Submitted by gouki on 2010, September 29, 10:19 PM
现在,懒得排版了。
遇到这个问题,从A表往B表导数据,初始SQL是这样的:
SQL代码
- REPLACE INTO shopnc_member_extend (member_id,sell_product_count)
- SELECT ug.uid,count(uid)
- FROM uchome_goods ug
- GROUP BY ug.uid
由于member_id不是主键,于是传说中的Replace删除数据的情况就出现了(replace在更新不是主键的时候,但某数据是唯一索引时,其实它是删除该数据,再insert,这时候如果你只是更新一两个字段,那么其余的字段就会变成默认值)。所以,该方法被我否决。但因为我只要更新一个字段,所以我想着用update,开始的时候,怎么也想不出,后来卫斯文和我说,用insert ignore into吧。于是把replace into 换成了 insert ignore into进行测试,结果是0 rows affected。
怎么办,问了一下锅巴哥哥,他说:用ON DUPLICATE KEY UPDATE吧,于是到mysql官方上找了一下资料,google搜索mysq on duplicate,第一条就是官方手册,我这里就不贴链接了,但我事实上没有看太懂。。这时候卫斯文也说用ON DUPLICATE KEY UPDATE。然后给了一个例子:
SQL代码
- INSERT INTO music_top_filtration (`sid`, `type`, `count_num`)
- SELECT sid,TYPE,count_num
- FROM music_top_version_day20100623 AS a
- LIMIT 1
- ON DUPLICATE KEY UPDATE music_top_filtration.count_num = music_top_filtration.count_num + VALUES(count_num)
虽然功能能不太一样,但已经有点差不多了,他对此sql的解释是:sid+type 为唯一索引,如果唯一索引重复则更新count_num字段。也就是说,我上面的例子其实是可以用这个insert into来实现的,因为member_id虽然不是主键,但它是唯一索引。
然后我就尝试着写update,写出了这样的语句:
SQL代码
- UPDATE shopnc_member_extend as sme , uchome_goods as ug SET sme.sell_product_count = (select count(*) from uchome_goods as uug where uug.uid=sme.member_id)
- WHERE sme.member_id=ug.uid;
执行下来,没问题,只是这个花费的时间啊,超多。。。正在思考的过程中,ThinkinLamp群中的newone又给了个例子,那就是用临时表,当时他写的SQL是这样的:
SQL代码
- update user set roleno=(select count(*) from user_has_roles where user_has_roles.member_id=user.member_id)
和我的SQL差不太多,然后他优化了一下,就成了这句(采用了临时表):
SQL代码
- update user a, (select count(*) as no,member_id from user_has_roles group by member_id) b set a.roleno=b.no where (a.member_id=b.member_id)
于是,参考newone写的sql,我最终的sql就成了:
SQL代码
- UPDATE shopnc_member_extend as sme ,( SELECT seller_id, count( * ) as cnt FROM `shopnc_product_sold` GROUP BY seller_id HAVING seller_id IS NOT NULL ) as tmp
- SET sme.sale_score = tmp.cnt
- WHERE sme.member_id = tmp.seller_id ;
执行了一下,速度刷刷的。只有0.x秒,oh yeah 。
其间,锅巴哥哥威胁我,要我参加他的mysql高级培训班,在此先鄙视一下。
Baby | 评论:0
| 阅读:18626
Submitted by gouki on 2010, September 28, 11:17 AM
最近美团在卖迪斯尼动画片了,为我们家的小朋友买了一套。本来以为这个玩意上海没有的,于是在北京活动推出的时候,我请朋友从北京帮我买了三套,其余两套送给老家的兄弟了。
结果,今天在美团突然发现,原来上海也有的卖了,郁闷啊。。
http://www.meituan.com/r/i318604
不过,活动时间不长,只有(从现在开始算 2010-09-28 上午11时)
剩余时间
所以,想买的尽快啊。。我主要是看中了这个
本次团购的是由天艺在线提供的正版迪士尼经典大全(黄金典藏版)一套!原价180元,美团价仅售49元,折扣低至2.7折哦!
