Submitted by gouki on 2009, July 13, 10:42 AM
看到这个内容的时候,其实我很惊讶。
我在用浏览器打开网站的时候,总是显示looking up xx.com这样的字样。等这个显示完了,网站也打开了。
所以我怀疑大量的时间被消耗在DNS查询上了。当然我自己也可以做DNS缓存,可是,那么多用户怎么办?
看了这篇文章,决定在HTML头部加上文章内推荐的那条:<link rel="dns-prefetch" href="http://www.google-analytics.com/"> ,期望可以加快浏览速度的。
原文如下:http://www.dbanotes.net/web/dns_prefetching.html
网站优化技术总是在进化。今天重新阅读了一下以前的前端优化笔记,发现对于 YSlow 优化 34 条准则关于减少 DNS 查找 (Reduce DNS Lookups)的部分或许应该修正一下了。
DNS 作为互联网的基础协议,其解析的速度似乎容易被网站优化人员忽视。现在浏览器厂商已经有在针对 DNS 进行优化,典型的一次 DNS 解析耗费 20-120 毫秒,减少 DNS 解析数是个优化的方式,而能够缩减 DNS 解析的时间也是有经济效益的事情。这就是浏览器厂商重视 DNS Prefetching 的主要原因。DNS Prefetching 对于性能的收益可以简单的用"DNS 同步请求到异步"来解释,也就是具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能减少用户的等待 时间,提升用户体验。
Google Chrome 内置就有 DNS Prefetching 技术(注意之前有几个小版本因为这一特性反而带来了性能问题) ,而 Firefox 3.5 也引入了这一 新特性。至于 IE 8,暂时还看不到有什么举措(或许是我没注意到?)。
对于一个网站来说,如果希望能充分利用用户浏览器端的这个功能,可以在页面 Meta 信息里面添加 link 属性的锚点来做到。类似:
<link rel="dns-prefetch" href="http://www.google-analytics.com/">
对于某些站点引用了 Google 的某些服务脚本,可能这尤其有用。
另外一种加速 DNS 的途径是考虑使用 pdnsd 之类的缓存 DNS 代理服务器来加速某些 DNS 请求。
在 Chrome 中,可以通过在地址栏输入 about:histograms/DNS 来观测一些有趣的 DNS 性能数据。
Tags: dns, prefetching
Software | 评论:1
| 阅读:21255
Submitted by gouki on 2009, July 12, 10:24 AM
原文是采用C#来进行编写的。我不知道zip方式,是否也能打包成jar,如果可以,那其实本文就可以用来做参考了。
否则,我们就只能用pack进行打包或者处理,但我没有处理过。先备份一下。也算是了解一下jar的书的构成
原文地址:
作者:
原文如下:
很多喜欢看手机小说的人都应该知道jar这样一种 电子小说格式。并且非常多的人都在使用这样的电子小说格式进行阅读。飞库网就是提供这样服务的一个网站,我非常喜欢他上面的jar,而且ta应该属于行业 里面比较早的一批生成手机小说的站点。jar是一种java的发布程序,但是我观看了飞库网的站,纯粹的dotnet网站当然我们不能够否认ta有可能在 后台采用java进行生成jar小说。难道C#真的无法生成这样的小说?作为一个程序学习我想我可以去试试。
