Submitted by gouki on 2009, December 11, 3:58 PM
习惯性的打开google reader,发现有位同学的博客更新了,标题为:Netbeans 6.8 发布,首先需要解决的小bug,小小的看了一下。。
大约在几天前我已经开始使用netbeans了,理由嘛我在前两天也提及了:
http://www.neatstudio.com/show-1017-1.shtml
- 来一直在用komodo的,也没有注意过使用netbeans的情况。
- 但最近使用的时候发现有点小问题,所以就临时先转到netbeans下了。
- 问题情况是,使用komodo增加一个live folder,但是这个live folder里的class和function都不会被自动提示。。。一下子郁闷了。所以才转为netbeans
这次既然它升级了,我总是要用用的喽。不过看上面那位同学说的,升级的注意事项,可能我也要关注一下了。
当然我也做为转帖工,继续转贴一下。这次升级,用netbeans官方的话来说,这次更新中:
Promo Video about NetBeans 6.8
- Usually the new splash screen is one of the latest changes in the release repository. There is the final design of the splash screen.
其实我最关心的就是他们在RC2出来时,官方博客所说的:
NetBeans 6.8 RC 2 is out
- We believe the speed has improved significantly
这次更新,把以前常见的,使用了很久的splash图片变了,觉得很有意思。。。 There is the final design of the splash screen.。。。难道以后还要变?这次仅仅只是为6.8所使用的?

RC2时的splash图片,以前的netbeans也都是这样。。当然更老的我也没用过,不知道是否是这个了。反正这个图案我见了好多年了。

新版确实很漂亮。。。
下面就是转贴的那位同学所写的博客内容了。不好意思,不转帖splash screen的图片了啦。。。,原文地址为:Netbeans 6.8 发布,首先需要解决的小bug
Oracle 对 Sun 的收购,还未真正尘埃落定,坊间就流言四起……Netbeans 6.8 的发布,无疑增强了大家对 Netbeans 在带着神谕的阳光下生存下去的信心。于是,还未上班前,趁着大家吃早餐的时间全速下回来了最新的 Netbeeans 6.8 的 j2se 开发版本。赏玩一番……
本来呢,由于工作的原因,Netbeans 我会用来做 PHP、C 的开发(无奈 python 插件还有许多 bug,python 的开发已经迁移到 pyDev 了),java 本身只是做做作业,随便玩以下的。但是完整的 Netbeans 版本体积直逼 Eclipse,下载起来实在让人心焦,所以就按照以往的习惯,下一基本的版本,再安装插件。
新的启动闪屏还是很有感觉的,貌似,能提高编码的兴趣……我是瞎说的……【他也认为splash screen不错】
菜单中文字体过小的这个缺陷看来还没有被修正。或许 Netbeans 的开发人员不觉得菜单字太小是个麻烦吧。
打开了“工具->插件->可用插件”准备安装 PHP、Python、C/C++ 的支持插件。这时发现不对了,插件怎么这么少?只有 21 个?看错了?Bug?搜索了以下,PHP 插件只有“Selenuim Module for PHP”这个 beta 版的插件。正式版的 PHP 插件没有了。Python 这个 Beta 版的插件有。C/C++ 支持这个正式的插件没有。
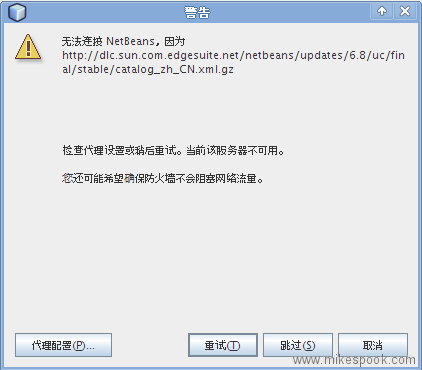
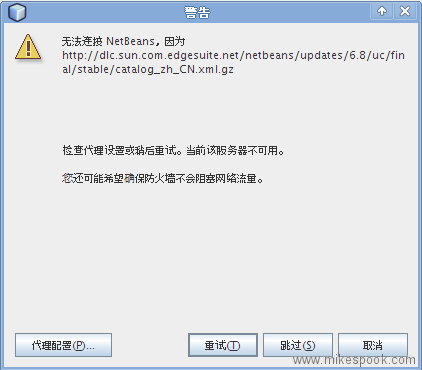
这实在太诡异了……是不是插件目录加载不完全?点击“重新装入目录”让 Netbeans 重新加载下插件目录,这时出问题了:

居然提示我无法连接……难道是给墙了?在浏览器里打开 Netbeans 默认的更新地址:http://dlc.sun.com.edgesuite.net/netbeans/updates/6.8/uc/final/stable/catalog_zh_CN.xml.gz,404 错误,原来是插件目录文件不存在。
访问 http://dlc.sun.com.edgesuite.net/netbeans/updates/6.8/uc/final/stable/ 得到插件目录文件 http://dlc.sun.com.edgesuite.net/netbeans/updates/6.8/uc/final/stable/catalog.xml.gz,通过“工具->插件->设置”添加这个插件目录作为更新中心的源。删除原来不存在的更新中心。PHP、C/C++ 的插件再次出现在可安装的插件列表里。
看来是多语言包出的问题啊!
跟进:https://netbeans.org/bugzilla/show_bug.cgi?id=178459 原来,更新中心的文件是对的,但是他们忘记发布了。
