最近,好象谈架构比较多了,所以,我也就跟着copy,paste了一把。。原文来自DBA notes,网址为:http://www.dbanotes.net/arch/best_practices_for_scaling_websites_lessons_from_ebay.html,作者:feng。
内容如下:
很多人都觉得 eBay 在 QCon (北京) 上的技术讲座不错,但对我来说,其实冲击力没那么大了。eBay 一两年前就是这个 PPT 。不过还是比 Amazon 的 Jeff Barr 强了很多,以后要是开个什么会,你把 Jeff Barr 请来还讲那个销售文档,估计自己都不好意思。
不过,eBay 这次的PPT 总算还是有点更新的。
1)数据分片(Partition Everything)
说是分区(Partition),这里不能简单等同于 Oracle 的分区,理解成分片(Sharding)就好啦。可以参考一下我以前写的科普小文:开源数据库 Sharding 技术 (Share Nothing)。这里要强调一下的是,分片是在数据量的确有规模的时候才适合进行,如果单节点足以应付,那么还是不要冒进。
从分片的模式上,eBay 主要根据功能切分(Functional Segmentation)和水平分割(负载均衡考虑),作为推论,所有会话都是无状态性的。
2)异步处理(Asynchrony Everywhere)
其实对于任何网站来说,过度追求"同步"化设计还是比较糟糕的做法。以用户能观察到的数据为视角进行设计,中间可以最大限度用异步来完成。
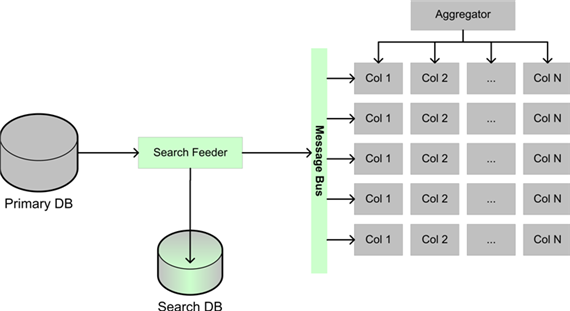
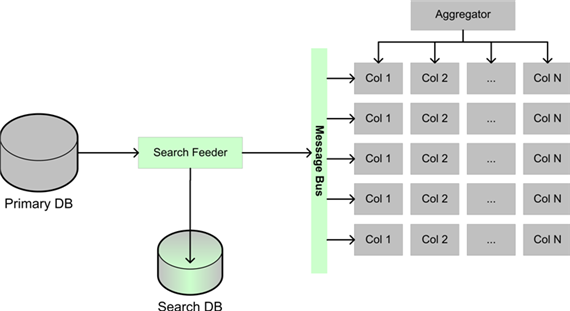
eBay 的举例的模式有两个,一个是事件队列(Event Queue),另一个是信息分发(Message Multicast)。前者基本上是个生产者--消费者的模型。后者主要用在搜索的架构上。

(膘叔:不知道怎么回事,我下载总是只显示一半看来是我的RP不好?)
注意到图中的消息总线,这才是 eBay 整个架构中的动脉,估计轻易不会批露技术细节
3)自动化(Automate Everything)
这里的自动化举了两个例子,一个是针对运维方面的,另外举了关于机器学习的东西,这是演讲者 Randy Shoup 的强项所在。
eBay 的自动化,在一年前的另一篇文章里可以窥测一点东西。只是这篇文章当初没有被更多人重视,参见:eclipse at eBay。可以看到 eBay 能在自动化方面做得这么好(起码敢出来讲)不是一朝一夕之功。
4)故障检测与回溯(Remember Everything Fails)
更好的失败检测机制: 监控每天超过 2TB 的日志,根据日志中的相关事件得出判断或者预警。这个看起来简单,但实现起来还是需要一点技巧和策略的,重要的是,需要不断根据结果的反馈去改进。
完美回滚: 任何服务都通过服务配置中的标记来识别,无痛回滚。(个人感觉这个非常有难度,尤其是升级的时候)
优雅降级(Graceful Degradation):能够相对容易的对应用标记"Marks down(下线)"
5)拥抱不一致性(Embrace Inconsistency)
举了 CAP 原则,程立将其形象描述为帽子戏法,非常准确。说起一致性,自从 Amazon CTO Werner Vogels的 Eventually Consistent 一出,基本上不需要我废话了,这就是事务处理的九阴真经,大家回家慢慢参详好了。
eBay 也有自己的绝对准则: 绝对没有分布式事务(两阶段提交), 通过状态机与操作顺序最小化不一致性,通过异步事件(消息总线?)达到最终一致性。
--EOF--
另外小道消息:Amazon CTO Werner Vogels 可能会参加六月份在杭州举办的侠客行大会。
以前的老帖子:eBay 的Scalability最佳实践
对了,如果想直接看讲了什么内容,请看
InfoQ中文站相关内容:
- 可伸缩性最佳实践:来自eBay的经验
- eBay的表示层架构与Eclipse
- 牺牲一致性来换取分布式架构的可伸缩性
- ActionScript类库推动mash-up Web2.0平台
- 从业务角度论证如何采用REST风格架构
- Engine Yard要接管Ruby 1.8.6的维护?
