Submitted by gouki on 2009, August 25, 3:23 PM
今年8月份,Unix操作系统迎来了自己的40周岁生日,在这过去的40年中,Unix操作系统取得了不少令世 人瞩目的成就。Unix操作系统的孕育地是 贝尔实验室,当时AT&T,麻省理工学院,通用电器以及贝尔实验室三家机构正在设计一款名为Multis的操作系统,不过由于进展缓慢这个项目最 后中止了,不过正是这个计划催生了Unix,Unix的设计目标是要充分发挥当时大型计算机的性能,并能控制多部电脑运行。
Ken Thompson是Unix计划背后的主要研究人员之一,他每个月都花一周的时间(这段时间他的妻子正好会带女儿一起回外地的娘家一次)来编写Unix, 系统共分为四个部分,分别是操作系统,外壳,编辑器以及汇编器。后来AT&T公司将这套操作系统对外免费供应,因此Unix很快就风靡全球。
1975年,Unix操作系统成为互联网的标准操作系统,这在Unix的历史上同样也是一个重要的事件,从设计之初开始,这款操作系统就对网络应用的需求考虑得十分充分。
后来,Unix操作系统终于逐步进入服务器,台式机以及笔记本领域,也出现了许多不同的各种版本。
今天,以各种形式存在的Unix仍然在扮演着十分重要的角色,我们的互联网仍然采用基于Unix的服务器系统,而且Unix操作系统的一套哲学观点也对开源软件,Linux甚至Windows都起到了重大的影响作用
祝Unix40周岁生日快乐!
CNBeta编译
原文:neowin
Tags: unix
苹果相关 | 评论:0
| 阅读:20614
Submitted by gouki on 2009, August 25, 3:03 PM
前段时间我用ScrapBook截了一些文章,被yhustc鄙视了一翻,认为我应该用cyberarticle来截取会更好。但一来当时我机器上没装这个软件,二来单从网页截图的速度上来说,scrapbook明显要好于cyberarticle
不过,当时yhustc批斗我的原因是,cyberarticle截取的文件可以导成CHM,让人慢慢看。刚才在魏拾俊的博客上翻啊翻的,就翻到了这个插件(程序)。
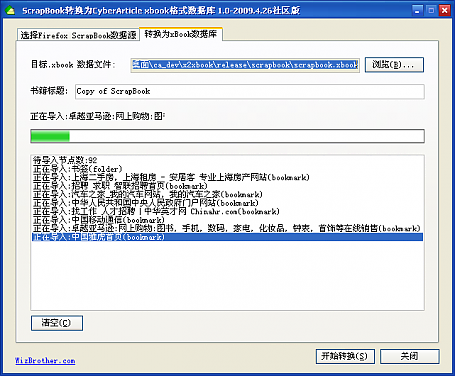
ScrapBook to CyberArticle xbook 1.0-2009.4.26社区版
将Firefox插件ScrapBook保存的网页,导出成CyberArticle5.2以上版本的xbook数据格式
使用前提环境:
1. 操作系统:Windows 2000/XP/2003/Vista
2. 已安装.Net FrameWork 2.0以上环境(下载http://www.greendown.cn/soft/9476.html)
3. 已安装CyberArticle 5.23(下载http://wizbrother.com/cyberarticle)
反馈地址:
http://cn.wizbrother.net/thread-774-1-1.html
使用说明
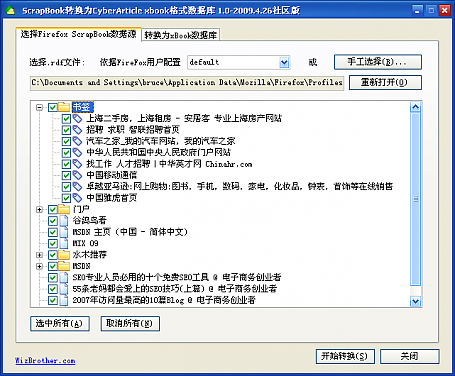
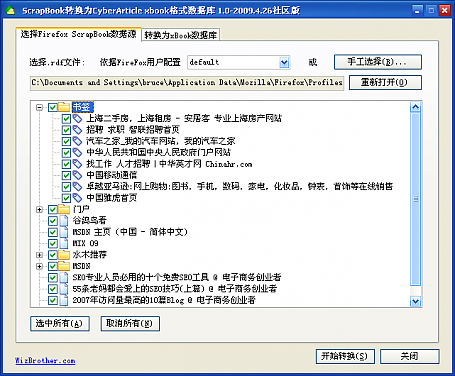
1. 选择Firefox ScrapBook插件的文件rdf文件
2. 在生成的树中,选择要导入的内容
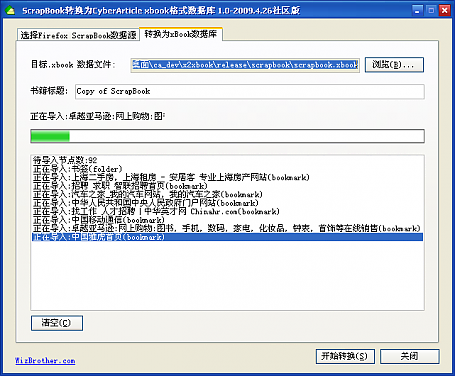
3. 点击导入,即可生成一个新的xbook文件

需要安装.Net FrameWork的版本(大小50K)
官网下载:http://wizbrother.com/download?p=scrapbook2xbook
国内下载:http://wizbrother.com/download?p=scrapbook2xbook&m=china
不用安装.Net FrameWork的绿色版本(大小9M)
