原文:http://james.padolsey.com/javascript/grayscaling-in-non-ie-browsers/
在非IE浏览器中实现“灰阶化[1]”
这个问题看似简单,实际上要付出很大的努力[2]。要的结果很简单:在所有非IE浏览器中模拟Internet Explorer浏览器的grayscale(灰度)滤镜。然而,它的解决方法并非你想得那么简单,这也让我着实大大地吃了一惊。
在 IE中,grayscale滤镜可以应用到任意一个元素中,它会很直观地将元素转变为灰度。可以使用下面 这行复杂且专有的CSS来实现grayscale滤镜。
JavaScript代码
- elem.style.filter = 'progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)';
如上所示,在IE中实现这种效果简单是小菜一碟;然而,在其他的浏览器中,需要引起很大的关注。
需要有两件情况值得考虑:图片元素和非图片元素。“非图片”类元素实现十分简单:在当前文档中遍历每个元素,寻找类似“backgroundColor”和 “color”的色彩属性,将它的RGB颜色值转换为灰度值。有不少方法可以实现;注意我们这里不是说降低图片的饱和度;“灰阶化”很明显跟它不一样。
JavaScript代码
-
- function RGBtoDesat(r,g,b) {
- var average = (r + g + b) / 3;
- return {
- r: average,
- g: average,
- b: average
- };
- }
-
-
- function RGBtoGrayscale(r,g,b) {
- var mono = parseInt( (0.2125 * r) + (0.7154 * g) + (0.0721 * b), 10 );
- return {
- r: mono,
- g: mono,
- b: mono
- };
- }
因此,每个带颜色属性的元素要使用它来转为灰阶;初始颜色用来重置属性值。
我们的图片能否转为灰阶取决于两个因素;一是浏览器必须要支持HTML5 canvas元素和它getImageData方法,二是主机上的所有图片必须位于同一域名下;除此外,主机上的图片不能脱离getImageData方法而不管它是否支持[3]。Google Chrome浏览器和Safari(4以下版本)由于不支持getImageData,先不作讨论。其他的浏览器支持canvas元素,完全可以做到“灰阶化”图片。
实现这种方式是要“手工”遍历图片中的每一像素,并应用我们用来设置CSS 颜色属性的RGBtoGrayscale函数。真要这样做的话,浏览器绝对吃不消;除非有极其快速的Javascript引擎来承受大图片处理的压力。
鉴于上面提到的原因,因此在任一个元素需要“灰阶化”前,添加一个“预置”函数去运行显得尤为必要,这个函数可以使用零超时递归技术[4]来避免耗死浏览器。如果仅仅是小图片需要转换的话,不必使用“预置”函数,可以直接使用这种暴力转换。
为什么呢,这是为什么呢?
你肯定想知道在“灰阶化”会有哪些应用。那么,比如说:降低色彩以减少用户的视觉焦点,以此来减少用户对你网站上五颜六色东西的关注;比如说,光箱特效。像 vBulletin的论坛系统就使用了这种效果,它会你点击离开时,将页面变灰;然后会弹出确认框,这个确认框非很容易识别,因为它是页面中惟一的带色彩的东西。
“灰阶化”困扰我的真实原因是因为我很想知道是否有可能做到这个目的。我已经知道在IE浏览器里有这个滤镜,我还想看看在其他浏览器中能否模拟实现这种方便的特效。我也知道这种特效可能被认为已经过时了,但这并不重要;我仅仅是对实现它很感兴趣。
示例
我做了一个示例页面,上面有几个格斗士[5]的图片,功能已经在这篇文章中说过了。注意,在Safari(小于4)或才 Chrome(还有可能在Firefox老版本(V.2以前))不起作用;不要忘了它仅仅是一个试验。
http://james.padolsey.com/demos/grayscale/
使用方法
要对一个元素实现“灰阶化”需要调用 grayscale()函数,并将元素作为参数传递,比如:
JavaScript代码
- var el = document.getElementById( 'myEl' );
- grayscale( el );
-
-
