Submitted by gouki on 2009, July 25, 7:37 AM
膘叔:我的JS不太好,所以觉得可以学习一下。
原文如下:
js一直以其松散而著称,然后,很多时候,然,童鞋们,不要误解松散的字面意思,松散但是其词法结构,而不是书写习惯,如果果真误解了,会将自己领入一个自己的松散编织的咒语。
上次写的那个jquery的屏蔽层的, 因为我用的
(function(){})(jquery)
方式
我后面想, 如果想再写个插件的话就要
(function(){})(jquery)
(function(){})(jquery)
于是,我调试了下,轰, 脚本报错 了,,,,同时我改传window的作用域来 实验
(function(scope){})(window)
(function(scope){})(window)
依然 “页面脚本错误” 斗大的报错信息郝然眼底
到这里,我犯了个不可饶恕的低级错误,也许这个错误同样的很多同学也会步这个后尘,细心的你发现了么,当然,也许你一眼就发现了我的问题出在哪里了,因为我这确实是犯的个低级错误!
js 是函数式的语言,在js中,()具有二意性,
意一为表达式中的提高优先级别 比如 (a+b)*c
那该运算表达式优先计算a+b
意二 则为函数调用比如(function(){})()
上面的后面()即为匿名函数(function(){})的调用
如果上面的空匿名函数换成这样
(function(){
return function(){
alert("自由是现实的,现实是操蛋的")
}
})()
首先这个匿名方法返回一个function
如果在后面在加个() 比如这样
(function(){
return function(){
alert("自由是现实的,现实是操蛋的")
}
})()
(function(){})
后面在加一个()里面带一个匿名函数。
系统就会把这个()当成是前面返回的那个匿名函数的调用表达式,而里面的空function(){}则被当做参数提交了。
到这里,前面我不小心弄出来的那个 斗大的报错信息 恍然大悟。
我一直和自己说,注重细节,细节决定成败,然而却一直都忽略了这个问题,每一句表达式后一定要加;来断句,这是个良好习惯,只是一直以来都没有引发问题而已,这里,我不得不深刻反省,犯如此之低级错误,真应该做深刻的检讨,上cctv,上新闻联播,向全国人民道歉!
谁动了我的分号

-------------------------------------------------------------------------------------------
本文链接: http://www.cnblogs.com/litao229/archive/2009/07/24/1530375.html
Javascript | 评论:4
| 阅读:26331
Submitted by gouki on 2009, July 24, 10:45 PM
在Web 2.0时代,网站将会经常面临着快速增加的访问量,但是我们的应用如何满足用户的访问需求,而且基本上我们看到的情况都是性能瓶颈都是在数据库上,这个不 怪数据库,毕竟要满足很大访问量确实对于任何一款数据库都是很大的压力,不论是商业数据库Oracle、MS sql Server、DB2之类,还是开源的MySQL、PostgreSQL,都是很大的挑战,解决的方法很简单,就是把数据分散在不同的数据库上(可以是硬 件上的,也可以是逻辑上的),本文就是主要讨论如何数据库分散存储的的问题。
» 阅读全文
Tags: 架构, 分布式
苹果相关 | 评论:0
| 阅读:22060
Submitted by gouki on 2009, July 24, 10:42 PM
Table2CSS是一款可以将表格布局网页完美转换 成DIV+CSS方式的软件。支持外部CSS,支持网页及目录 批量转换。
够吸引你了吧?
