看上这个软件是因为NOOK下面读PDF还是会有点小问题,但EPUB对中文的默认支持又不好,真TMD纠结。
软件还没有试用,不过能够放出来,估计问题不会特别大
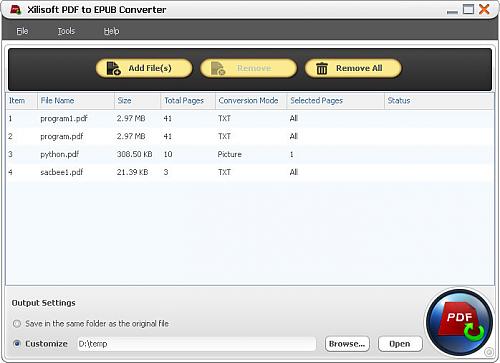
PDF to EPUB Converter是一个将PDF转换为EPUB格式的软件,有文本和图片两种转换模式,支持编辑EPUB信息,包括名称、作者、ISBN、发行商、图片 类别与注释等。EPUB是一种电子图书标准,其文字内容可以根据阅读设备的不同而以最佳阅读方式显示,iPad、iPhone、Android等均支持 EPUB图书。

软件有点大,这个链接可以下载:http://www.weste.net/download.php?a_k=XAsPAlIBCxBUXAxCEkMNTRlDHgYDAUoACQ4YAAgJA05UR0FPHVQMQT9HAAtXFURfEEINBgEFV1ZWWwdRUEMPEQgHCQRKCAkAHFBUBEgEAURbCwA%3D
当然,如果不行,你看到这个网址没,点进去搜索一下就OK了。
我只是纯备份,还没有测试(所以也不知道有没有病毒啊)
pdf转换epub格式软件下载
Submitted by gouki on 2011, August 16, 11:34 PM
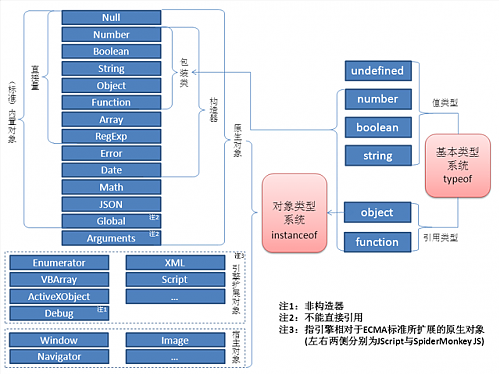
JavaScript类型总览(图) --来自周爱民的博客
Submitted by gouki on 2011, August 16, 3:34 PM
一张图,来自周爱民的博客。
原文地址是:http://blog.csdn.net/aimingoo/article/details/6676530
用周爱民的话来说,这张图是:来自于《JavaScript语言精髓与编程实践》第三章P184页。
第二版说是会改,那么,在没改之前可以参考一下:

文末还提到了一些补充一下图中用到的概念:
- 1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
- 2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
- 3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
- 4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如Internet Explorer 7就把它提供的XMLHttpRequest()称为原生的——与此相对的是在它的更早先版本中通过“new ActiveXObject('Microsoft.XMLHTTP')”这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的原生对象”之间的差异。
HTML5拖放上传
Submitted by gouki on 2011, August 16, 3:30 PM
html5中有一个特性就是以前一直常说的拖放上传,其实这个功能要实现的话真的不太难,但我对于DOM的操作并不是特别了解,因此我找了一些资料做备份
1、xheditor中的代码
2、html5的一些教程
xheditor中的代码很少,只有区区几行:
- jBody.bind('dragenter dragover',function(ev){var types;if((types=ev.originalEvent.dataTransfer.types)&&$.inArray('Files', types)!==-1)return false;}).bind('drop',function(ev){
- var dataTransfer=ev.originalEvent.dataTransfer,fileList;
- if(dataTransfer&&(fileList=dataTransfer.files)&&fileList.length>0){
- var i,cmd,arrCmd=['Link','Img','Flash','Media'],arrExt=[],strExt;
- for(i in arrCmd){
- cmd=arrCmd[i];
- if(settings['up'+cmd+'Url']&&settings['up'+cmd+'Url'].match(/^[^!].*/i))arrExt.push(cmd+':,'+settings['up'+cmd+'Ext']);//允许上传
- }
- if(arrExt.length===0)return false;//禁止上传
- else strExt=arrExt.join(',');
- function getCmd(fileList){
- var match,fileExt,cmd;
- for(i=0;i<fileList.length;i++){
- fileExt=fileList[i].fileName.replace(/.+\./,'');
- if(match=strExt.match(new RegExp('(\\w+):[^:]*,'+fileExt+'(?:,|$)','i'))){
- if(!cmd)cmd=match[1];
- else if(cmd!==match[1])return 2;
- }
- else return 1;
- }
- return cmd;
- }
- cmd=getCmd(fileList);
- if(cmd===1)alert('上传文件的扩展名必需为:'+strExt.replace(/\w+:,/g,''));
- else if(cmd===2)alert('每次只能拖放上传同一类型文件');
- else if(cmd){
- _this.startUpload(fileList,settings['up'+cmd+'Url'],'*',function(arrMsg){
- var arrUrl=[],msg,onUpload=settings.onUpload;
- if(onUpload)onUpload(arrMsg);//用户上传回调
- for(i in arrMsg){
- msg=arrMsg[i];
- url=is(msg,'string')?msg:msg.url;
- if(url.substr(0,1)==='!')url=url.substr(1);
- arrUrl.push(url);
- }
- _this.exec(cmd);
- $('#xhe'+cmd+'Url').val(arrUrl.join(' '));
- $('#xheSave').click();
- });
- }
- return false;
- }
- });
也有这样的:HTML5拖放(Drag&Drop)API详细介绍和示例,当然这里我就不多贴代码了。不过文中最后一段是告诉我们有哪些事件可以用:
可以使用的新事件一共有这些:
dragstart
A drag has been initiated, with the dragged element as the event target.
drag
The mouse has moved, with the dragged element as the event target.
dragenter
The dragged element has been moved into a drop listener, with the drop listener element as the event target.
dragover
The dragged element has been moved over a drop listener, with the drop listener element as the event target. Since the default behavior is to cancel drops, returning false or calling preventDefault() in the event handler indicates that a drop is allowed here.
dragleave
The dragged element has been moved out of a drop listener, with the drop listener element as the event target.
drop
The dragged element has been successfully dropped on a drop listener, with the drop listener element as the event target.
dragend
A drag has been ended, successfully or not, with the dragged element as the event target.
并且注意能够被拖拽的元素一定要有这个属性:draggable=”true”
在web上面拖放一直以来都是个难题(strange beast),但是至少现在我们有一堆丰富的API了…. 所以也许这个方式会开始大行其道呢?