- grayscale( document.getElementsByTagName('div') );
-
- grayscale( $('div') );
若要重置元素(返回到原来的颜色状态)必须调用grayscale.reset(),并将需要重置的元素作为参数传递:
JavaScript代码
- grayscale.reset( el );
-
- grayscale.reset( $('div') );
JavaScript代码
- grayscale.prepare( document.getElementById('myEl') );
-
- grayscale.prepare( $('.gall_img') );
[完]
注:
[1]:灰阶化:原文grayscaling,意为“采取灰度标准”,即灰阶化,将图片由彩色转为灰度;
[2]原文为”This started out as a little experiment and eventually turned into quite an endeavor.“,可能存在翻译问题;
[3]原文为“externally hosted images cannot be passed into ‘getImageData’ regardless of whether it’s supported.”,翻译存疑;
[4]零超时递归技术:原文zero-timeout recursion technique,应为zero-time recursive technique;参见http://en.wikipedia.org/wiki/Recursion_(computer_science);
[5]格斗士:原文blood-thirsty hunters,嗜血的猎人
--EOF--
灰阶化可以用在414或者512,值得用用喽。。。
毋庸置疑,对于input的操作,是javascript中最常用,最多见的操作。因此对于input的相关各种事件也就是大家都必须要关心的。
大家耳熟能详的大约也就是:onChange,onClick,onDbClick,onFocus,onBlur之类。onDbClick一般都难以遇到,但其实这并不全。翻开jQuery的手册,你会发现对于事件处理,有很多。大部分都是针对于input的,当然也有对于img对象的。
以下就是全文:
1.基础:本次分析原理就是在各个浏览器下input内容变化的时候触发事件的各种不兼容性.在ie下用onpropertychange事件,在其他浏览器里用input事件.
2.用例:对每个浏览器分别测试如下的情况:
–输入英文字母时–开启输入法时–大小写不同时–输入运算符时–按下tab键时–输入法中按下空格时–按下控制键时–复制粘贴时–删除文本时–等等
3.测试开始:(只标出特殊情况,没标出的表示正常触发,每次只触发一次事件)
chrome:+开启输入法时,可以捕捉到输入事 件.+开启输入法的时候按下空格键,触发两次事件,猜测一次是空格触发的,一次是输入法改变输入框里的文本时触发的.+开启输入法的时候,按下空格后,立 即按下大写锁定,此后所有的输入事件都会被触发两次,原因不知.+没有开启输入法的时候,方向键不会触发事件,但是开启输入法后,方向键可以触发事件.+ 剪切和粘贴都会触发事件.+tab键不处罚事件,开启输入法时,按tab键触发事件.+按住shift和其他键(例如:数字键),每输入一个字符触发两次 事件.
Firefox:+开启输入法时,不能扑捉到事件,但 是按下空格时,可以触发两次事件.+任何时候方向键都不触发事件.+开启输入法的时候,按下空格后,立即按下大写锁定,此后所有的输入事件都会被触发两 次,原因不知.+按下tab键的时候不触发事件.++Firefox页面刷新的时候内容会被保留在输入框里.+按住shift和其他键(例如:数字键), 每输入一个字符触发两次事件.
opera:+正常情况下,在输入框里按下tab键会 触发一次事件,但是此后只要不刷新页面,tab键都不会再触发此事件.+开启输入法后不会触发事件,开启后,方向键和tab键都不触发事件.+开启输入法 时,按下空格只触发一次事件,不会出现触发两次事件的情况.+粘贴的时候触发事件,剪切的时候不触发
ie:+输入法不会触发事件,按空格也都是只触发一次,方向键任何时刻都不触发.+刷新页面的时候内容会留在input里,而且注意,不管input是不是空的,刷新页面后自动触发一次事件.
3.总结.
就一句话,差异很大.