- 共16张DVD光碟,含18部迪士尼经典电影+347集迪士尼经典卡通;
- 国/英/粤三种配音,中/英字幕;
- 正版产品,商家已向美团提供了详细的出版社销售委托书证明;
- 包装盒采用磨砂烫金工艺制作,珍藏馈赠佳品;
- 本套光盘所有节目均由原版母带数字化翻录并修复而成。珍藏的是记忆,请不要用当代的高清动画的标准去要求50年前的经典哦~
如果小朋友不看,自己回忆一下也好,这让我想起了我在几年前在 卓越上 29块购买的 《猫和老鼠》
Scala & Ruby | 评论:5
| 阅读:22622
Submitted by gouki on 2010, September 27, 9:48 PM
这两天在折腾数据,写了很多很多SQL(当然是对我来说,比如象锅巴那种牛人,他们一写就是几百上千行的,我不能比),我只写了100多行。基本上所有的操作都通过SQL完成了,除非实在没办法完成的。才用PHP处理。
对我来说,这两天 insert into xxx (xxx) select xxx from xxx where xxx,写的很多了
还有update a,b set a.xx=b.xx where a.id=b.id之类的也很多
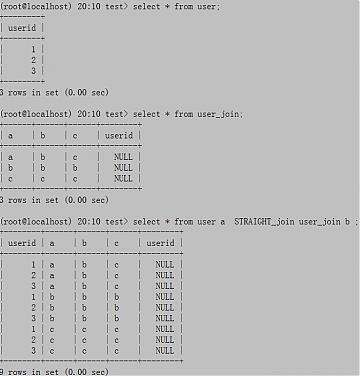
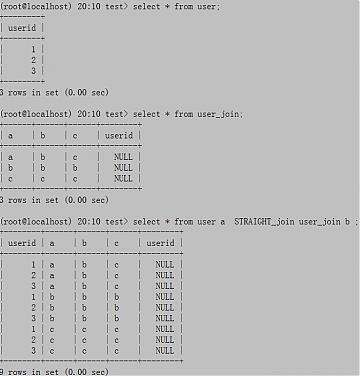
在锅巴哥哥的介绍下,还知道把一句SQL分成多句,或者用下面这张图解决。。。

嗯,本来想用存储过程的,但赶时间,来不及学了。几年前看的东西全忘光了。靠,晚上回去翻开我的mysql书看一下下先。
Tags: mysql, sql
Baby | 评论:0
| 阅读:20661
Submitted by gouki on 2010, September 26, 6:49 PM
昨天,把我的http://neatcn.com迁移到了VPS上(准备过两天,这个站也迁走),迁移过去后用Firefox访问白屏,一直不清楚是什么原因。
后来用IE访问,显示服务器500错误,心里就纳闷了,因为前两天我说过我迁移了ucapi.com,里面也有一个wordpress,那个是正常的,于是我怀疑是.htaccess文件的问题。然后把ucapi.com/wiki/目录下的.htaccess文件CP到了http://neatcn.com的根目录下,结果问题依旧(firefox显示白屏,但如果使用FireBug看,是可以看到显示500错误的。)
心里想着.htaccess文件可能有问题,因为ucapi.com下的.htaccess文件不是在根目录下,那文件里应该是带路径的。把路径去掉后,问题依旧。
然后,把.htaccess文件删除,可是问题仍然存在。
最后没办法,google一下,发现网上说的很多都是指.htaccess文件(还有人说是插件或者皮肤不兼容,我也尝试了删除所有插件和皮肤,结果还是不正常)。这个。。。我就没办法了,于是想到一个最喷血的办法。把wp-config.php备份,原文件删除,进行重装。
安装到最后一步,说是无法生成wp-config.php,让我把内容COPY到原来的wp-config.php文件中,OK,COPY完毕,结果继续安装的时候又显示500错误了,这个时候我就真的不知道做什么了。然后检查一下wp-config.php,突然发现,他与我原来的wp-config.php相比多了一点内容,那就是define("WP_DEBUG",false);,这个玩意看来是从3.0开始才开放的吧?我的博客是从2.x升级上去的,所以没有这个定义。