查阅了很多资料,百度了很多东西。其中joymo的站长在他的博客园中给我的启示最大,但是一直没有事例代码,而且有些细节没有说的非常清楚,所以我决定 自己写一份完整点的关于C# 生成jar手机小说的博文。小弟的文笔不好,讲解的很有可能不是非常清楚,我只希望能够给大家带来一次清晰的感觉。不要喷我就好。我采用的模版就是飞库自 己的那个jar小说模版。在我将前面的分析讲解完毕后,我将把代码贴出来给大家参考一下叽歪完了。
一、生成jar基本方法
C#是没法打包生成jar文件的。(博主你脑袋有问题啊?刚才还说可以)呵呵,这是一个基本的常识嘛,两个平台都不一样如何生成另一个 平台的东东?这里有个C#调用jar类的博文大家可以看看(汗了 翻遍了自己的收藏夹都没找到 晕死 我先找找看 找到发上去)。因此我们这里说的生成,严格意义上来说只是一种替换而非真的用C#生成jar。
jar它的本质其实就是zip,所以我们把jar手机电子书的小说内容替换掉后再用压缩文件压缩为jar就可以了。这也就是用C#生成jar的方法。其实 在小白之前已经有很多的人实现了。只是一直没人公布出其中的相关实现细节。所以这成了一个技术秘密一般。比如说飞库,里面的电子书就是用dotNet后台 自动生成的。小白生成的jar在本人的索爱z550中顺利安装阅读,MIDP2.0 java手机。在塞班的操作系统中由于小弟的 条件限制没法进行测试,但是我相信应该没问题。jar的生成其实还是非常简单的,首先用zip 或者winrar解压掉jar 然后把里面的文本信息按照一定的格式进行替换和添加就行了。至于最开始的jar的实现肯定是用java环境下编译的,然而今天我们要讨论的是如何用C#语 言实现 自己创建相应的小说jar。废话说了那么多,只是要把整个过程说明一下,其实我走的弯路还是很多的,好了正文马上开始。
关于jar小说文件格式的说明。
我喜欢去飞库下小说,所以我最开始研究的就是飞库的小说jar
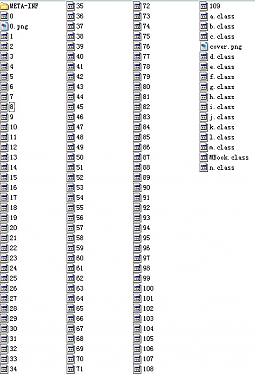
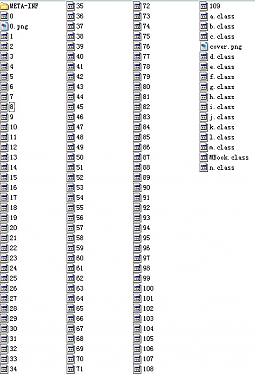
当我们解压掉小说jar文件后获得下面的一些文件信息。我们要着手就是研究这些文件的文件格式,以及他们表示的意义这样我们就可以用任何语言 按照一定的文件格式生成再打包成jar文件就可以了。

在 这个文件图里面,大家看到有一个META-INF文件夹,里面存储的是头信息,可以直接用Txt文本打开 就可以看到里面具体的情况,还有0-109没有文件扩展名的文件,其实这就是我们要研究处理的最主要的部分,关于a.class……等还有图片这是属于, 一些程序文件(暂时这样理解,因为jar文件真正能在手机的java环境下运行,这个起了非常大的作用)这个任何的小说文件都一样因此,我们直接把他作为 以后生成的模版就ok了。下面我将分成3部分进行解析整个jar文件格式
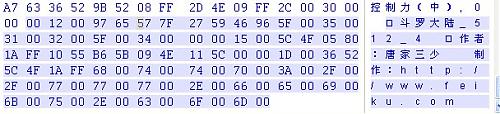
一、META-INF中的MANIFEST.MF
这是整个分析中比较简单的,可以直接使用 记事本就可以打开不需要额外的解析
打开文本将会看到如下信息
Manifest-Version: 1.0
MicroEdition-Configuration: CLDC-1.0
MIDlet-Name: 斗罗大陆_512_4
Created-By: 1.4.2_09 (Sun Microsystems Inc.)