- 可伸缩性原则
- 透过digg.com和Reddit了解mashup应用
- 使用WCF消费REST服务
- eBay技术特别专题
单位有个同事,名字中有个“仇”字,因为不是姓,所以我就把它读成了“chou”,可是在看他的email地址的时候,发现它的读音为“qiu”,所以很奇怪的翻了一下金山词霸,发现网上有一个BLOG里面有介绍,不敢独享。
这是郭灿金先生的博客中的内容:
http://blog.sina.com.cn/s/blog_4928cce1010086cy.html
- 中国人最易误读的10个姓氏
-
-
-
- 现在我们已经习惯于说“按姓氏笔画为准”之类的话了,在大多数人心目里,姓氏是一回事。其实,在古代,姓和氏之间有着较大的差异。
-
- “姓”、“氏”的起源很早。许慎在《说文解字》中这样解释:“姓,人所生也,从女、生,生亦声”。所以,“姓”的本义是“生”,本来是代表有共同血缘、血统、血族关系的族号。“氏”可以说是“姓”的分支。“氏”冠在男人的名前,表露着一个男人的封地、爵位、官职、以及追谥,代表了男人的荣耀、功业和尊严。譬如武王的四弟叔旦,由于其采邑为周,被称为周公。其实,周公为姬姓,周只是他的氏而已。
-
- 氏集中产生于周朝。周朝初年,为控制被征服的广大地区,大规模地分封诸侯。而这些诸侯国的后人即以封国名为氏。另外,各诸侯国又以同样的方式对国内的卿大夫进行分封,大夫的后人又以受封国的名称为氏。以后,各种形式的氏的来源又不断出现,并且氏的数量远远超过了姓的数量。但是只有贵族才有氏,贫贱者有名无氏,氏成为贵族独有的标志。至于贵族妇女,则无论怎么称呼都必须带上姓,这反映了中国古代封建宗法制度的权威性和严谨性。
-
- “姓”是从居住的村落,或者所属的部族名称而来。“氏”是从君主所封的地、所赐的爵位、所任的官职,或者死后按照功绩,追加的称号而来。所以贵族有姓,有名,也有氏;平民有姓,有名,没有氏。
-
- 顾炎武曾一针见血地说出了姓和氏的区别:“氏一传而可变,姓千万年而不变。” 姓为氏之本,氏由姓所出。商周以前,姓用以区别婚姻,故有同姓、异姓、庶姓之说。氏用以区别贵贱,贵者有氏,而贫贱者有名无氏。氏同而姓不同,婚姻可通,同姓则不可通婚。
-
- 显然,因为姓强调的重点在于血缘关系,所以在具体的社会实践中,“姓”往往起着“别婚姻”的作用。“礼不娶同姓”,“父母同姓,其出不蕃”,“同姓不婚,恶不殖也”。
-
- 所以,“姓”和“氏”里反映着至为重要的信息,切不可混为一谈。
-
- 在长期的发展中,许多姓氏的读音发生了很大的变化,这给我们的日常交往带来了很大的障碍,譬如下面十个姓氏的读音,就非常容易读错,不可不慎:
-
- 1, 句:作姓氏时读gōu;
-
- 2, 黑:作姓氏时读hè;
-
- 3, 区:作姓氏时读ōu;
-
- 4, 朴:作姓氏时读piáo;
-
- 5, 仇:作姓氏时读qiú;
-
- 6, 查:作姓氏时读zhā;
-
- 7, 繁:作姓氏时读pó;
-
- 8, 员:作姓氏时读yùn;
-
- 9, 蕃:作姓氏时读pí;
-
- 10, 尉迟:作姓氏时读yùchí。
看到这里或许你也会认为应该读 qiu 了吧。可是在他的博客下面还有这么一段:
网友漫卷西风对“仇”姓的不同意见,供各位参考
- 就郭灿金中国人最易误读的10个姓氏之中仇姓的读法的辩解
- 郭灿金在中国人最易误读的10个姓氏,告诉大家10个姓的读法,其中关于仇:作姓氏时读qiú,我在《更为叫绝的一字四姓》里提到这个姓的两个读法,并且在郭灿金的评论中告诉了大家这个读法,但是不知道怎么我的评论没有了,我想是不是郭给删了。在这里我对郭有点看法,你不仅仅是删了我的评论,可以这样说你在我的心中的地位也被删去。你是文学博士,河南大学教师学识渊博,但虚荣心极强。以为你说的就是权威,就是正确的。但是就这个仇字,我还是要告诉你告诉大家 。
- 这个仇,查资料只有仇qiu 姓,没有仇chou姓,但是实际有仇chou姓,仇qiu 姓大家比较认同,仇chou姓就经常被叫为仇qiu 姓,我的一位亲戚就姓仇chou,并且是一个家族,在宁夏永宁县,有兴趣的朋友可以进一步验证。
- 请郭不要误导,大家也不要误入歧途。
- 尽信书不如无书。
然后又搜索了一下:
http://news.sina.com.cn/o/2008-10-13/150014567208s.shtml
- 红网10月13日讯(记者 朱青 实习生 陈帅)在字音上犯下常规错误是歌坛近年来屡见不鲜的事情,伊能静早前在《念奴娇》中就将“羽扇纶(guan)巾”唱成“羽扇纶(lun)巾”,而近日才推出新歌的与非门乐队亦将歌词中百家姓唱错,将姓氏中的“仇(音qiu)”唱成了“chou”。
-
- 频频在识字问题上出错,歌手的文学水平倍受质疑。对此,与非门所属唱片公司中天门文化相关负责人今日接受采访时直言已经获悉出错一事,“确实对某些字的读音还了解得不够准确,这点我们表示真诚的歉意。目前,乐队主唱蒋凡已返回广州,紧急进棚纠错。”该负责人还表示由于该单曲制作人对早点版本的缩混效果很不满意,目前单曲经过两个昼夜的连续工作已完成重新制作,“新版本比早前的缩短了30秒左右,随后将全面重发”。
-
- 稿源:红网 作者:朱青 实习生 陈帅
觉得这个乐队好可怜呀。。。
在8月7日的时候,我写了一篇关于尿布的选用,那时候,我们还没有开始使用好奇,现在开始使用了,也可以为这篇使用结尾一下
好奇的尿片,我们买的是男女通用的(不是买的,是别人送的),长度没有妈咪宝贝的长,略显有点短,不过,一夜过后,好奇尿片的表面也还是干干的。这点妈咪宝贝和帮宝适都不如它,过了一夜,这两种尿片的外部都有点湿,仿佛是渗过来一样。
但同样的,这两种尿片都是宣称自己的透气性好,所以我也没有办法确定是因为好奇的尿片透气性不好呢,还是它更加强劲。
嘘嘘乐嘛。就不提了,除了那个颜色可以随着尿液的增多而逐渐变化,可以更清晰的了解尿片里尿液的存量,这点是确实不错。
PS:今年我老婆的朋友想过来玩,问到需要什么东西,想送给小孩,最后说,还是送尿片吧,比较实用,老婆随口说不要送嘘嘘乐哦,朋友笑起来了,当年你们送的就是嘘嘘乐呀。汗一下,不过几年前,我们都不了解这些东西哪个最好,也没有什么经验。呵呵
新闻来源:cnbeta.com
TIOBE编程语言9月份榜单发布,Delphi经过几个月持续上升后终于返回前10名,Ruby下降一位排名第11.