Submitted by gouki on 2011, December 21, 11:59 PM
大约在半年前,hightman给了个array2xml的代码(以前在liba的时候自己写过,但代码不见了),改了一下,支持了attributes,而且在支持Attributes时候,也支持字符串了。
黑黑:

输出就更方便了,直接:
die(xmlapi::generateEmptyXml(xmlapi::array2xml($rssdata)));
爽。
Tags: rss, hightman, liba
PHP | 评论:0
| 阅读:17487
Submitted by gouki on 2011, December 20, 12:15 PM
这是一位叫 Christos Chiotis 的希腊 Web 设计师发表在 CssGlobe 的一篇文章,讲述了黄金分割率在 CSS 中的应用。黄金分割率是一个应用广泛的数学常数,大约为 1.6180339887。黄金分割率用在 Web 设计中,可以为设计带来更多视觉上的和谐。
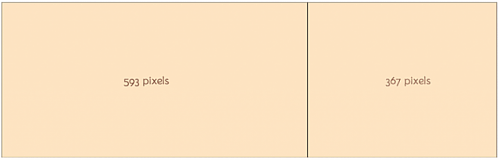
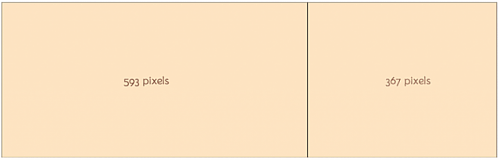
在一个简单的两栏式页面布局中,使用两个容器,第一个容器用来显示主要内容,第二个容器显示侧条。比如,页面宽度为 960 px,使用黄金分割率,主内容容器的宽度应该为 960 / 1.62 = 593 px,而侧条的宽度为 960-593=367 px。
作者建议,在 Web 排版与布局中可以使用以下基本 CSS 设置
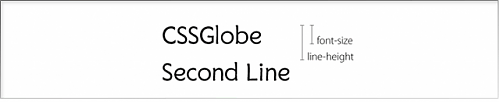
- line-height = font-size * 1.62
- paragraph margin = paragraph line-height * 1.62 / 2
- header’s margin-top = headers line-height * 1.62
不过对中文而言,至少 font-size 和 line-height 之间使用黄金分割率是不适合的,假如中文字体使用 12px 的话,最佳行高是 22px,如果字体使用 14px 的话,行高应该使用 24px - 译者。
另一个例子,在表单中,输入框的宽度应该是标签文字的宽度乘以 1.62。而对于显示在 Web 上矩形来说,它的宽度应该是高度乘以 1.62。
这样一来,Web 设计师同时需要很好的计算能力,至少要在旁边放一台计算器,为了节省时间,作者建议在设计中随时记住一个 62/38 原则,在任何需要分割的地方,都使用 62% 和 38% 作比例。
对于需要分割成三份的场合,可以先按 62%,38%原则分成两份,再将那份大的按 62% 和 38% 的比例分割。
--------
上述文字来自于http://www.newsteng.com/html/2011/web-based_1220/69.html,因为自己不了解设计,所以备份一下。以后除了自己用还可以用来installB之类的
图片附件(缩略图):

图片附件(缩略图):

Tags: css, 黄金分割
Javascript | 评论:1
| 阅读:19920
Submitted by gouki on 2011, December 20, 12:13 PM
事实上,看到这篇文章的时候,我早就已经解决这个问题了。目前我也是这么做的,只是我是设置phpQuery::$documents = null而已,和他不太一样。
但本文做了一点分析,所以我还是正常的贴一下吧。
phpQuery是一个用php实现的类似jQuery的开源项目,可以在服务器端以jQuery的语法形式解析网页元素。 相对于正则或其它方式匹配网页方式,phpQuery使用起来要方便的多。
在使用phpQuery采集网页时,遇到一个问题:在处理大量网页之后,phpQuery占用的内存数量非常惊人(很快就超过了1G),
比如这段代码:
phpQuery::newDocumentFile($htmlFile); |
echo memory_get_usage() . "\n"; |
谨慎运行上面这段代码,它会很快用光你的内存。
经过查看phpQuery的源代码终于发现了问题所在,phpQuery在每处理一个网页就会产生一个DOMDocumentWrapper 对象,而每个DOMDocumentWrapper 对象会被保存在静态成员$documents中(phpQuery::createDocumentWrapper中),这个变量是一个数组,每解析一个 网页数组元素就增加一个。
phpQuery::$documents[$wrapper->id] = $wrapper;
找到问题后,解决就很容易了,每次解析完一个网页,把phpQuery::$documents置空即可。
phpQuery::newDocumentFile($htmlFile); |
phpQuery::$documents = array(); |
echo memory_get_usage() . "\n"; |
内存占用稳定了。
----
原文来自:http://www.linuxsong.org/2011/01/phpquery-memory-leak/
其实出现上面的问题很正常,大多数人在用pq的时候都是在不停的抓取和采集,一般在命令行下面,这时候都不会想到释放内存,而平时网页的话,一个页面结束后,这些内存都还是会自动释放掉一点。如果不是狠狠抓数据的人,是不会遇到这种问题的啦。
Tags: phpquery, 内存
PHP | 评论:1
| 阅读:25527
Submitted by gouki on 2011, December 20, 12:02 PM
这个标题我扔到PHP分类下当然是有原因的。。
因为我最近在尝试用phpQuery来分析数据,但这些数据最终的样式都和我真正想要的还是有点区别,所以我要去除其中的样式,还要删除空标签,但:empty标签删除的太厉害了。不太敢用
所以我还是用正则来删除一级的标签。
除了空标签还有这些带样式的,我开始是用pq("xxx")->css("");来设置空标签,但总觉得不爽,因为这样会生成<p style="">这种多余的内容。
找了一点资料,其实jQuery的removeAttr就可以有这个功能啦。于是乎,pq("xxx")->removeAttr("style"),就解决了
做个笔记
Tags: phpquery, jquery
PHP | 评论:0
| 阅读:20367
Submitted by gouki on 2011, December 19, 10:57 PM
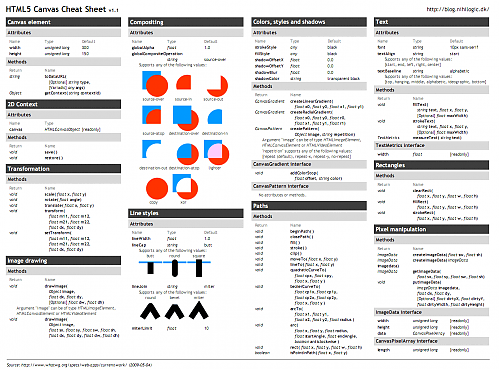
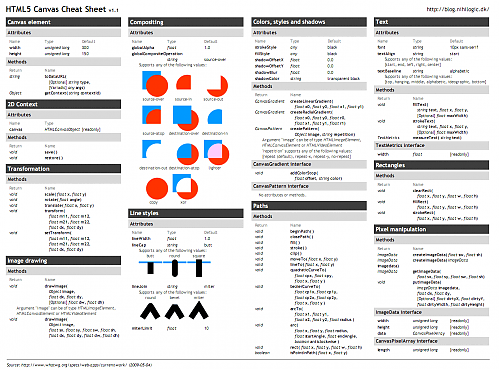
纯备份资料,HTML5的canvas资料

Tags: html5, canvas, cheat sheet
Javascript | 评论:0
| 阅读:20500