--EOF--
写本博客的时候。netbeans 6.8正在下载中,不知道我会不会出现这位同学存在的问题,总之,我会注意一下。黑黑,希望他们已经更新了。
Software | 评论:0
| 阅读:20591
Submitted by gouki on 2009, December 11, 10:22 AM
昨日下午,QQ群突然群起震动。几乎每个有IT相关的群都弹出消息说verycd重开了。于是激动的打开verycd网站,果然,又能够打开了。。。
随手打开程序下载,发现了一款PHP的IDE,名为CodeLobster,看上面说的天花乱坠的,也就去官方查看了一下。还没听说过呢,就见到版本已经是3.3了。最主要也是我最想试用的就是那些jQuery、Smarty插件。
于是下载下来尝试了一下,毕竟他说这是一款免费软件。。。
下载完后安装时提示我是否安装插件,这才注意,原来插件是单独的而且是Trial版本,再去网站一看,得,原来插件是要钱的,默认只给你30天的试用时间,可以看这里了解一下价格:http://codelobster.com/order.html
打开软件后,新建了一个工程,是使用现有项目的,把一个ThinkPHP的测试项目,建为一个project,发现速度挺快。而且只要你写了new ,然后一些class都能够被提示出来。这点让我很吃惊,但仍然不能够对引用的类进行提示。【如果是一个function里返回了一个new出来的class,那么还是可以获取到它的方法的】
然后测试了一下所谓的sql自动完成,其实也就是判断你的输入第一个单词是啥,功能也不是特别强,至少没有象官网上的图片提示那样出众。
最后再测试了一下jQuery的自动完成,只能说还行吧,输入$.后,会弹出一系列的方法列表。同样没有提示。。。。
试用了很简单的一些功能,最后总结一下【由于没有详细试用,所以,可能不太详实】:
1、编辑器,很简单的编辑器,能够缩进、简单的自动完成、代码折叠,在HTML的时候,能够区块高亮【即输入<script>的时候,对于相临的</script>会有高亮显示】
2、关于自动提示,所有的自动提示都没有显示方法提示,即不能象其他的IDE那样读取源码中的phpdoc的注释,也不能提示这个函数是需要几个参数。。
3、sql自动完成其实并不完美,但它的好处是提示你一些方法的存在
4、project。说到这个。其实所谓的自动完成都是基于这个project创建时所生成的文件。用Editplus打开后会发现,项目扫描了所有允许载入的文件,并对其中的function,class做了缓存,这也是为什么编辑器在自动提示的时候速度很快的原因了。但缺点也在这里,如果项目较大,打开后,几乎死掉。同样,如果你添加了一个class,那么他就需要更新这个项目文件,好象又是再扫描一遍。。。哭泣吧
5、debug功能,我没有用上。。。。或者说我没有试用成功。郁闷。。
总体来说,软件功能一般,但如果想替换editplus也是可以考虑的。。。不过第一次使用时需要到网上先注册一下,那就觉得烦了。再加上插件要钱,估计使用的人也不会很多了吧?轻量级的IDE太多了,一些动态提示,做的又不是很完善。
值得一提的是几个小亮点,它在创建工程的时候,有wordpress module工程,即你可以在开发wordpress插件的时候会给你很大的方便,step by step就可以建立起一个空白的module了。。省去手工创建的麻烦。。。
最后,附上官方所介绍的功能【本人意见:偶尔玩玩可以,没必要使用。。。初学者可以试用,毕竟,sql的自动完成还是有点好处的(如果不记得sql命令),但用框架多了之后,都是在使用框架的ORM功能,估计也早就忘光了sql怎么写的了吧?】
The full list of all features of Free PHP IDE:
- PHP, HTML, JavaScript, CSS code highlighting
- PHP, HTML, JavaScript, CSS code collapsing
- HTML autocomplete
Autocomplete of tags, attributes for current tag, closing tags.
- HTML code inspector
Inspector makes it simple to find HTML elements buried deep in the page.
- HTML toolbar
- CSS autocomplete
Autocomplete of style property names and values.
- JavaScript Advanced autocomplete
Autocomplete of keywords, DOM elements and their properties.
- PHP Advanced autocomplete
This feature speeds up writing a code. Autocomplete includes wide selection of code completion listings.
