thinksns在整合ucenter的时候难度并不大。主要有几个思路,不要错过就行了
1、不要想着把thinkphp框架整合进去,那样只会让你效率大低
2、合理应用thinksns提供的API,在API里面有取得当前登录用户的资料等信息,而且也有一个比较完整的数据库操作类【主要是不需要再调用config等配置了】
3、利用ucenter整合的时候,只能利用thinksns的一个cookie: remembor【开始为了这个我折腾了半天,我一直都打成remember。。。。汗一下先】(由于现在我是在一台机器上试,对于$_SERVER['USER_AGENT']是否一致还没有完全测试。。。)
4、整合的两个重要环节就是同步登录和退出。登录的时候要注意一下,两边的密码机制不一样,第一次同步资料的时候需要注意一下,否则一旦整合就不能使用原来的密码了。
5、同步登录的时候,如果需要强制注册,则必须要调用$api->user_add($data)这样的方法,具体的变量参数可以参考thinksns的lib中的indexAction.class.php ,顺便说一下,它的代码,注册中的隐私,其实没有插数据库。。。。骗子啊
6、起初的时候,我考虑需要读系统配置,就调用了$api->option_get()结果出错,由于ucenter api的出错是不显示的。调试了半天,才发现。原来是option_get()调用的get方法中,居然有一个ts_cache函数,而这个函数却是在api的范围之外,即它是属于thinksns的common方法中,在api中并没有被包含进来。。导致无法执行出错。
其他就没啥了。。至于feed同步啥的,则需要一点点的测试和更新,以同步到thinksns的feed库中。是个劳心劳力的过程。
PS:我会把本文同步到http://www.ucapi.com/wiki/上
thinksns在整合Ucenter的时候注意事项
Submitted by gouki on 2009, November 24, 9:23 AM
考虑部分迁移国外机房
Submitted by gouki on 2009, November 24, 7:28 AM
虽然已经迁到江阴机房,但这种不稳定的因素实在太多了,而且备案不备案的也受不了太多的折腾。呵呵
如果有朋友推荐好的国外虚拟主机【稳定的,价格不要太离谱的】,我可以考虑更换了。
而且这样还有一个好处,在备案没有下来之前,可以将网站先放在国外,备案下来后再迁回来
实在不想备案的就永远扔在国外算了。。
推荐请留言,谢谢
怒江 机房 曝光
Submitted by gouki on 2009, November 24, 7:25 AM
到google搜索标题这样的关键字,你会搜索到将近15000条记录。
好象有是央视曝光一些做色情网站的人,以及所牵连到的机房。
不幸的是,怒江移动机房在其中,前几天我已经说过类似的事情,但最后还是封了。幸好,在edong的协助下,目前,服务器已经迁往江阴机房。
所以,如果发现自己网站不能正常的访问的问题,请将你们的域名指向更换为我现在的IP
不知道IP是多少的,可以PING一下我的域名就行了。
最后贴个新闻:
- 据最新消息透露,上海移动怒江机房的排查工作仍在进行中,但80%的服务器已经处于解封状态,而包含大量WAP内容的网站将被圈定集中检查,据悉将有300-400个IP可能被封停。
- 消息人士称,昨天移动老总也在机房待了一天,主要的工作人员都集中召开了紧急会议,积极配合色情信息的审查。
- DedeCMS官方传来消息,已经可以拿出服务器了,但百炼表示,这个时候转移服务器时间有一点来不及,希望大家耐心等待,织梦很快就会回来。
- 许多与移动机房有业务联系的IDC商则无奈的表示,此次行动与服务质量完全没有关系,他们一样有苦难言。
开发环境和生产环境布署的解决?
Submitted by gouki on 2009, November 21, 9:09 PM
谈到这个问题,就不得不谈现时电子商务网站的现状了。
很多时候,在测试机上做开发的代码杂七杂八的功能都非常多,在没有使用UNIT等单元测试的时候,一些废弃功能也就永久的留在测试机上不会被删除。短时间内看不出啥问题,但时间长了,原有开发人员离职后,新的开发人员进入,如果再做上这些事情,那么时间长之后,哪些代码有效,哪些是测试代码就再也分不清了。
以下就是一位网友的经历:
首先,之所以把这个问题发到首页,一是我身边的朋友都有类似的问题,并且目前都没有最好的解决方案;二是有些朋友有好的解决方案,但是不一定是合理的方案,所以发到首页来相互学习,讨论。
我们进行WEB系统的电子商务系统开发,目前我有个问题不知道该怎么解决,想问问大家,看有什么好办法解决,情况如下:
1、我公司自己开发了一套电子商务系统,1.0的版本已经在运营。
2、现在开发人员要对该系统进行后续版本的功能增加,比如增加一些1.0中未实现的功能,甚至有时候还要改动1.0中的业务逻辑。
那么我的问题是:
在开发人员对后续功能进行增加的过程中,如果有一天发现1.0的版本中,有个严重的BUG,需要马上处理;
但是目前因为增加后续版本功能,代码已经修改了很多,这个时候,如果把1.0版本中的BUG修复,再布署到生产环境中的话,会出现很多两个版本中间不配套的问题,而出现程序错误;
然而,又不能全部布署最新的版本,因为当前的版本功能还没能完成。
这个时候,怎么办?
