Submitted by gouki on 2010, April 15, 10:03 AM
从第23个开始。。
23、Comfy Wooden logs: Available at Etsy for $69.比真正的木头还贵了

24、Ctrl Alt Del Pillows: Reboot your living room with the control, alt delete pillow set.不买一整套都看不到效果,只是不知道三个人同时靠上去之后,会有什么灵异事件发生

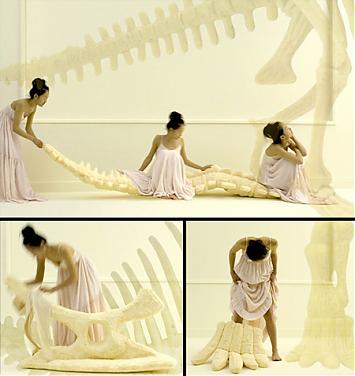
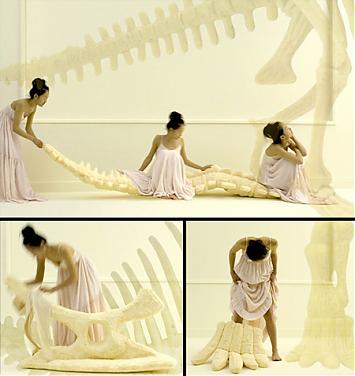
25、Dinosaur Bones Pillows: The life-sized replicas of real dinosaur bones made from soft rubber-coated foam.感觉去了常州恐龙园。

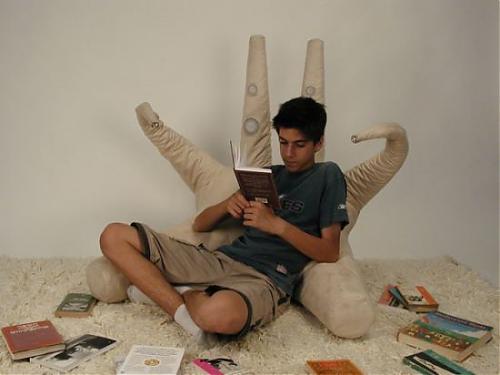
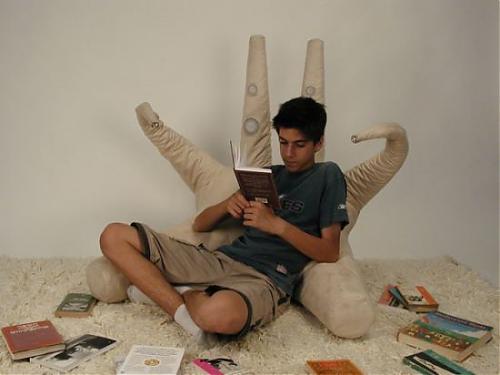
26、Booklifier (book + amplifier): Designed by Noa Dvoskin, it’s a pillow that creates extreme reaction towards the text, thereby enhancing your feelings while reading.

27、Pebble Pillow!

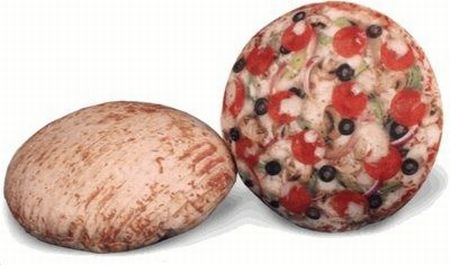
28、Comfy ball pillow

29、Creative iDream pillows by Studio Psycho from Ukraine.梦枕,可惜不会变

30、Pill-o Pillow from CarteBlanche.胶囊枕

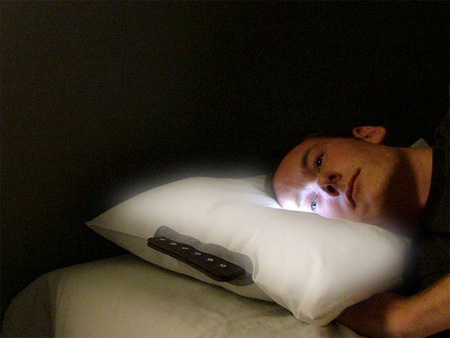
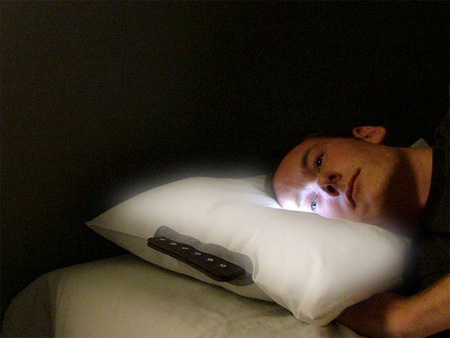
31、Alarm Clock Pillow!闹钟枕