Lists are formed of both standard PHP and user's classes, variables, functions, constants and keywords. Starting typing new element, lists of all possible variants for its completion are being displaying after $this-> and ClassName::
- PHP Debugger
The Debugger is a package of tools that allows a developer debugging applications during developing process. Before running, you need to configure it. Set necessary values for the following options in Preferences menu (Tools-->Preferences-->Debugger):
- Virtual folder - path to a virtual project folder
- Virtual host URL - url of a virtual folder
- Path to php.ini - path to the php.ini file
- Server - Apache version running on your computer. You need to select from the list, which displays all Apache versions installed on your machine.
Features for debugger:
- Functions Step Into (F11), Step Over (F10), Stop Debug (Shift+F5)
- Watch window in debugger, displaying only user's variables
- Local variables window and Call stack windows
- Expand of objects $this-> while debugging
- SQL Autocomplete
Autocomplete of database objects (tables, fields) and SQL structures.
- Context and Dynamic Help with search for work with PHP, MySQL, HTML
DynamicHelp window automatically lists all possible references for current word. You also can use ContextHelp to get information about shortcut keys.
- Code folding (collapsing)
- Pair highlighting
Highlighting of paired tags and attributes.
- Pair selection, tags and attributes selection commands
Selects content within current block.
- Tooltip:
The tooltip enables to view values of variables marked with a mouse cursor,
Tooltips for images and colors.
- Navigation by holding CTRL key for A, LINK, IMG tags, BACKGROUND attributes and PHP functions
- Class View
(View-->Window-->Class View) contains code elements (classes, functions and variables) of all opened files and of a whole application.
You can easily navigate through your project and find all declarations for chosen element within it. In case of ambiguity solution dialogue appears.
- Preview in a browser
- Project manager
The project is connected with a folder on the disc. And its structure remains the same when transfers. Also there is an ability to search project's symbols and files using shortcut keys.
