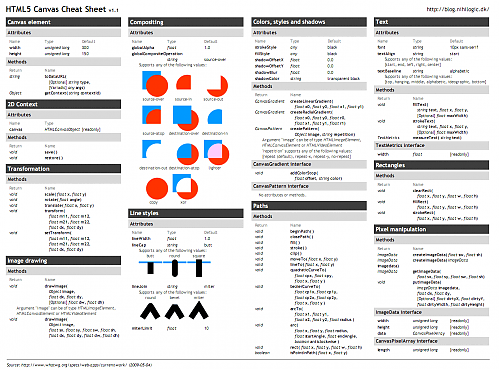
备份:html5 canvas cheat sheet
Submitted by gouki on 2011, December 19, 10:57 PM
转:五段实用的js淫荡技巧
Submitted by gouki on 2011, December 19, 10:40 PM
奇技淫巧?其实不能算是什么特别的东西,但有些小技巧还是可以试试的,比如说第一个,我们一般都会是用setInterval,然后每1秒执行一次,10秒后取消,但setTimeout也可以。只是意义不大而已喽
原文来自:http://www.cnblogs.com/nothingbrother/archive/2011/12/19/2293131.html
应用案例:比如你想一个函数循环执行10次,怎么办?以前通常是先setInterval,然后clearInterval,技巧一就是克服这个问题
- (function () {
- var i = 0;
- function job() {
- console.log(i++);
- if (i < 10) {
- setTimeout(job, 1000);
- }
- }
- job();
- })();
上面这个job函数就只会乖乖的执行10次.然后自动停止
技巧二之高效的for循环
应用案例:抛弃传统的循环方式
- (function () {
- var arr=[];
- for(var i=arr.length;i--;){
- doStuff();
- }
- })();
这个方式为什么高效?
一:少了一个参数l=arr.length;
二:for语句中间那个玩意少进行了一次计算,以前的话是for(i=0;i<l;i++)这样的话中间的语句会先比较i<l 然后比较出来的结果在
跟true 或者false比较,自然多了次计算
技巧三之高效赋值
应用案例:抛弃传统的if判断赋值
- var i=1,ret;
- ret=i!==1||true;
- console.log(ret);
以上代码会很神奇的告诉你ret会是true.高效吧不用if(i!==1)了在赋值了
技巧四之强悍的简短的attr
应用案例:setAttribute,getAttribute.这个方法不仅可以设置标准的属性,还可以设置任意属性,兼容好
- function attr(elem, name, value) {
- var ret;
- if (value) {
- if (/msie [6-7]\.0/i.test(navigator.userAgent)) {
- ret = elem.getAttributeNode(name);
- if (!ret) { //ie6 7不合法的属性设置捕鸟,通过这里可以设置
- ret = document.createAttribute(name);
- elem.setAttributeNode(ret);
- }
- ret.nodeValue = value + "";
- } else {
- elem.setAttribute(name, value);
- }
- return elem;
- } else { //ie6 7有得属性获取不鸟
- ret = elem.getAttribute(name);
- fixIe = elem.getAttributeNode(name).nodeValue;
- ret = ret ? ret : fixIe ? fixIe : undefined;
- return ret;
- }
- }
以上方法如何测试呢?
attr(document.getElementById("test"), "classxx", "xx")
alert(attr(document.getElementById("test"),"classxx"));
技巧五之getElementsByClassName.
应用案例 :以前js没什么框架的时候,大家都再模仿这个方法,看看今天我是怎么高效的模仿出它来.这也不愧是js初学者的经典代码
- (function () {
- var getElementsByClassName=function(cls,context){
- var root = context || document;
- return document.querySelectorAll ? root.querySelectorAll("." + cls) : root.getElementsByClassName ?