MIDlet-Vendor: FeiKu.com
MIDlet-1: 斗罗大陆_512_4, /0.png, MBook
MIDlet-Version: 1.0
MicroEdition-Profile: MIDP-1.0
我 们只需要了解到其中我加红的信息就可以了。因为其他的信息我们没法改变毕竟 程序在java生成的时候就已经确定,我们无法改变。在红色的字中,我们可以非常清晰的知道,这里面包含了书名,创建者,还有文件信息 里面有一个0.png表示的是在 jar生成后在 手机中显示的一个图标 对应在模版中的0.png图片文件。至此我们分析这个文件就ok了。在我们生成jar小说的时候替换掉这些就ok了
二、关于数字文件中的格式(1)(重点我分2部分讲)
在数字文件中,除了0这个文件以外其他的文件都可以非常清晰的知道他,首先你用word将文本导入,更改掉他的文本编码为Unicode注意不是UTF8这点很重要,如果用utf-8会出错的
三、关于数字文件中的格式(2)(真正具备技术含量的地方出现了)
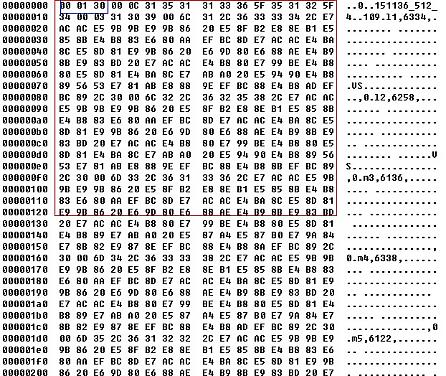
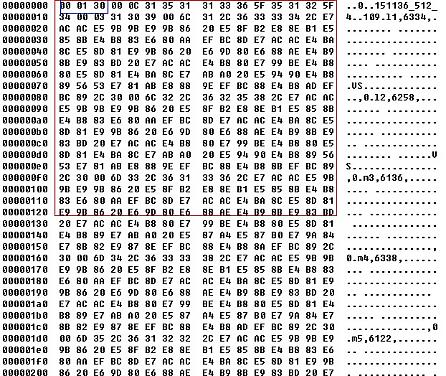
首先我们用VS打开0这个文件当然如果你有其他的winhex也是可以的
看到下面的图,也就是用vs打开 0文件后得到的文件格式,非常重要的格式如果没有分析清楚生成的jar文件是无法正常打开的,0的这个文件就像是一个索引目录文件它标志着整个jar小说文件中 小说章节的关联。
看到图片中的 用红色框起来的部分,这是我们研究整个格式的关键所在。
1、看到前三个字节里面,有0x00 0x01,0x30。这是jar文件的格式标头。我们记住就行了也就是在生产0这个文件中 首先要把标头设计为0x00 0x01 0x30 这是规定无为什么
2、 接下来我们看第二部分0x00,0x0c两个字节这是表示的是12然后不管接下来读12个字节看看发现包括的就是151136_512_4对应一下发现原 来这是 整个jar文件的 文件名,因此我们明白了在头部 首先用2个字节输入整个文件名的长度,注意是2个字节的。然后就是整个“151136_512_4”整个字符串的bytes数组写入也就ok了我们就把头 部文件信息,我们继续读下去,这需要很大的耐心,同时需要解压多个jar文件进行对比分析,才能够找到其中的关键,
接下来我们继续分析。

3、 我们再读两个字节,0x00,0x03 这两个字节是3,我们再读3个字节看看到底是什么,原来是109 对比(右边的ANSI)就是109的字符串形式。我们看看这个字符串到底是什么意思,我们发现在整个的jar文件中共有109个文件,最开始的时候我们说 了,这些文件中表示的是整个 小说中文件的信息。这有可能表示的是整个文件中表示整个小说章节数的
4、我们继续再读两个字 节,0x00,0x6c这两个字节我们读108个字节看看是什么东西。我们是看不出来到底是什么东西的,主要原因是我们没有更改编码格式,用word打开 编码改为UTF-8然后会知道这居然是整个小说的目录部分这里表示的是整个目录的标题部分。这样我们已经完成了最主要信息的解析(中间分析很痛苦的呵 呵)
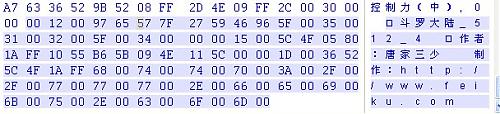
5、在尾部的信息我们看哈,下面的图哈。在那看到了又512_4到最后的标题。根据前面我们分析的经验,在文本前面肯定有一个信息是标注整个后面内容大小的字节,我们还是按照两个字节来寻找一下。
最后在查找的时候还是用winhex的方法

在winhex中比较容易看出来 字符集是UTF-8 很明显的看出来如果是2个字节肯定不行那么我们变成4个字节试试看活的正确了

至 此整个文件格式的分析就完成了。下面就是如何使用C#代码去构建整个文件了。下次我在讲。这个的实现具备有非常大的现实意义,如果你想做一个手机小说站 对能够后台实现生产对应的jar文件相当有作用 后面在搞下umd格式和chm 希望能够把整个小说能够存在的载体都用C#实现一次。后面几个相信难度没那么高。总结一下
在我们使用的
头部信息:0x00,0x01,0x30,
然后是2字节的书名长度:
书名字符串
2字节:书的章节数也就是对应有多少个数字的文件(最开始的那张图)数量的长度大小
长度的字符串形式
2字节:表示的是标题的长度第一章
紧跟着标题,注意编码格式是utf-8
然后是第二章
第二章的标题 也是utf-8 的格式
然后第三章
…………
最后关于书的基本信息
4个字节:表示关于书的信息整个长度
然后紧跟着是书的字符串支持\r\n表示换行
至此整个 文件格式的分析就完成了 好痛苦了 呵呵不过还不错啦下次弄出在C#中实现的 一些细节难点
Tags: 电子小说
Misc | 评论:1
| 阅读:24610
Submitted by gouki on 2009, July 11, 9:44 PM
看到本文的朋友,请帮忙在http://wsk.alisoft.com/crs/wcc/personal!list.jspa?uid=5651165为我投上一票,谢谢
目前,在使用旺旺时,只有一个聊天窗口。
在右侧店主头像旁边有一个推荐图标,显示的是店主网店内的一些推荐商品。
