иҝҷж®өеҶ…е®№е…¶е®һжҳҜжқҘиҮӘдәҺжҳЁеӨ©еҶҷзҡ„ж–Үз« jQueryйҖүжӢ©еҷЁпјҹ дёӯеё•е…°жҳ еғҸзҡ„ж–Үз« дёӯзҡ„йғЁеҲҶпјҢдё»иҰҒжҳҜеӣ дёәд»–еҫҲжңүз”ЁпјҢжүҖд»Ҙе°ұжҸҗеҮәжқҘгҖӮ
еҶҚеҠ дёҠпјҢжҳЁеӨ©жҲ‘д№ҹе°ұеҲ—дәҶдёҖдёӘеӨ§зәІпјҢжІЎжңүе…ЁйғЁиҪ¬иҪҪпјҢжүҖд»ҘпјҢиҙҙеҮәжқҘиҝҳжҳҜжңүзӮ№еҝ…иҰҒзҡ„гҖӮгҖӮеҸҜд»ҘеӨҡеӯҰд№ дёҖдёӢиҝҷдәӣе…Ҳиҝӣзҡ„еҠҹиғҪгҖӮ
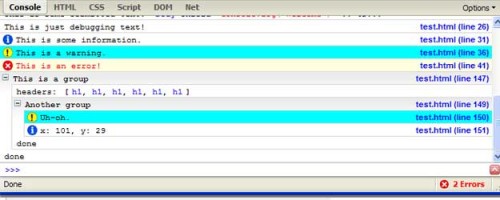
FireBugжҳҜжҲ‘жңҖе–ңж¬ўз”Ёзҡ„дёҖдёӘжөҸи§ҲеҷЁжү©еұ•е·Ҙе…·д№ӢдёҖпјҢиҝҷдёӘе·Ҙе…·еҸҜд»Ҙи®©дҪ еҝ«йҖҹзҡ„еңЁеҸҜи§ҶеҢ–з•ҢйқўдёӯдәҶи§ЈеҪ“еүҚйЎөйқўзҡ„HTML+CSS+JavaScriptпјҢ并еңЁиҜҘе·Ҙе…·дёӢе®ҢжҲҗеҚіж—¶ејҖеҸ‘гҖӮдҪңдёәjQueryжҲ–JavaScriptејҖеҸ‘дәәе‘ҳпјҢFireFoxеҜ№дәҺи®°еҪ•дҪ зҡ„JavaScriptд»Јз Ғд№ҹеҫ—еҲ°ж”ҜжҢҒгҖӮ
еҶҷе…ҘFireBugжҺ§еҲ¶еҸ°зҡ„жңҖз®ҖеҚ•ж–№ејҸе°ұжҳҜпјҡconsole.log("hello world");
дҪ д№ҹеҸҜд»ҘжҢүз…§дҪ еёҢжңӣзҡ„ж–№ејҸеҶҷдёҖдәӣеҸӮж•°пјҡconsole.log(2,4,6,8,"foo",bar);
дҪ д№ҹеҸҜд»Ҙзј–еҶҷдёҖдёӘе°Ҹжү©еұ•жқҘи®°еҪ•jQueryеҜ№иұЎеҲ°жҺ§еҲ¶еҸ°пјҡ
- jQuery.fn.log = function (msg) {
- console.log("%s: %o", msg, this);
- return this;
- };
еҜ№дәҺиҝҷдёӘжү©еұ•пјҢдҪ еҸҜд»ҘзӣҙжҺҘдҪҝз”Ё.log()ж–№жі•жқҘи®°еҪ•еҪ“еүҚеҜ№иұЎеҲ°жҺ§еҲ¶еҸ°гҖӮ
- $('#some_div').find('li.source > input:checkbox')
- .log("sources to uncheck")
- .removeAttr("checked");
---е…ідәҺиҝҷж®өпјҢеҫҲеӨҡдәәжңүиҪ¬иҙҙе“ҰгҖӮ
еҚҡе®ўеӣӯзҡ„duduеңЁjQueryе°Ҹз»„йҮҢд№ҹиҙҙдәҶпјҡhttp://space.cnblogs.com/group/topic/34586/
зңӢжқҘжңүеҫҲеӨҡдәәе…іжіЁиҝҷдәӣпјҢиҷҪ然жҲ‘иҙҙдәҶгҖӮдҪҶжҲ‘иҮӘе·ұиҝҳжІЎжңүжөӢиҜ•гҖӮгҖӮгҖӮеҪ“然pasteз»“жқҹеҗҺпјҢжҲ‘е°ұ马дёҠеҺ»жөӢиҜ•дәҶ гҖӮгҖӮгҖӮ