虽然在用LINUX,但其实对于它的安全,并不是很了解,所以,看到有这样的文章时,还是会记录一下。
原文:http://item.feedsky.com/~feedsky/phpv/~1232318/202448855/1235221/1/item.html
来自:PHP5研究室
俗称“脚本小鬼”的家伙是属于那种很糟糕的黑客,因为基本上他们中的许多和大多数人都是如此的没有技巧。可以这样说,如果你安装了所有正确的补丁,拥有经 过测试的防火墙,并且在多个级别都激活了先进的入侵检测系统,那么只有在一种情况下你才会被黑,那就是,你太懒了以至没去做该做的事情,例如,安装 BIND的最新补丁。
一不留神而被黑确实让人感到为难,更严重的是某些脚本小鬼还会下载一些众所周知的“root kits”或者流行的刺探工具,这些都占用了你的CPU,存储器,数据和带宽。这些坏人是从那里开始着手的呢?这就要从root kit开始说起。
一个root kit其实就是一个软件包,黑客利用它来提供给自己对你的机器具有root级别的访问权限。一旦这个黑客能够以root的身份访问你的机器,一切都完了。 唯一可以做就是用最快的效率备份你的数据,清理硬盘,然后重新安装操作系统。无论如何,一旦你的机器被某人接管了要想恢复并不是一件轻而易举的事情。
你能信任你的ps命令吗?
找出root kit的首个窍门是运行ps命令。有可能对你来说一切都看来很正常。图示是一个ps命令输出的例子。真正的问题是,“真的一切都正常吗?”黑客常用的一个 诡计就是把ps命令替换掉,而这个替换上的ps将不会显示那些正在你的机器上运行的非法程序。为了测试个,应该检查你的ps文件的大小,它通常位于 /bin/ps。在我们的Linux机器里它大概有60kB。我最近遇到一个被root kit替换的ps程序,这个东西只有大约12kB的大小。
另一个明显的骗局是把root的命令历史记录文件链接到/dev/null。这个命令历史记录文件是用来跟踪和记录一个用户在登录上一台Linux机器 后所用过的命令的。黑客们把你的历史纪录文件重定向到/dev/null的目的在于使你不能看到他们曾经输入过的命令。
你可以通过在 shell提示符下敲入history来访问你的历史记录文件。假如你发现自己正在使用history命令,而它并没有出现在之前使用过的命令列表里,你 要看一看你的~/.bash_history 文件。假如这个文件是空的,就执行一个ls -l ~/.bash_history命令。在你执行了上述的命令后你将看到类似以下的输出:
-rw------- 1 jd jd 13829 Oct 10 17:06 /home/jd/.bash_history
又或者,你可能会看到类似以下的输出:
lrwxrwxrwx 1 jd jd 9 Oct 10 19:40 /home/jd/.bash_history -> /dev/null
假如你看到的是第二种,就表明这个 .bash_history 文件已经被重定向到/dev/null。这是一个致命的信息,现在就立即把你的机器从Internet上断掉,尽可能备份你的数据,并且开始重新安装系统。
寻找未知的用户账号
在你打算对你的Linux机器做一次检测的时候,首先检查是否有未知的用户账号无疑是明智的。在下一次你登录到你的Linux机器时,敲入以下的命令:
grep :x:0: /etc/passwd
只有一行,我再强调一遍,在一个标准的Linux安装里,grep命令应该只返回一行,类似以下:
root:x:0:0:root:/root:/bin/bash
假如在敲入之前的grep命令后你的系统返回的结果不止一行,那可能就有问题了。应该只有一个用户的UID为0,而如果grep命令的返回结果超过一行,那就表示不止一个用户。
认真来说,虽然对于发现黑客行为,以上都是一些很好的基本方法。但这些技巧本身并不能构成足够的安全性,而且其深度和广度和在文章头提到的入侵检测系统比起来也差得远。
如何判断你的Linux系统是否被黑
Submitted by gouki on 2009, April 16, 11:18 AM
转贴:偷菜盛行
Submitted by gouki on 2009, April 16, 11:11 AM
其实,开心网,我也就上去一段时间就不怎么玩了,主要还是我老婆在玩。
不习惯那种氛围吧?不过自己也会偶尔上去做做投票啥的,里面的停车位、买奴隶、咬人、种田啥的确实没有什么好玩的。
买房?纯粹是YY嘛。现实中买不起房只能去网上自己安慰一下自己?打工?王老吉分店总经理又怎么样?还是在YY。种田吧,还要担心被偷,停车吧还要被贴牌。车也买不起。所以。。。对这类YY型游戏,我是兴趣不大的。
当然做做投票,还是有点乐趣的,SNS嘛。传说中的六格理论(名字可能记错)?每6个人你就会认识一个人。找找朋友也还是有机会的。