- Incremental find
- All standard functionalities for work with a code
- Drupal plug-in available
- Smarty plug-in available
- WordPress plug-in available
- Joomla plug-in available
- JQuery plug-in available
- CodeIgniter plug-in available
官方网址:http://codelobster.com/
Software | 评论:0
| 阅读:22070
Submitted by gouki on 2009, December 10, 2:11 PM
不知道从何时起,膝盖总有点隐隐作痛的感觉 ,有的时候下楼也会感觉到象针刺的痛觉。一直以为自己算是缺钙,但其实还真不知道到底是啥原因。
去年夏天,由于疼的厉害,最后由岳父帮忙扎了几针,并同时使用艾绒熏了几天,大约一周左右,一天隔一天扎针、熏膝关节。最后,还真的是恢复了。
用岳父的话来说,是把里面的寒气逼出来了。估计我是关节炎了。
前两天,腿又突然疼了起来,这回是胀疼,下楼的时候根本就无法一步一步走。但因为是冬天了,扎针也不太方便,毕竟小孩睡在岳父他们那边,再扎针、熏艾绒,都不太方便,于是自己拿了点艾绒,回家自己熏了一下。
今天是第四天,昨天和大前天,我都熏了将近20分钟,现在感觉好多了。
反正,说不出是心里原因还是真的是有药效。总归是舒服多了啦。呵呵。不希望现犯这种病了。真的不舒服。NND
上google、百度搜一下“艾绒”吧,结果会显示【其实应该算是艾条,岳父他是经常去苏州的厂家直接购买的】:
艾、艾绒及艾炷艾条
1 艾的作用
艾为菊科多年生灌木 状草本植物,自然生长于山野之中,我国各地均有生长,古时以蕲州产者为佳,特称蕲艾。艾在春天抽茎生长,茎直立,高60~120cm,具有白色细软毛,上 部有分枝。茎中部的叶呈卵状三角形或椭圆形,有柄,羽状分裂,裂片椭圆形至椭圆状披针形,边缘具有不规则的锯齿,表面深绿色,有腺点和极细的白色软毛,背 面布有灰白色绒毛;顶端叶全绿,椭圆形、披针形或绒形。头状花序,无梗,有苞片,略有白色细软丝状毛,7~10月开花。瘦果呈椭圆形,艾叶有芳香型气味。
在农历的4~5月间,当叶盛花未开时采收。采收时将艾叶摘下或连枝割下,晒干或阴干后备用。艾叶中纤维质较多,水分较少,同时还有许多可燃的有机物,故 艾叶是理想的灸疗原料。关于艾叶的性能,《本草纲目》载:"艾叶能灸百病",用艾叶做施灸材料,有通经活络、祛除阴寒、回阳救逆等多方面的作用。(见图 ) 现代研究:蕲(祈)艾含挥发油约0.002%,主要成分为苦艾醇、苦艾酮。此外尚含胆素钾盐以及维生素甲、乙、丙、丁等。苦艾醇、苦艾酮有兴奋中枢作用。 苦艾中含有钾类、柔酸,氯化钾等,故有解热、止血、镇痛的作用。
2 艾绒的制备
采集肥厚新鲜的艾叶,放置日光下曝晒干燥,然后放在石臼中,用木杵捣碎,筛去杂梗和泥砂,再晒再捣再筛,如此反复多次,就成为淡黄色洁净细软的艾绒。艾 绒按加工(捣筛)程度不同,分粗细几种等级,临床根据病情的需要而选用。一般若作直接灸,可用细艾绒;若作间接灸,可采用粗艾绒。
3 艾炷和艾条
①艾炷:以艾炷灸施灸时,所燃烧的锥形艾团,称为艾炷。每燃尽一个艾炷,称为一壮。 制作方法 制作艾炷的方法,一般用手捻。取纯净陈久的艾绒置于平板上,用拇、食、中三指边捏边旋转,把艾绒捏成上尖下平的圆锥形小体,不但放置方便平稳,而且燃烧时 火力由弱到强,患者易于耐受。手工制作艾炷要求搓捻紧实,耐燃而不易爆。此外,有条件的可用艾炷器制作。艾炷器中铸中锥形空洞,洞下留一小孔,将艾绒放入 艾炷器的空洞中,另用金属制成下端适于压入洞孔的圆棒,直插孔内紧压,即成为圆锥形小体,倒出即成艾炷。用艾炷器制作的艾炷,艾绒紧密,大小一致,更便于 应用。根据临床的需要,艾炷的大小常分为三种规格,小炷如麦粒大,可直接放于穴位上燃烧(直接灸);中炷如半截枣核大;大炷如半截橄榄大,常用于间接灸 (隔物灸)一般临床常用中型艾炷,炷高1cm,炷底直径约0.8cm,炷重约0.1g,可燃烧3~5min。
