Submitted by gouki on 2008, November 17, 9:12 AM
PHP函数库里面,提到CURL,恐怕很多人都会翘起大拇指吧,确实,这个函数库太牛叉了
CURL其实是调用的CURL的lib,随着PHP版本的升高,curl所需的lib版本也随之提高。
关于CURL所必须的类库和安装说明,手册上有详细介绍:
XML/HTML代码
- Requirements
-
- In order to use PHP's cURL functions you need to install the libcurl package. PHP requires that you use libcurl 7.0.2-beta or higher. In PHP 4.2.3, you will need libcurl version 7.9.0 or higher. From PHP 4.3.0, you will need a libcurl version that's 7.9.8 or higher. PHP 5.0.0 requires a libcurl version 7.10.5 or greater.
-
- Installation
-
- To use PHP's cURL support you must also compile PHP --with-curl[=DIR] where DIR is the location of the directory containing the lib and include directories. In the "include" directory there should be a folder named "curl" which should contain the easy.h and curl.h files. There should be a file named libcurl.a located in the "lib" directory. Beginning with PHP 4.3.0 you can configure PHP to use cURL for URL streams --with-curlwrappers.
-
- Note to Win32 Users: In order to enable this module on a Windows environment, libeay32.dll and ssleay32.dll must be present in your PATH.
- You don't need libcurl.dll from the cURL site.
然后在使用的时候也很方便,只需要初始化一下,设置一下postfields或者GET啥啥的,最后exec一下就行了。关键是别忘了close.
例子代码如下:
PHP代码
- $ch = curl_init("http://www.example.com/");
- $fp = fopen("example_homepage.txt", "w");
-
- curl_setopt($ch, CURLOPT_FILE, $fp);
- curl_setopt($ch, CURLOPT_HEADER, 0);
-
- curl_exec($ch);
- curl_close($ch);
- fclose($fp);
以上例子代码有点特殊,是因为他把网页内容进行了下载,同时生成一个文件。这是默认调用GET的方法。
其实,CURL更多的是用来处理POST数据、上传文件等功能
例子如下:
PHP代码
- <?
-
-
-
-
-
-
- $url = 'http://www.ericgiguere.com/tools/http-header-viewer.html';
-
-
- function disguise_curl($url)
- {
- $curl = curl_init();
-
-
-
- $header[0] = "Accept: text/xml,application/xml,application/xhtml+xml,";
- $header[0] .= "text/html;q=0.9,text/plain;q=0.8,image/png,*/*;q=0.5";
- $header[] = "Cache-Control: max-age=0";
- $header[] = "Connection: keep-alive";
- $header[] = "Keep-Alive: 300";
- $header[] = "Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7";
- $header[] = "Accept-Language: en-us,en;q=0.5";
- $header[] = "Pragma: ";
-
- curl_setopt($curl, CURLOPT_URL, $url);
- curl_setopt($curl, CURLOPT_USERAGENT, 'Googlebot/2.1 (+http://www.google.com/bot.html)');
- curl_setopt($curl, CURLOPT_HTTPHEADER, $header);
- curl_setopt($curl, CURLOPT_REFERER, 'http://www.google.com');
- curl_setopt($curl, CURLOPT_ENCODING, 'gzip,deflate');
- curl_setopt($curl, CURLOPT_AUTOREFERER, true);
- curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
- curl_setopt($curl, CURLOPT_TIMEOUT, 10);
-
- $html = curl_exec($curl);
- curl_close($curl);
-
- return $html;
- }
-
-
- $text = disguise_curl($url);
- echo $text;
- ?>
上面是一个比较完整的实现。特别需要注意的是header头部的发送,最初看手册的时候,我一以为CURLOPT_HTTPHEADER所需的数组是键值对应的,即:
PHP代码
- $header = array('Keep-Alive'=>'300');
现实的残酷告诉我,不应该这么用,而是象上面的例子那样,每条header为数组的一个记录。
切记切记啊
Tags: curl, curlopt, httpheader, libcurl, charset
PHP | 评论:2
| 阅读:35260
Submitted by gouki on 2008, November 16, 6:02 PM
經過指點,獲悉原文為:http://www.felixwoo.com/archives/247
我轉貼的文章來源:http://www.knowsky.com/442121.html
PS:虽然我是从上面拷来的,但我并不建议打开这个网页看,因为,上面全是广告。个人猜测,代码也是他拷来的,但没有亲自验证,我也没法打包票。不过东西有点用,所以我也就COPY过来了。
内容如下:
最近在网上查阅了不少Javascript闭包(closure)相关的资料,写的大多是非常的学术和专业。对于初学者来说别说理解闭包了,就连文字叙述都很难看懂。撰写此文的目的就是用最通俗的文字揭开Javascript闭包的真实面目。
一、什么是闭包?