» 阅读全文
Tags: convert, table, css
Software | 评论:3
| 阅读:25239
Submitted by gouki on 2009, July 23, 10:57 PM
纯参考,突然让我想起以前的ugia.cn提供的upu(还是ugu来着?不记得了)上传组件。
利用socket监听,然后上传,利用流来写入文件。值得参考一下,想着ASP可以利用 xmlhttp进行大文件上传,想来PHP应该也可以,啥时候研究一下。
以下内容就是socket的初学者要看的文章,我也要看。呵呵
内容如下,未做删减 http://phpsoho.com/article/php/200809/11-245.html
PHP使 用Berkley的socket库来创建它的连接。socket只不过是一个数据结构。你使用这个socket数据结构去开始一个客户端和服务器之间的会 话。这个服务器是一直在监听准备产生一个新的会话。当一个客户端连接服务器,它就打开服务器正在进行监听的一个端口进行会话。这时,服务器端接受客户端的 连接请求,那么就进行一次循环。现在这个客户端就能够发送信息到服务器,服务器也能发送信息给客户端。
产生一个Socket,你需要三个变量:一个协议、一个socket类型和一个公共协议类型。产生一个socket有三种协议供选择,继续看下面的内容来获取详细的协议内容。
定义一个公共的协议类型是进行连接一个必不可少的元素。下面的表我们看看有那些公共的协议类型。
表一:协议
名字/常量 描述
AF_INET 这是大多数用来产生socket的协议,使用TCP或UDP来传输,用在IPv4的地址
AF_INET6 与上面类似,不过是来用在IPv6的地址
AF_UNIX 本地协议,使用在Unix和Linux系统上,它很少使用,一般都是当客户端和服务器在同一台机器上的时候使用
表二:Socket类型
名字/常量 描述
SOCK_STREAM 这个协议是按照顺序的、可靠的、数据完整的基于字节流的连接。这是一个使用最多的socket类型,这个socket是使用TCP来进行传输。
SOCK_DGRAM 这个协议是无连接的、固定长度的传输调用。该协议是不可靠的,使用UDP来进行它的连接。
SOCK_SEQPACKET 这个协议是双线路的、可靠的连接,发送固定长度的数据包进行传输。必须把这个包完整的接受才能进行读取。
SOCK_RAW 这个socket类型提供单一的网络访问,这个socket类型使用ICMP公共协议。(ping、traceroute使用该协议)
SOCK_RDM 这个类型是很少使用的,在大部分的操作系统上没有实现,它是提供给数据链路层使用,不保证数据包顺序
表三:公共协议
名字/常量 描述
ICMP 互联网控制消息协议,主要使用在网关和主机上,用来检查网络状况和报告错误信息
UDP 用户数据报文协议,它是一个无连接,不可靠的传输协议
TCP 传输控制协议,这是一个使用最多的可靠的公共协议,它能保证数据包能够到达接受者那儿,如果在传输过程中发生错误,那么它将重新发送出错数据包。
现 在你知道了产生一个socket的三个元素,那么我们就在php中使用socket_create()函数来产生一个socket。这个 socket_create()函数需要三个参数:一个协议、一个socket类型、一个公共协议。socket_create()函数运行成功返回一个 包含socket的资源类型,如果没有成功则返回false。
Resourece socket_create(int protocol, int socketType, int commonProtocol);
现在你产生一个socket,然后呢?php提供了几个操纵socket的函数。你能够绑定socket到一个IP,监听一个socket的通信,接受一个socket;现在我们来看一个例子,了解函数是如何产生、接受和监听一个socket。
$commonProtocol = getprotobyname(“tcp”);//使用公共协议名字来获取一个协议类型
$socket = socket_create(AF_INET, SOCK_STREAM, $commonProtocol);//产生一个socket并且返回一个socket资源的实例
socket_bind($socket, ‘localhost’, 1337);//绑定socket到本地计算机
socket_listen($socket);//监听所有进来的socket连接
// More socket functionality to come
面这个例子产生一个你自己的服务器端。例子第一行
$commonProtocol = getprotobyname(“tcp”);
使用公共协议名字来获取一个协议类型。在这里使用的是TCP公共协议,如果你想使用UDP或者ICMP协议,那么你应该把 getprotobyname()函数的参数改为“udp”或“icmp”。还有一个可选的办法是不使用getprotobyname()函数而是指定 SOL_TCP或SOL_UDP在socket_create()函数中。
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
