Submitted by gouki on 2010, February 10, 11:44 AM
说实话,rel在我眼里除了link CSS的时候用过,其他时候我还真没用过。根本不知道REL是用来干嘛 的。看了这篇文章才知道原来Rel还可以这么用。
原文是张经纬写的,他这么写道:
Rel-License 是微格式的开发标准之一,简单的说就是通过给引用标签(通常是链接)加上REL属性,来标明所引用链接/数据与文章的关系。
Wordpress很早就引入了rel标准,在我们添加新链接的时候就可以看到“关系”属性。
早期某些社交类搜索引擎可根据这个标签来判断人与人之间的关系,但它对网页开发来说并无意义,值得庆幸的是随着浏览器的逐渐升级,我们可以利用 CSS属性选择器以及REL来做一些有意思的功能。
这是一段带有REL属性的HTML结构。
XML/HTML代码
- <ul>
- <li><a href="#" rel="civil">小李</a></li>
- <li><a href="#" rel="party">局长</a></li>
- </ul>
页面中他呈现这个样子

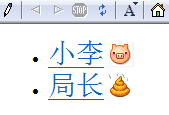
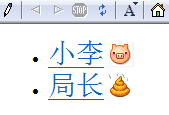
因为局长和小李是两个不同的阶级,所以我们应该有区分他们,我打算在小李和局长后面增加两张图片让他表现出这个样式。

过去,我们需要在两个链接标签上增加不同的class来实现这种样式,并且我们需要针对不同的样式书写不同的CSS
XML/HTML代码
- <style>
- .c,.b {background:url(01.png) right center no-repeat;}
- .b {background-image:url(02.png);}
- </style>
- <ul>
- <li><a href="#" rel="civil" class="c">小李</a></li>
- <li><a href="#" rel="party" class="b">局长</a></li>
- </ul>
现在,我们可以利用REL属性以及属性选择器来完成这个工作。
CSS代码
- a[rel~="civil"]{background:url(01.png) rightright center no-repeat;}
- a[rel~="party"]{background:url(02.png) rightright center no-repeat;}
同时,我们的HTML结构也可以剔除那些多余的样式了。
XML/HTML代码
- <ul>
- <li><a href="#" rel="civil">小李</a></li>
- <li><a href="#" rel="party">局长</a></li>
- </ul>
另外:ie6不支持属性选择器,但我们可以用JS来修复这个问题。
--EOF--
最后一句话实在让人寒心,不过总算也可以这样的做了,再过一两年,还有IE6的存在吗?IE6的时间够长了吧?好象从02年开始到现在,都经历了8年左右的时间了,居然还没有被消亡。习惯这东西真害人。。。。
原文地址为:rel与CSS的联合使用,不过其实我更喜欢第二幅图后面的小图标
Tags: 前端, css, rel
Misc | 评论:2
| 阅读:26911
Submitted by gouki on 2010, February 10, 10:26 AM
好象这篇文章的原始链接来自cssrain,不记得了。。如果作者看到,请联系我一下,我加上链接,SORRY了。
文章来自google doc,内容如下:
QUnit是jQuery团队开发的 JavaScript单元测试工具,使用方便,界面美观。近期试用了一下并进一步了解了JavaScript单元测试,记录一下所思所得。
什么是单元测试
XML/HTML代码
- 单元测试又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。单元测试主要是用来检验程式的内部逻辑,也称为个体测试、结构测试或逻辑驱动测试。通常由撰写程式码的程式设计师负责进行。
-
- 通常来说,程式設計師每修改一次程式就會進行最少一次單元測試,在編寫程式的過程中前後很可能要進行多次單元測試,以證實程式達到軟件規格書 (en:Specification)要求的工作目標,沒有臭蟲;雖然单元测试不是什么必须的,但也不坏,這牽涉到專案管理的政策決定。
-
- —— 维基百科 (中文,英文)
为什么 JavaScript需要单元测试
由于存在浏览器解析环境、用户操作习惯等差异,前端程序的许多问题是无法捕捉或重现的,现在前端程序的测试多是黑盒测试,即靠点击点击点击来寻找程序bug。这种方式既费时费力,又无法保证测试的覆盖面。
同时,前端逻辑和交互越来越复杂,和其他编程语言一样,一 个函数,一个模块,在修改bug或添加新功能的过程中,很容易就产生新的bug,或使老的bug复活。这种情况下,反复进行黑盒测试,其工作量和测试质量 是可想而知的。
此外,浏览器兼容性测试是前 端程序测试的重要一环,在多个浏览器之间测试前端程序,上面说的工作量就会成n倍的增加。
为什么我们的前端程序如此脆弱?就是因为没用单元测试。。
假如使用了单元测试,上边的问题就变得很容易了,当然前提 是你要花时间去研究和编写测试用例。
根据函 数或模块的源代码,编写出包含各种情况的测试用例,每次解决bug或添加新功能,都随时更新这个用例然后进行测试,很容易就找出新bug和“复活”的老 bug。
测试兼容性,只需要在不同的浏览器 中分别运行这个测试,问题就一目了然了。
也 许白盒比黑盒要多费几倍的脑子,但想想我们那脆弱的程序,想想那些随时冒出来的烦人的老bug,费点脑子,值了!