既然有debug功能,那就打开喽,定义WP_DEBUG为true,继续运行,这时候才发现原来我有一个文件不存在,报了fatal error,然后根据出错提示信息,从本地的wordpress程序中将缺少的文件COPY过去。如此做了大约三次,终于顺利的打开后台界面,兴冲冲的登录进去,选择更新系统,以防还有文件不存在的情况发生。
更新系统的时候,出现了好久不见的FTP用户密码框,这个在以前其实有介绍过Wordpress自动升级和plugin插件更新的问题,但这次我不想这么解决,于是我直接进入命令行,把我的目录的权限改成apache用户,就Over了。
最后,忙到凌晨2点多,http://neatcn.com终于可以正常访问。比较欣慰的在微勃上说了一下,结果被人鄙视说网站速度太慢。。唉,VPS嘛,将就点了。
Tags: wordpress, 500
PHP | 评论:6
| 阅读:35995
Submitted by gouki on 2010, September 25, 10:23 AM
在群里的时候突然看到社大在说这段话,不知道原来的出处了,在此我仅认为是社大说的,如果有知道原出处的,请告诉我,我加上它。。
社大是这么说的:
当大家都很会扯的时候,高手扯得肯定比你疼,不是他们 蛋比较敏感,而是他们的确更用力。
当你说我是SEO时,高手肯定说现在我在做的是SEM。
当你说我是SEM时,高手肯定在说我现在在做 MKT。
你怒了:为什么你总走在我前面?
高手看着你无辜的眼神:因为你比我先说!
你说我做热词排名,高手说我在做长尾建设。
你说我在群发长尾链接,高手说我在做站内优化。
你在说我在做站内优化,高手说我在做整站架构。
你说我在做整站架构,高手说 我在做数据分析。
你说我在做数据分析,高手说我在做流程分析。
你说我也来做流程分析了,高手说我已经在做行为分析了。
你说 我在做行为分析了,高手说我在努力提高转化率。
你说我们转化率正在提高,高手说我们的口碑营销已经出效果了。
你怒了:你是不是 SEO了啊?
高手看着你无辜的眼神:什么是SEO?我早已经忘记了!
于是你得到结论:SEO的最高境界就是忘记SEO!
你说我想做个 站,高手说想不重要,做最重要。
你说我做了一个站,高手说有不重要,有排名才重要。
你说我站排名很好,高手说排名好不重要,流量 大才重要。
你说我站流量大了,高手说流量大不重要,有盈利才重要。
你说我站日入K刀了,高手说日入K刀不重要,有风投才重要。
你说我站是垃圾站,高手说你之所以做出垃圾站,是你开始没想好。
你终于怒了:你不是说想不重要,做最重要吗?
高手看着你无辜的 眼神:你难道不知道思想也是分等级的吗?
于是你得到结论:高手扯得蛋的确比你的疼。
装,上部是个壮,下部是个衣。
所以, 你先要有足够的勇气与自信自己是一个高手,然后你还得有一身与看起来像高手的行头。
否则,无论你再会扯,当你蹲在麦当劳外面,把可乐杯 放在身前时,说不定刚我好路过,就会往杯子里扔硬币的。
你问最后一个问题:为什么你能成为高手?
高手看着你无辜的眼神:因为我对错误比较了解,你明白什么是错误吗?
装,是要成本的。
扯,是要思想的。
SEO,是要实践的。
----EOF---
其中的断行我都去掉了。
Tags: seo
Misc | 评论:1
| 阅读:21282