下面贴上某位朋友的文章,里面介绍的两篇原文写的不错,挺长。我也全部看完了。作者截出来的这段很有意思。。。
原文:http://shiningray.cn/tou-cai.html
今天读到两篇文章,《这么开心》与和菜头的《韩流来袭》。这两篇应该合起来看。
前一篇文章作者分析了kaixin001的花园组件的设定,这种设定是完全鼓励偷窃而非劳作的——相比之下,开心农场的设定就要更有“道德”一些,开心农场中任何植物不能被完全偷光。
和菜头则通过韩国奇怪的搜索引擎(各家独立的庞大门户,和局限于自己的引擎),说出了这种模式的问题:
中国人有着悠久的传统,每天在书包里带一块砖,用饭盒打一盒单位的水泥回家,经过数月之功,修建一个自己家的小厨房。对于 分享和探索,中国人没有多少兴趣。但是,对于像个搬仓鼠一样把外面的资源弄回自己的小家,却人人都有浓厚的兴趣。开心网上最火热的两款游戏是争车位和偷 菜,可以从一个侧面印证这一点。
对于这种分享上的文化差异,我希望只是设计师的设定问题。
老王:如何修复损坏的MyISAM表
Submitted by gouki on 2009, April 15, 8:52 AM
myisam如果经常insert,update,delete会产生很多的碎片,而且因为表类型的关系,其实它如果使用不当,也会有损坏的情况发生,一般情况下,可以使用repair table来进行修复。老王说,尽量使用 myisamchk来进行修复,因为这是命令行下的,所以,我没有用过。命令行下,我用的也是repair table。
所以,我转载了老王的这篇博客,写完后,老王又来了一篇TableCache设置过小造成MyISAM频繁损坏,看来,myisam表之所以容易损坏,和tablecache的设置还是有关的。
修复表的原文如下:
当我们用PHPMyAdmin浏览数据库时,有时候会发现某些MyISAM表的Collation项显示为“in use”,这多半说明此表已经损坏。即便是没有出现“in use”字样,也不能就此说明表是完好无损的,熟悉检查及修复方法是必须的。
通过语句:
检查表使用CHECK TABLE语句,如下:
CHECK TABLE tbl_name [, tbl_name] ... [option] ...
option = {FOR UPGRADE | QUICK | FAST | MEDIUM | EXTENDED | CHANGED}
修复表使用REPAIR TABLE语句,如下:
REPAIR [NO_WRITE_TO_BINLOG | LOCAL] TABLE
tbl_name [, tbl_name] ...
[QUICK] [EXTENDED] [USE_FRM]
通过命令:
检查修复表可以使用myisamchk命令:
myisamchk [options] tbl_name ...
如果没有指定参数,那么myisamchk命令缺省执行的就是检查动作。若是要修复表,可以使用-r或-o参数,应该优先使用-r修复,不行的话再使用-o修复。此外,在修复前应该使用FLUSH TABLES刷新缓存,并关闭数据库服务器或者锁定所有的待修复表,以确保在修复过程中不会有其他写操作。
自动修复:
在my.cnf配置文件中的mysqld部分设定myisam-recover参数,当服务启动时可以自动修复有问题的表(速度快慢视数据多少):
[mysqld]
myisam-recover [= options]
参数有DEFAULT,BACKUP,FORCE,QUICK,可以设定为BACKUP,FORCE,万万不可单独设置成FORCE,否则数据文件丢了都没处哭去。
应该尽量使用myisamchk命令去修复,不行再用repair语句去修复(慢),还不行就参考下面链接。
参考文档:How to Repair Tables
而对于tablecache的设定,老王建议:如果你比较懒惰,也可以用MySQL Performance Tuning Primer Script来判断参数是否合理
仍是架构:关于呼叫中心业务系统构架方面的设想
Submitted by gouki on 2009, April 14, 3:17 PM
我也来个前言,架构这东西,研究的人越多,我能够做参考的也就越多,哇哈哈哈。不多说,贴copy来的文章,原文见博客园:http://www.cnblogs.com/micronet-lukey/archive/2009/04/14/1435520.html。
当然这个架构和我们传统意义上的WEB架构不太一样,但我想说的是这些问题还是可以作为一定的参考。比如我们在开发的时候,是直接上SVN还是采用传统的目录共享式开发。现在SVN已经成为很多项目开发所必备工具了,但如果我们在部署的时候采用SVN进行分发代码呢?审核关如何过?