官网下载:http://wizbrother.com/download?p=scrapbook2xbook&m=without.net.us
国内下载:http://wizbrother.com/download?p=scrapbook2xbook&m=without.net.china
截图:


本地分流:
scrapbook2xbook.rar
Tags: scrapbook, cyberarticle
Software | 评论:4
| 阅读:41693
Submitted by gouki on 2009, August 24, 6:19 PM
自从苏沈小雨的CSS2.0手册提供下载以来,基本上走过了将近10年的时光,在这期间,虽然CSS有发展,但始终没有一位高人做出一份手册来与大家共享。今天在翻看google reader的时候,看到有人说腾讯提供下载了。于是冲上来下载到本地,并将资料与诸位分享。
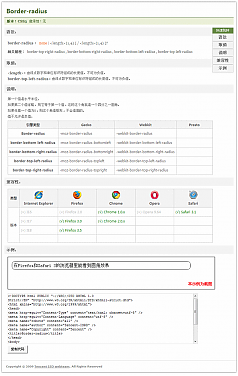
苏沈小雨的手册,好象只做到了IE和netscape的区分,这也是历史原因,当时还是IE5.5的时代。腾讯这份已经包含了所有的浏览器了。不信?看截图:
CSS 3.0 参考手册 (中文版)
CSS 是 Cascading Style Sheet 的缩写。译作「层叠样式表」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
手册难点
- 中文资料少,对英文翻译功底要求较高;
- 基础语法要求字斟句酌,避免产生歧义;
- 兼容性列表涉及浏览器及版本众多;
- 草案中的Grid布局被业界同仁普遍认为比“天书”还难…
CSS3 还是草案,中文资料少之又少,基本上都是一篇内容转来转去,而我们的手册从基础语法到示例制作,都是根据W3C工作草案进行翻译,并结合自身的沉淀制作示例。
备受期待的 CSS 3 新功能
圆角、多背景、@font-face 用户自定义字体、动画与渐变、渐变色、盒阴影、RGBa - 加入透明色、文字阴影等等
CSS3 的出现,让代码更简洁、页面结构更合理,性能和效果得到兼顾。
下载:
CSS 3.0 参考手册 (中文版) 下载 (366k)
本站分流:
css3.0参考手册.rar
Misc | 评论:0
| 阅读:20844
Submitted by gouki on 2009, August 24, 4:26 PM
本人在日常工作、生活中常用的几个软件的推荐。。
1、生活
- foxmail,邮件专用,www.foxmail.com.cn
- freewb,五笔输入,www.freewb.org ,以前在没有极点前,我是用念青的,自从有了极点,我就用上他了
- filezilla , FTP软件,www.mozilla.com ,开源,免费
- QQ,聊天软件,不用不行的软件。很多时候不是你想用,而是你很多联系人都在用,你是被动使用
- MSN,聊天软件,理由同上
- xdict(词霸),另有一推荐是有道词典,www.youdao.com
- firefox,浏览器,相对于ie来说,还是挺有用的,主要是插件,比如xmarks,pagerank,firebug,google readernotice,scrapbook等
- 旺旺,去淘宝买东西的必备武器
- 360安全卫士,虽然不是杀毒软件,但还是值得一用。。。虽然不喜欢周鸿袆这个人
- launchy(重点推荐,www.launchy.net),自从用了它之后,我的快捷工具栏已经取消。特别推荐软件啊。。。
- wps,wps.cn,国产文字编辑软件。严重推荐。理由嘛。除了爱国,还有就是因为他既短小又精悍
- mem.exe,这个可不是windows自带的mem.exe,但它也是微软出的软件。只支持win32系统,用来清理内存,但不支持vista以上的系统