② 艾条:指用艾绒卷成的圆柱形长条。根据内含药物之有无,又分为纯艾条(清艾灸)和药艾条两种。一般长20cm,直径1.2cm。因其使用简便,不起泡,不发疮,无痛苦,患者还可以自灸,故临床应用更为广泛。
纯艾条:取制好的陈久艾绒24g,平铺在8寸(26cm)长、8寸(26cm)宽,质地柔软疏松而又坚韧的桑皮纸上,将其卷成直径约0.35寸(1.5cm)的圆柱形,越紧越好,用胶水或浆糊封口而成
药艾条:主要包括普通药艾条,太乙针,雷火针三种。 普通药艾条 取肉桂、干姜、木香、独活、细辛、白芷、雄黄、苍术、没药、乳香、川椒各等份,研成细末。将药末混入艾绒中,每支艾条加药末6g。制法同纯艾条。
太乙针 其药物配方历代各家记载各异。近代处方为:人参250g,参三七250g,山羊血62.5g,千年健500g,钻地风500g,肉桂500g,川椒 500g,乳香500g,没药500g,穿山甲(土炮)250g,小茴香500g,蕲艾2000g,甘草1000g,防风2000g,麝香少许,共研为 末.取纸(纸宽41cm,长40cm),内置药末约25g左右,卷紧成爆竹状,越紧越好,外用桑皮纸厚糊6~7层,阴干待用。
雷火针 用艾绒94g,沉香、木香、乳香、茵陈、羌活、干姜、穿山甲各9g,研为细末,过筛后,加入麝香少许。取棉皮纸二方,一方平置桌上,一方双折重复于上。铺 洁净艾绒于其上,拿木尺等轻轻叩打使均匀成一平方形,然后将药料匀辅于艾绒上,卷成爆竹状,外涂鸡蛋清,以桑皮纸厚糊6~7层,阴干勿令泄气待用。(注: 比艾条要粗大的多)
----
艾绒
几千年来,灸法一直使用艾叶,认为这是最好的灸疗材料,艾叶全国各地均有,以湖北蕲州李时珍的家乡所产的艾质量最好,称为蕲艾。采集的季节是五月。过端午节的时候,人们以菖蒲,艾蒿作为端午节的点缀,“家家蒲艾过端阳”这是人们由来已久的风俗习惯。
关于艾叶的性能,《本草》载:“艾叶能灸百病。”《本草从新》说:“艾叶苦辛,生温,熟热,纯阳之性,能回垂绝之阳,通十二经,走三阴,理气血,逐寒 湿,暖子宫,……以之灸火,能透诸经而除百病。”说明用艾叶作施灸材料,有通经活络,祛除阴寒,消肿散结,回阳救逆等作用。现代药理发现,艾叶挥发油含量 多,1.8-桉叶素(占50%以上),其他有α-侧柏酮、倍半萜烯醇及其酯。风干叶含矿物质10.13%,脂肪2.59%,蛋白质 25.85%,以及维生素A、B1、B2、C等。灸用艾叶,一般以越陈越好,故有“七年之病,求三年之艾”(《孟子》)的说法。
艾绒是用干燥 的艾叶捣研后除去杂质而成,柔软如绒,故称艾绒。艾绒按加工(捣筛)程度不同,分粗细几种等级,一般可根据治疗的需要选用。如直接灸要用细艾绒,间接灸可 用粗艾绒;劣质的艾绒生硬而不易团聚,燃烧时常易爆散落而灼伤皮肤,须加注意。艾叶经过加工,制成细软的艾绒,更具优点。其一,便于搓捏成大小不同的艾 炷,易于燃烧,气味芳香;其二,燃烧时热力温和,能穿透皮肤,直达深部。
艾绒要注意储存保管,平时可放在干燥的容器内,注意防止潮湿和霉烂。每年当天气晴朗时要反复曝晒几次。
Tags: 艾条, 膝盖, 关节炎
Misc | 评论:1
| 阅读:18691
Submitted by gouki on 2009, December 10, 12:35 PM
正如本文的最后一句话:对于数据量不大的站点,首选如何利用好 Cache 吧,分片只是手段,不是目的。事实上,如果不是涉及到每天上万的交易量,Cache才是更好的处理方案。当然象文中回答的对象来自腾讯,那当然,对于拍拍网、Q币等交易,几乎每天都是过万的交易量,这时候他们才会考虑使用所谓的数据分片。不过,了解一下这种技术或者说是手段,出去IB一下的时候也可以吹吹啊。。