32、DOS Pillow: Dosugus pillow looks like a black screen with good old DOS directories embroidered on it.DOS屏幕有没有让你怀念背键盘的时刻?

33、iPhone icon pillows: The SMS icon, the Mail icon, the Photos icon, the iPod icon, and the Phone icon. These handmade pillows are available for $14.99 each.果粉要买的枕头之一

34、Nintendo Wii Controller Pillow: Yet another pillow for geeky nerds.

36、Decorate your home with these social networking sites icon pillows and show off your geeky side! You can check out these geeky pillows and lots more at Craftsquatch Etsy. Take these home for just $14.99-19.99 each.

原文来自:http://www.hometone.org/entry/35-unusually-creative-pillows-which-one-would-you-pick/
Tags: 创意, ideas
Ideas | 评论:1
| 阅读:29940
Submitted by gouki on 2010, April 15, 9:38 AM
Tags: 创意, ideas
Ideas | 评论:0
| 阅读:25126
Submitted by gouki on 2009, July 16, 6:13 PM
钱小样,好象是奋斗一中的米莱吧,挺有个性的女孩。虽然我不太喜欢看连续剧,但并不代表我不喜欢其中的台词。。。
“钱小样”算是剧中语言特色最强烈的一个角色
哲理篇:
1、小样:谁都有个性,谁也不是生下来就适应社会,环境像是一条河,咱都是河里的石头,一开始各有各形状,头上长角、身上生刺,天长日久被喝水冲刷,角啊,刺啊的就都磨成圆的了。
2、霹雳:幸福就是猫爱吃鱼,狗爱吃肉,奥特曼爱打小怪兽。
3、姥姥:如果不能改变结果,那就完善过程。
4、姥姥:现在社会给人灌输的成功观念太单一,你们年轻人追求的无外乎是赚钱、成名,给自己贴上成功标签,千篇一律、千人一面,这是典型的唯结果论。其实不是所有得到结果的都成功,也不是没结果的就失败,我一辈子的体验,是成功藏在过程里,将来回头看,乐趣不在最后撞线那一下,结果是买东西的赠品,好了算赚的,不好也没什么!
5、霹雳:成长的经验是是要靠我们自己获得的, 不是家长的强行灌输。 如果我不载跟头等于没有经验。早晚有一天还是会跌倒的 ,父母的经验是很宝贵,但是仅供参考 。
6、小样:高齐说的对,我们不仅是自己的,还有责任。
7、雷蕾:她知道她幼稚,但不让她幼稚,她就会一直幼稚下去。
8、姥姥:理智与情感,是人生最难做的一道题。用感情覆盖理智是幼稚,完全理智是空谈,成熟的标志是把两者分开。可以用感性去看问题,但是必须用理智去解决问题。
9、霹雳男朋友:一个人最惨的是什么?就是干他不喜欢的事。比最惨更惨的是,还要干一辈子!
10、周晋:如果说犯错是成长比如付出的代价,那么改错就是成熟的过程。人只有犯过错,才能够知道如何避免以后不犯,即使是这样,也可能永远失去改正的机会,改不了错最折磨人,就像一根刺永远扎在心里,一想就疼。
“杨尔”和“杨杉”是家中的主力
家庭篇:
1、杨尔:你小姨就是不求上进的性格,不懂得实现自我价值,哪像我,事业心这么强,这就是燕雀跟鸿鹄的区别。