- winrar,不想解释了。几乎是人手必备的软件(7zip,winzip,winmount都是算是替代软件,winmout还可以加载ISO,中文版无需注册,不错)
2、工作
- Editplus 除了二进制文件,都可以用它来打开,速度很快。几百M的文件也是随便打开的
- komodo Edit www.activestates.com 开源软件,功能可以看作是editplus的加强版
- ZS:zend studio ,不想多说
- SVN客户端 ,小乌龟SVN ,
- apmxe ,绿色的APM套件,虽然对于老廖这个人,我持中立态度,但,这个软件还是很不错的。当然我是更怀念最初的7M左右的绿色版(不含 flea或QEE的算版本。里面的APM都是精简过的,但够用了)。
- chrome 谷歌浏览器,在不安装safari的前提下,要测试webkit,这个软件是必装的。再加上,速度还行。。
- vmware server ,比较推荐 1.x系列的,不推荐 2.x,2.x只能在浏览器里打开,很烦。不如1.x,直接客户端,而且,还能够随系统启动而启动虚拟机。2.x我没有看到设置。。。这个很郁闷 (1.x在安装了ubuntu server后,占用资源真的很小。)
- cyberarticle(第一次居然忘了提这个软件,我现在用的是网络书籍,最起码现在我是在家里和在单位可以共用一套书籍了。如果有收藏的话就很方便了。前提是数据库需要能够远程管理。网上有一些免费数据库,支持远程管理的,可以尝试一用哦。支持sql server ,mysql,还有一个数据库我不知道是否能够远程连接)
- 硕思闪客精灵(提到这个软件,就不得不感慨一下,国内的软件如果想在国内卖好,好象都得先在国外走一圈?最初使用这个软件是N年了吧,硕思当初有很多配套产品,硕思菜单生成器,可惜到现在为止,大家记得更多的可能就是这个闪客精灵了。它对于普通用户和开发人员来说都非常有用。普通用户可以利用软件来下载SWF文件,而开发人员则可以利用它来反编译该Swf文件以了解整个文件的结构。当然更重要的是学习一些优秀的代码和分解出漂亮的想收集的素材。进入硕思闪客精灵网站,你可以先到在线帮助里略微了解一下该产品的详细情况,一般来说,普通用户也就是从IE里对swf文件进行捕获。然后再利用软件进行分析修改。不得不说,它是一款很优秀的Flash反编译工具,能捕获、反编译、查看并提取Flash影片Shockwave(连EXE格式的文件都能进行提取哦) ,还能够将SWF转化为FLA。转换后,你可以对这些资源进行重组,因为它兼容flash 10,还支持AS3.0,测试修改完毕后,仍然可以恢复资源并把它们导出为相同格式;用官方的话来说就是:使用闪客精灵,你可以找到一个flash影片中的一切,并找回FLA。既然如此,还不赶快去下载?地址为:http://www.shankejingling.com/xiazai.html)
最后再提一下360安全卫士,不是为别的,而是360安全卫士的软件管理。很多我上文提到的软件,在360安全卫士的软件管理里已经有了,下载速度极快。所以,我系统安装好之后,直接就装360,然后从软件管理里装我说的软件。实在很方便 。
最后再提一下launchy,用了之后,估计各位就不想再用其他的软件了(到现在为止都没有介绍这个软件是干嘛的。看名字,它是一个启动软件,事实上,它是一个快速启动软件,只要你安装过的软件,都可以通过launchy打开,而不需要从开始菜单选择或者快捷启动。)
突然间失忆,不知道要推荐什么软件了。有想到就补上。。。
Software | 评论:2
| 阅读:20710
Submitted by gouki on 2009, August 23, 9:32 PM
shawphy说到:圆角?抱歉,你的浏览器不支持。请升级以获得更好体验。
为此,他写了一篇博客,当然也有人有不同意见。所以有就有了这样的回复,当然他的回复不是为了针对内容的:
糖伴西红柿 on 八 23, 2009
