Submitted by gouki on 2010, September 3, 11:10 AM
用惯了IDE写PHP,再次回到Editplus的时候总有点不太习惯,比如没有函数提示了(当然也可以自己打造)。不过。。语法检查总还是需要的,总不能自己程序传到服务器上后运行了才知道语法有问题吧?于是利用Editplus的小功能aftersave。改造了一下。
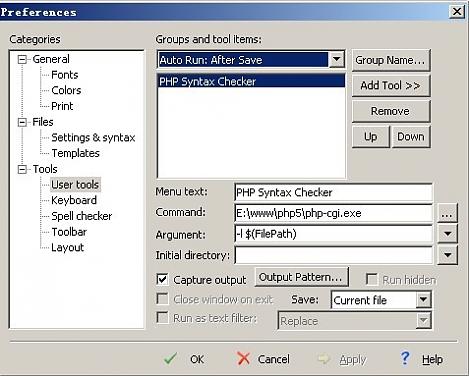
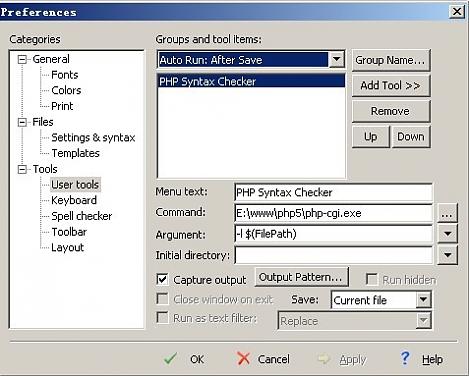
进入editplus的选项设置,点击左侧的User tools菜单,在右侧的Group and Tools下拉框中选择 AutoSave:after save。

在右侧的 add tool里选择 program。然后输入:标题,程序所在位置,以及参数。。
php语法检测是php.exe -l filename,这个可以通过命令行下运行 php -? 了解。然后要catch output,以及针对current file。。
OK,这样就over了。
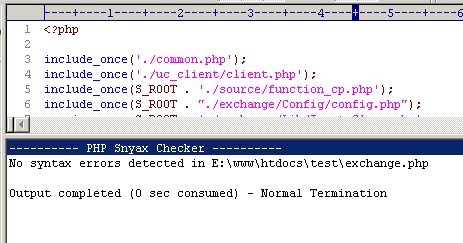
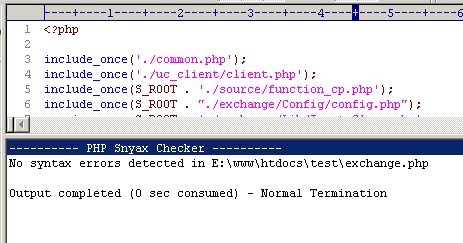
看看效果?

Tags: editplus, php, syntax
PHP | 评论:0
| 阅读:27896
Submitted by gouki on 2010, September 2, 8:54 PM
众所周知,8.8.8.8和4.3.2.1等算是google的public dns。好久以来,我已经不再使用上海热线的公用DNS:202.96.209.6和202.96.209.5了。虽然这两个DNS的速度会比较慢一点。但我还是一直在使用。直到今天晚上
突然不能访问任何网页。我本来以为是我的路由器的问题,于是乎重启路由看什么原因,但结果失败了。但QQ能够正常登录。结果也在QQ里发现有几个人也遇到同样的问题。然后希望打电话给我,也是说这个问题。原来,不是我一个人在纠结。
于是,我心里就乱想了。为什么呢?这是为什么呢?这究竟是为什么呢?不敢乱猜了,在DNS里把202.96.209.6加上,并通过排序放在第一个。然后就可以连接上了。
再ping 8.8.8.8又能ping通了。但愿是我多想了。阿门
Tags: google, dns
Misc | 评论:1
| 阅读:21887
Submitted by gouki on 2010, September 1, 11:12 AM
在以前的博客文章里也介绍了怎么安装svn的,昨天我又重装了一下,不过是按照网上的教程来装的。所以遇到了点问题,那就是:目标机器积极拒绝。
安装过程如下:
$apt-get update
$apt-get install subversion
$mkdir /var/svn/
$useradd svn
$passwd svn
$chown -R svn:svn /var/svn
$svnadmin create /var/svn/test
$vim /var/svn/test/conf/svnserve.conf
把几个注释去掉。。。。
$vim /var/svn/test/conf/passwd
添加用户
$vim /var/svn/test/conf/authz
增加权限
$svnserve -d -listen-port 9999 -r /var/svn
表面上看来没什么问题。但事实上连接的时候就是目标机器积极拒绝。。
仔细想了想,应该没什么问题。看了一下进程,也确实存在 svnserve:ps -ef|grep svnserve
那问题出来哪里呢?突然想到-listen-port ,会不会端口的问题?于是杀掉进程后
$svnserve -d -r /var/svn
然后就可以连上了。。
做个记录
Tags: svn, subversion, ubuntu
苹果相关 | 评论:0
| 阅读:24477
