春晚,现在提或许是有点晚了。但我也没有办法,小孩子在身边过年,我那天晚上几乎都没有看,还好有线电视有视频点播,里面就有春晚,还有春晚十大看点。
看来看去,春晚好象也就那么几个节目可以让人看看,什么赵本山的小品,刘谦的魔术,小虎队和王菲的歌了。
只是觉得本山大叔今年的小品实在一般了,节目过程都象极了几年前的黑土白云,一唱一和,而且包袱也没抖啥,反而广告做了一堆,去年说搜狐也只有一句话,今年那是翻来覆云都是它。实在有点让人失望,而且也没啥经典好玩的台词了。只是那句长脸,是在影射自己是春晚的常脸了呢?还是别的啥就不知道了。
刘谦的魔术一如既晚,只是电视机前的我们可以看清楚,就是不知道现场的那些观众怎么看的,难道是看大屏幕?桌面魔术实在不方便现场观看啊。
小虎队的歌还是很感人的,三首歌都让人想起了自己的年轻时代。只是当年那清纯的歌声已经被纯厚的男中音所替代了,不过看到那些熟悉的手势还是很让人感慨时间过的真快,青春也已不在。
王菲依然是歌后级的人物,歌声也是那样的超凡脱俗,看来婚后的她还是没有离开过音乐 。
其他的节目就没啥了。只是觉得变了味而己。黄宏没有啥合作对象了,巩汉林也在赵丽蓉老师走后,小品质量大为下降。而冯巩也从相声演员变成了小品演员。本山大叔在高秀敏老师走后,和范伟合作最后一次之后就开始带徒弟了。
春晚,已经变成了一个节日必看节目而己,不再让我有所期待。
春晚
Submitted by gouki on 2010, February 19, 9:18 PM
归来
Submitted by gouki on 2010, February 19, 9:44 AM
回家过年是一件让人快乐的事情,时间也安排的比较紧。而且是因为和孩子回去的,所以。。。
12号回家的。居然座位都没有坐满,很奇妙的事情啊。路上小孩一直在哭,但还好,半路就睡着了,车从沪嘉高速走的。绕了点路,居然还在2小时左右到家了。只是家里的“恒通”出租车居然不打表。而是直接报价,又回到十几年前了。。。。
年三十带小孩到城区逛了一圈,还是挺开心的。买了点饮料、零食等吃的。
大年初一在村里挨家挨户拜了点。临进中午时,相约的几个好友就过来玩了,下午他们打牌我在陪看。
初二去奶奶家了初三闲逛初四到我们家来玩,初五去舅舅那里吃点饭就回上海了。
值得一说的是,小孩在家里很乖,挺不错,值得表扬。。。。
BUZZ
Submitted by gouki on 2010, February 11, 12:02 PM
buzz是什么?不知道了吧?我也不知道,不过看上去的感觉是和twitter差不多。
自从twitter流行后,国内各种各样的推啊拉啊围脖啊就如雨后春笋一样冒个不停
说白了,QQ应该会很开心,QQ签名就是最早的twitter了。哈哈,老马一定很兴奋自己走在世界前列,但也会很郁闷没有把握好机会。不过,总是这样的,外国的月亮比中国的圆,在中国流行的东西,没人记得住 ,如果从外国流行了再回来,那用的人就多了。
BUZZ这玩意真不错,至少,我手机可以buzz了。手机打开buzz.google.com,就可以象twitter一样写写心情了。【对于手机,暂时只支持几款OS,而Gphone必须要android OS 2.0+,郁闷啊,就在等啊兴更新了】
虽然我不是个完全的谷粉,但主要是google带给我很大方便。当然如果buzz可以follow twitter或者其他数据,我会更开心。
» 阅读全文
Rel与CSS的联合使用
Submitted by gouki on 2010, February 10, 11:44 AM
说实话,rel在我眼里除了link CSS的时候用过,其他时候我还真没用过。根本不知道REL是用来干嘛 的。看了这篇文章才知道原来Rel还可以这么用。
原文是
Rel-License 是微格式的开发标准之一,简单的说就是通过给引用标签(通常是链接)加上REL属性,来标明所引用链接/数据与文章的关系。
Wordpress很早就引入了rel标准,在我们添加新链接的时候就可以看到“关系”属性。
早期某些社交类搜索引擎可根据这个标签来判断人与人之间的关系,但它对网页开发来说并无意义,值得庆幸的是随着浏览器的逐渐升级,我们可以利用 CSS属性选择器以及REL来做一些有意思的功能。