另外,我们开发环境中的数据库和生产环境中的数据库,数据同步的问题,比如1.0版本中的数据库已经有真实的用户数据和销售数据,但是我们后续的开 发工作可能增加了表,或修改了表的字段;本来是把后续的修改更新上去就可以了,但是我们在开发新功能的时候,开发环境中的数据库可能需要生产环境中的最新 数据才能进行。
这个时候,怎么办?
第一个问题,有朋友告诉我使用源码管理中的“分支”功能;
第二个问题,有朋友告诉我,在有需要最新的生产环境数据的时候,直接手工把数据导过来;
但是我总觉得应该还有更好的办法,或还有更细节的地方需要考虑和注意,特请有相关经验的人士一起讨论,谢谢。
补充:
虽然程序会经过严格的质量测试,但是布署到生产环境中的时候,难免还会有错误,像支付宝、淘宝这样的系统,他们除了质量测试,还有其他的技术手段来保证新的程序版本布署到生产环境中出现错误,不知道他们是如何做的。
关于程序的发布,另外还有两个朋友告诉我两种不同的解决方式:
1、是WEB程序的版本路径来区分,比如1.0的版本,上线发布的地址就定为:
http://pay.baidu.com/v1.0/login
而1.1的版本上线地址则为:
http://pay.baidu.com/v1.1/login
这样可以避免版本的冲突,但这个方法不适合我们的系统
2、上线的时候采用两台服务器切换,一旦有问题,直接切换到另已台服务器(这个方式我想没有正面地解决问题)
2009-11-18 晚上22:03
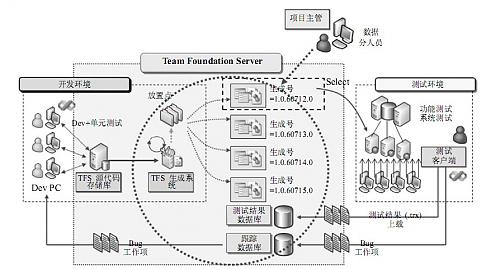
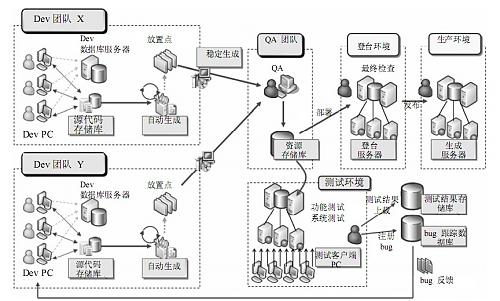
回家在网上找了资料,看了微软的一本书《使用 Visual Studio Team Foundation Server 进行团队开发》,简称“使用TFS进行团队开发”,其中看到两幅图,如下:
再参考了一下相关的文字说明,我想,解决我面临的问题,最佳的办法应该还是使用版本控制是最好的,在此感谢园子里面所有给予建议和解决思路的朋友,谢谢你们。
-----EOF----
最后这位作者想到了使用版本控制,事实上版本控制是非常有必要的,有些时候我们还是需要为一段程序加上分支。要知道电子商务网站加减新功能可能是很频繁的。。
随便看看,好象自己没发表啥意见 。。。
chromeOS随想
Submitted by gouki on 2009, November 21, 8:45 PM
虽然我不管是果粉,也不能算是强烈的G粉吧。chromeOS来势汹汹的。叫了大约一年,也就这么上市了。
上市那天,所有的网站会议视频、文字、评测文章、心得等乱七八槽的文件铺天盖地。
CB上特别明显,几乎平均每5篇新闻中就有一篇在讲chromeOS,这只是显示出来的,如果算上那些被CB编辑枪毙的文章,估计要每三篇就有一篇了吧?
云概念,从ChromeOS中又见云概念。存储都在服务端。方便了,也让人感到恐怖了。毕竟东西都存在云端,谁来保证数据的安全?会不会有第二个艳照门?(或许这不会发生了,毕竟修电脑的时候,再也不用担心硬盘数据被别人看了)
纯WEB浏览器的操作不是每个人都能习惯的吧?或许又会是一些极端主义者的爱好的理由 。。。
至少,在国内,网络还不是特别健全的情况下,恐怕不能被推行了吧?
而且根据那天的会议中也可以略微看出,google对这个操作系统是软件不要钱,但硬件要钱。所以我估计他以后最大的应用应该是SAAS吧?
一个小型机上也可以装上这个系统,比如收银机?仓储管理员的机器等。低配置就可以跑起来了。也不用担心他们安装其他程序。。。。以前的那种所谓的终端机也可以不用了。。。
乱想想而己