Submitted by gouki on 2011, September 14, 9:15 AM
博客园中的某人的所谓的非辞职报告的辞职报告,在洋洋洒洒几百字中,我把他的所谓的几点体会贴出来了。
原文比较乱。用评论的话说,大家现在看到的已经是整理过的。原来的,居然连段落都没有。
OK,原文地址是:http://www.cnblogs.com/zjyuan/archive/2011/09/12/2174237.html
在这里我不贴了。我只贴其中的几点体会 :
XML/HTML代码
- 做事要考虑后果,做事情前一定要考虑最佳途径,不可以想当然就可以想当然,而是要考虑整个团队的进度与计划。
- 一定要考虑问题的全面性,不要管窥全豹。
- 说出你的进度,说出你的计划,说出你的问题,说出你的思路,商讨全面的解决方案。
- 职责必须明确,自己工作范围内的事,一定要把它做好,让别人替你做,这是缺乏责任感的表现。
- 做功能一定要先理清需求,梳理脉络,画图或是写文档,把问题考虑全面,然后再编码,编码完成后,一定要详细仔细的自测一遍,确定没有问题后在提交。
- 做软件,不是玩游戏,你做出的产品是给用户用的,人家用你系统,你就要负责任,不仅是对用户负责任,还要对自己负责任。
- 我们是一个团队,要考虑整体的进度,以最佳的任务分配方案,最快速的完成任务!
- 要分析用户提出的问题,然后整理思路,概括脉络,最后细化回复邮件的言辞,统一邮件格式,正确使用标点符号,完成之后来来回回一定要检查几遍,确定无错误后在发送。
好吧。我这里不多作评价但很多还是可以借鉴的。
Misc | 评论:1
| 阅读:15888
Submitted by gouki on 2011, September 13, 1:11 PM
看到这个新闻才发现,原来还真有程序员节?。。。。。
cnbeta上的网址是:http://www.cnbeta.com/articles/154851.htm
亲爱的开发者们(Dear Hackers/Engineers/Programmers),距离上一次程序员节又是一年了, 这一年中我们辛苦的编写着代码,我们为无数死气沉沉的软件注入灵魂,我们(Programmer)在无数的夜晚编写着代码,我们(Engineer)为了 软件架构的问题(选择适合的自由软件代码和思考是否亲自实现某些模块)绞尽脑汁,当然我们也和酱缸教的老板们展开了有趣的博弈。 不管怎么样,过去一年的经 历让我们变得更加的强壮。在过去的一年里Linux kernel走过了20年,id software也走过了20年(无数的hacker正在等着Doom III源代码去创造更多的游戏),Phrack走过了25年...
但愿在新的一年里我们继续沿着代码和框架的hacking之路前进,不论前方的敌人有多么强大,创造强大敌人的设计者会站在我们的一边。外星人说:”程序设计是神圣的职业,因为是我们为地球人创造了她。“
注:程序员节日是俄罗斯官方的节日,每年的第256(0x100th)天,通常是9月13日,如果是闰年就是9月12日。"
---------
原来我们还真有这样的节日,只是这个节日为什么是俄罗斯的呢?真有意思
Misc | 评论:0
| 阅读:14596
Submitted by gouki on 2011, September 12, 8:37 PM
之前在vrphperz群里咨询苹果下哪个编辑器稍微好一点。一群装B犯说textmate之类的,还有人说VIM,这些都直接无了。后来有人说了sublimetext2,于是下载了看看。发现是要钱的,但不是付钱也可以使用。于是心安理得的先用了起来。实在是买不起,好贵,比PD都贵上两三倍。。。(过两天介绍一下我用的parallels desktop)
使用sublimetext2的过程中,发现他的响应速度也很快,右边也有一种类似于整页编码缩略图的概念,配色也相对比较容易适应,于是就开始使用了。