这是一段带有REL属性的HTML结构。
- <ul>
- <li><a href="#" rel="civil">小李</a></li>
- <li><a href="#" rel="party">局长</a></li>
- </ul>
页面中他呈现这个样子
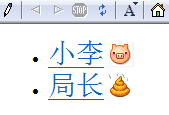
因为局长和小李是两个不同的阶级,所以我们应该有区分他们,我打算在小李和局长后面增加两张图片让他表现出这个样式。
过去,我们需要在两个链接标签上增加不同的class来实现这种样式,并且我们需要针对不同的样式书写不同的CSS
- <style>
- .c,.b {background:url(01.png) right center no-repeat;}
- .b {background-image:url(02.png);}
- </style>
- <ul>
- <li><a href="#" rel="civil" class="c">小李</a></li>
- <li><a href="#" rel="party" class="b">局长</a></li>
- </ul>
- a[rel~="civil"]{background:url(01.png) rightright center no-repeat;}
- a[rel~="party"]{background:url(02.png) rightright center no-repeat;}
- <ul>
- <li><a href="#" rel="civil">小李</a></li>
- <li><a href="#" rel="party">局长</a></li>
- </ul>
--EOF--
最后一句话实在让人寒心,不过总算也可以这样的做了,再过一两年,还有IE6的存在吗?IE6的时间够长了吧?好象从02年开始到现在,都经历了8年左右的时间了,居然还没有被消亡。习惯这东西真害人。。。。
原文地址为:rel与CSS的联合使用,不过其实我更喜欢第二幅图后面的小图标
[娱乐]凤姐霸气语录大全
Submitted by gouki on 2010, February 8, 1:36 PM
最近凤姐很是红火啊,一时间芙蓉姐姐、杨二车娜母之类的在凤姐面前黯然失色,听听凤姐怎么说的:
1 你去死
2 必须具备国际视野 有征服世界的欲望
3 本人找伴侣 一不求帅二不求富
4 9岁博览群书,20岁到达顶峰, 往前300年往后推300年, 没有人会超过我,在智力上他们是不可能比我强的 那就在身高和外貌上弥补吧。。。
5 他太老了 而且身高也不够 他也不可能是北大清华 更不可能是经济学专业 我不会选他(陈坤)
6 这个标准不高 这个标准很低
7 看到其他女的就他妈花痴一样(疯了 上电视说脏话)
8 过了三十岁自己滚蛋
9 男人过了三十岁就没看点了 就人老珠黄了
10 你给我十万
11 吾日三省吾身(凤姐念错字了)
12 我用的是A4纸,因为A4是标准
13. 因为上海是一个经济中心 我这个人对征服经济世界蛮有兴趣的(征服猫扑的男人试试)
14. 我经常看的都是社会经济学和一些文学类的著作!比如说,《知音》还有《故事会》。
15 我一般按长相将人分等。
我是第三等。
(主持人指着他男朋友问:他是几等)
他啊,没有等。。。。。(乐乐捂嘴笑)
16 我在家乐福超市工作,世界500强.
17 世界上有一半的男人看到我就想逃跑,另一半我看到他就想逃跑。
18我这个人有点洁癖,以前读书时衣服每天要洗,现在基本上过两三天就洗一次,洗头也这样,现在很多时间都浪费在这上面。
19罗指着台下众人说:你们这些普通院校的,如果撇开这上面的七条,你们肯定有人会原意娶我...
20 真的美女真多啊.我对面的一位男孩,开始很仔细的打量我,我想我应该还没有出名到他已经看过我的视频吧.有次有人对我说你上电视了,我说什么电视?人家说东方卫视啊.我打开电视,东方卫视正在播奥巴马的新闻.我觉得我和奥巴马之间还有很大的距离.做人,自知之明还是有的.。
牛人啊。怪不得别人说信春哥得永生,而信凤姐则是得自信。
实在是我辈偶像 啊。