谈这个话题确实有点无聊,但总觉得不吐不快吧。
从08年开始仿佛是有了一个自己的邮箱,但现在看来总感觉不真实,那时候有了邮箱,还得学会outlook,看着一封封进来,感觉当然不一样。虽然,邮件进来的很少。
当时申请了好多好多邮箱,只是用到现在的也就是搜狐、新浪、网易的(这三个都是00年左右申请的了),东方网上线后还申请了一个Easyday.com的邮箱。
再后来有了yahoo的邮箱和gmail的邮箱。hotmail也是。这三个都是差不多在04、05年左右的了。gmail邮箱的出现,引出了邀请这个概念,当初为了得到邀请还在这边求那边要的。
用了这么久,谈谈感觉吧。。。
yahoo是最早推出虚拟邮箱(这个名字是我乱写的,11爷建议叫邮箱别名)。比如我注册 aaa@yahoo.com.cn,我可以自己分配几个虚拟名:bbb@yahoo.com.cn,和ccc@yahoo.com.cn,这样,我就可以给不同的人不同的邮箱。邮件也不会搞乱了,但事实上采用这个功能的人很少吧。 yahoo还是较早有邮件过滤功能的,这个一般是在客户端软件中才有的功能,他的WEB版也是早就有了。
gmail在08、09年(?)推出了邮件的标签功能,方便你分门别类的整理。
网易的邮箱我也是一直喜欢用,清新、速度快、垃圾邮件少。只是近来好象不咋地了。不如QQ邮箱了。QQ邮箱,几乎没有广告。难道是和他们庞大的用户有关?(方便收集整理学习垃圾邮件的状态?)
gmail也是几乎没有垃圾邮件的。或者说我看不到。。。
而yahoo是我收到邮件中垃圾邮件最多的,一些正常的邮件会被送进垃圾邮件箱,而没有任何提示,相反一些中奖信息却成天霸占着我的收件箱,即使点了举报也没用。反正三天两头的,不是雅虎欢乐送,就是欧洲大奖上亿美元或欧元,偶尔也会收到香港发来邮件说我透支消费,让我把信用卡密码发到XXX银行指定邮箱进行检查之类的。我就想不通了。为什么这些不能被认为是垃圾邮件?得,欧洲大奖不行,香港信用卡不行,雅虎欢乐送的内容几乎每次都一样,用户名称也都是雅虎管理员之类的,为什么这样还不能定性?
发泄一下,没有其他想法,不说搜狐和新浪,是因为这两个邮箱我是几乎不用的。除了用来登录一下校友录、微博外,其他还真没用过,也没有对外面公开过。
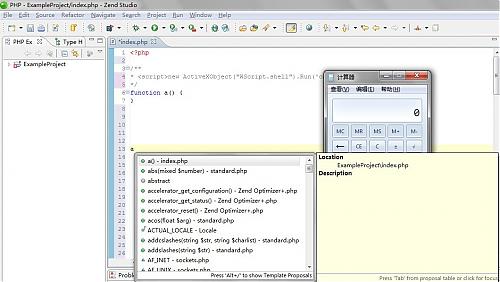
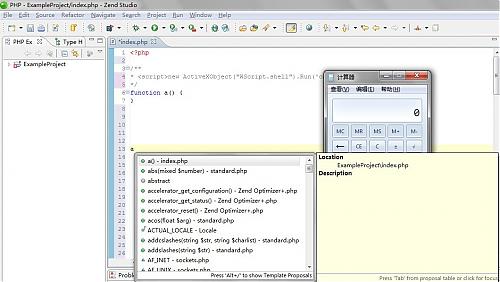
我是在cnbeta上看到这个新闻的,不过看到这个新闻后我也有疑问,这真的算是BUG吗?还是。。。要知道注释这个东西,本来就是允许你写上html代码让你在生成DOC的时候可以以特定的格式进行输出
不过,文中所说的内容,想来应该确实算是漏洞,但我本身都是在使用zend了,还有什么不可以使用系统变量或者权限呢?随便说说。。
只是看到这个的时候,我不知道phpdoc会怎么样,他会有同样的漏洞吗?他根据图片中的注释,会生成弹出计算器的doc文档吗??