经验不足,纯粹是当成editplus之类的工具在用的。于是看到这篇文章的时候,复制了一下(其实我对zencoding不太感兴趣,虽然好象现在很多编辑器都内置 了,比如我用的phpstorm也内置了支持。。。)我对文章最后的三个链接比较感兴趣
原文来自:http://shawphy.com/2011/09/sublime-text-2.html
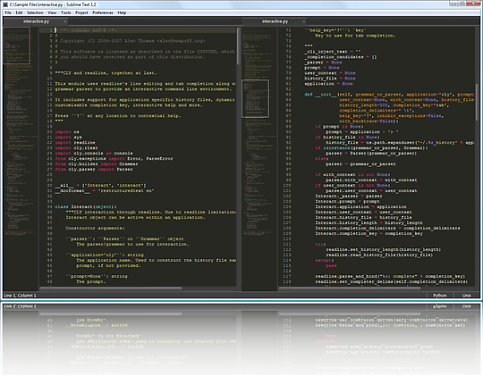
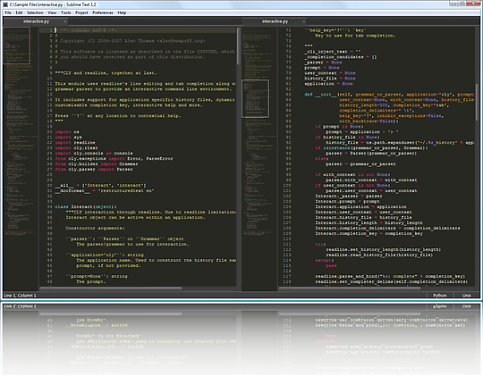
最近试用了一款新的编辑器 Sublime Text 2,跨平台,据说他是仿TextMate的,没用过TextMate,不知道后者有多厉害。然而 Sublime Text 2 我一用就爱上他了。

一开始是由于他的迷你地图模式而吸引我的注意力的,这个迷你地图可以概览整个文件。实现快速跳转。这个是个亮点,在其他编辑器中都没有见过此类功能。然而 试用了之后我很快发现,迷你地图功能可能未必好用,但真正让我觉得舒服的是,他的zencoding支持的非常完美,直接有实时预览功能。
此外他的窗口分组、项目管理、扩展工具、代码折叠方面都非常不错。他还直接支持vim模式呢!
我之前在微博上推荐 Sublime Text 2 后,引来好多vimer的鄙视。说比vim差多了。我也无意参与这类争论。一个是现代兵器,一个是上古神器。自己用的爽就行了,何必与人争呢。
总之这个编辑器非常适合我这样喜欢vim的快捷键,又不喜欢vim复杂的配置的人。轻松上手功能强大。
如果你也心动了,可以点下面的地址来下载最新的开发版。Sublime Text 2是收费软件,但目前可以无限期试用。
http://www.sublimetext.com/dev
另外建议依次拜读 Lucifr 的三篇博客
Sublime Text 2 入门及技巧
ZenCoding in Sublime Text 2
Sublime Text 2 实用快捷键[Mac OS X]
--------------
如果你仅仅当成editplus之类的小工具用,那就无所谓了。如果你想当成一些高级编辑器,那就好好学习吧
Tags: sublimetext, zencoding, phpstorm
Flutter | 评论:0
| 阅读:21411
Submitted by gouki on 2011, September 11, 10:13 AM
在今天这样的日子里,我只想唱一首歌,陈奕迅的《十年》
十年之前。。。。
懂的人自然懂,不懂的人说了也没用。
只是斯人已逝,无法再多说什么,纪念刘和珍君也没用了,药也卖完了。剩下一群看客,继续讨论着一些无聊的话题
Tags: 十年
Misc | 评论:0
| 阅读:14963
Submitted by gouki on 2011, September 11, 9:38 AM
在windows下面有N多文件比较工具,很多时间我们都用了beyondcompare,在linux下面也有很多命令行的工具,苹果下面用什么呢?
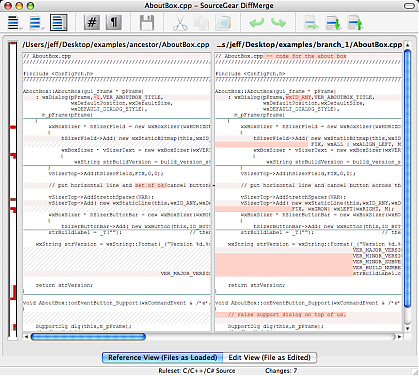
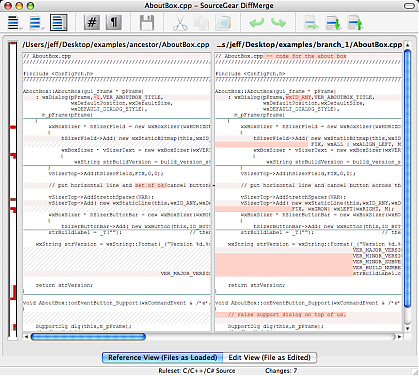
我问了一下google,果然他就给了我答案:diffmerge
嗯。因为他是免费的。。。
官网地址:http://www.sourcegear.com/diffmerge/index.html

既支持文件、目录比较。也支持合并。其实不要太复杂,就足够了。
用下来好象对UTF-8的支持一般般。。但代码主体不是UTF-8的。已经很满足了
Tags: diffmerge, beyondcompare
Flutter | 评论:1
| 阅读:19834