- 确实为了低级浏览器的不兼容问题,要做出很多不必要的工作,投入和产出比暂且不说。面对那一堆毫无意义的标签就很让人烦恼了,对追求简洁高效代码的人来说,这简直无法忍受。不过真的能通过沟通来解决这个问题吗?首先,那么完善的沟通应该堪称完美,其所需要的条件,尤其是对老板的要求,感觉会比多谢几个多余的标签简单不到哪里去。如果老板们真的这么善于接受建议,他们就不是老板了。其二,就算老板接受了又如何,以 IE 尤其是 IE6 在国内如此高的占有率,以及那些用户的无知,这又是另外一个更大的噩梦。不知道你有没有碰到过,我不只一次的听到网站的编辑抱怨 Firefox 是个该死的浏览器,那一刻,我真的无语了。
shawphy这样回复:
Shawphy Reply: 八月 23rd, 2009 at 13:18
- 呵呵,老板,同事们听不听那就是技术之外的功夫了~
- 这个修炼好了,才是真正的强大
-
- 我提到的几点都是不影响实际功能的,却能增加视觉效果和体验的东西。我们有义务让“无知”的用户知道,用高级的浏览器可以获得更好的体验。我们不说,我们一味迁就,这些“无知”者永远无知,谁造成了他们的无知?有谁能帮助他们改变现状?只有我们!你不做,等着他们改变?可以,等他们的电脑都换WIN 7吧!如果他们有这个经费的话!
-
- 沟通有用么?沟通没用你是怎么工作的?你如何理解需求方意图的?是的,沟通是有用的。你需要让需求方知道,实现这些附加效果需要多付出一些劳动,开发周期会更长。让需求方评估决定是否值得投入这些时间和资金。当然,你可以通过暗示等各种手段来使其听你的。
-
- 另外,说Firefox不好用,那是有他们的立场,你是否帮助过他们了解Firefox有多好用呢?设身处地的想,我们是不是也有让人家“痛心疾首”的时候呢?他们那些“痛心疾首”的人又为我们做了些什么呢?告诉我们其实我们没那么糟糕,我们用烂的工具一样可以完成很好的体验?
-
- 我相信我们除了抱怨,除了等待,还有别的事可以做!
-
- P.S.论速度,Firefox还不如IE6,更不用说Chrome了。所以我现在不会给人推荐Firefox,我只会推荐Chrome,还有傲游3。见我之前那篇博客。
那么,他们容易为什么这么说呢?直接看原文吧。。。
原文地址为:http://shawphy.com/2009/08/sorry-you-should-upgrade-your-broswer.html
之前写过一篇博客,问是否敢对IE6说不。实际上,我虽然自己没有公然抗议,暗自的还是有一些的。
最常见的就是:hover伪类了。除了二级菜单这类关键部位之外,其他地方一律用此处应当使用的标签,而不滥用a。其:hover伪类IE6无法支 持,大不了少了点效果而已,不会有功能损失。想获得更好体验?请升级。为此写脚本做兼容?抱歉,我没时间。实际上,很多时候需求方并不在意这些细节交互地 方。他们都不在意,你在意什么?
圆角?对不起,我可不高兴用一堆标签弄出圆角来。九宫格之类的办法不是不会,只是嫌麻烦。一堆标签自己看得心烦。直接用border-radius,浏览器要支持你就圆角,不支持就方的好了,没什么了不起的。除非需求方强烈要求,那在说
阴影?呵呵,同样对不起,阴影如果方便直接背景就背景,不方便实在抱歉……我给一个box-shadow已经很不错了,兼容Chrome Firefox 3.5呢。没了阴影功能又不会缺失,可有可无。
文字阴影?text-shadow伺候,如果需求方执意要求,那只能做背景图了……只是Chrome下文字阴影效果真是颗碜。。。
其实CSS3有很多很美妙的特性,利用这些特性可以非常轻易制作很出众的效果,何苦为了一些效果而花费大量时间呢?
适当跟需求方说明这些。告诉他们实现这些所要消耗的人力成本有多高。让他们自己决定哪些一定要,哪些可以放弃一部分低级浏览器用户。
在完善的沟通下,才能说服老板,说服需求方逐步抛开低级的浏览器,才能促进整个大环境的改变。
Tags: 圆角
Javascript | 评论:0
| 阅读:19072