程序员->发送到SVN服务器->SVN分发到测试组->测试组分发到正式机
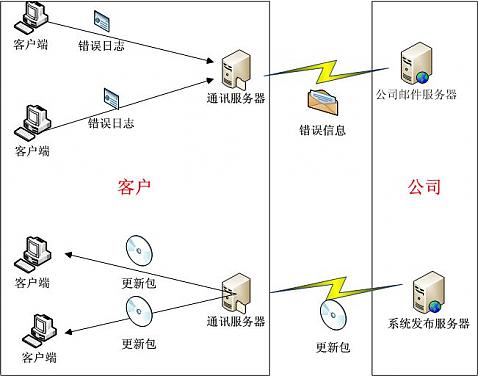
这是一种解决方法,其实也有点象下文的图片。但实际操作中,当然不太会这样操作。不过也差不多是类似的方法。
让我注意的其实是文章的最后一句话。。。
前言:
目前,公司的呼叫中心程序已经在中国的很多城市运行着。由于受到技术和网络环境的限制,这些呼叫中心程序安装实施完毕后,我们都是采取客户先反映问题,然后我们再安排人员时间进行维护。这种被动的维护机制带了很多问题。
目前存在的问题:
一:客户在描述问题的时候,并不能深入到系统的内部,往往只是描述了一个系统报错的现象。由于公司里已经没有当时的运行环境,在公司内很难做到故障重现,也就很难定位到故障的原因。系统维护和bug修补难度很大。
二:呼叫中心的程序日志都是分散存放的。哪台计算机中的程序报错,就到那台电脑中找出错日志。这个过程必须人工干预。有时候,有些报错内容非常致命,但由于公司不能及时获取到这些信息,导致很多问题就像一颗定时炸弹一样无法及时排除。
三:当公司更新了一个版本后,如果不能到现场维护,只能通过远程或者让客户代劳替换新程序。这种更新机制一旦遇到网络中断,或者客户不配合,将给维护工作带来很大障碍。如果由于需求变更较多,需要经常更新版本, 那么面临的问题将很难解决。
解决的措施:
就第一和第二个问题,可以通过改进目前的日志记录方式来解决。通讯服务器接收客户端程序的错误日志。并且把这些日志内容打包成E_Mail邮件,定时发送到公司指定的邮箱中。
就第三个问题,可以通过自动更新服务来解决。维护人员把最新的软件更新包上传到客户端的通讯服务器中。客户端程序监测到有最新的软件更新包,可以自动更新。
解决问题的核心就是在客户那安装一台通讯服务器。这台通讯服务器既要能能够连接到Internet,同时还要和内部的服务器向连接。这台通讯服务器有两个作用:
1:发送各个程序的错误日志到公司的邮件。
2:接收公司上传的程序更新包,并自动通知各个客户端程序更新。
所有的工作都由服务器自动完成。
总结:
任 何一个系统,在现场部署完成,用户正式开始使用后,对于我们开发组来说,那只是万里长征走完了第一步,后期不断地查错,改进,更新,替换也会占用到大量的 人力物力,如果是外省的客户,跑一趟现场还会占用大量的财力。按照现在的技术能力和网络环境,我们完全可以通过技术手段,更高效地对各个系统进行维护。
维护的最高境界是:客户还没有发现问题,我们已经捕捉到bug并在后台悄悄地把程序更新了。
keepalived?来自Sanotes的PDF
Submitted by gouki on 2009, April 14, 9:09 AM
其实关于这方面我并不了解,昨天在“PHP研讨会议群”里,一直有人在问,但,我确实不了解,于是乎,我没有参与
今天一大早翻开google reader,发现Sanotes就给了我一个惊囍,真是说曹操曹操就到啊。头条就是:keepalived权威指南,吓死我了。
我想,我并没有求过签咋的呀。哈哈
本地做了一个备份:keepalived.pdf