例子的第二行是产生一个socket并且返回一个socket资源的实例。在你有了一个socket资源的实例以后,你就必须把socket绑定到一个IP地址和某一个端口上。
socket_bind($socket, ‘localhost’, 1337);
在这里你绑定socket到本地计算机(127.0.0.1)和绑定socket到你的1337端口。然后你就需要监听所有进来的socket连接。
socket_listen($socket);
在第四行以后,你就需要了解所有的socket函数和他们的使用。
表四:Socket函数
函数名 描述
socket_accept() 接受一个Socket连接
socket_bind() 把socket绑定在一个IP地址和端口上
socket_clear_error() 清除socket的错误或者最后的错误代码
socket_close() 关闭一个socket资源
socket_connect() 开始一个socket连接
socket_create_listen() 在指定端口打开一个socket监听
socket_create_pair() 产生一对没有区别的socket到一个数组里
socket_create() 产生一个socket,相当于产生一个socket的数据结构
socket_get_option() 获取socket选项
socket_getpeername() 获取远程类似主机的ip地址
socket_getsockname() 获取本地socket的ip地址
socket_iovec_add() 添加一个新的向量到一个分散/聚合的数组
socket_iovec_alloc() 这个函数创建一个能够发送接收读写的iovec数据结构
socket_iovec_delete() 删除一个已经分配的iovec
socket_iovec_fetch() 返回指定的iovec资源的数据
socket_iovec_free() 释放一个iovec资源
socket_iovec_set() 设置iovec的数据新值
socket_last_error() 获取当前socket的最后错误代码
socket_listen() 监听由指定socket的所有连接
socket_read() 读取指定长度的数据
socket_readv() 读取从分散/聚合数组过来的数据
socket_recv() 从socket里结束数据到缓存
socket_recvfrom() 接受数据从指定的socket,如果没有指定则默认当前socket
socket_recvmsg() 从iovec里接受消息
socket_select() 多路选择
socket_send() 这个函数发送数据到已连接的socket
socket_sendmsg() 发送消息到socket
socket_sendto() 发送消息到指定地址的socket
socket_set_block() 在socket里设置为块模式
socket_set_nonblock() socket里设置为非块模式
socket_set_option() 设置socket选项
socket_shutdown() 这个函数允许你关闭读、写、或者指定的socket
socket_strerror() 返回指定错误号的详细错误
socket_write() 写数据到socket缓存
socket_writev() 写数据到分散/聚合数组
以上所有的函数都是PHP中关于socket的,使用这些函数,你必须把你的socket打开,如果你没有打开,请编辑你的php.ini文件,去掉下面这行前面的注释:
extension=php_sockets.dll
如果你无法去掉注释,那么请使用下面的代码来加载扩展库:
if(!extension_loaded(‘sockets’))
{
if(strtoupper(substr(PHP_OS, 3)) == “WIN”)
{
dl(‘php_sockets.dll’);
}else{
dl(‘sockets.so’);
}
}
如果你不知道你的socket是否打开,那么你可以使用phpinfo()函数来确定socket是否打开。你通过查看phpinfo信息了解socket是否打开。
查看phpinfo()关于socket的信息
◆ 产生一个服务器
现在我们把第一个例子进行完善。你需要监听一个指定的socket并且处理用户的连接。
$commonProtocol = getprotobyname("tcp");
$socket = socket_create(AF_INET, SOCK_STREAM, $commonProtocol);
socket_bind($socket, 'localhost', 1337);
socket_listen($socket);
// Accept any incoming connections to the server
$connection = socket_accept($socket);
if($connection){
socket_write($connection, "You have connected to the socket...\n\r");
}
