公司需要招聘PHPer,我原来也在博客上贴了相关的信息,大致如下:
XML/HTML代码
- 条件我也不多说了,总之是PHP方面的人才,一些附加条件我也就多说了,什么精通这个精通那个的。
-
- 只有几个条件:1年PHP开发经验的2名,2年+开发经验的2名。1年左右经验的,最基本的CRUD要会,顺便熟悉康盛的系统为佳。2年+的,需要有独立做项目的经验,能够根据需求独立完成项目,当然也不希望是算盘珠一样,一定要有自己的想法才行。
-
- 然后就是大家都要求的,性格开朗,有团队经验犹佳之类。那句能够承受加班压力的我就不写了,项目一般不会要求加班,只希望在工作时间把任务完成,这是最佳的。要加班的话,也就是上线前几天和上线后几天,可能会有加班情况出现,但这个,其实大家都懂的吧。
-
- 请身在上海,并有意愿从事PHP和已经从事PHP但想換換岗位的可以联系我。可以留言,也可以QQ我:19129540.
结果嘛,反正是没有人看到或许看到了却觉得没有提出对程序员的相应能力要求。于是我就置顶了。顺便把石头的招聘信息中的需求贴出来,也可以让想应聘的朋友参照对比一下。
石头的原文:http://www.phpx.com/thread-261628-1-1.html
- 【程序员职位】
- 熟练应用PHP的OO思想进行开发,最基本要求是能看懂已有类库中的类,可以应用,不要连个Mysql连接类都管我要Demo;
- 能使用Jquery进行表单验证,Ajax数据提交,如果能力更强,写的更绚丽,当然更好;
- 能看懂符合UML规范制作的PDM,也就是数据库设计文档,我们使用PowerDesigner设计,很容易学,没有什么难度,但是会让你充分暴露你的数据库设计水平,要有思想准备;
- 负载方面采用Memcache+MongoDB(膘叔:附加一下,我们目前还没有采用mongoDB),没有难度,学习即可,有相关经验更加;
- 有良好的编码习惯,例如80 or 100字符换行、代码段空行、Class and Function的驼峰法命名方式等;
- 自律性强,可自行管理自己的项目及新技术的学习进度,有良好的时间规划能力,坚决避免项目延期;
- 有良好沟通及理解能力;
-
- 最看重的:沟通能力、编码思想、编码习惯
其实最后一条,确实是最看中的。沟通能力真的很重要。如果缺乏沟通,那程序也没有办法写下去了。
上一贴发完到现在还没有一小时吧。突然又收到了rss的结果说是web2.qq.com又出来了。而且截图也很漂亮。

看上面的图标就发现了腾讯webQQ2.0 网页产品,网罗各类业务,可以上传文件、聊天、视频、玩游戏等!
再看一下最下面的几个图标,好象输入法也自带了。额。。。看来QQOS指日可待。
毕竟chromeOS也就是这样类似的功能,如果QQ也开始使用linux做系统定制开发,象现在这样的web2.qq.com页面扔在浏览器里。那,和chromeOS的区别又有多大呢?
QQ这样的整合帝国,究竟会怎么样走,或许很多人都在观望。webqq的时候还看不大出什么,但这个web2qq,就和以前明显不一样了。(除了客户端网游,基本上通过当前的页面都可以访问了)
你,我,还能说什么 ?
这。。。太。。。
看到这个新闻的时候,其实心里早就麻木了。事实上,这点大家也心里明白。
我是在cnbeta上看到的:http://www.cnbeta.com/articles/121806.htm。自从那个什么“狗日的腾讯”出来后,外面对腾讯的批斗就一阵一阵的没有停过。但也还是有人很挺腾讯。
批斗腾讯的人都是说腾讯只有抄没有创新。说白了,国内,真有有几样东西是在创新的?于是乎,又有人说腾讯这种家大业大,又有钱,做的事情让一些小企业无路可走。这一点我倒是可以接受。抄,没问题,但等别人成熟了再抄,而不能在别人刚起步刚刚有可能有赢利的时候,就开始抄别人。搞得别人风投也不敢投了,啥也不敢了。这真的是断人后路。
对于国外,很可能就是在发展时不管它或者直接收购而不是抄(这一点,可能和国外的知识产权有关?会注册版权之类的,国内就没有这样的概念或想法,又或者,注册知识产权的成本比较高?)
