昨天是公司年会,我所在的拓展小组不给力啊,表演最后一名。
然后抽奖,抽到一个可迟到15分钟的阳光普照奖。纠结啊,瑞士游没抽到,钻石饰品没钻到,3000元购物没抽到,连带薪假这样的阳光普照也没有抽到。
心是哇凉哇凉的。
所幸,年分气氛还是很热烈的,比如看到公司的几位帅哥的美女妆、旗袍装之类的,公司的美腿们啊,可惜对于我这样一个近视眼来说,太吃亏了。
有的看了。哈哈。。。
当然,我这里没法公布这些照片,都是有版权的。
公司年会
Submitted by gouki on 2012, January 10, 1:11 PM
查看/修改Linux时区和时间
Submitted by gouki on 2012, January 10, 12:10 PM
原来我也写过一两篇,但真的不够详细,这一篇我复制过来的,比较详细,还是以这个为准吧:
原文地址是:http://tech.ddvip.com/2009-05/1242293722119123.html
一、时区
1. 查看当前时区
date -R
2. 修改设置时区
方法(1)
tzselect
方法(2) 仅限于RedHat Linux 和 CentOS
timeconfig
方法(3) 适用于Debian
dpkg-reconfigure tzdata
3. 复制相应的时区文件,替换系统时区文件;或者创建链接文件
cp /usr/share/zoneinfo/$主时区/$次时区 /etc/localtime
在中国可以使用:
cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
二、时间
1、查看时间和日期
date
2、设置时间和日期
将系统日期设定成1996年6月10日的命令
date -s 06/22/96
将系统时间设定成下午1点52分0秒的命令
date -s 13:52:00
3. 将当前时间和日期写入BIOS,避免重启后失效
hwclock -w
三、定时同步时间
* * * * * /usr/sbin/ntpdate 210.72.145.44 > /dev/null 2>&1
直到我的膝盖中了一枪
Submitted by gouki on 2012, January 10, 9:24 AM
原来我一直不知道这句话是什么意思,直到昨天去了游戏机店才发现原来是这样的。。。。
好象是说有一个游戏中NPC的台词是这个:原本我象你一样也是一个冒险家,直到我的膝盖中了一箭。原本这样的台词也不会太过引起人的注意,但这个游戏的编剧有点偷懒,于是几乎N多的NPC的台词就全是膝盖中了一箭。。。
然后,大家就很开心,开始有了这个中箭体。
google一下中箭体,百度百科果然已经有了介绍:http://baike.baidu.com/view/7027025.htm
原来,我还是理解错了,百科上是这么介绍的:
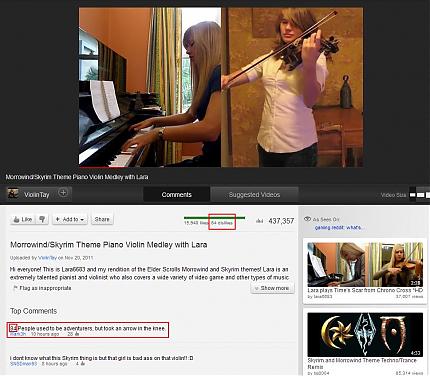
- 至于这句对话为何会被玩家津津乐道,则要归功于国外视频网站YouTube。在该站某个视频中,一位外国美女使用小提琴演奏《上古卷轴5:天际》的主题曲,共有84位网友按了“dislike”键表示不喜欢这个视频,某网友见状,针对这84个不喜欢该视频的网友幽默地回复道:“有84个网友过去小提琴拉的和你一样好,直到他们的膝盖中了一箭。”膝盖中箭这句经典吐槽就此流行开来。
一些基于xmpp的server列表
Submitted by gouki on 2012, January 8, 9:12 PM
在xmpp的官网上,有一个基于xmpp协议的服务器的列表,其中有一些是开源的,当然也有商业的。所以,如果你需要自己架设xmpp服务器,可以考虑搞一款开源的(可以用来做内部聊天室,内部联络方式,也不用担心这些帐号会遗失之类的。)
官网的地址在这里:http://xmpp.org/xmpp-software/servers/
懒得移步的人,可以直接看下面的地址,当然要注意其中哪些是商业版的哪些是开源的。
嗯,大部分都是java的。如果你用win服务器就太轻松了。
| Name | Platform(s) | License | Details |
|---|---|---|---|
| Apache Vysper | Windows / Linux | Apache License Version 2.0 | mina.apache.org |
| Citidel | Linux | GPL3 | citadel.org |
| CommuniGate Pro | Linux / Mac OS X / Windows | Commercial | communigate.com |
| djabberd | Linux | GPL3 | danga.com |
| ejabberd | Linux / Mac OS X / Solaris / Windows | GPL2 | process-one.net |
| IceWarp | Linux / Windows | Commercial | icewarp.com |
| iChat Server | Mac OS X | Commercial | apple.com |
| in.jabberd | Linux | GPL2 | inetdxtra.sourceforge.net |
| Isode M-Link | Linux / Solaris / Windows | Commercial | isode.com |
| jabberd 1.x | Linux | GPL2 | jabberd.org |
| jabberd 2.x | Linux / Solaris / Windows | GPL2 | jabberd2.xiaoka.com |
| Jabber XCP | Linux / Solaris / Windows | Commercial | jabber.com |
| Jerry Messenger | Linux / Windows | Commercial | j-livesupport.com |
| Kwickserver | Windows | GPL | kwickserver.info |
| Openfire | Linux / Mac OS X / Solaris / Windows | GPL | igniterealtime.org |
| Open IM | Linux | BSD | openim.techlab.smk.fr |
| Prosody | Linux / Mac OS X / Windows | MIT/X11 | prosody.im |
| psyced | Linux / Mac OS X / Windows | GPL2 | psyced.org |
| SoapBox Server | Windows | Commercial | coversant.net |
| Oracle Communications Instant Messaging Server | Linux / Solaris / Windows | Commercial | oracle.com |
| Tigase | Linux / Solaris / Mac OS X / Windows | GPL3 | tigase.org |
| Vines | Linux / Mac OS X | MIT | GetVines.com |
| Wokkel | Linux / Solaris / Mac OS X | MIT | wokkel.ik.nu |
yii CActiveRecord 中的一点小注意事项
Submitted by gouki on 2012, January 6, 10:48 AM
纯笔记,在使用ActiveRecord的时候一点注意事项。
本来在处理缓存的时候想对一些数据做强制缓存的,但结果预想的目标和我不一样。
我的$cachekey = md5(serialize($model).$parameter);
然后在调用的时候发现$model对象中的一些信息都消失了。起初以为参数没有传递,但测试了一下之后发现全部正常,那问题出在哪里呢?
再一步步的调试,发现出在serialize后对象就变了。于是看了一下CActiveRecord的源码,果然发现了源码中有定义__sleep(),纠结啊。
看来以后要注意一下,不能随便把model给序列化了。