你应该使用你的命令提示符来运行这个例子。理由是因为这里将产生一个服务器,而不是一个Web页面。如果你尝试使用Web浏览器来运行这个脚本,那么很有可能它会超过30秒的限时。你可以使用下面的代码来设置一个无限的运行时间,但是还是建议使用命令提示符来运行。
set_time_limit(0);
在你的命令提示符中对这个脚本进行简单测试:
Php.exe example01_server.php
如果你没有在系统的环境变量中设置php解释器的路径,那么你将需要给php.exe指定详细的路径。当你运行这个服务器端的时候,你能够通过远程登陆(telnet)的方式连接到端口1337来测试这个服务器。
上面的服务器端有三个问题:
1. 它不能接受多个连接。
2. 它只完成唯一的一个命令。
3. 你不能通过Web浏览器连接这个服务器。
这个第一个问题比较容易解决,你可以使用一个应用程序去每次都连接到服务器。但是后面的问题是你需要使用一个Web页面去连接这个服务器,这个比较困难。你可以让你的服务器接受连接,然后些数据到客户端(如果它一定要写的话),关闭连接并且等待下一个连接。
在上一个代码的基础上再改进,产生下面的代码来做你的新服务器端:
// Set up our socket
$commonProtocol = getprotobyname("tcp");
$socket = socket_create(AF_INET, SOCK_STREAM, $commonProtocol);
socket_bind($socket, 'localhost', 1337); //socket_bind() 把socket绑定在一个IP地址和端口上
socket_listen($socket);
// Initialize the buffer
$buffer = "NO DATA";
while(true) {
// Accept any connections coming in on this socket
$connection = socket_accept($socket);//socket_accept() 接受一个Socket连接
printf("Socket connected\r\n");
// Check to see if there is anything in the buffer
if($buffer != ""){
printf("Something is in the buffer...sending data...\r\n");
socket_write($connection, $buffer . "\r\n"); //socket_write() 写数据到socket缓存
printf("Wrote to socket\r\n");
}else {
printf("No Data in the buffer\r\n");
}
// Get the input
while($data = socket_read($connection, 1024, PHP_NORMAL_READ))//socket_read() 读取指定长度的数据
{
$buffer = $data;
socket_write($connection, "Information Received\r\n");
printf("Buffer: " . $buffer . "\r\n");
}
socket_close($connection); //socket_close() 关闭一个socket资源
printf("Closed the socket\r\n\r\n");
}
这个服务器端要做什么呢?它初始化一个socket并且打开一个缓存收发数据。它等待连接,一旦产生一个连接,它将打印“Socket connected”在服务器端的屏幕上。这个服务器检查缓冲区,如果缓冲区里有数据,它将把数据发送到连接过来的计算机。然后它发送这个数据的接受信 息,一旦它接受了信息,就把信息保存到数据里,并且让连接的计算机知道这些信息,最后关闭连接。当连接关闭后,服务器又开始处理下一次连接。
◆ 产生一个客户端
处理第二个问题是很容易的。你需要产生一个php页连接一个socket,发送一些数据进它的缓存并处理它。然后你有个处理后的数据在还顿,你能够发送你的数据到服务器。在另外一台客户端连接,它将处理那些数据。
下面的例子示范了使用socket:
// Create the socket and connect
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
$connection = socket_connect($socket,’localhost’, 1337);
while($buffer = socket_read($socket, 1024, PHP_NORMAL_READ)) {
if($buffer == “NO DATA”) {
echo(“<p>NO DATA</p>”);
break;
}else{
// Do something with the data in the buffer
echo(“<p>Buffer Data: “ . $buffer . “</p>”);
}
}
echo(“<p>Writing to Socket</p>”);
// Write some test data to our socket