- root.getElementsByClassName(cls) : help("*", cls, context);
- }
- var help=function(tagName,cls,context){
- var root= context || document,
- ret=[],elems,i,
- rcls=new RegExp("^|\\s+"+cls+"\\s+|$");
- elems = root.getElementsByTagName(tagName || "*");
- for(i=elems.length;i--;){
- if(rcls.test(elem[i].className)){
- ret.push(elems[i]);
- }
- }
- return ret;
- }
- })();
----------
上面的代码其实真要说的话也就这样样了,但如果你以前没有接触过原生代码,还是可以折腾的。比如最后一个函数,在JS的高版本中(或者说FF5以上,Safari5以上,)都在支持了querySelector了。这个玩意可是直接支持.class或者#id之类(就象jQuery的选择器)
多学一点东西还是有好处的。
备份资料:一般的header
Submitted by gouki on 2011, December 18, 11:24 PM
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en
这是一个资料备份,常见的head头部
在程序中加入firephp的支持
Submitted by gouki on 2011, December 17, 10:45 PM
firephp,第一次知道的时候,是在fleaphp的框架里,那时候,妖怪在里面引入了firephp的支持。
BTW:妖怪还第一次在国内的开源框架中引入了yaml的配置。果然妖。。
本文是YII官方的wiki文章,来自于:http://www.yiiframework.com/wiki/84/integrating-firephp/
-
Install Firebug plugin for Firefox from here.
-
Install FirePHP plugin for Firefox from here.
-
Download FirePHP package from here.
-
Extract 'FirePHPCoreXXX/lib/FirePHPCore' compressed folder to '/path/to/protected/components/FirePHPCore' folder.
-
At /path/to/index.php, after the line
PHP代码- $app = Yii::createWebApplication($config);
- if (YII_DEBUG){
- Yii::import("application.components.FirePHPCore.fb", true);
- }
- $app->run();
That's it! Now you can display your variables on FirePHP with a simple 'fb' command inside your PHP code:
fb($my_variable);
To view the results, open Firebug at 'console' tab and run your PHP file.
---------
不过我还没有仔细研究过,这个功能和Yii自带的WEBlog中的firebug支持有什么区别,还没有过多的研究,不发表意见。
------
看了一下源码,黑黑,突然发现,原来还可以这样玩console,嗯,又多了一个调试功能(和本文说的yii支持firephp无关)
markdown编辑器
Submitted by gouki on 2011, December 16, 11:09 PM
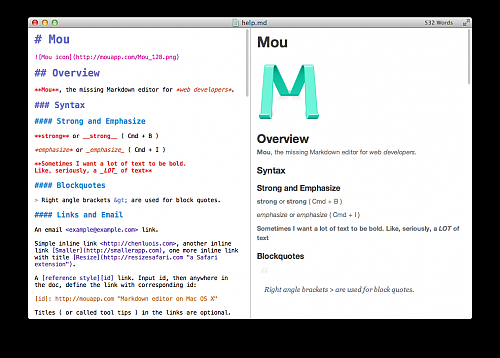
妖怪在群进而推荐了mou这个APP,才发现,原来markdown文档可以这么写。
我原来都是用phpstorm的插件来处理的
之所以要用markdown,是因为首先,很多人都在用,很多开发人员觉得markdown其实只是写文本文件,可读性不强啊。
但是很多人为什么要用这个呢?
因为它简单。可读性好。且可以使用相关工具换成 TXT、RTF、HTML、PDF、Microsoft Doc等。
而且,今天在群里有人就说了,当你用它来写changelog或者readme的时候就可以很容易diff了,如果你是用doc,你怎么diff呢?
好吧,我走题了,不过markdown看起来真不错,而且也可以尝试以后将博客转为markdown格式(或许真有可能),又不占地方,也不占空间
再上下载地址:http://mouapp.com/
这里有介绍:http://www.ituring.com.cn/article/details/504
Markdown 的目标是实现「易读易写」。
不过最需要强调的便是它的可读性。一份使用 Markdown 格式撰写的文档应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。Markdown 语法受到一些既有 text-to-HTML 格式的影响,包括 Setext、atx、Textile、reStructuredText、Grutatext 和 EtText,然而最大灵感来源其实是纯文本的电子邮件格式。
因此 Markdown 的语法全由标点符号所组成,并经过严谨慎选,是为了让它们看起来就像所要表达的意思。像是在文字两旁加上星号,看起来就像*强调*。Markdown 的列表看起来,嗯,就是列表。假如你用过电子邮件,区块引言看起来就真的像是引用一段文字。