Submitted by gouki on 2010, August 31, 9:56 PM
随便的扯几句喽。。。
1、ipad ,突然发现sbsetting的功能超强大啊。。我明明在ipad里选择了飞行模式,居然可能通过sbsetting打开wifi。而且飞行模式的小飞机居然还存在。牛叉的。。
2、电视连续剧《儿女冤家》,突然感觉里面的情节好真实,这是自《蜗居》以来又一个让人心动的电视。看到电视里的人物,心里觉得好揪心,啃老族这一个词已 经成了一个很让人烦的词语。有的时候,我也觉得自己也算一个啃老族 啊。工作这么多年,也成家了,却几乎没有拿过一分钱回过家。看到电视里的那对儿女,却是比我还厉害。不但吃父母用父母还要占父母的房子。唉。。。。。因为 没有看过结局,所以我就不再多下评论了。
3、乔楚乔大姐,又想带队翻译PHP手册了。感觉乔楚还算是很专注的一个人,但事实上,翻译这种事情,一定要对PHP很深入才能翻译,否则翻译出来很可能 词不达意。所幸他们还会再做校验。同时乔楚发邮件给官方,并收到邮件,终于也可以使PHP中文版在下载列表里显示出来了。(都2年多了,中文手册一直被雪 藏。。感谢乔楚)
4、Yii,最近我在看着Yii,并且根据Yii的代码抄一遍。这样感觉一来可以学习Yii的代码,可以更深入一点。二来,也可以了解Yii的一些设计思 想。Yii的代码还算是比较多的,而且多了一些zii,gii之类的扩展,功能是越来越强大了。只是Yii已经只支持PDO了。准备在抄的过程中还是要支 持一下默认的mysql扩展。(因为有的虚拟主机在命令行的时候,不支持PDO,很妖)
Tags: yii, 儿女冤家, 手册, ipad
Misc | 评论:1
| 阅读:21829
Submitted by gouki on 2010, August 30, 10:00 AM
习惯了用jQuery,因此在使用greasemonkey的时候,也总是想着用jQuery,找了下,确实有这样的例子。。
JavaScript代码
- var $;
-
-
- (function(){
- if (typeof unsafeWindow.jQuery == 'undefined') {
- var GM_Head = document.getElementsByTagName('head')[0] || document.documentElement,
- GM_JQ = document.createElement('script');
-
- GM_JQ.src = 'http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js';
- GM_JQ.type = 'text/javascript';
- GM_JQ.async = true;
-
- GM_Head.insertBefore(GM_JQ, GM_Head.firstChild);
- }
- GM_wait();
- })();
-
-
- function GM_wait() {
- if (typeof unsafeWindow.jQuery == 'undefined') {
- window.setTimeout(GM_wait, 100);
- } else {
- $ = unsafeWindow.jQuery.noConflict(true);
- letsJQuery();
- }
- }
-
-
- function letsJQuery() {
- alert($);
- alert($().jquery);
- }
然后代码就得全部扔在letsJQuery()方法里了。
由于是async,所以,尽量选择快一点地址,比如本地的localhost之类的,HOHO,不过,这就得本地WEB服务常开了。
原文来自:http://joanpiedra.com/jquery/greasemonkey/
Tags: greasemonkey, jquery
Javascript | 评论:0
| 阅读:22385