使用QUnit
注:下面的内容主要参考了 QUnit文档 和 NetTuts+的这篇文章。
建立一个测试页面,引入 qunit.js 和 qunit.css 这 两个必需的文件,这两个文件是存放在github上的,鉴于目前操蛋的互联网环境,最好下载到本地调用。
注:body中的元素id命名必须依照如下形式,否则无法 正常显示。
XML/HTML代码
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <link rel="stylesheet"href="http://github.com/jquery/qunit/raw/master/qunit/qunit.css" type="text/css"media="screen" />
- <script type="text/javascript"src="http://github.com/jquery/qunit/raw/master/qunit/qunit.js"></script>
- </head>
- <body>
- <h1 id="qunit-header">QUnit example</h1>
- <h2 id="qunit-banner"></h2>
- <h2 id="qunit-userAgent"></h2>
- <ol id="qunit-tests"></ol>
- </body>
- </html>
测试示例
下面是一个最简单的函数测试用例,解释请见程序注释。
JavaScript代码
-
- module( "测试示例" );
-
- function simpleTest(para) {
- if(typeof para == "number") {
- return true;
- }
- else{
- return false;
- }
- }
-
- test('simpleTest()', function() {
-
- ok(simpleTest(2), '2 是一个数字');
- ok(!simpleTest("2"), '"2"不是一个数字');
- });
module( name, [lifecycle] ) 函数指定测试模块和周期。
ok( state, [message] ) 是QUnit中最常用的一个判断函数,只能判断true和false。
DEMO在这里,看一下测试结果:

结果都是绿的,说明两条测试语句都符合设定的规则。可以尝试修改下规则
JavaScript代码
-
- ok(simpleTest("2"), '"2"是一个数字');
-
就可以看到爆红了。。
更多测试判断
除了ok()之外,QUnit还有如下几个判断函数:
示例:
JavaScript代码
-
- function simpleTest1(para) {
- return para * 2;
- }
-
- test('simpleTest1()', function() {
-
- equals(simpleTest1(2), 4, '2 * 2 等于 4');
- equals(simpleTest(2), 3, '2 * 2 等于 3');
- });
示例:
JavaScript代码
-
- function simpleTest2() {
- return [1, 2];
- }
-
- test('simpleTest2()', function() {
-
- equals(simpleTest2(), [1, 2], '函数返回数组[1, 2]');
- equals(simpleTest2(), [1, 1], '函数返回数组[1, 1]');
- });
same()和意思和equals()差不多,但 same()可以判断数组、对象等的相同,而equals不能。
异步与Ajax
对于异步程序的测试,如setTimeout、 setInterval、Ajax等情况,按照上面的方法,在异步调用执行之前,测试就已完成并输出了结果。这时,配合使用QUnit提供的两个函数:stop( [timeout] ) 和 start(),也可以轻松搞定。
直接看例子:
JavaScript代码
-
- module( "异步测试示例" );
-
- test('asynchronous test', function() {
-
- stop();
-
- setTimeout(function() {
- ok(true, '完成运行');
-
- start();
- }, 100)
- })
-
- asyncTest('asynchronous test', function() {
- setTimeout(function() {
- ok(true);
-
- start();
- }, 100)
- })
Ajax也是类似的道理:
JavaScript代码
-
- function ajax(successCallback) {
- $.ajax({
- url: 'server.php',
- success: successCallback
- });
- }
-
- test('asynchronous test', function() {
-
- stop();
-
- ajax(function() {
-
- })
-
- setTimeout(function() {
-
- start();
- }, 2000);
- })
了解更多
Tags: 单元测试, qunit
Javascript | 评论:0
| 阅读:20864
Submitted by gouki on 2010, February 9, 11:03 PM
这次更新对PHP来说只有两个更新,但这两个更新都很重要,一个是自动缩进的问题,还有一个是interface的问题。
interface我不知道是什么问题,因为没仔细注意过,自动缩进也只是偶尔出现,有时候代码没有写全时,敲回车到新行时,却不由自主的缩进了。。
看看官方的说明先:
The NetBeans team has released a new patch, which is an update to the NetBeans IDE 6.8.
The patch includes bug fixes in modules for C/C++, EJB and EAR, GUI Builder, IDE Platform, Java, Java Debugger, JavaFX SDK, Java Persistence, Java Web Applications, JSF, Local History, PHP, RCP Platform, RESTful Web Services, and Team.