if(!socket_write($socket, “SOME DATA\r\n”)){
echo(“<p>Write failed</p>”);
}
// Read any response from the socket
while($buffer = socket_read($socket, 1024, PHP_NORMAL_READ)){
echo(“<p>Data sent was: SOME DATA<br> Response was:” . $buffer . “</p>”);
}
echo(“<p>Done Reading from Socket</p>”);
这个例子的代码演示了客户端连接到服务器。客户端读取数据。如果这是第一时间到达这个循环的首次连接,这个服务器将发送“NO DATA”返回给客户端。如果情况发生了,这个客户端在连接之上。客户端发送它的数据到服务器,数据发送给服务器,客户端等待响应。一旦接受到响应,那么 它将把响应写到屏幕上。
Tags: socket
PHP | 评论:0
| 阅读:18535
Submitted by gouki on 2009, July 23, 4:30 PM
CSS在我的网站上没有分类,因此我也不知道怎么放就扔到javascript里了。权且当成前端分类吧?哈哈,自我安慰一下
CSS我实在不熟,所以看到有好的东西,都会暂时的收藏。
作者是司徒正美(老是让我想起车田正美,不知道的人,估计和我不是同一年代的。OHOHOH)
内容如下:
翻译自Matthew James Taylor的Equal Height Columns with Cross-Browser CSS and No Hacks,有些部分根据我的理解改了,让一些初心者更好理解。
利用纯CSS创建一个等高多列的布局并不件易事,本教程将着重分析出现在多列布局的多个问题,然后为大家等来一个简单全游览器通吃的解决方法,不使用图片,脚本,CSS hacks并在最严格的XHTML 规范中都能通过验证。
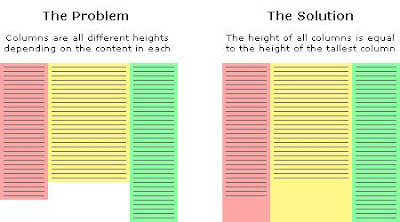
问题的症结所在
如上图所示,由于各列的内容不一致导致其背景的高度也不统一。而背景实质上是内容(标准的盒子模型是由内容区,补白区,边框区与边界区组成,背景存 在于前三者中;IE为前两者)的自适应的问题。再转化一下,如何撑大那些较短的列的高度,让所有列的高度等于最高的列的高度?这个,的确很很棘手,因为我 们不清楚各列的高度,也无从得知哪一列最高。我们也不能简单地给所有列一个明确的高度,这可能会导致所有列都多出一大片空白,或者很不亏由于高度不足导致 某些列的内容无法全部显示出来!现实中,内容的长度是动态的,因此每列的高度也是动态的。我们必须意识到在网络中,不存在”固定“二字,每个人的显示器的 分辩率都不尽一样,游览器的字体大小设置也不尽相同,这些都会影响到内容的显示高度。
对内容与背景实行分离
解决等高问题的第一步就是把它拆分为两个较小的,可以单独解决的部分。这样,我们原来是一列对应一个DIV,现在是一列对应一个DIV,一个用来装 载内容,一个用来显示背景。这种分离有利于我们对各个元素的掌控和把它们用另一种更有效的方式组合起来,这引起我很快会在下面的章节讲述。
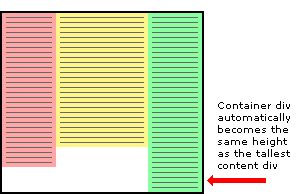
利用浮动嵌套解决最高列的高度的问题。
这是解决多列等高的关键。使一个DIV的高度等于最高列的高度的唯一方法就是让这个DIV包含所有的列。换句话说,通过把所有的列放在一个容器中,容器的高度就是最高列的高度。这是个非常有用的结构。
单行三列的布局的结构层代码。
<div id="container1">
<div id="col1">Column 1</div>
<div id="col2">Column 2</div>
<div id="col3">Column 3</div>
</div>
对应的表现层代码。
#container1 {
float:left;
width:100%;
}
#col1 {
float:left;
width:30%;
background:red;
}
#col2 {
float:left;
width:40%;
background:yellow;
}
#col3 {
float:left;
width:30%;
background:green;
}
为了使用这种结构在所有游览器都正常工作,我们必须让外层容器往左或右浮动,并且其子元素包含每一栏内容的DIV也跟着浮动,哪一个方向都无所谓。 浮动会使用它们往上对齐于外围容器的上补白,并且浮动的容器会自动调整自身的高度与宽度以实现对浮动子元素的包含。但是如果容器被定义了高度与宽度,则它 不会随子元素的大小而自动调整自身显示区域来适应子元素的显示。但在IE6与低版本的IE中,子浮动元素能撑开外围元素;幸好IE7与IE8已引正了这个 不符合标准的做法。
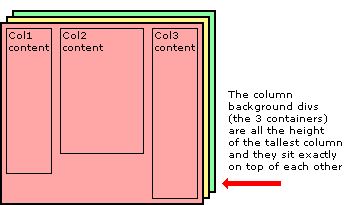
增加用来显示背景的容器
下一步是增加额外的容器,让它们彼此嵌套,并让所有外围的容器数(新增的加上原来的那一个)等于列的总数:3。这三个容器用来显示各列的背景。请注意,我们去掉了原来各列的背景,把它们移至这些容器上。
新的结构层代码,让新增的容器套在原来的外围容器上!