原文来自:http://www.dbanotes.net/database/sharding.html,全文如下【未作删节】:
作者: Fenng
Question: 假设一家 C2C 网站,数据库中某表存储买卖双方交易的数据信息,对于一条交易来说,买卖双方数据具有一定程度的耦合性,比如卖家的状态更新对应买家的状态也会更新,对于 一个中大规模的电子商务网站,架构师在设计中如何考虑数据分片的问题(假定该表随着数据的膨胀必须拆分)?
Answer:对于一个中大规模的电子商务网站,随着网站的不断发展,其相应的数据规模会不断膨胀。数据分片技术是使网站得于实现可扩展性的一种常用解决方案。对于 C2C 类型的网站,由于交易记录不容易进行水平的数据分割,因此对于这样的应用处理要再进行细分:
- 买卖双方交易的信息,具备较高的时效性,即交易全部完成后就不会再有更新,因此这部分数据可以与正在交易中的数据区分开来,并可以单独分 表,定时归纳。具体的做法可以采用水平分割的数据分片技术,比如可以根据用户号码段范围进行切片,把不同的群体划分到不同的 DB 上,这样可以很好的进行横向水平扩展(Scale Out)。它可以很好的突破单节点数据库服务器的 I/O 能力限制,解决数据库扩展性问题。
- 对于正在交易中的数据,主要根据时间进行分表。如果分的更细,则可以分三个表,但是这样在事务保证方面则要复杂很多,不建议这样做。
这个问答是《程序员》杂志架构师接龙栏目的第一期的内容。提问者是我,回答者是腾讯研发总监王速瑜先 生。其实我抛出问题后当时还真不知道接龙的是哪位,只是知道会是百度或是腾讯的朋友来回答,当然我也对这两家的数据处理方式都是比较感兴趣的。最后刊登的 内容或许让很多人觉得不过瘾 -- 如果能更详细一点就好了(毕竟还有其他问题呢)。不过能够引发思考就好,这也是这个栏目的初衷吧。
对这个问题或许可以补充的是,切分或许还算是容易的事情,但是切分后用户对数据的查询多少是有点麻烦。一旦要查询历史交易信息,则必须考虑跨多个数 据分片获取数据并排序的问题。交易中的数据与交易完成的数据是否做切分,是有必要根据自己的实际情况仔细衡量。要注意如对交易中的活动数据单独存放的一个 表中,则还是不可避免的要产生 I/O 热点问题,而且,这个表实际上变成了一个数据队列(新的瓶颈)--新生成的交易进来,完成的交易删除或归档。这样产生的双重 I/O 压力不容忽视。
当然,这个问题的前提限制了回答的发挥,其实在设计初期也可以考虑买家信息与卖家信息分别放入不同的表中,然后对这两种属性的表再进行切分,这也是 可选的途径,这样的开销是每笔交易会重复存储一条记录,而记录的变化也要在两个表中更新。对数据的一致性维护有一定的挑战。这似乎是个只带来额外开销的办 法?其实也有益处--索引的设计起码会更简单一些,而用户对交易记录的定制查询也会更加方便。
数据分片(或 Sharding) 现在几乎是每个网站架构师都必须要考虑的基础问题。多数情况下,分片的粒度和方式取决于业务,慢慢地快变成可意会不可言说的话题了,你有什么建议或意见不妨留言说说。
--EOF--
为了避免误导,对于数据量不大的站点,首选如何利用好 Cache 吧,分片只是手段,不是目的。【这句话也是dbanotes.net所提出的。不是我说的,虽然我也是这个想法。。。黑黑】
Baby | 评论:0
| 阅读:19368
Submitted by gouki on 2009, December 9, 1:02 PM
本来一直在用komodo的,也没有注意过使用netbeans的情况。
但最近使用的时候发现有点小问题,所以就临时先转到netbeans下了。
问题情况是,使用komodo增加一个live folder,但是这个live folder里的class和function都不会被自动提示。。。一下子郁闷了。所以才转为netbeans