新闻如下:
著名安全从业人员Saiy于2010年7月10日在安全网站80vul.com发布了Zend Studio的安全漏洞。 通过这个漏洞,可以在操作系统中执行任意命令。 在Zend Studio 6.0以上版本中,如果开发者开启了自动提示的功能,那么在一份存在问题的工程文件里(可能是别有用心者提供的),开发者就很可能触发这个漏洞,以执行他 人指定的代码。 文章中进行了案例演示。代码中定义了一个名为A的函数,那么只要在编辑区域输入A即触发此函数,此函数启动了 Windows系统中自带的计算器软件,那么同理,它可以启动任何一个软件,也可以执行任意其他的命令…… 目前Zend公司还没有对此安全漏洞作出任何反应。 建议相关开发者关闭自动提示的功能。

原文地址(英文): http://80vul.com/Zend%20studio/Zend%20studio%20location%20Cross.htm
不管是初学者还是老鸟,了解一下会有很多好处,比如里面介绍的,从URL传递global变量,比如5.26前的mt_rand的BUG等等。比如urldecode处理%2527会变成单引号,比如。。。实在太多了,或许程序真的没问题,但有问题的可能是PHP自己。
了解一下,可以让代码中更少漏洞吧?
原文很长,我这里也只是把目录贴一下,如果你真的有兴趣,不妨去看看全文
如果你有自己的想法,也可以尝试提交你的建议到该项目中去
其实 很多朋友已经在说我的neatpic了。我只是没时间重写。
原来的程序是walkerlee写的,我只是旁边加了一下工。
所以这次我重写的时候压力好大。。。
基本上,大部分功能完成,暂时还没有实现把图片详细地址隐藏起来
已完成功能:
1、单文件(保持不变)
2、生成数据的cache,在目录下图片很多的时候,方便读取(图片信息我没有在初始化的时候生成到Cache里,留着给未来进行处理吧)
3、模版(也是一个模型而已,因为最初的那版是写死的,很多朋友说不方便改进,不过那时候是04年,将就点吧)
4、语言包(语言包只是一个虚幻的概念,测试模型而已)
5、文件名自然排序(原来的程序没有这个功能)
未完成功能:(短时间内不作更新了)
1、中文文件名。。。和操作系统有关啊。如果再改进就用base64处理一下了,这样显示就不太会有问题
2、管理(目前没有管理功能,也就是说不能上传,和人工重建缓存)
3、缩图和原图模式(好象没有什么必要吧?现在模版可以自己做的情况下,用jquery的thickbox或者lightbox,都可以避免这种问题了)
4、其他未知问题(图片详细地址没有隐藏,没有考虑外链,没有打包下载等等)
5、未计算子目录(不过我都在下拉列表里显示全路径了,顺便说一下,目录也没有排序)
目前测试地址为:http://neatstudio.com/neatpic/。
下载地址为:neatpic.rar
注意:1、目前的程序几乎没有任何注释
2、对于目录判断等并没有完善,因此我打包的时候将目录结构都一并打包上来
3、语言包功能几乎无效。
4、更多小问题,目前暂时不作解释和更新(这才是最重要的提醒。。。)
欢迎留下意见,我会在收集完信息后,一并修改
凌晨的世界杯决赛,最终西班牙还是1:0战胜了荷兰。未来哥在这次竞猜中输给了章鱼哥。
章鱼哥果然很威猛。即使号称来自未来的未来哥在他面前也是不堪一击啊。
我没看足球,挺到12点半时,已经不行了。虽然半夜里因为心里想着足球,还是醒过来了,但终究还是没看,怕影响老婆第二天上班,至于我嘛。。。暂时失业,所以也无所谓了。
一大早起床,就打开“我爱世界杯”的手机软件,看到了西班牙的战绩,佩服一下章鱼哥。