李霹雳:我从小就觉得小姨家比咱家温馨,家庭气氛特好。
杨尔:那是他们家俩燕雀凑一块儿了,不像咱家,我一鸿鹄结果也找一燕雀。
2、谁在年轻的时候都只想离开父母,走得越远越好,不知不觉就走出很远,跟他们隔着千山万水。有一天你猛一回头,发现不管走了多远,始终有一根线连着你和他们,那时候父母已经变老,腿脚不再利索。于是你又得折回头,重回他们身边,跟过去不同的是,你变成大人,他们成了孩子,所有人都是这种轨迹,离开、再回来、分离、再团聚,这就是——家。
3、杨怡:儿女的人生是一艘船,掌舵的应该是有经验的水手,就是父母。
4、姥姥:家就是一个合作社、互助组,一方有难,八方支援。
家是什么?家是中国人几千年赖以生存的条件。家是每个人的安全伞、保护罩,什么都没有了,只要还有家就不至于一无所有。
5、杨尔:我跟你爸离了,你得接受现实。
霹雳:接受呀,离婚的时候我是被缺席宣判的,现在趁3个人都在,补办个遗体告别仪式,瞻仰一下遗容,完了就跟过去彻底告别了。
6、雷蕾对霹雳:父母的爱就是湿棉袄,穿上难受,脱了冷。当他们俩都围着你转的时候,你就会觉得你涝了。
7、杨尔:小样家的命运告诉我们,教育是人生的第一道底册,妈给上什么颜料,孩子身上就落什么色儿。
8、雷蕾:你觉得父母理所当然都应该为你考虑,可他们也是人啊,当他们的需求跟你的发生冲突时,你要求他们一切为你着想,是不是太自私了?
9、青楚妈:沟通啊!你看我跟青楚沟通的多好。有些事说着说着就开了。
小样:对,好多矛盾就是说着说着说出来的。
10、霹雳对妈妈说:最让我感动的是,你和雷力来同志,为乐道西餐厅的死去活来,做出了不可磨灭的贡献。
杨尔:这是咱闺女头回说人话,我算知道软刀子怎么杀人了。
爱情永远是青春的主题
爱情篇:
1、小样:你个大傻帽,分明就是一只蜗牛,却偏要抢人家乌龟的壳,你不怕超重压死了你啊。
方宇:“比喻很贴切,可是我听着很别扭,能不能换成螃蟹的壳啊?”
2、李霹雳:你们还有没有可能复合?
李父李母同时回答:没有。
李母:离了再复那不是历史倒退吗。
李父:我跟你妈用了二十年时间证明一个错误,不用再证明了。
3、方宇:我不帅,本事不大,挣钱不多,背一身债,还犯过错,你愿意嫁给我吗。
小样:愿意。
小样:我不漂亮,会点京剧、护理和速记,连累你为我背一身的债,还为我犯错,你愿意娶我吗?
方宇:愿意。
4、李博怀:强势男人不合适你,两人都强早晚是个斗。
杨尔:你不强,咱俩也没少斗。
李博怀:那净是你斗我了,这么多年你这个脾气只涨不跌,你跟别人过能习惯才怪。
杨尔:你说实话,跟我过特委屈是吧。
李博怀:是倒是,不过什么态势一长也就习惯了,咱们分手以后,我还老梦见你。
杨尔笑。
李博怀: 都是噩梦。
5、小样:不能提你,连方字都不行,我在家看到桌子角都能想起你来。
方宇:你何苦这么自虐呢?那我不来,你还能把家具都磨成圆的?
6、方宇:一会儿冰,一会儿火的,你还真把我当钢炼啊。
7、方宇:爱你,老婆。
小样:我喜欢这个职称
8、小样:我们喜欢的正经里面带一点不正经,但这一点不正经又不能耽误正经的那种。 女孩都追求安稳,但是又不能太安稳,这安稳里带一点不安分,但这点不安分又不能破坏安稳。
9、方宇:说,你是喜欢他还是喜欢我?
小样:你先说,你是喜欢我呀,还是喜欢我?
10、方宇:阿姨,叔叔,让我给你们家当一辈子包身工吧。
小样和方宇为了梦想而奋斗
励志篇:
1、小样:别人撞了南墙才回头,而我撞了也不回头,我要跨过去。
2、杨尔:怎么不能合作?内衣跟房产就不能接轨吗?只有想不到的,没有做不到的。
3、小样:我每天吃的有限,穿的有限,花的也可以有限,但是开心必须无限。
4、小样:幸福就是跟我觉得最帅的蚂蚁,为别人眼里的小草,我们眼里的大树,一起努力奋斗。
5、霹雳:在我潜意识里面,有对强权的恐惧,又有得过且过的鸵鸟心态,另一方面,我理想的小火苗这台一闪一闪的不肯熄灭。