总之。。麻木了,虽然腾讯一直在抄,但是如果抄的很不错,对于普通的用户来说,用的舒服就成了。就象今天一大早,就有人在QQ微博上说,QQ阅读也出来了。或许以后出来的东西会越来越多,只是希望不要扼杀那些刚刚起步的就成了。
还是说的乱。
这篇文章是从QQ空间转过来的。因为发现两岁的小孩好象也属于人生中的第一个叛逆期,怎么样带好小孩就是研究的主题了。看到这样的文件,总想着转一下被更多的人看到。
根据心理学家对大批父母的调查,发现8种典型的行为导致失败的父母。
一、没有原则(Parents fail at setting limits)
没有原则的父母,最终会被子女控制住。曾有位母亲一旦听到孩子说“我不上学了”,立刻投降,答应孩子的任何要求。这位母亲最终陷入绝望的境地。
二、过度保护(They're overprotective)
父母保护的越多,孩子越无能。尼采说过,最大的善往往包含最大的恶。
三、唠叨、说教、罗嗦、嚷嚷(They nag. Lecture. Repeat. Then yell)
这样的父母通常是低智商的父母,因为不会说些有用的话,因此,只会重复些无用的话。
四、赞扬泛滥(They praise too much—And badly)
对于4岁以上的儿童,“知心姐姐”式的赞扬已经不起作用了。你不能总是用“孩子,你真棒”这样毫无营养价值的话语“忽悠”自己的孩子。
五、惩罚过重(They punish too harshly)
记得初中时,我的一个朋友的妈妈太想让她的儿子优秀,曾经让她的儿子跪了一夜作为惩罚,结果,我的这个朋友从此精神失常。
六、剥夺孩子的感受(They tell their child how to feel)
父母往往用自己的感受代替孩子的感受,用自己的价值观衡量孩子的行为,结果孩子失去了感受、判断的机会。
七、成绩与创造力本末倒置(They put grades ahead of creativity)
绝大多数父母除了关心孩子的成绩,不知道孩子还有比成绩更重要的部分需要关心。
八、 忽略了乐趣(They forget to have fun)
乐观的天性是父母送给孩子最有价值的礼物之一。
事实上,确实不知道首发是谁,我只能把我转载的那位地址贴出来了。转载自 秋叶狂舞 转载于2010年09月03日 12:06。
小家伙最近的叛逆明显在于,你说不对他说对,你说不可以,他说可以。你说最后一次吧。他举起手指说两次。这时候说教是没有用的,但纵容也不行。犹豫,不知道你们是怎么样对付的?