注意input事件可以用在chrome,Firefox,opera里,但是只能用 addEventListener绑定,不能用ontype形式,而onpropertychange可以用on形式,也可以用attachEvent绑定
--EOF--
了解这些兼容性的处理,对于页面的操作处理方面才会有更好的效果和用户体验。原文来自于http://www.beiju123.cn/blog/?p=375,是我采用read it later读回来的。。
官方的例子用起来很爽,所以,如果觉得有适用的话,可以尝试一用。当然我不认为这玩意可以真正用在前台上,如果用于后台还是可以接受的。唯一可以尝试用于前台的就是日历控件,长的也不错。压缩后20K还是可以被广大人民群众所接受。如果可以再分拆,或许会更小吧?试了一下,感觉效率不是特别的高?但真的扔在后台还是问题不大的。
样式也不错。。。。
官方在http://www.wbfsaworkstation.com.cn/#,好长的网址啊


这两天在博客园不停的看到有人在讲这个EasyUI,而且cssrain也在第一期的资讯中介绍了这个UI框架。当然我在资讯前已经看到这个UI框架的介绍了,并有幸下载了一下,才知道这个插件,应该是中国人写的。。。
用起来,整体感觉还行,easyUI的介绍是说轻量级替代extjs框架的UI框架。事实上从应用方面来说,或许是比extjs简单,因为需要写js代码的地方很少,但并不代表BUG不少。例子里就有很多BUG。所以,如果是简单的用,那还是可以接受的。最起码那个login页面还是可以尝试着套用一下。然后就是那个layout。。。
login的demo中,如果按了最小化,窗口都消失了。如果页面上没有open window,那,如何再次打开这个窗口?呵呵。
当然,这个框架看上去很美。也不算特别大。他的一些参数是直接写在html标签中的,也就是说他利用的是html标签,而不象extjs,纯粹是用js代码来实现。
更多的参考可以看这里:http://jquery-easyui.wikidot.com/tutorial
目前不建议在项目中使用,如果是尝试性的项目,而且美工又不好的人,是可以尝试一下,最起码不会象extjsv那样难学。也没有那样耗资源吧。
jQuery发展到现在,经历过很多版本。大多数用户都是经历过1.2.6,1.3.1,和如今 的1.4.1的,每次每版本发布的时候都会有新功能实现,而且作者还会说,我们改进了XXX功能。
那么,对于一个用户来说,我们当然是不关心这些函数如何实现的。可如果你想学习jQuery的原理和基本的实现方法,阅读源码就显得至关重要了。
源码有上千行。怎么办?为了某一个方法,你不停的看1.2.6和1.3.1以及1.4.1的代码?再分析?
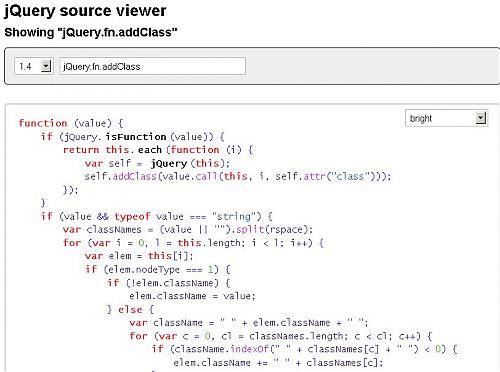
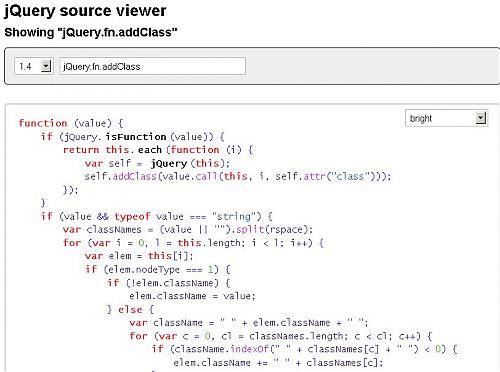
不用这么麻烦的。真的,你看这里:http://james.padolsey.com/jquery/
网站的title直接就写了:jQuery source viewer,呵呵。选择一个版本,输入你想要看的内容。下面就直接显示出来了【oh ,居然还是代码自动完成+ajax?】
代码显示的时候,你还可以选择一个查看样式呢。emacs?vim?各种各样的配色都有。
不过。。好象代码没有注释的。感觉有点遗憾。