6、霹雳:不是父母认为的理想就是理想,理想没有高低贵贱之分。我只是没有实现我妈的理想,不代表我的理想就一样没价值。
7、小样:现在不是倡导张扬个性自我实现呢?可我张扬了,也实现了,后果就灭亡了呢?
8、小样:只要有恒心,铁杵磨成针。
方宇:那得看本身是什么材料,咱俩是木杵顶多磨成牙签。
9、小样:你知道蚂蚁的幸福是什么吗?
方宇:知道,胃口小不贪婪。
小样:我们知足,别人吃一碗还吃不饱,咱俩有一粒就乐半年。
10、小样:渺小怎么了?我们俩都渺小,永远没有推土机成功。咱俩就是奋斗半辈子,也就只是人家那么一撮子。
贫嘴的一家人
贫嘴篇:
1、方宇:北京有一KTV名字特吉利,叫钱柜,自打开业那天起就哗哗往里进钱,你那么爱挣钱,我帮你改一名,保证也吉利。
钱小样:叫钱箱。
方宇:没那么好听——叫钱缸。
2、方宇:你真不枉姓钱,长了一钱串子脑袋。
3、小样:这么多花啊,真好看,一看就知道是假的。
4、小样:首先不是我主动提出出卖的假条,是学生软磨硬泡求我开的,被拒绝之后他们用金钱利惑我。这买方和卖方市场需求一致交易就这么达成了,可是我没想到着市场需求迅速扩大,好多学生闻风而至,我被架上去,我就没下来
5、我搁这儿坐一下午了,我越琢磨越觉着大盘跟人生一样。每个人都是一只股票,看到那绿莹莹的一片了吗?我就在里边都快跌停了。这人往高处走,水往低处流,不能只下看这样永远也没有进步,不看那几只红的多扎眼呀!就好比周晋是蓝筹股,青楚是绩优股,霹雳是潜力股,我一个垃圾股。
6、你就剩30块钱了还穷横穷横的,真帅!
7、周晋:明白,糖衣吃掉,炮弹打回。
8、霹雳:你喜欢我们这里(西餐厅)什么特色啊?
顾客:人少,而且我喜欢一堆人围着我转的感觉。
9、钱进来:夫人哪,告诉你一个振奋人心的消息,你家姑娘离家出走了。
10、青楚:死亡就是进入了另一个人生阶段,就好比你推开一扇门走进另一扇门,其实没什么可怕的。
小样:就是说出了这屋进那屋呗。那没准那屋要什么有什么,比这儿还乐呵呢。
青楚:不知道,反正去了那屋的人还没有回来过的。
小样:那是,随便往回溜达也怪吓人的。
Tags: 钱小样, 米莱
Ideas | 评论:0
| 阅读:21757
Submitted by gouki on 2009, July 11, 9:44 PM
看到本文的朋友,请帮忙在http://wsk.alisoft.com/crs/wcc/personal!list.jspa?uid=5651165为我投上一票,谢谢
目前,在使用旺旺时,只有一个聊天窗口。
在右侧店主头像旁边有一个推荐图标,显示的是店主网店内的一些推荐商品。
事实上,这些是肯定不够的,所以我认为可以有几个小方法来加强用户体验
1、在聊天对话框的最右侧,即黑名单旁,增加一个“店铺推荐”。点击后,在聊天记录框上层推出一个DIV层浮在上面
如果用户是点击商品与该店主联系,点击此按钮时,则显示访商品所在分类的其他商品。如果是直接在店铺首页点击旺旺与店主聊天,则显示该店铺的推荐(也就是用户信息旁边那个五角星按钮的功能)。
理由:用户除非是目的性很强的购买,否则,都是在犹豫,有这个功能,可能会促进商品的成交率
2、在聊天对话框的最右侧,即黑名单旁,增加一个“商品对比”
如果用户是点击商品与店主联系,点击按钮时,弹出同类商品的对比价?或者弹出该商品与一些类似商品的列表,由用户选择进行对比(但这个功能,可能会使得用户购买行为失败。。。)
3、临时群(可以显示在商品页,也可以显示在旺旺上)
用户在购买某商品时,如果该商品已经有很多人购买,则可以使得用户点击“临时群”功能,与曾经购买过该商品的人进行聊天(随机安排),一来可以了解商品的性能,二来也可以聊聊商家的信誉等
优点是方便了购买者对于商品性能和价格的确认,对于商家的历史行为也会有所了解
缺点是1.容易被马甲所引导。2.曾经购买过的用户不一定愿意与他人分享这种经验,是否会认为侵犯隐私?
4、好友排序、限制分类
