitted by gouki on 2009, December 14, 4:38 PM
一般来说,FORM我们都是用POST方式提交的,但也有需要GET方式提交的表单.这种情况出现最多的就应该是Search了。。
如果没有采用框架,那么我们的搜索POST的action就可能是 search.php了。而如果采用框架,并且是单入口的框架,这样的Action地址往往可能是index.php?module=search&action=titlesearch之类。但如果你真的这样把这个URL放到action里面提交,你会发现,你所有的参数都扔到index.php?module=index&action=index这样的页面里去了。
这是为什么呢?其实就是因为form中,如果method是GET方式,它是不接受url后面带参数的,而是把form里的元素自己组成get参数进行传递。所以,如果需要用到get方式,请手动在表单中使用隐藏域把module和Action等赋值进去。
但凡是也有例外,单入口的PHP,如果使用pathinfo模式,好象就能 够规避这种问题,比如我的URL是index.php/module/search/action/titlesearch/这时候,框架就能够被正常接收了。原理嘛。。。。黑黑,自己想想喽。
其实我这篇勃客只是做个笔记而己,因为在做thinksns第三方开发的时候,想使用get方式做查询的时候遇到了这个问题,而thinksns的url_mode用的是兼容模式,所以就出现了这种情况。事后已经向流年提起,流年好象是说过在thinkphp的框架中想法改进一下url_mode=3,兼容模式下存在的这种问题。
或许,现在的SVN上,它已经改掉了吧?可惜我用的thinksns不能随便更新核 心,真痛苦。
域名注册资料的作用:保障私权而非社会控制
Submitted by gouki on 2009, December 13, 8:44 PM
一篇分析的还算不错的文章,可惜我不敢转贴。。
用朋友的话来说:逻辑性很强,可惜现实往往是不讲逻辑的,秀才遇到兵的情况比比皆是。
但是,如果您想看。。。
直接搜索本文标题,在google是排在首位的哦。。。
再次感慨一下,以后没有cn域名注册了。所以。他就算降为1元也好,不要钱也好,续费是免费的也好。以后。。。真没有人敢注册了