“官方”的解释是:所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
相信很少有人能直接看懂这句话,因为他描述的太学术。我想用如何在Javascript中创建一个闭包来告诉你什么是闭包,因为跳过闭包的创建过程直接理解闭包的定义是非常困难的。看下面这段代码:
JavaScript代码
- function a(){
- var i=0;
- function b(){
- alert(++i);
- }
- return b;
- }
- var c = a();
- c();
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
我猜想你一定还是不理解闭包,因为你不知道闭包有什么作用,下面让我们继续探索。
二、闭包有什么作用?
简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)
三、闭包内的微观世界
如 果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
1、当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
2、当函数a执行的时候,a会进入相应的执行环境(excution context)。
3、在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
4、 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a 的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
5、下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。
6、最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
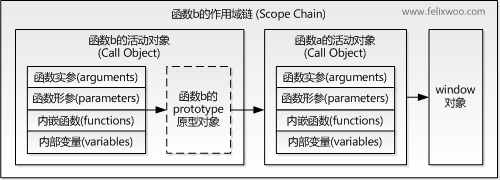
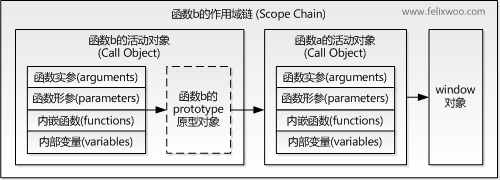
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:(这里看了一下,确实没有图,看来果然是拷贝过来的,稍稍验证了我的说法,呵呵。。。。唉。可惜我确实不知道原文在哪里,不过,我是从他的网站拷来的,还是给他一个链接,毕竟我的资料来源是该网站)

(附上原文圖片)
如图所示,当在函数b中访问一个变量的时候,搜索顺序是先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依 次查找,直到找到为止。如果整个作用域链上都无法找到,则返回undefined。如果函数b存在prototype原型对象,则在查找完自身的活动对象 后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
四、闭包的应用场景
1、保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
2、在内存中维持一个变量。依然如前例,由于闭包,函数a中i的一直存在于内存中,因此每次执行c(),都会给i自加1。
以上两点是闭包最基本的应用场景,很多经典案例都源于此。
五、Javascript的垃圾回收机制
在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
Tags: 闭包, closure, javascript, archive
Javascript | 评论:2
| 阅读:26247
Submitted by gouki on 2008, November 15, 10:01 AM
假设的应用场景
我假定博客园要在首页为群组开辟一块空间,推广小组,小组能在首页显示的条件有四个:
1. 页面点击量大于10w
2. 小组人数大于1000
3. 小组帖子数大于10000
4. 小组在2007年之前创建
现在假定4个条件都满足的小组只有两个,太少了,推广位可以推广10个小组;这时候运营人员要求这4个条件中满足3个但是第4个条件不满足的小组算符合条件的小组,如果4个条件都满足就认为这个小组太火了,不需要在首页推广它了。业务逻辑想清楚了,下一步就该写代码了,数据逻辑层的代码的任务假定交给我了,我要考虑满足4个条件中3个成立的sql怎么写。
为了叙事方便,我们假如小组表的名字为Group,相关的条件字段是Pv,UserCount,PostCount,CreateTime:分别表示小组的点击量,人数,帖子数,创建时间.