事实上,这些是肯定不够的,所以我认为可以有几个小方法来加强用户体验
1、在聊天对话框的最右侧,即黑名单旁,增加一个“店铺推荐”。点击后,在聊天记录框上层推出一个DIV层浮在上面
如果用户是点击商品与该店主联系,点击此按钮时,则显示访商品所在分类的其他商品。如果是直接在店铺首页点击旺旺与店主聊天,则显示该店铺的推荐(也就是用户信息旁边那个五角星按钮的功能)。
理由:用户除非是目的性很强的购买,否则,都是在犹豫,有这个功能,可能会促进商品的成交率
2、在聊天对话框的最右侧,即黑名单旁,增加一个“商品对比”
如果用户是点击商品与店主联系,点击按钮时,弹出同类商品的对比价?或者弹出该商品与一些类似商品的列表,由用户选择进行对比(但这个功能,可能会使得用户购买行为失败。。。)
3、临时群(可以显示在商品页,也可以显示在旺旺上)
用户在购买某商品时,如果该商品已经有很多人购买,则可以使得用户点击“临时群”功能,与曾经购买过该商品的人进行聊天(随机安排),一来可以了解商品的性能,二来也可以聊聊商家的信誉等
优点是方便了购买者对于商品性能和价格的确认,对于商家的历史行为也会有所了解
缺点是1.容易被马甲所引导。2.曾经购买过的用户不一定愿意与他人分享这种经验,是否会认为侵犯隐私?
4、好友排序、限制分类
旺旺在添加好友时,应该对分类的个数进行限制,这对用户来说,就相当于让他们对自己的好友进行合理的归类。虽然限制了分类,可能让一些用户不满意,但同时好友排序功能,又能让他们可以更方便的与好友联系(现在的排序只是自然排序,按名称或者按时间,在线的排在不在线的前面),未来设定好友排序后,我可以把在某个分类里经常联系的放在首位(可能会适合商家对经常在本店购物的用户适时的推送信息)
5、合理推送信息
用户如果设置某个店铺为关注或者收藏,那么该店主有权利适时的推送信息(或者由用户订阅该店铺的RSS?)
6、分类RSS(订阅RSS)
这个就可能有点象51job了,用户购买前,肯定会在淘宝上拼命的搜索,在设定一些固定搜索条件后,例如:品名、分类、价格排序规则、商品地区、商家等级后,生成RSS,由旺旺来订阅。等到购买商品后,再清除订阅。
可以很方便的使用户了解该商品的最新信息。。。
随便谈了谈这些想法,希望有用。
Tags: 创意
Ideas | 评论:1
| 阅读:23352
Submitted by gouki on 2009, July 10, 10:34 PM
纯收藏 。过段时间页面改版的时候,应该会用到这个功能。。
有些东西找起来很麻烦,好用的又不太容易找到,之前看到很多用JS写的,固定漂浮这种效果拖动时难免会产生抖动
自己对CSS还是蛮有好感的,找来找去找到了天涯,仔细一看是纯CSS的,没有使用JS效果
我觉得它比之前看到的要精简些不用嵌套多余的DIV
简单的看一下CSS样式部分:
body {
background-image:url(text.txt); /* for IE6 */
background-attachment:fixed;
}
#bottomNav {
background-color:#096;
z-index:999;
position:fixed;
bottom:0;
left:0;
width:100%;
_position:absolute; /* for IE6 */
_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight); /* for IE6 */
overflow:visible;
}
HTML部分加上这个id为 #bottomNav 的DIV即可:
<div id=”bottomNav”>固定漂浮物在此处O(∩_∩)O~</div>
再看看这些需要注意的地方:
_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight);
看到 _top 大家都知道是为IE6独家准备的,但是当我只加了上面这句时,IE6下拉动滚动条看到的这个漂浮物是抖动的-_-|||
解决方法我们为IE6添加这样一条语句:
background-image:url(text.txt);
注意这里的 text.txt 其实不需要有这个txt文档,txt的文件名叫什么看自己喜好喽,如此一来我们就解决了IE6下的缓动问题。
PS:你可能会对 text.txt 和 expression 感到郁闷,也有人使用多嵌套一层 DIV 做了个假滚动条实现了这个方法,当然这种方法在也会相应的改动下默认属性,可这种写法和之前网站融合起来很郁闷,要添加一个DIV(因为我之前没有在最外 层写DIV.wrap)。
相比之下我更喜欢天涯这样的纯CSS写法,这里是DEMO
固定漂浮选择这样写的理由:
纯CSS的写法,避免了多嵌套一层外部DIV制作假滚动条造成的网站重构麻烦的尴尬场面。
同时不会有JS漂浮所产生的抖动效果。
可能更好的我没有发现,如果你有更多更好的方法别忘了告诉我哈~
本文链接:http://www.uecss.com/index.php/fixed-floating-imitation-navigation/
Tags: 固定导航
Ideas | 评论:0
| 阅读:23857