<div id="container3">
<div id="container2">
<div id="container1">
<div id="col1">Column 1</div>
<div id="col2">Column 2</div>
<div id="col3">Column 3</div>
</div>
</div>
</div>
新的表现层代码,新增的容器都是浮动元素!
所有元素左浮动,将容器宽度设为100%,使他们占满页面的宽度。背景色从内容 div 移除并加至容器上。注,原文是所有容器的宽都设为100%,其实根本没有这样的必须,因为在浮动嵌套中,外面的容器必须会被撑大能容得下内部子元素的大小!
#container3 {
float:left;
/*width:100%;*/
background:green;
}
#container2 {
float:left;
/*width:100%;*/
background:yellow;
}
#container1 {
float:left;
width:100%;
background:red;
}
#col1 {
float:left;
width:30%;
}
#col2 {
float:left;
width:40%;
}
#col3 {
float:left;
width:30%;
}
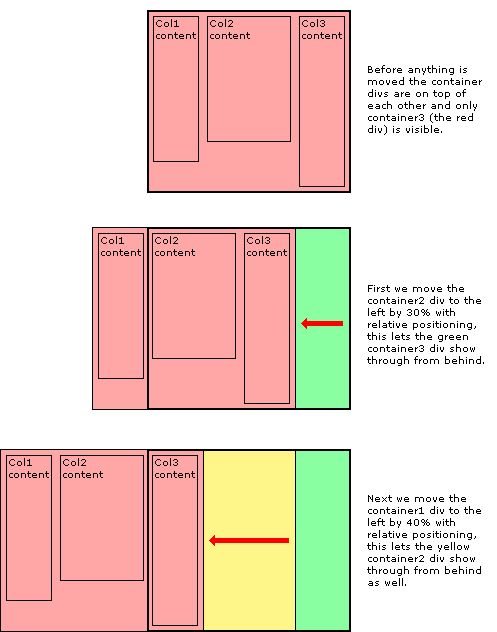
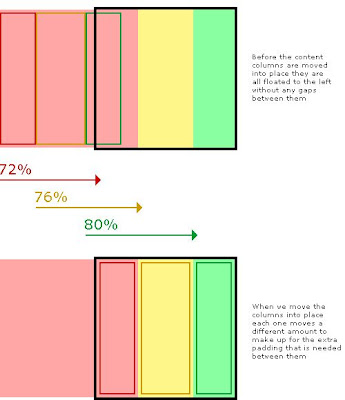
用相对定位来移动容器
现在是所有容器都完美地累在一起,只显示一种背景颜色,我们必须让其他背景也显示出来。为此我们就得利用相对定位来让这些容器像阶梯一样放置。这个 本可以使用负边界技术,但该死的IE5.5的盒子模型与W3C的不一致,为了兼容我们就得使用到CSS hack。由于本文声明是不使用CSS hack,因此放弃。首先让#container2向右移到30%,由于#container2装着#container1,而#container1上 装着那三个列,这样一来,最右边的列就被移出游览器的右边了。而最外围最底层的容器#container3则露出来了,露了左边的30%。然后我们再移动 最上层的容器#container1,向右边移动40%,于是原来盖住的第二层容器也露出来了,露出其左边的40%,而#container1则只剩下 100%-30%-40%=30%;上方的列也只剩下最右边的列,却表现为位于最左边。这样,背景也显示正常了!