我来写sql语句,上面的四个条件满足至少3个,有多少种情况呢?这是一个组合问题,一共有多少种的公式我已经忘记了,我要根据感觉写写看:
SELECT * FROM Group
WHERE (Pv>100000 AND UserCount>1000 AND PostCount>10000 AND CreateTime > 20070101)
OR (Pv>100000 AND UserCount>1000 AND PostCount<10000 AND CreateTime < 20070101)
OR (Pv>100000 AND UserCount<1000 AND PostCount>10000 AND CreateTime < 20070101)
这个Sql语句条件还行,但是我们的题目是n个条件m个条件成立,如果多了还这么写,恐怕就很累了,能不能改进呢?答案是肯定的,要不我就不写这篇随笔了,呵呵
SELECT * FROM Group
WHERE
(CASE Pv WHEN Pv>100000 THEN 1 ELSE 0 END) --这是PV的条件成立则为1,否则为0
+(CASE UserCount WHEN UserCount > 1000 THEN 1 ELSE 0 END) --用户数条件
+(CASE PostCount WHEN PostCount > 10000 THEN 1 ELSE 0 END) --帖子数条件
+(CASE CreateTime WHEN CreateTime < 20070101 THEN 1 ELSE 0 END) --时间条件
= 3
如果上面的三个表达式加起来值是3就说明恰好满足三个条件,如果是两个条件就是等于2,如果扩展为n个条件m个条件成立也很容易写,很容易维护、修改。
这是一个sql条件语句的技巧,希望对你有用。
本文假设的场景纯属虚设,请勿遐想。J
原文地址:http://www.cnblogs.com/yukaizhao/archive/2008/11/14/sql_condition_m_n.html
PS:
顺便说明一下,在mysql中也支持这样的用法(4我没有试过,但是5是支持这样的用法的。)虽然这样的用法比较容易写和维护及修改,但看上去还是有点妖。而且,效率不一定能保证。
Tags: 数据库, 条件查询, where
Baby | 评论:0
| 阅读:27600
Submitted by gouki on 2008, November 14, 10:52 AM
demo地址:http://www.51toria.cn/demo/JQplus/jqzoom/
使用的JS:
页面调用方法:
JavaScript代码
- jQuery.noConflict();
- jQuery(document).ready(function(){
- $("img.jqzoom").jqueryzoom();
- });
Tags: jquery, plugins, jqzoom, javascript, demo
Javascript | 评论:3
| 阅读:30778
Submitted by gouki on 2008, November 13, 10:45 AM
原文地址:http://www.phpv.net/html/1639.html,作者:手气不错
未删节版本
开门见山,考虑下面的代码(原文连接有详细的解释)
PHP代码
- <html>
- <body>
- <?php
- if (isset($_REQUEST['submitted']) && $_REQUEST['submitted'] == '1') {
- echo "Form submitted!";
- }
- ?>
- <form action="<?php echo $_SERVER['PHP_SELF']; ?>">
- <input type="hidden" name="submitted" value="1" />
- <input type="submit" value="Submit!" />
- </form>
- </body>
- </html>
看似准确无误的代码,但是暗藏着危险。让我们将其保存为 foo.php ,然后放到 PHP 环境中使用
foo.php/%22%3E%3Cscript%3Ealert('xss')%3C/script%3E%3Cfoo
访问,会发现弹出个 Javascript 的 alert -- 这很明显又是个 XSS 的注入漏洞。究其原因,发现是在
echo $_SERVER['PHP_SELF'];
这条语句上直接输出了未过滤的值。追根数源,我们看下 PHP 手册的描述
'PHP_SELF'
The filename of the currently executing script, relative to the document root.
For instance, $_SERVER['PHP_SELF'] in a script at the address
http://example.com/test.php/foo.bar would be /test.php/foo.bar. The __FILE__
constant contains the full path and filename of the current (i.e. included) file.
If PHP is running as a command-line processor this variable contains the script
name since PHP 4.3.0. Previously it was not available.
原因很明确了,原来是 $_SERVER['PHP_SELF'] 虽然“看起来”是服务器提供的环境变量,但这的确和 $_POST 与 $_GET 一样,是可以被用户更改的。
其它类似的变量有很多,比如 $_COOKIE 等(如果用户想“把玩”他们的 cookie,那我们也是没有办法)。解决方案很简单,使用 strip_tags、htmlentities 等此类函数过滤或者转义。
echo htmlentities($_SERVER['PHP_SELF']);
-- Split --
上述的例子让我们需要时刻保持谨慎 coding 的心态。Chris Shiflett 在他的 Blog 总结的相当直白,防止 XSS 的两个基本的安全思想就是
Filter input
Escape output
我将上面翻译成 “过滤输入,转义输出”。详细的内容,可以参考他 Blog 的这篇文章,此处略。
Tags: php, php_self
PHP | 评论:3
| 阅读:25257