Submitted by gouki on 2020, January 7, 9:31 AM
这个标题写出来其实也挺Low的,只是提醒自己一下。有时候真的会忘,之前用Yii用的太多,突然换到Laravel后,很多东西都不记得。
比如表字段比较,Yii的话可能就是table::find()->andWhere(new DbExpression('xxx > xxx'))【不记得写得对不对,不用IDE,现在的框架类都记不清了】。于是换到laravel 的时候我也理所当然的写了 Table::query()->where(DB::raw('xx > yy'));然后发现生成的SQL是 select * from table where xx > yy is null ....我晕。这个is null是什么鬼?
再后面才发现,原来还有whereRaw。。。。只要写Table::query()->whereRaw('xx > yy')。。记一下。有好多类似鬼方法,什么whereHas,whereIn。。。还是Yii方便啊。自动识别数组。。。
黑黑
PHP Framework | 评论:0
| 阅读:12397
Submitted by gouki on 2020, January 5, 7:18 PM
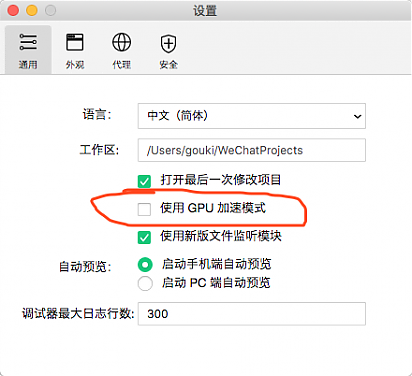
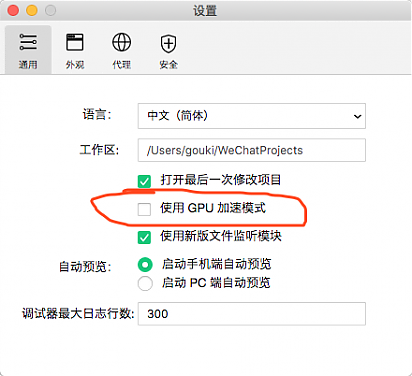
微信开发者工具一启动,就立刻打开了独立显卡。为什么呢?微信官网上也有人在问,但好象没有什么回复。
今天在点开设置的时候,突然发现,有这个选项:

默认选中。取消后会发现,独显不再打开了。
嗨森~
Misc | 评论:0
| 阅读:10824
Submitted by gouki on 2019, December 24, 9:07 AM
做后台,还真是首推ElementUI,毕竟规范,虽然东西比其他的少了一点,比如没有默认的ul/li效果之类的,但这些标准元素你可以引用一些第三方库,比如bootstrap,只要用他的CSS就行了。
当然,elementui也会有小问题,比如这次新版里推出的PopConfirm,好看是好看,但@confim/@cancel都没有(看官方的issue,有人提出是@onConfirm/@onCancel,但都没有用,也有人说是@on-confirm。。。。没有一一试,先用popup解决了)
这一篇说的是element-ui的Table组件,每个column都可以设置width,但这个width,因为没有单位,说不准是px?还是rem,如果一个表格的列不多,你这样设置的话,在大屏和小屏上面就很尴尬,要么全部偏左,要么撑破页面。因为他默认居然没有百分比设置(应该说width不支持百分比),但确实有人发现是可以支持,原来,el-table-column还有一个 min-width,这个就支持百分比,你可以设置<el-table-column min-width="15%"></el-table-column>,记得总数不要超过100%,否则还是会撑出或者会不起作用(总感觉有点妖)
Tags: element-ui
Javascript | 评论:0
| 阅读:13526
Submitted by gouki on 2019, December 23, 12:22 PM
PHPStorm 2019.3更新后,感觉都还可以,只是有时候格式化的时候,页面会错位,比如将所有的use 并成了一行。
起初我以为这是设置的问题,但后来发现不是,因为在同一个项目里数百个文件,只有极少的几个出现了这个问题,这就意味着这个文件我不能自动格式化了。于是一点点的排查
1、删除 .idea 目录,重建一下,排查是不是IDE设置的问题
2、将出错的文件COPY出来,重建 同名文件,再粘贴回去(防止有隐藏不可见的代码)
3、尝试将引用的USE进行人工排序,或者只留2个
上述方法都试了,结果 都不正常。
直到,突然发现有一个很简单的文件也不正常,于是就盯着这个文件进行测试。比如一行行的删代码,看看到哪里才正常。直到。。。。改了个函数名,一切就都正常了。这是什么回事?原来,我的函数名用了关键字:list。即:public function list(Request $request)...
居然是因为这货吗?于是我又找了几个内容里有 list 方法的文件,尝试格式化一下,果然,use全并到一行了。。。
2019.2的时候没有这毛病,到2019.3的时候。。。。居然多了这个
最后,在没有新的补丁出来前,我,将方法名改掉了。。将list改成lists,世界清静了(嗯,其实不太影响,就是路由里也得顺便改一下)
Software | 评论:0
| 阅读:12435
Submitted by gouki on 2019, December 20, 10:32 PM
出门在外,如果没有带电源,请不要随便打开微信开发者工具,因为你一打开它,默认就帮你使用独显了。
也一直很纳闷,不就开发小程序或者公众号网页么,怎么就开独显了呢?搜了搜网上的贴子,然后也自己打开“活动监视器”,在能耗里,将微信开发者工具的进程展开,发现启动了很多wechatwebdevtools Helper,但就是有一个调用了独显,再展开,发现里面调用了 VTDecoderXPCService ,如果从来没有播放过视频,那就直接将这一整个helper退出吧(应该没啥事,反正我退了也真出啥事),退出 时,窗口界面会整体刷新一次【好象也没啥哦】
真要出事了,重启这个程序呗,但至少,你不用独显了,至少可以省上几小时的电。。
Flutter | 评论:0
| 阅读:10736