对应的表现层代码
#container3 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:green;
}
#container2 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:30%;
}
#col2 {
float:left;
width:40%;
}
#col3 {
float:left;
width:30%;
}
把各列的内容移回原来的位置上
由于最上层的那三列都是被整体往右往到(页面的)70%,我们再把它们都往左移回70%就是!最后,由于我们前两个背景容器都是被向右移动,移出了游览器,它们都与游览器的右边连在一起,我们可以设置最底层的背景容器的overflow来隐藏那些被移出的部分。
#container3 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
/*width:100%;*/
/*没有必要的代码被注释掉!*/
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:30%;
position:relative;
left:70%;
}
#col2 {
float:left;
width:40%;
position:relative;
left:70%;
}
#col3 {
float:left;
width:30%;
position:relative;
left:70%;
}
对列添加补白(内边距)
最后,我们对列增加补白,让每列显得大方一些,而不是密密麻麻地塞满一列。但是如果我们增加补白,可能有一些游览器的有病又犯了,在IE6和更低版本的 IE中,其怪异的盒子模型,会产生一些我们不愿看到的结果。如,一个 200px 宽 20px 补白的 box 在 IE 中被视为 200px 宽,在其他浏览器中则为正确的 240px。补白应该加在元素的宽度上。
不过放心,我们可以用完全不依赖于 padding 的方法来解决这个问题。相反,我们把列弄窄一点(列宽减去两侧的补白),之后用相对定位把它们移至正确的位置。例如,我们用了 2% 的补白,则 30% 的列将减至 26%,40% 的列减至 36%。用相对定位移回列时需谨记,现在列变窄了,所以当它们一起像最初那样左浮动时,每一个需要比上一个移动更远的距离。
完整的CSS
为了使布局保持在小宽度我在每个内容列增加了overflow:hidden; 这将切去超出列宽的东东,并阻止其干扰其他布局。重申一下,这只是 IE 的问题,其他所有浏览器会保持正确的布局,不管列内是虾米。如果你真想这样做,可以用 IE 条件注释只对 IE 写规则。
#container3 {
float:left;
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:26%;
position:relative;
left:72%;
overflow:hidden;
}
#col2 {
float:left;
width:36%;
position:relative;
left:76%;
overflow:hidden;
}
#col3 {
float:left;
width:26%;
position:relative;
left:80%;
overflow:hidden;
}
AppEngine在本周引起很大反响,它提供了一个简单易用的方法 来运行Python写成的Web应用。但是Ruby社区并不需要看Google的脸色,它已经拥有了关于简单部署的解决方案。我们来看两个新的解决方案, 它们均是基于Rails开发者使用的公用基础之上构建的。
Column 1
Heroku 和Morph实验室是Ruby on Rails的托管提供商,提供运行Ruby on Rails应用的整套环境。和传统的托管商相比,他们并不仅仅是提供一个服务器给你,而且提供有趣的工具和接口来帮助你更加容易的工作,使你从繁重的安 装、配置、管理和保证服务器安全中解脱出来。两者皆是使用Amazon的EC2网格计算技术来运行应用,因此你可以毫不担心可伸缩性与性能问题。
Column 2
另一个被Heroku和Morph实验室所推崇的重要特性是无痛部署。部署一个新应用只需要几分钟而已:来看看Heroku的即时部署demo和Morph eXchange的6分钟部署demo,部署是多么简单。
Column 3
两者所带来的是如此的相似。InfoQ采访了这两个项目的相关人员,有更多信息奉上。
James Lindenbaum阐述了Heroku的独有特性:
Heroku无疑是Rails应用最简单的部署平台。只是简单的把代码放进去,然后启动、运行,没人会做不到这些。Heroku会处理一切,从版本控制到 自动伸缩的协作(基于Amazon的EC2之上)。我们提供一整套工具来开发和管理应用,不管是通过Web接口还是新的扩展API。
Heroku的一个非常有趣的特性就是基于浏览器的开发环境。它参考了Gyre的开发经验,Gyre的开发者Adam Wiggins也是Heroku背后的一员。因此如果你希望快速修改和追加的话,只需要通过浏览器编辑正在运行的应用的源代码,并在修改后自动部署。当 然,使用浏览器IDE并不是唯一访问Heroku服务的方法,还可以来看看Heroku的API和外部Git访问。
运行代码
好了,文章就此结果,更多的例子可以参看原作者的网址,或点击以下链接:2 列 , 3 列, 4 列,以及 5 列。
Javascript | 评论:0
| 阅读:17996