Submitted by gouki on 2009, July 10, 10:26 PM
本文来自博客园,原理,我感觉和我以前写的很象。。。我写的如何用DIV挡住SWF?差不多也是这个意思吧?
问题描述:公司合作的一个酒店预订网站需要在页面上投广告,但对方给了一个flash文件,要求链接到其首页。直接在html的flash object前面加上<a href=...>,发现链接是点不动的。
解决过程:
开发人员没有意识到这个问题,写出的问题代码如下:
XML/HTML代码
- <a href="http://www.youiyou.net">
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="468" height="60">
- <param name="movie" value="**.swf">
- <param name="quality" value="high">
- <embed src="*.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="468" height="60"></embed>
- </object>
- </a>
鼠标放上去是没有任何效果的,原因是默认情况下flash会被放到最高层,可能有朋友也碰到过下拉菜单被flash挡住的情况,也属于这个情况。
网上找到的解决方案是用一个透明的大button包在flash的最外层,或是用一个层盖住flash,然后定义button的onclick事件,但这种方式在firefox下工作不正常。
同时用户最关心的seo作用消失了,因为这不是一个正常的链接,是用javascript实现跳转的。
XML/HTML代码
- <button style="width:468;height:60;background:transparent;border:0;padding:0;cursor:hand" onclick="window.location.href='http://www.youiyou.net/'">
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="468" height="60">
- <param name="movie" value="**.swf">
- <param name="quality" value="high">
- <embed src="*.swf" wmode="transparent" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="468" height="60"></embed>
- <param name="wmode" value="transparent">
- </object>
- </button>
要想具有<a href...>的所有原生特性,最完美的方法应该就是用一个透明的<a href=...>链接盖住flash,最终我们采用了以下的代码,用一张大透明图链接盖住flash。
将flash放到了一个zindex为-1的层中,同时设置了wmode属性(代码中的 wmode="transparent" 和<param name="wmode" value="transparent">分别在firefox和ie下起作用)。
masker层是用来挡住flash所在层的,margin-top用到定位。blank.gif是一个透明的图片。效果如下所示,

title,鼠标手形均正常
XML/HTML代码
- <div style="z-index:-1">
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="468" height="60">
- <param name="movie" value="**.swf">
- <param name="quality" value="high">
- <embed src="*.swf" wmode="transparent" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="468" height="60"></embed>
- <param name="wmode" value="transparent">
- </object>
- </div>
- <div id="masker" style="cursor: hand; margin-top:-60px; width:468px; height:60px; z-index:1; visibility: visible;"><a href="http:www.youiyou.net"><img src="blank.gif" width="468" height="60" border="0" /></a></div></div>
原文是博客园的dbgeng写的,地址为:http://www.cnblogs.com/dbgeng/archive/2009/06/27/1512320.html
Tags: div, flash
Javascript | 评论:2
| 阅读:27095