旺旺在添加好友时,应该对分类的个数进行限制,这对用户来说,就相当于让他们对自己的好友进行合理的归类。虽然限制了分类,可能让一些用户不满意,但同时好友排序功能,又能让他们可以更方便的与好友联系(现在的排序只是自然排序,按名称或者按时间,在线的排在不在线的前面),未来设定好友排序后,我可以把在某个分类里经常联系的放在首位(可能会适合商家对经常在本店购物的用户适时的推送信息)
5、合理推送信息
用户如果设置某个店铺为关注或者收藏,那么该店主有权利适时的推送信息(或者由用户订阅该店铺的RSS?)
6、分类RSS(订阅RSS)
这个就可能有点象51job了,用户购买前,肯定会在淘宝上拼命的搜索,在设定一些固定搜索条件后,例如:品名、分类、价格排序规则、商品地区、商家等级后,生成RSS,由旺旺来订阅。等到购买商品后,再清除订阅。
可以很方便的使用户了解该商品的最新信息。。。
随便谈了谈这些想法,希望有用。
Tags: 创意
Ideas | 评论:1
| 阅读:23269
Submitted by gouki on 2009, July 10, 10:34 PM
纯收藏 。过段时间页面改版的时候,应该会用到这个功能。。
有些东西找起来很麻烦,好用的又不太容易找到,之前看到很多用JS写的,固定漂浮这种效果拖动时难免会产生抖动
自己对CSS还是蛮有好感的,找来找去找到了天涯,仔细一看是纯CSS的,没有使用JS效果
我觉得它比之前看到的要精简些不用嵌套多余的DIV
简单的看一下CSS样式部分:
body {
background-image:url(text.txt); /* for IE6 */
background-attachment:fixed;
}
#bottomNav {
background-color:#096;
z-index:999;
position:fixed;
bottom:0;
left:0;
width:100%;
_position:absolute; /* for IE6 */
_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight); /* for IE6 */
overflow:visible;
}
HTML部分加上这个id为 #bottomNav 的DIV即可:
<div id=”bottomNav”>固定漂浮物在此处O(∩_∩)O~</div>
再看看这些需要注意的地方:
_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight);
看到 _top 大家都知道是为IE6独家准备的,但是当我只加了上面这句时,IE6下拉动滚动条看到的这个漂浮物是抖动的-_-|||
解决方法我们为IE6添加这样一条语句:
background-image:url(text.txt);
注意这里的 text.txt 其实不需要有这个txt文档,txt的文件名叫什么看自己喜好喽,如此一来我们就解决了IE6下的缓动问题。
PS:你可能会对 text.txt 和 expression 感到郁闷,也有人使用多嵌套一层 DIV 做了个假滚动条实现了这个方法,当然这种方法在也会相应的改动下默认属性,可这种写法和之前网站融合起来很郁闷,要添加一个DIV(因为我之前没有在最外 层写DIV.wrap)。
相比之下我更喜欢天涯这样的纯CSS写法,这里是DEMO
固定漂浮选择这样写的理由:
纯CSS的写法,避免了多嵌套一层外部DIV制作假滚动条造成的网站重构麻烦的尴尬场面。
同时不会有JS漂浮所产生的抖动效果。
可能更好的我没有发现,如果你有更多更好的方法别忘了告诉我哈~
本文链接:http://www.uecss.com/index.php/fixed-floating-imitation-navigation/
Tags: 固定导航
Ideas | 评论:0
| 阅读:23792