apache的日志是有专门分析工具的,但是用PHP的就比较少了。或者说我关注的比较少吧,看到这个就记录一下了。可以用于在线分析(但事实上,我想性能应该不会高到哪里,想来perl版的还是效率高很多)
上原文吧:
我们知道已经有很多像Awtstat这样的使用perl、c或者c++开发的强大的日志分析工具,但是同样也有很多使用PHP开发并且开源的日志分析软件,今天我就收集了一些与大家分享。
1、LogAnalyzer
LogAnalyzer是 Adiscon的监控软件产品线中的一部分。可以再Windows以及Unix环境下运行。LogAnalyzer本是是免费的,GPL许可的产品。
LogAnalyzer的原名为phpLogCon,他在2010年的3月29日发布了3.0的稳定版,并且正式改名为LogAnalyzer。
程序运行必须有他们制定的数据支持,在Windows环境下, 可以使用MonitorWare Agent、WinSysLog、EventReport。在Linux环境下可以使用rsyslog。现在Yum的源中包含了rsyslog这款软件,源中的版本是3.22.1,官方的最高版本是4.6.4的稳定版以及6.1.0的开发版。
由于不能使用原生的数据进行分析,我觉得算是他的一个缺点。
2、Jawstats
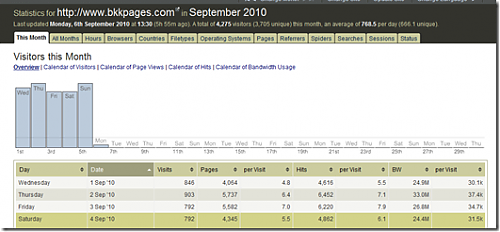
这是一款基于Awstat的PHP开源程序,提供了非常漂亮的分析统计结果的展示界面,支持中文。他的作者是 Jon Come。
JAWStats可以减轻AWStats的计算压力,同时安装非常简单,只要稍微修改一下配置文件就可以运行。配置项也可以非常简单。
JAWStats的使用界面也非常人性化,因为作者原来是一个UI工程师。在系统中,我们可以非常容易的在不同月份之间切换,还可以在不同站点的日志之间进行切换。也可以通过Web界面来进行分析数据的更新,正好切合我们的需求,只在需要看的时候出报表就好了。
JAWStats支持主题,可以进行主题的设计和切换。
总的来说,看完了JAWStats的介绍,觉得是比较推荐的一款产品。
3、Web Analytics. Open Source
一款GPL协议下的开源软件,界面和数据获取方式都是模仿GA的,对于小型站点的分析应该不错。有对于Wordpress和Mediawiki的统计支持。
4、Log Miner
LogMiner 是一个分析Apache或者IIS日志,或者其他支持 combined 或者 W3C扩展日志格式的服务器。能够提取并展示包括访问量、点击、流量、请求数、访问路径、浏览器和操作系统在内的诸多指标。数据存储采用的是 PostgreSQL,存储比较精简。
Log Miner开发的灵感源自于流行的 Webalizer ,但是有一些主要的不同:
XML/HTML代码
- 使用关系型数据库作为后端数据存储,实时生成报表。而 Webalizer 则是生成 html 文件。基于DBMS数据库的方式能够随时提供不同形式的数据,但是日志文件的解析速度上不如 Webalizer。
- Webalizer只保存最近12个月的数据,之前的数据则无法再查看。
- Webalizer的报告结果是硬编码的,而Logminer则是每个报告对应一个PHP类,我们可以灵活的进行定义。
- LogMiner提供了比Webalizer更多的报表,比如操作系统和访问路径。
5、Webalizer
Webalizer虽然不是PHP的,但是上面LogMiner总是拿这个作比较,就顺便说一下。用C写成,日志分析能力非常出众,采用HTML的报表展示形式,是一个非常流行的日志分析工具。
6、TraceWatch
一个PHP+Mysql的日志分析工具,界面不太喜欢,好像就是路径分析比较有特点,其他的感觉还有点慢,就没什么了。
其他还有一些不太知名的工具,就没有一一细看:
AudiStat、SlimStat、Piwik
结合看到的这些工具,针对我们单位的实际需求,感觉 Awstat + JAWStats 组合更为好一点。因为日志会收集到单独的日志服务器上,所以性能上的消耗也就不会在意了。接下来看看实际的效果吧。
PS:刚才看AWS的文档,看到一个对比,可能对于特性的了解能够更加的一目了然。

参考资料:
1、CrunchTools
2、LogAnalyzer
3、Jawstats
4、Awstat
5、Web Analytics . Open Source
6、Log Miner
7、Webalizer
8、TraceWatch
原文来自:http://www.cnblogs.com/cocowool/archive/2010/09/07/1820626.html
收藏了这么多,确实。。。。。。好象很多人用到现在都还是Awstat吧。毕竟这个很多人习惯了