To obtain the fixes, the NetBeans IDE must be installed and running. You can download the fixes through the IDE's Plugin Manager.
关于PHP的更新只有两条:
| 5-Feb-2010 |
PHP - Provides tools and support for PHP development. |
1.11.2 |
178542 |
Wrong indentation when using new line for braces placement. |
| 05-Feb-2010 |
PHP - Provides tools and support for PHP development. |
1.11.2 |
178103 |
[68cat] Wrong code genaration from interface |
Tags: netbeans
Software | 评论:0
| 阅读:19839
Submitted by gouki on 2010, February 9, 4:51 PM
小记录,一般情况而言,默认安装好的lamp中,时间都是标准GMT时间,基本上,我们中国时间都应该是+8才对,但很多人往往不设置。
因此,为了时间正确,建议你还是设置一下默认时区,否则出现这8小时的误差也很郁闷的。
那么如何知道自己的时区是否正确呢?在不知道一些系统函数的情况下,直接输出 date('Y-m-d H:i:s', now()) ,就可以了解了。。
那么,我在知道这样的问题后,怎么能够知道当前设定的时区是哪里呢?这时可以通过:date_default_timezone_get()函数来获取,理所当然,设置时区就是date_default_timezone_set()了。
手册上也说明,在PHP 5.1之后,如果时区不正确,那每次在调用Date或者time函数时,都会有一个warning 或者 notice出现:
XML/HTML代码
- Note: Since PHP 5.1.0 (when the date/time functions were rewritten), every call to a date/time function will generate a E_NOTICE if the timezone isn't valid, and/or a E_STRICT message if using the system settings or the TZ environment variable.
当然,如果你觉得这样设置很麻烦,你可以更改php.ini文件中的 ;date.timezone = ,添加自己需要的时区,例如 date.timezone = Asia/Chongqing,然后重启服务器就可以了。PHP支持的 timezone 的字符串在手册中能够查到。
手册中的:Appendix J. List of Supported Timezones,可以查看所有支持的时区。
Note: The latest version of the timezone database can be installed via PECL's timezonedb. For Windows users, a pre-compiled DLL can be downloaded from the PECL4Win site: php_timezonedb.dll.
Tags: 时区
PHP | 评论:0
| 阅读:18687
Submitted by gouki on 2010, February 8, 1:36 PM
最近凤姐很是红火啊,一时间芙蓉姐姐、杨二车娜母之类的在凤姐面前黯然失色,听听凤姐怎么说的:
1 你去死
2 必须具备国际视野 有征服世界的欲望
3 本人找伴侣 一不求帅二不求富
4 9岁博览群书,20岁到达顶峰, 往前300年往后推300年, 没有人会超过我,在智力上他们是不可能比我强的 那就在身高和外貌上弥补吧。。。
5 他太老了 而且身高也不够 他也不可能是北大清华 更不可能是经济学专业 我不会选他(陈坤)
6 这个标准不高 这个标准很低
7 看到其他女的就他妈花痴一样(疯了 上电视说脏话)
8 过了三十岁自己滚蛋
9 男人过了三十岁就没看点了 就人老珠黄了
10 你给我十万
11 吾日三省吾身(凤姐念错字了)
12 我用的是A4纸,因为A4是标准
13. 因为上海是一个经济中心 我这个人对征服经济世界蛮有兴趣的(征服猫扑的男人试试)
14. 我经常看的都是社会经济学和一些文学类的著作!比如说,《知音》还有《故事会》。
15 我一般按长相将人分等。
我是第三等。
(主持人指着他男朋友问:他是几等)
他啊,没有等。。。。。(乐乐捂嘴笑)
16 我在家乐福超市工作,世界500强.
17 世界上有一半的男人看到我就想逃跑,另一半我看到他就想逃跑。
18我这个人有点洁癖,以前读书时衣服每天要洗,现在基本上过两三天就洗一次,洗头也这样,现在很多时间都浪费在这上面。
19罗指着台下众人说:你们这些普通院校的,如果撇开这上面的七条,你们肯定有人会原意娶我...
20 真的美女真多啊.我对面的一位男孩,开始很仔细的打量我,我想我应该还没有出名到他已经看过我的视频吧.有次有人对我说你上电视了,我说什么电视?人家说东方卫视啊.我打开电视,东方卫视正在播奥巴马的新闻.我觉得我和奥巴马之间还有很大的距离.做人,自知之明还是有的.。
牛人啊。怪不得别人说信春哥得永生,而信凤姐则是得自信。
实在是我辈偶像 啊。
Tags: 凤姐, 罗玉凤, 芙蓉姐姐, 春哥
Misc | 评论:1
| 阅读:18519