netbeans有一个全局包含,很爽的。。当然也可以 项目中包含路径。可惜,包含的文件一直乱码。我已经设置了netbeans的程序语言编码为UTF-8了。。最后没办法 ,只能询问google了。。还好,google是很大方的。他告诉了我一个链接:http://www.java2000.net/p12904,让我了解了解决方法
一直在网上找这个问题的解决方法,可是都是只有Netbenas5.5的解决方案,而且并没有根本的解决,今天上官方看了下,原来官方就有解决方法~哈哈~这招可以解决目前所有的版本,全部文件将用UTF-8解码.所以转移工作平台就更加简单咯~
这是原文:
For those who need to use international and multibyte characters, NetBeans can support UTF-8 editing. To enable it, go to your NetBeans installation directory and find the etc folder. There will be a file there called netbeans.conf.
This file keeps some configuration for NetBeans, including the default command line arguments. These are parameters that will be sent to a new starting Netbeans IDE.
Every argument lives inside a double-quoted variable called netbeans_default_options, and each one is separated from another by a space.
To enable UTF-8 in NetBeans, just place this parameter anywhere on the list of netbeans_default_options:-J-Dfile.encoding=UTF-8
中文解释一下:
1.找到你的Netbeans安装目录下的etc文件夹,如C:\Program Files\NetBeans 6.0 M9\etc
2.用记事本打开netbeans.conf
3.找到netbeans_default_options这一句(没带#号的,带#号的是注释)
4.在最后面加上一个空格,再加入-J-Dfile.encoding=UTF-8
如我现在的设置:
netbeans_default_options="-J-DAM_CONFIG_FILE=\"C:\Sun\AppServer\domains\domain1\config\AMConfig.properties\" -J-Dcom.sun.aas.installRoot=\"C:\Sun\AppServer\" -J-Xms128m -J-Xmx512m -J-XX:PermSize=32m -J-XX:MaxPermSize=160m -J-Dapple.laf.useScreenMenuBar=true -J-XX:+UseConcMarkSweepGC -J-XX:+CMSClassUnloadingEnabled -J-XX:+CMSPermGenSweepingEnabled -J-Dfile.encoding=UTF-8"
这样,打开的文件所有都用UTF-8解码了~哈哈,不再有乱码咯~
--EOF--
文中的意思是看官网才知道的,可惜我不认识英文啊。。不过,幸好解决了。打开netbeans一看,果然不再乱码。。激动了。
附上全局包含的图片,避免有同学误解:

Software | 评论:2
| 阅读:27018