Submitted by gouki on 2020, March 14, 3:46 PM
事实上,我一直以为以前Linode是性价比超高的VPS服务商,后来有了DO和Vultr。但Linode后面也提供了5刀/月的服务器。所以我就一直没有换过。
再后来,亚马逊搞了个3.5刀的。这一下子让人心动了。而且有韩国和日本可选。于是直接选了韩国的,试用下来还不错。
结果今天看到vultr,居然还有2.5刀的。。。好吧。我算是服了。如果只是简单的拿来用用。2.5刀*7,也不满20块。一包中华都不用。少抽包烟就行了。连江小白都比他贵,你还在犹豫啥?不对我不喝江小白的,好吧。一瓶进口啤酒就远超这个价格了。。。
https://www.vultr.com/?ref=8492205-6G,通过这个链接买吧,我还有的赚呢(HOHO)。
上面那个链接好象是充100得25?如果是这个链接,只要注册我就有分成。。https://www.vultr.com/?ref=7181721 , 来吧,注册吧,别犹豫了
Misc | 评论:0
| 阅读:9279
Submitted by gouki on 2020, March 6, 9:57 AM
最近在帮娃打印学校的作业,涉及到了英语作业中的音标。由于老师采用了音标字体,我们无法打印也无法识别,找了一下,原来采用的是:kingsoft phonetic plain这个字体。
据说只要下载了金山词霸 就可以,但不太可能为了这个字体而去单独下载这个软件。最后找到了这个:https://en-yinbiao.xiao84.com/2014/5210.html,上面有PC版的安装方法:【金山软件出的一款音标字体,Kingsoft Phonetic (TrueType)字体,将本文件下载、解压后,复制到下列文件夹下:C:\WINDOWS\Fonts一般即可正常使用。如果不可以,重启电脑,或安装一遍字体:打开资源管理器,依次点击:文件-安装字体-定位到字体所在文件夹,确定。】
我这里也做了一个备份:http://static.cache.js.cn/fonts/kingsoft%20phonetic.ttf,可以直接点击下载
MAC下面安装就比较方便,双击字体,打开后有个预览,右下角有一个:install font。安装完即可。
重启WPS或者Word(或Pages),均可以识别该字体。
——EOF
后记:Pages认不出音标。即使识别出了字体,所幸我有WPS和Word。。。
不是特别推荐WPS,主要是全家筒放在一起比较恶心,而且。。。。。一些常见的模板都要收费了(比如早期windows上的稿纸模板,现在也变成收费的了)。如果实在没有或者不愿意购买word,那就只能忍忍了。毕竟常见功能还是免费的。
Misc | 评论:1
| 阅读:21710
Submitted by gouki on 2020, January 19, 11:32 PM
所谓的环保可能就是一个笑话,就这7天就影响一年的环保了?传统的几千年也没有影响这么大吧。为什么不多关几个厂?说白了,还是利益问题。
真不知道当小孩问我们:爆竹一声旧岁除,这个诗里的爆竹是啥玩意的时候,我们该怎么回答。。。
你说平时不能放,也就算了。过年也不让放,好象真有点过了。说实话,过年不能放鞭炮,还是过年吗?小时候可以在过年穿新衣、吃美食、放鞭炮,随着人民物质文化水平的提高,新衣和美食对我们来说已经不稀奇了,但却再也看不到烟花爆竹了。
没有年味的年,还是得过
Misc | 评论:0
| 阅读:10785
Submitted by gouki on 2020, January 9, 8:15 PM
1、utf8mb4的时候,如果报:Specified key was too long; max key length is 767 bytes,要么换成UTF8,要么,在mysqld的配置文件里加入:innodb_large_prefix=on,可以使得索引问题临时解决。
这一篇介绍的比较详细,我就不赘述了:https://www.cnblogs.com/huchong/p/8758568.html,或者:https://cloud.tencent.com/developer/article/1005696。如果你喜欢看官方文档,那就:https://dev.mysql.com/doc/refman/5.5/en/innodb-limits.html。
2、debian默认现在是mariadb了。有点使用方式和mysql不太一样。grant user,create user方法都OK,就是修改密码,不再是alter user了。如果你这样写,铁定报语法错误。。。maria 11.1开始(是10.11,还是11.1),而是采用 set password ,详见:https://mariadb.com/kb/en/set-password/,官方也给了个例子:SET PASSWORD FOR 'bob'@'%.loc.gov' = PASSWORD('newpass');
stackoverflow上也有人问:https://stackoverflow.com/questions/36099028/error-1064-42000-you-have-an-error-in-your-sql-syntax-want-to-configure-a-pa/56845711,
3、写的时候突然一个电话进来,第三个笔记要写啥的给忘了。我晶。
Misc | 评论:0
| 阅读:10756
Submitted by gouki on 2020, January 5, 7:18 PM
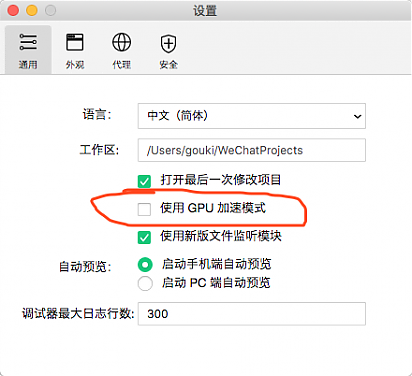
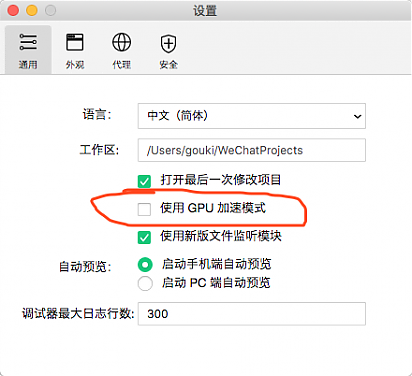
微信开发者工具一启动,就立刻打开了独立显卡。为什么呢?微信官网上也有人在问,但好象没有什么回复。
今天在点开设置的时候,突然发现,有这个选项:

默认选中。取消后会发现,独显不再打开了。
嗨森~
Misc | 评论:0
| 阅读:10803